Are you tired of the default headers on your Elementor website and looking for ways to enhance your design? You're in the right place! In this guide, we'll explore the step-by-step process of removing headers from both a full Elementor website and a single page, giving you the flexibility to customize your site exactly how you want it.

Remove Header From Full Elementor Website
If you're seeking a clean slate for your entire website, removing the header is just a few clicks away.
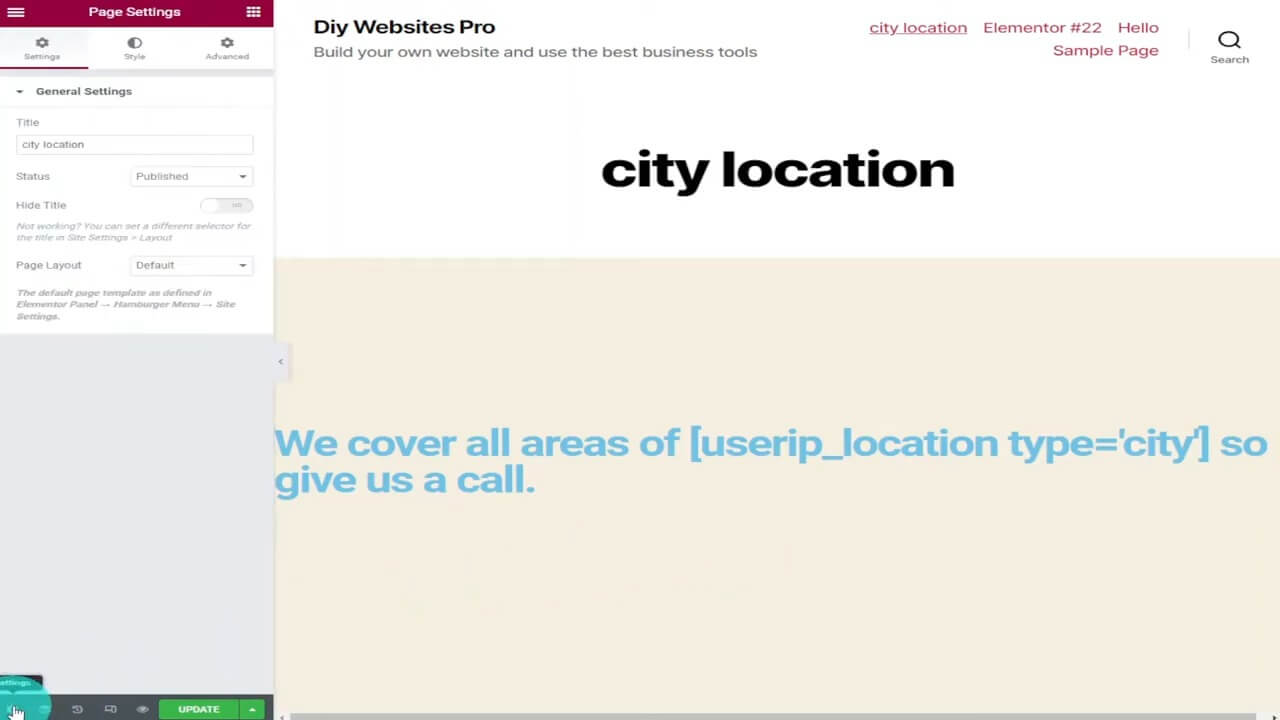
To kick things off, click on the gear settings icon in the bottom left corner of the Elementor screen.

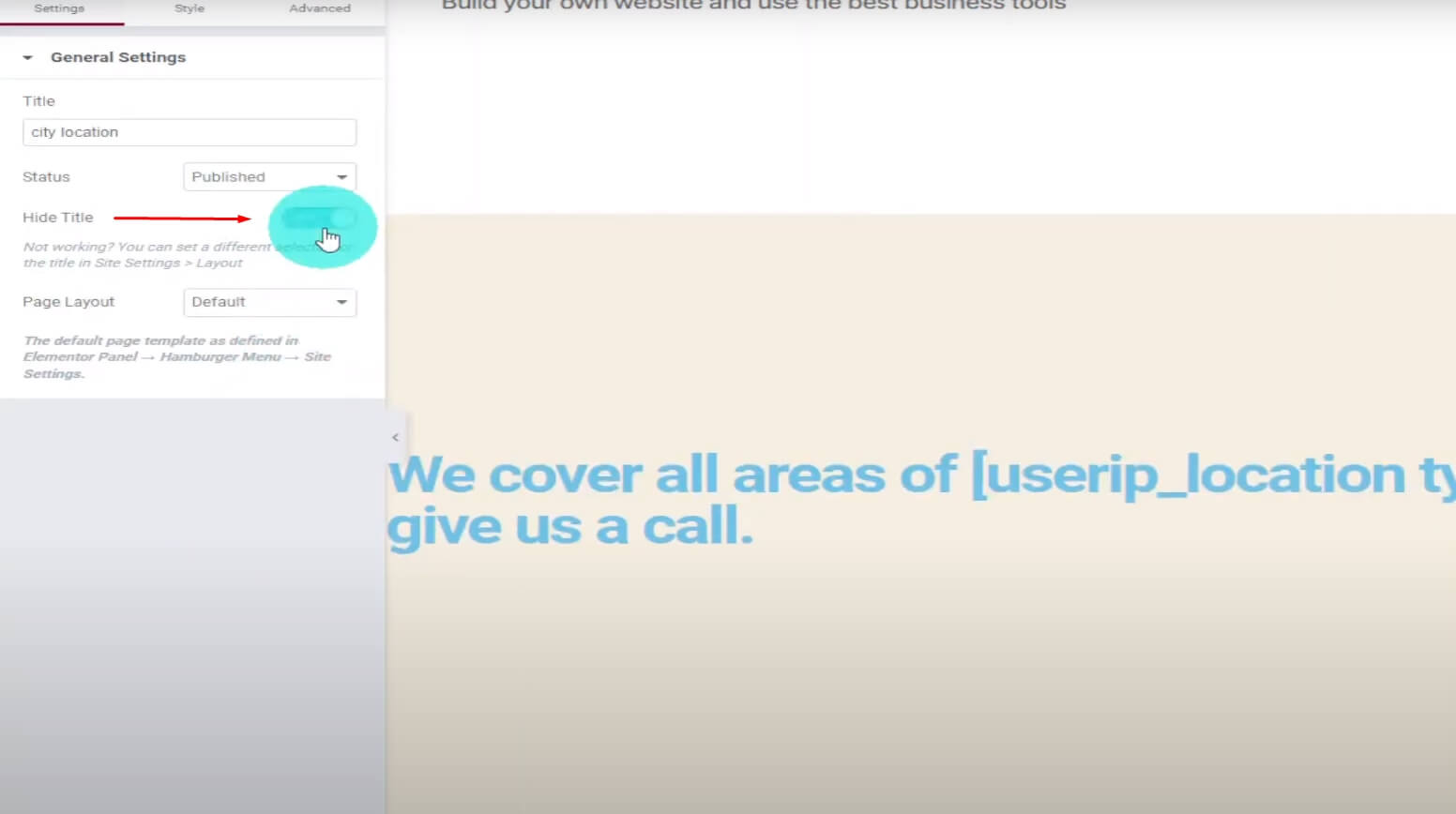
By selecting "Hide Title," you'll effortlessly remove the page title, providing a streamlined look.
Create Amazing Websites
With the best free page builder Elementor
Start Now
Previewing your page will reveal the absence of the title, showcasing the immediate impact of this simple adjustment.

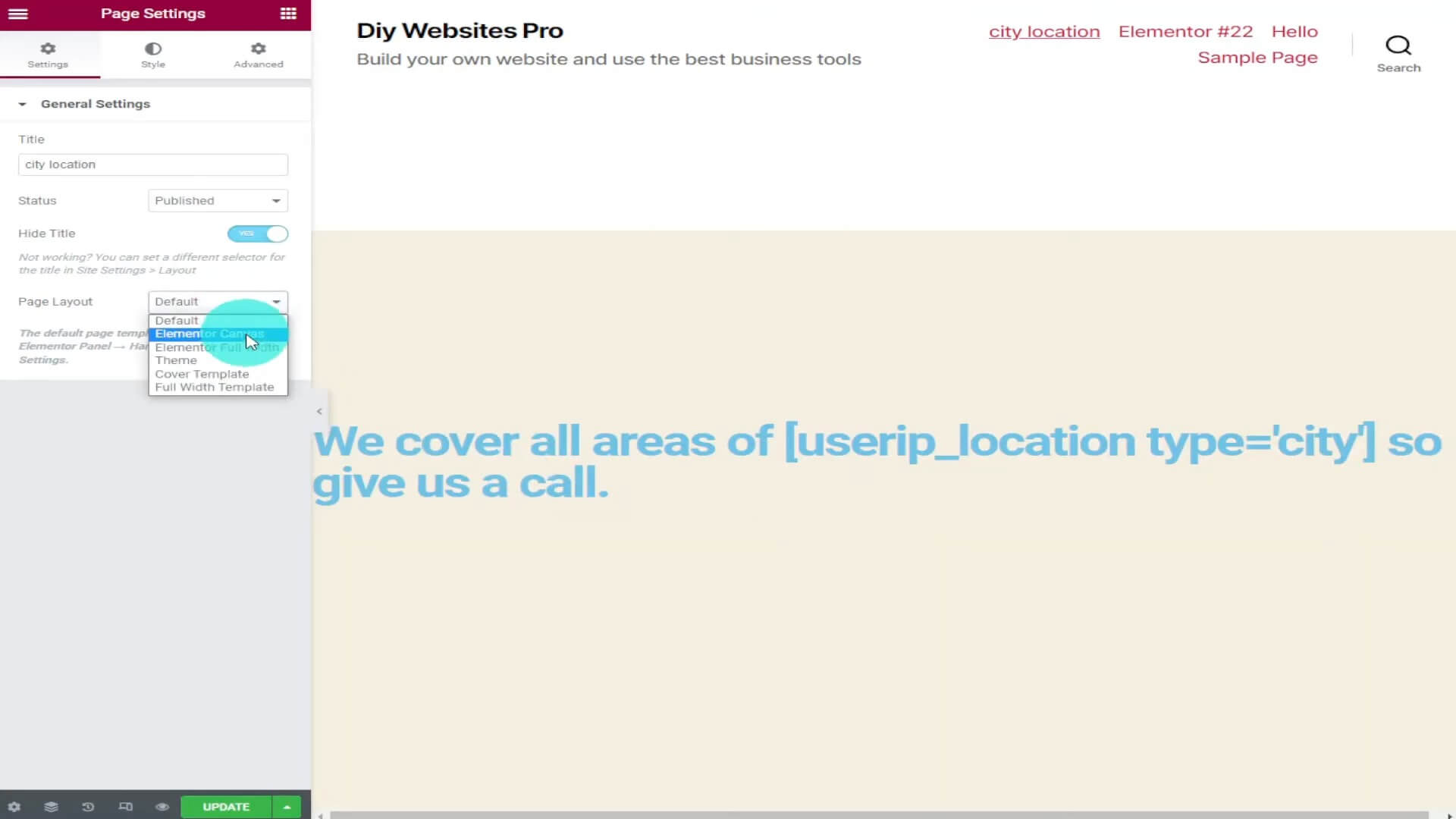
For a more extensive change, go back to Elementor and navigate to "Page Layout" on the left side. Switch from default to "Elementor Canvas."

The page will reload without the header, offering a clean canvas for your creativity.
Confirm the changes by clicking the green update button, and voila! Your Elementor website now boasts a header-free appearance.
Remove Header From Single Page
Method 1: Using Elementor Pro Theme Builder
This method is ideal if you've created a custom global header with Elementor Pro. Follow these steps:
Locate Your Header Template: Head to Elementor > Theme Builder on your WordPress dashboard and find your global header.

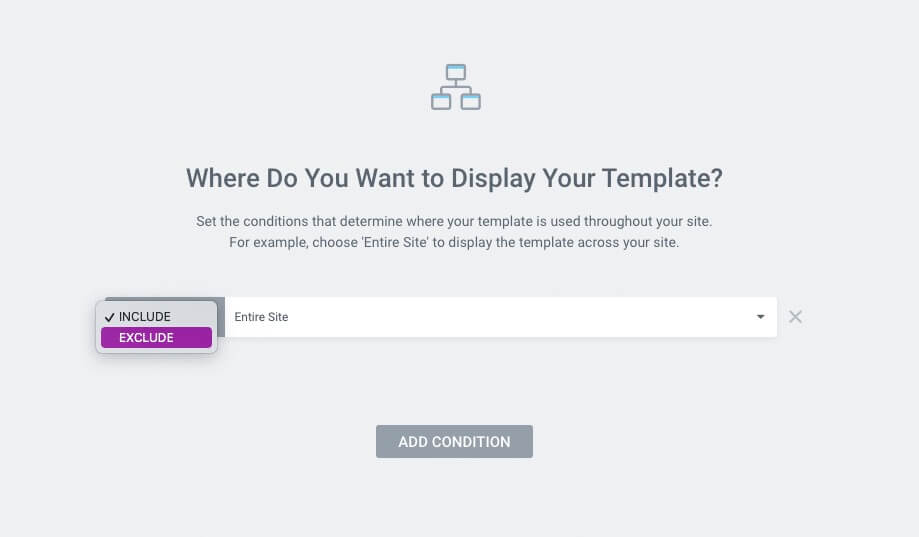
Edit Conditions: Next to "Instances: Entire Site," click "Edit Conditions." In the grey box, change "Include" to "Exclude."

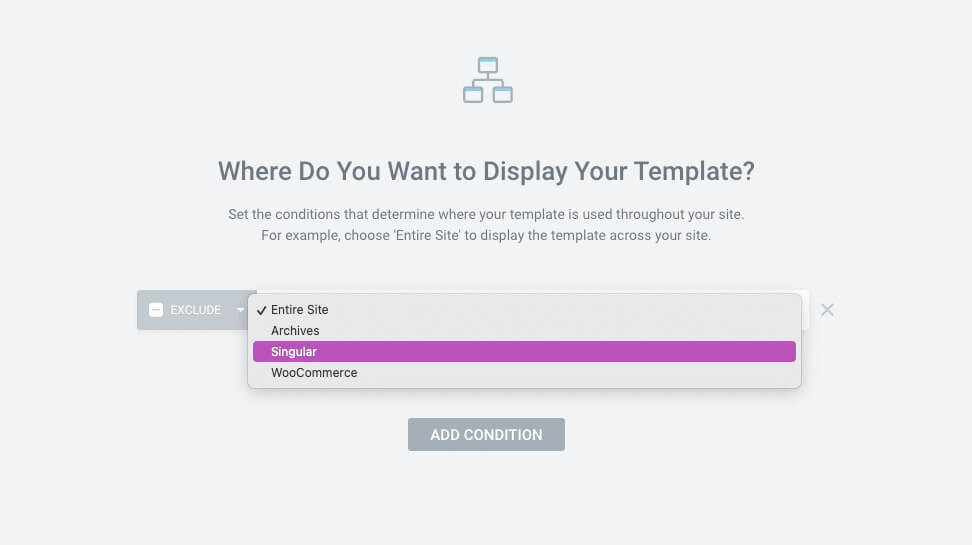
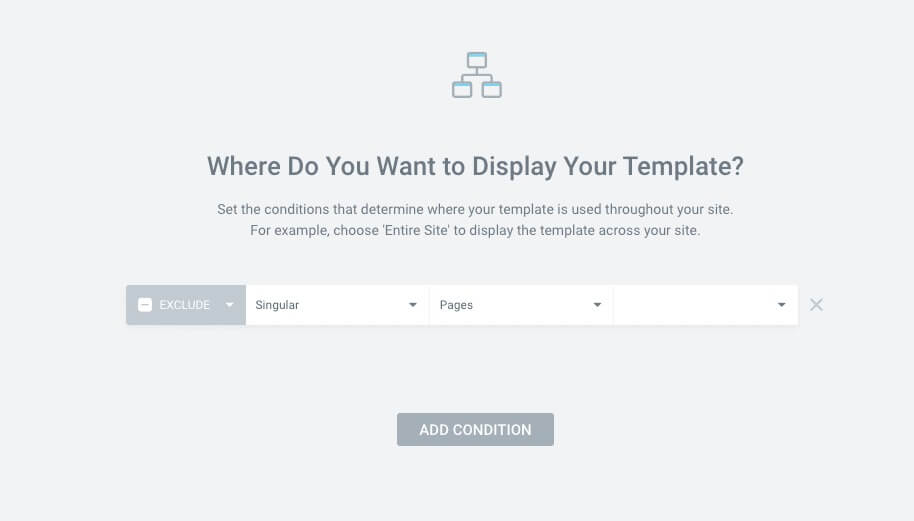
Select Singular: Change "Entire Site" to "Singular" on the right side. Specify the page type (page, post, custom post type, etc.) and search for your specific page. Save the changes.

Ultimately, choose the page, post, custom post type, etc., and then proceed to locate the specific page in the last box.

After adding your page, click the green "Save & Close" button located at the bottom right.
Method 2: Design Hacks for Elementor-Compatible Themes
For those using an Elementor-compatible WordPress theme, follow these creative steps:
Open Your Single Page In Elementor: Locate the page and click "Edit with Elementor."
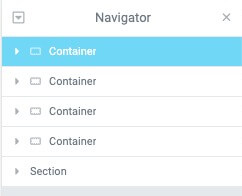
Select The Top Section: Identify the top section of your page.

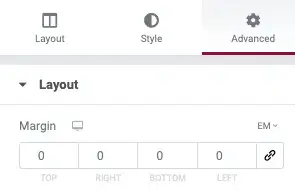
Advanced Design Tab: On the left-hand side, select the Advanced tab.

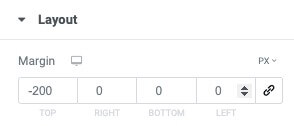
Apply Negative Margin: Experiment with a negative margin based on your theme's header size.

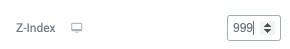
Apply Z-Index: Set a z-index of "9999" to establish the section or container's authority, resolving any lingering header elements.

Conclusion
Mastering the art of removing headers in Elementor opens a world of design possibilities. Whether you're revamping your entire website or focusing on a single page, these methods empower you to take control of your site's appearance.
Experiment with these techniques, and soon you'll be crafting Elementor pages with a personalized touch. Don't forget to click that green update button and witness the transformation.





