Divi is might WordPress theme with tons of possibilities. We have seen how the Divi theme can bring more life to a website. Each page components are easily adjustable, and today's post is all about removing the sidebar from Divi. Divi sidebars are pretty much on every page, like 404 errors and archives. If you want to remove them somehow, you have to remove the sidebar from the entire default template.

You can withdraw sidebars from the blog/post page by picking the right options before finalizing the post. But what if you arent using the theme for blogging? Maybe this will be an agency or photography website where it's all about business service talk? Here, you can either build a custom template/edit the existing in Divi builder or change the page layout on a per-page basis.
There are different ways to remove sidebars from the Divi pages. Let's jump right into today's tutorial and see them.
Sidebar Removing With Built In Settings
Change Sidebar Settings On Page Or Post
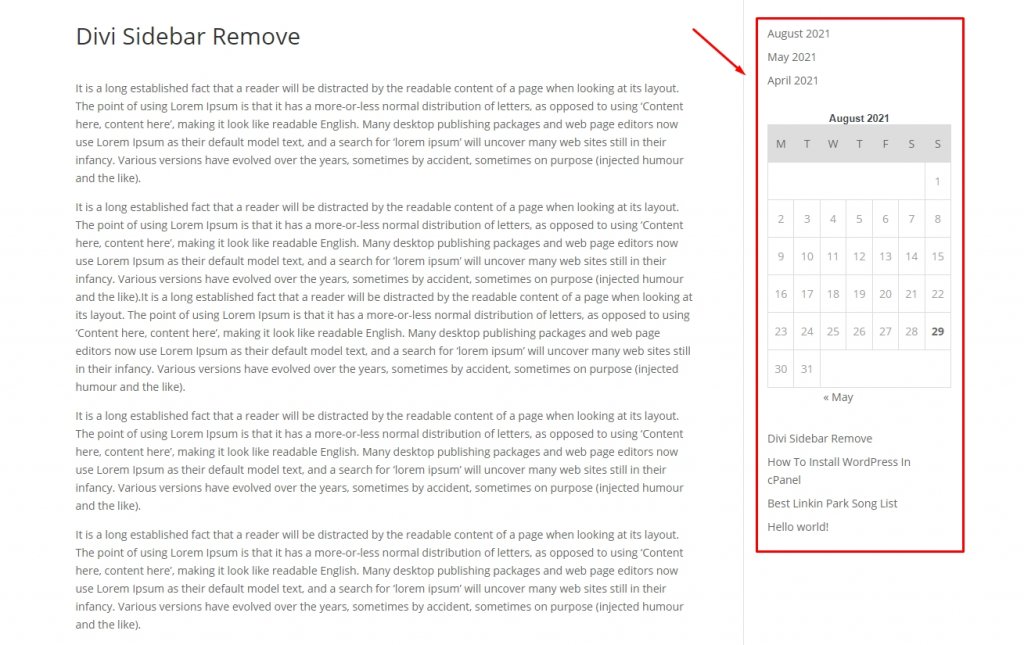
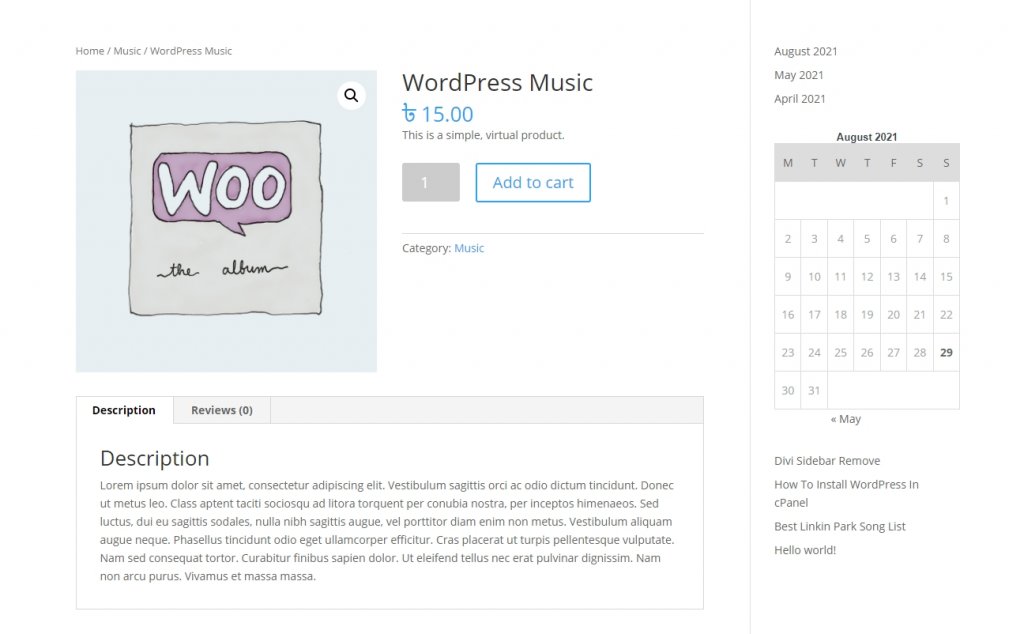
Here is an example of how posts look on the Divi default template with the right sidebar.
Create Amazing Websites
With the best free page builder Elementor
Start Now
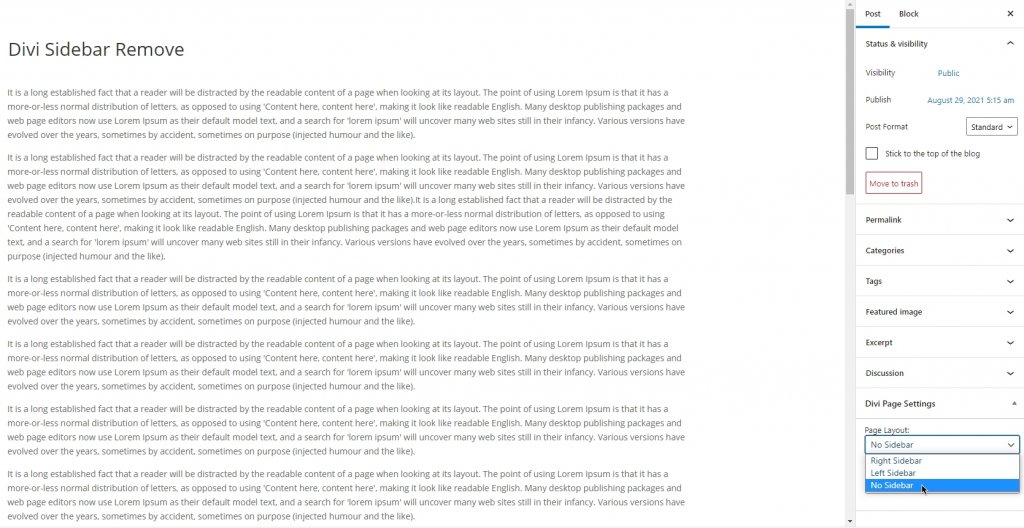
Now you can easily remove this from the post edit page. Go to the backend page of the post and select "No Sidebar" on Divi page settings.

Thus you can remove the sidebar from a particular page.

Remove Sidebar On WooCommerce Page
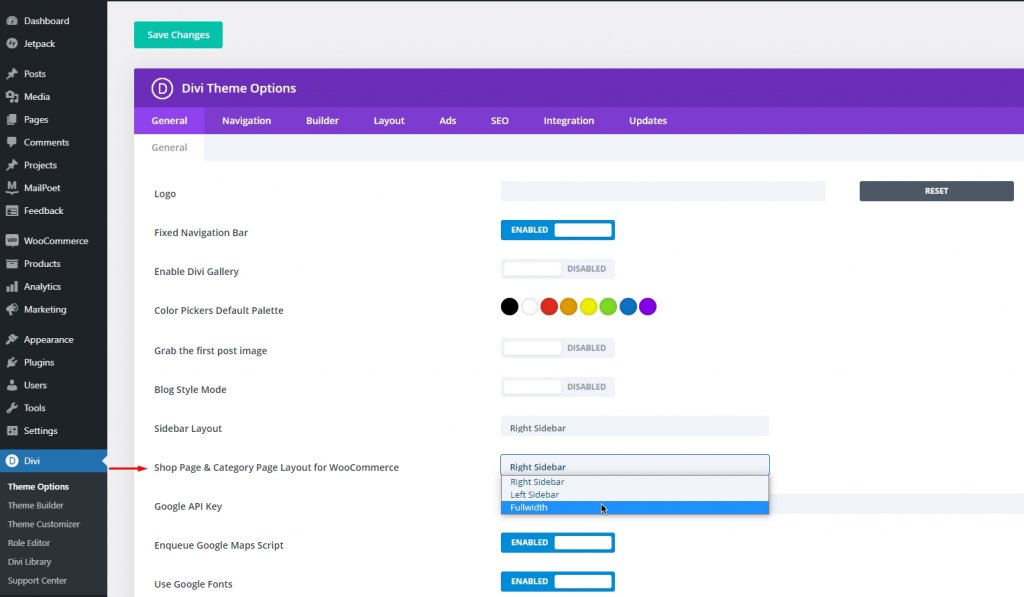
Divi is a great theme item for the eCommerce website. So, if any website has active WooCommerce installation, there will be multiple page items on Divi theme options such as WC Shop, Category, and Product page. So to remove the sidebar from WC shop and Category pages, go to the Divi theme options. On the General tab, there will be items labeled as “Shop Page & Category Page Layout for WooCommerce.” There, change the layout “No Sidebar” or “Fullwidth.”

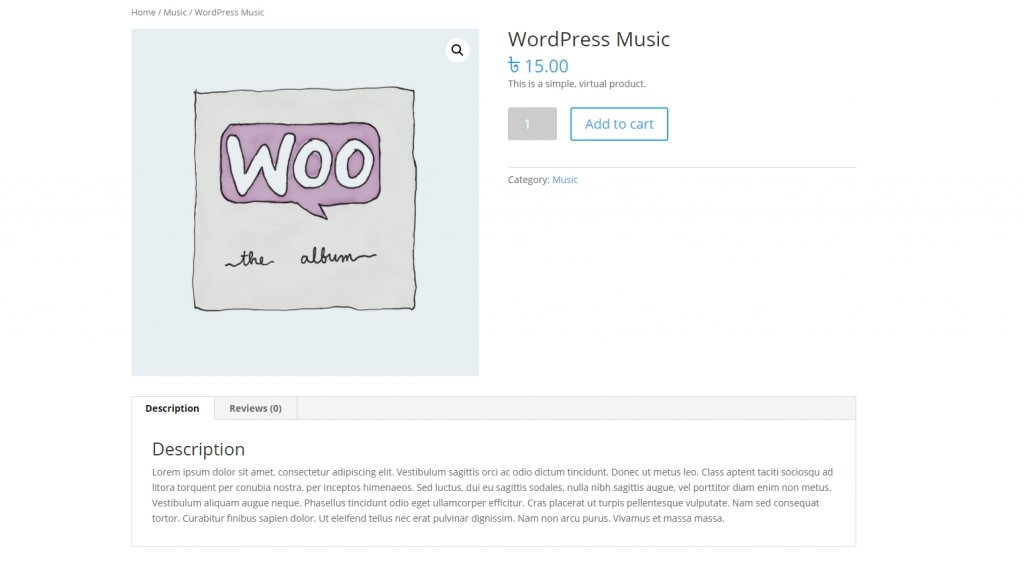
Now, maybe you also want to remove the sidebar from the product page. See here how a product page looks with a sidebar on the Divi default theme.

Move to the "Edit product" page and from page layout, select "No Sidebar."

Custom Template Sidebar Removal
Removing sidebars from Divi's custom templates is not difficult. Separately, removing the sidebar from each page is time-consuming. Moreover, this way, sidebars remain in the pages like an archive page or 404 error page. So it would be wise to remove the sidebar from the full theme template. Divi theme builder is a great page creation tool that creating a global page with this will override the existing one. So, if you create any custom template with no sidebar and set it from Divi>Theme Builder - it will work perfectly.
Fullwidth Blog Post Template By Divi Builder
Focused blog posts often don't require sidebars. Divi page builder is a dynamic tool that allows you to create a sidebar-less page template that will inherit all the posts.
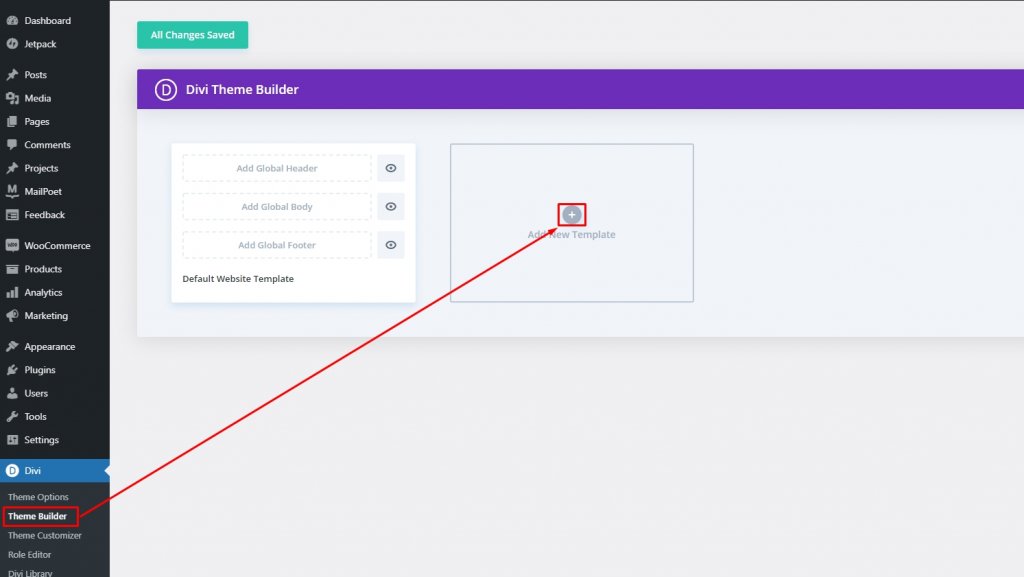
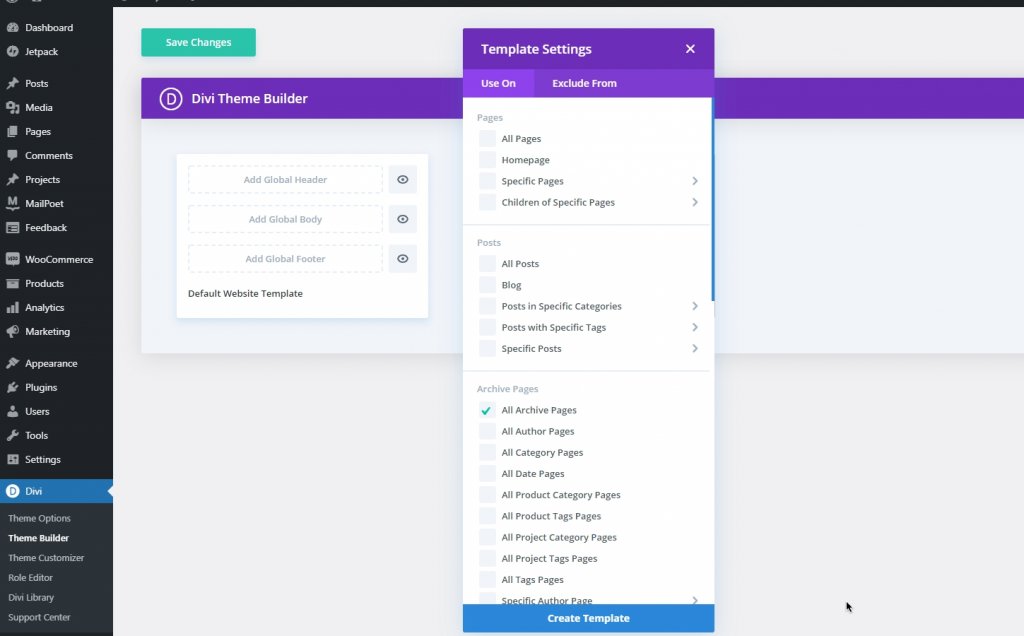
Go to Divi theme builder and choose to add a new template.

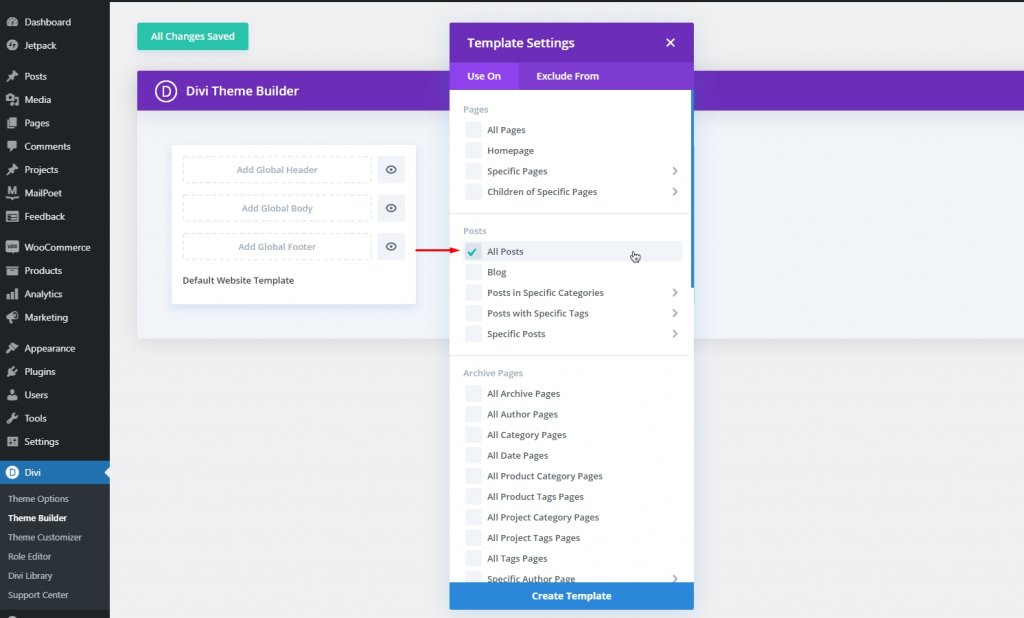
Then select all posts.

Now you can pick any prebuild post template from the library or build one for yourself. We will move with a pre-build blog page template from the Digital Marketing demo. You can directly download the demo from here. Import the template using the portability option and edit it.
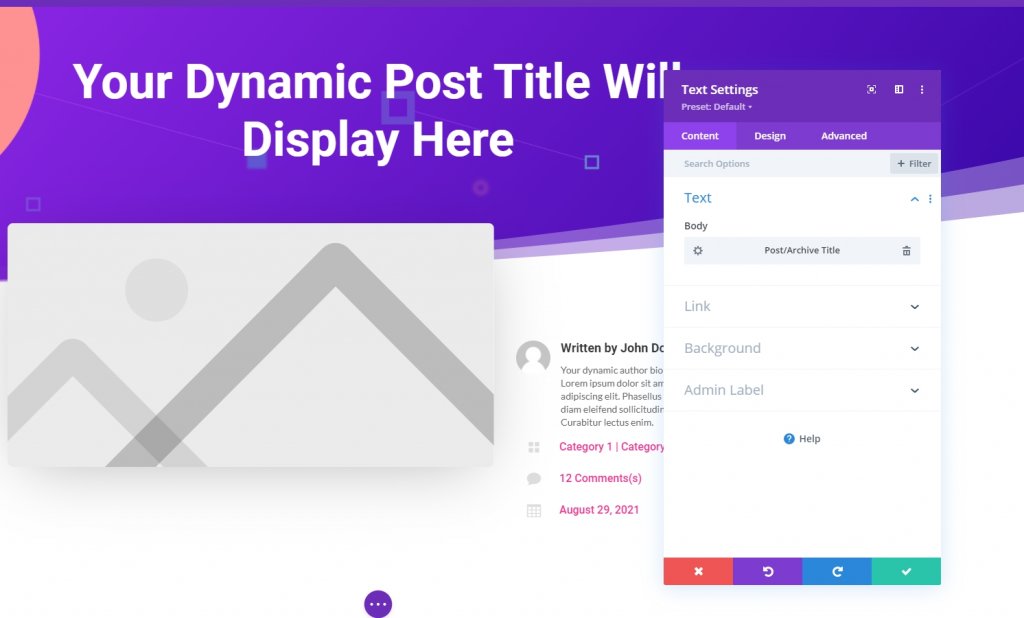
After the template is imported, open edit. Now the title module is set dynamically with the H1 tag.

Now you can remove dynamic items from the post page template.
Fullwidth Archive Page Using Divi Builder
There is plenty of archive page template available on the template store. If you impost them or make one of your own - there is a slight possibility that it may contain a sidebar. Let's create an Archive Page without Sidebar.
From "Theme Builder," choose "add new template" and check the All category page.

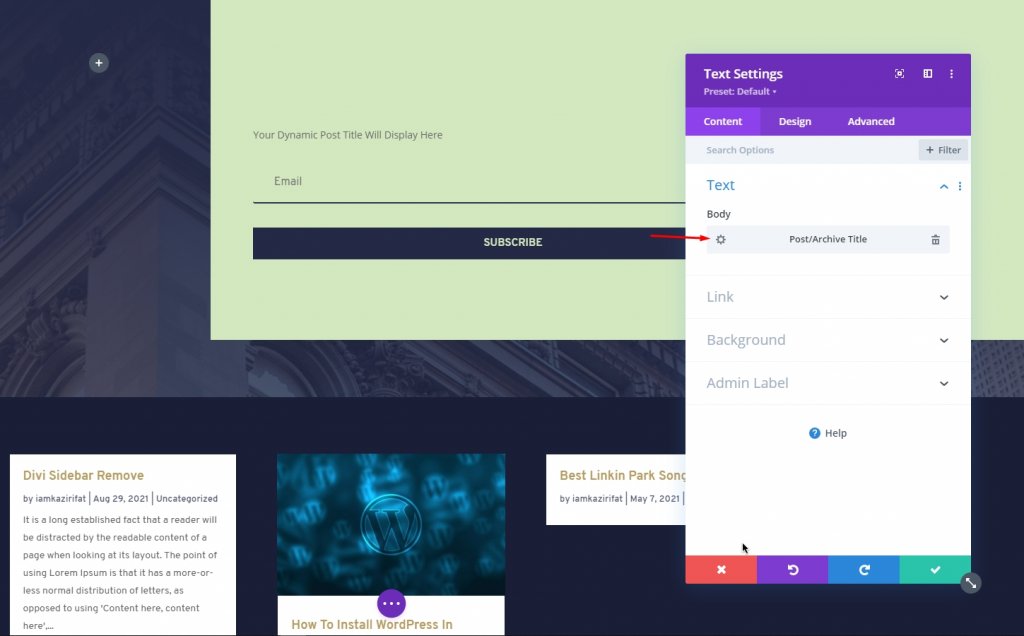
You will see a dynamic port archive title on the category/archive page.

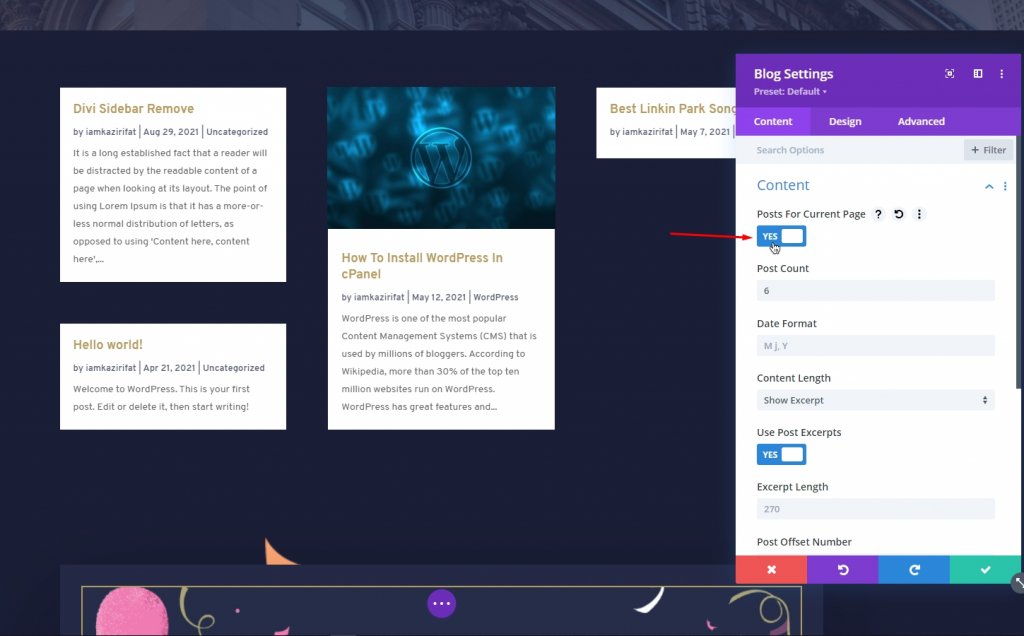
Now, we have to set the dynamic contents for the particular category. Add a blog module and enable posts for the current page.

This way, you can also create a "Search Page" on Divi page builder without any sidebar.
Use Custom CSS to Remove Default Sidebar
You can also eliminate the default sidebar with Custom CSS. Navigate to Divi > Theme options and under the general tab, put the following code.
#main-content .container:before {background: none;}
#sidebar {display:none;}
@media (min-width: 981px){
#left-area {
width: 100%;
padding: 23px 0px 0px !important;
float: none !important;
}
}Remember...
Don't create all the pages in Fullwidth if it's not necessary. You may define the area you can use the Divi Builder for the page or build a body area too wide for pages that don’t use the Divi Builder. That is why creating a page template for only those pages that will not use the Divi Builder is more beneficial.
Conclusion
We suggest that maintaining the design pattern of the full website is the best idea because it upholds the brand value and keeps the visitors focused. You have to understand where your website needs a sidebar that will navigate to other pages and where not. As we have already know how many ways we can remove the sidebar from Divi, we will be able to create magnificent design schemes. Hope you like the post. If so, a share among your friends will be AWESOME.





