Have you ever experienced a wonderful proof of "Message received" after clicking the send button on a website’s contact page or a thank you popup after subscribing to the newsletter? Nowadays, Success messages are being used a lot to enhance the beautification of the website and to increase the number of returning visitors to websites.

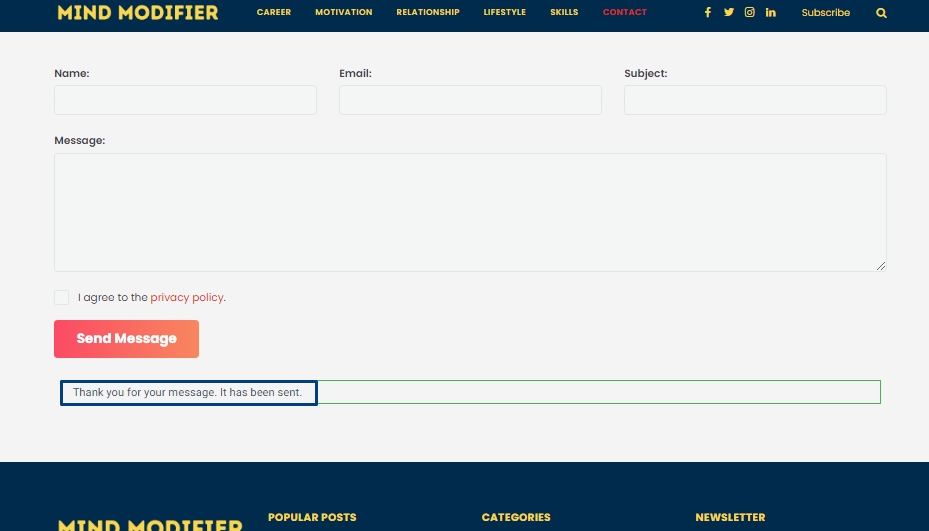
These types of confirmation will always make a good impression on visitors and make a far better experience than the tiny “Form was successfully send” text neat the send button. There is no denying that this message is so small that people don't even notice that most of the time.

A Success page/message redirect is when a guest fills up the Contact Us form or subscribe to the Newsletter. As soon they click the send or submit button, they are taken directly to another page where they are greeted with a thank you.
Success page with Elementor
Elementor is a very reputable page builder and can be used to design any page. The process of redirecting to success pages is quite simple, and we can do this very easily by using the Elementor forms as this feature is already built-in. You do not need to install any additional plugins or know any coding. However, you must have access to the premium version of Elementor, known as Elementor Pro. In today's tutorial, I will teach you step by step how to do it. In fact, it is effortless to redirect success pages using Elementor. All you need is - A Success Page and Elementor Pro.
Create Amazing Websites
With the best free page builder Elementor
Start NowCreating a Thank You page
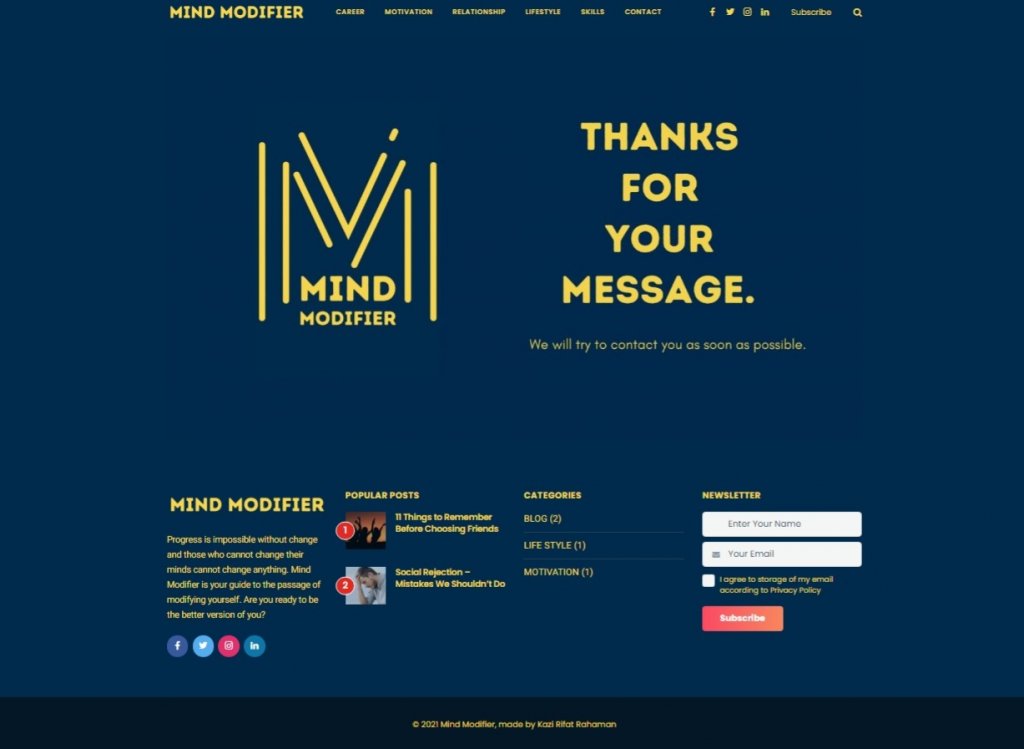
This tutorial will help you learn how to redirect to a thank you page via Contact Us page. The first thing to do is to create a thank you page. Go to your WordPress dashboard and create a new page that contains a thank you message in it. Since this is not a page creation tutorial, we will not explain the complete thank you page creation procedure. But, if you are looking towards that, you can let us know on our Facebook or Twitter, or you can mail us here. Also, Elementor has a huge built-in template library where you can find amazingly designed success page templates. Remember, the Thank You Page's main goal is to let your visitors know that you have received their message, so the best advice is to design it simply. Here is the page we are going to use today.

Create a Redirection through Elementor
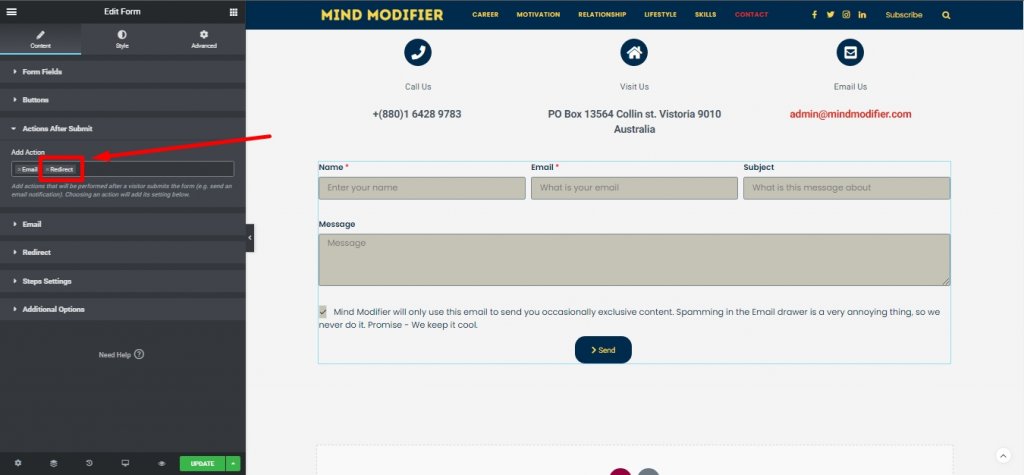
Navigate to your contact form and select Action After Submit from the editor, under the Content tab. Click on Add Action and select Redirect from there.

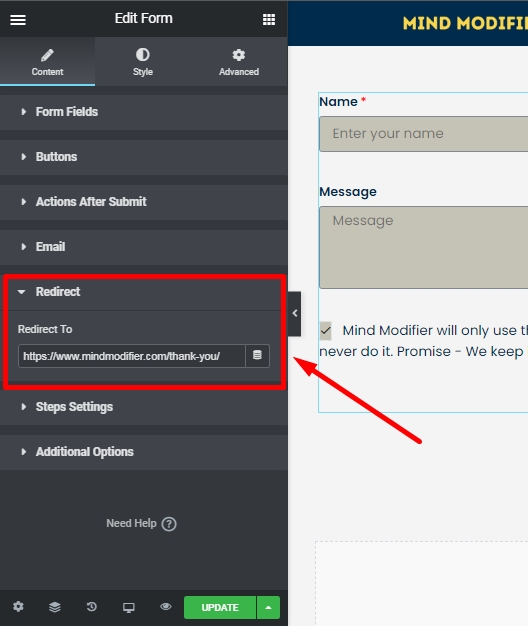
You will see a new option called Redirect in the Content tab, where you have to enter the link to the Thank You page. You must enter the full URL of the page here, including the “https://”. Otherwise, it will not work.

That is it. Your form will now redirect your website visitants to the Thank You page. Go ahead and test it to make sure it works.
Importance of the Success page redirect

There are numerous advantages to using a success page on a website. Naturally, it provides a better user experience. It makes a user feel like a valuable asset. Besides, it plays a major role in building a personal bridge between you and your website visitors, making your website stand out from most websites on the internet.
Apart from better UX, it improves the accessibility and the usability of your website. Have you ever wondered if your submission actually went through? The default text is so small, and there are no other signs that give a confirmation to the user that the message was successfully sent. Having a success page redirected means there is no mistake about the success of the action.
And finally, who can deny that a success page is really beneficial for the website's marketing? Using Google Tag Manager, you can create events for users that redirect to the thank you page. Also, You can use retargeting with Facebook Pixel. So if you think from a marketing perspective, there are tons of advantages to utilizing Success page redirections.
Why should you use a Success page on your website?
If you are an Elementor user, there is no reason not to greet your website’s visitor that fills out your forms or tries to reach you out regarding an issue. It literally takes just minutes to set up and packs a far better user experience.
We hope this helps you to set up a success page for your website. Make sure to subscribe below to get notified of more Elementor related content, useful tips, and WordPress themes in-depth review. Your support is appreciated.




