Whatever your WordPress website is about, you might need to display videos on your website. That is truer, because displaying videos related to the posts, keep your visitors engaged on your website for longer.

On WordPress, there are many ways to add a video to content. One of these is embedding. Since WordPress has known a classic editor and now offers Gutenberg as an alternative, embedding a video is different according to the editor you use. This guide will therefore show you how to share a video on WordPress (classic and Gutenberg editor).
How To Embed A Youtube Video On WordPress Classical Editor
Once you have logged into your WordPress, you need to head over to the page or the post where you want to share the Youtube video and add a paragraph.
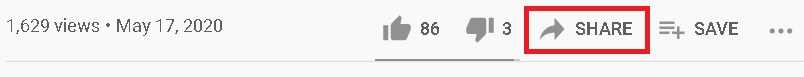
Next, you need to go to that Youtube video and copy the URL from the location bar at the bottom of your screen.
Create Amazing Websites
With the best free page builder Elementor
Start Now
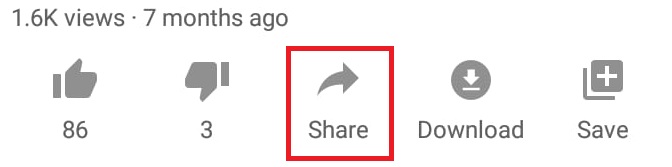
While if you have the video in your phone, you need to go the video and find the share button right beneath the video.

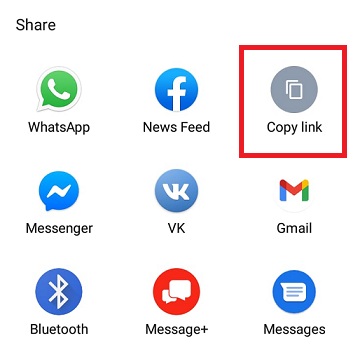
Once you click that share button, You will see a copy link button which will copy the URL link of the video.

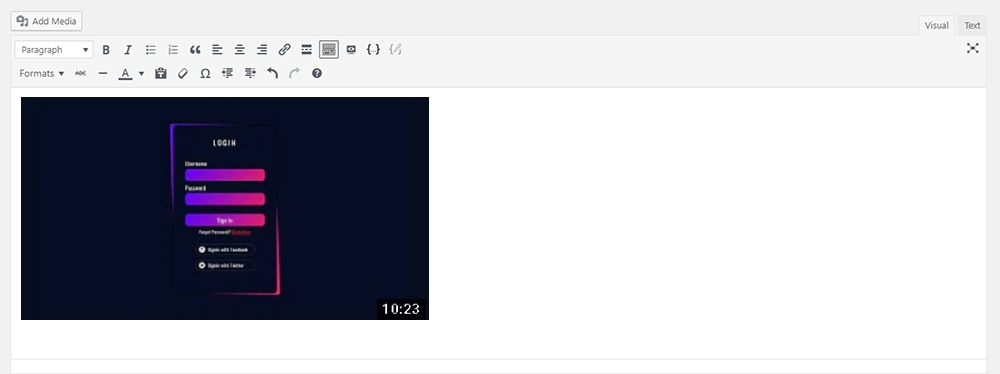
Now that you have the URL link of the video, you need to head back to your WordPress and paste the URL address of the video on the blank paragraph block and right then the preview will be shown.

This is how you can share a Youtube video on your WordPress post or a page. While if you want to add the video and also want some more advanced options such as editing the width or the height of the video, there is another way to do that.
When you go back to the Youtube video on the browser, you will find a share button below.

When you click the share button, you need to select the embed option from the given choices.

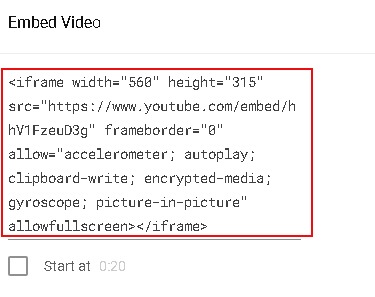
Next, you will be shown an HTML Code which you need to go ahead and copy.

When you are done copying the code, you need to come back to your WordPress and paste the code in the blank paragraph block which you created previously.
And that's done. Now you have more options alongside adding the video such as changing the size of the preview which you will able to find in the HTML Code.
How To Embed A Youtube Video Using Gutenberg
As you already know Gutenberg in WordPress has pre-created blocks for you to access whenever you need. These blocks also help you in sharing content from outside WordPress such as Twitter, Facebook and Youtube.
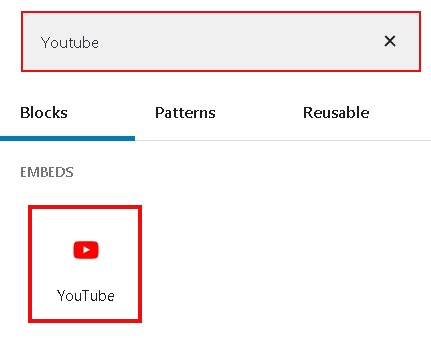
To find the specified Youtube block, you need to go ahead and click the "+" sign on the bottom right of your page.

On the search bar, you need to type Youtube to find the Youtube block from the Gutenberg list.

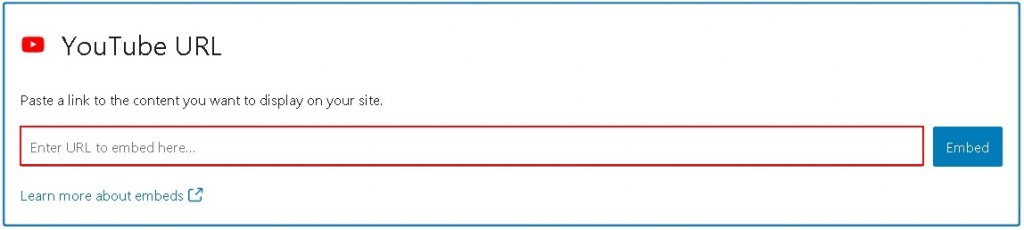
Next, you just simply need to paste the URL address of your video and it will be added to your post/page.

While you must know that it only allows you to paste the URL address of the video and if you want to add elements or other attributes you will have to use the text block.
This is how you can add a Youtube video on Your WordPress Website. These videos will not only help you engage your audience but also enhance the user experience of your Website while making your posts look much more credible.
That's all for this tutorial, we hope that you found this tutorial helpful while we would be glad to know the ways you use to add content from other sources on your WordPress website. For more of our content, join us on our Facebook and Twitter.





