Sometimes the Header/Footer takes away the aesthetic of the page that you once created on Elementor. And at that moment, you think of getting rid of that Header/Footer that spoils your pre-designed post or page.

While most of the WordPress themes offer an option to hide or disable the Header/Footer but if your theme does not offer such option, don't worry. We are going to help you disable or hide your Header/Footer with Elementor.
Steps Involved In The Process
The process is easy and simple while it goes through a series of steps that you need to follow. All of these steps are explained briefly below.
1. Page Settings
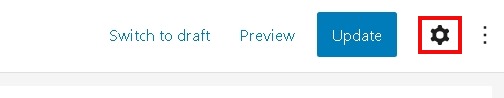
First and foremost, you need to Head Over to the Page you want to edit and then press the Setting Icon on the top right of your screen.
Create Amazing Websites
With the best free page builder Elementor
Start Now
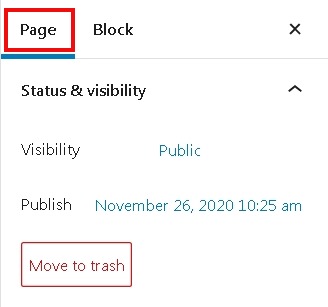
Next, you need to select the Page/Document tab and then scroll down.

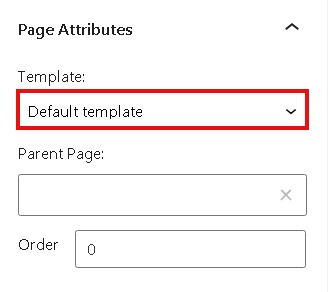
2. Page/Post Attributes
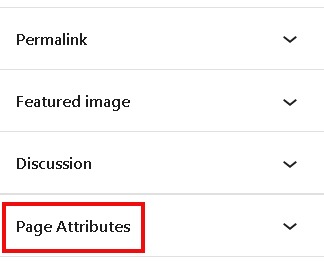
In the Elementor's editing interface, you will find a drop-down menu on the right side of your screen.

From the drop-down menu, you need to select Page Attributes or Post Attributes.
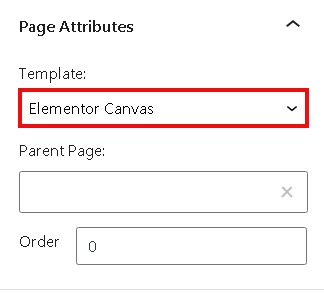
3. Elementor Canvas
From the Template drop-down, you will have three or more templates to select from for your page/post.

You should go with Elementor Canvas as for now it is the only template that allows you to hide the Header/Footer of your page.

Now you can go ahead and refresh the page you were working on.
Completion
Once you refresh the page, the Header/Footer will be removed automatically from the page you designed and it will fully appear on your website without the Header/Footer.
This is how easy and simple removing the Header/Footer with Elementor is. We hope that you liked this tutorial and it helped you to place things the right way. Make sure to join us on our Facebook and Twitter for the upcoming tutorials.





