An aesthetically pleasing website offers more than just a modern feeling, including dynamicity and depth. Besides, the outlook of the website is quite essential to bring new visitors and retain the older ones.

The only page builder with an integrated Elementor parallax feature is Elementor, while all of the other builders need a plugin or tool. In this tutorial, we will understand How To Add Elementor Parallax Effect in WordPress Quickly.
What Is Parallax Effect?
When different elements on the same page are moving at a different pace, it is the Parallax Effect. For example, the background elements are specified to scroll slower than the foreground elements. It creates a unique depth of field and mesmerizes users as they scroll through your website.
How To Use Elementor Parallax Effect
By enabling you to attach a parallax backdrop to a specific row or column, the Elementor page builder makes it simple to apply a parallax effect. It's also possible to use a parallax effect to the entire section or just a single column inside it.
Create Amazing Websites
With the best free page builder Elementor
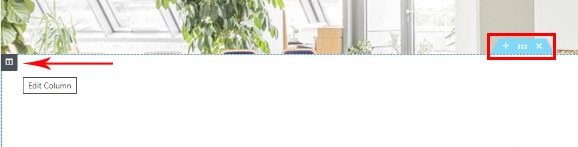
Start NowChoose the Edit column or Edit section to go to the parallax option. In our situation, we're making changes to the column.

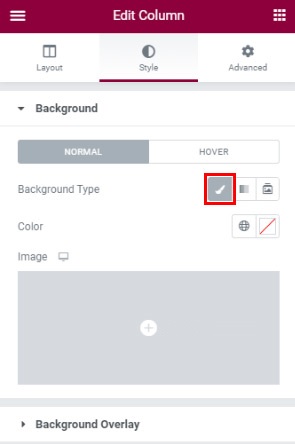
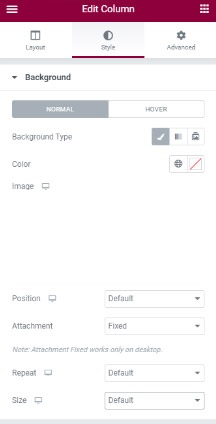
The Edit column opens a left-hand menu with three primary tabs when you click it. To begin, choose the Style tab. The area for adding an image will appear when you click on the Background Type option, you can then add a picture.

You may now alter the picture after selecting it for the parallax section.

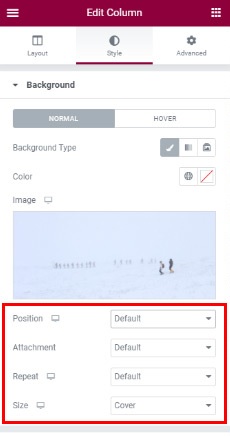
Choose Fixed in the attachment options because the image needs to act fixated while the other elements of the page scroll as the user scrolls.

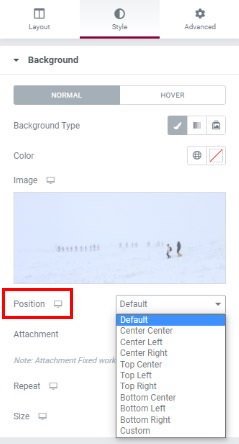
There are a lot of options in the picture position settings. You may choose to place the picture in the section's center, top right, top left, or anywhere else. Besides, it also offers you an instant preview that allows you to decide quickly.

When the picture is a pattern that has to be repeated or when the image is too tiny, the Repeat option is employed. It's ideal to use a 1920 pixel picture for the parallax effect since this will ensure that the image fills the whole region. However, if the size of your photo isn't ideal, you can always use the Size options to change it.

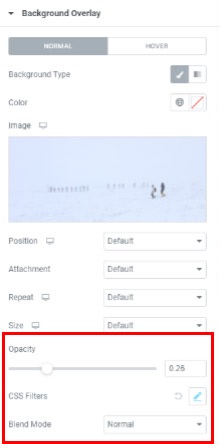
After you've adjusted all of these settings, go to the Background Overlay menu, where you will see three new options, such asFacebook and Twitter, Blend Mode, Opacity, and CSS Filters.
Set a simple color overlay using the Opacity slider, then adjust the opacity to increase or lessen the effect.

CSS Filter Effects allow photos to have visual effects such as blur or color shifting. Elementor has 13 Blend modes: Normal (no blend), Multiply, Screen, Overlay, Darken, Lighten, Color Dodge, Saturation, Color, Difference, Exclusion, Hue, and Luminosity.
How To Setup The Parallax Section Height
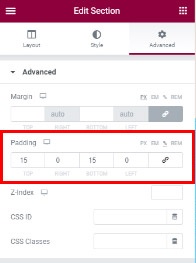
The information within it can determine the height of a parallax section. As a result, we must edit the element itself to set the height in this situation.
We can also use Padding Settings to observe the changes in real-time to see what settings work the best for us.

The preview will help you set up the perfect height for your section.
How To Add Parallax Effect For Multiple Columns
What if we have two or more columns in a row and only want the Elementor parallax effect to appear in one of them?
The answer is quite simple! All you need to do is head over to the options menu and add the background. However, you cannot adjust the parallax height merely by changing the padding. You will first add content to the column and then adjust the padding in the Advanced settings menu to adjust the height of the section.
Moreover, if you don't like how the parallax picture is centered, you may constantly adjust its style options.

Stick to the real-time preview to make the changes whenever you need, and you will be good to go.
This is how you can quickly add Elementor Parallax Effect to your WordPress website. Parallax Effect offers a dynamic animation-like effect that makes your website look modern and professional, while Elementor makes it incredibly easy to add.
That's it from us for this tutorial. We hope this tutorial helped you out. Make sure to join us on our Facebook and Twitter to never miss out on our posts.




