Infinite scrolling is a web design trend, made possible by AJAX page load technology to load the next page's content automatically. It shows the loaded item at the bottom of the current page. Infinite scrolling enables users to quickly access additional content by scrolling down. It continuously and eternally loads content as users scroll. Popular social networking platforms such as Facebook, Twitter, Instagram, and Pinterest are excellent examples of infinite scroll design.

The Divi Shop module does not provide infinite scrolling by default, but it can be enabled with the use of a plugin and a few tweaks. Today in this article, we will see how we can enable infinite scrolling on the Divi Shop module.
Design Preview
The design we will make today will look like this. It will be a time-efficient design and visitors will have convenience visiting your website.
Required Plugin
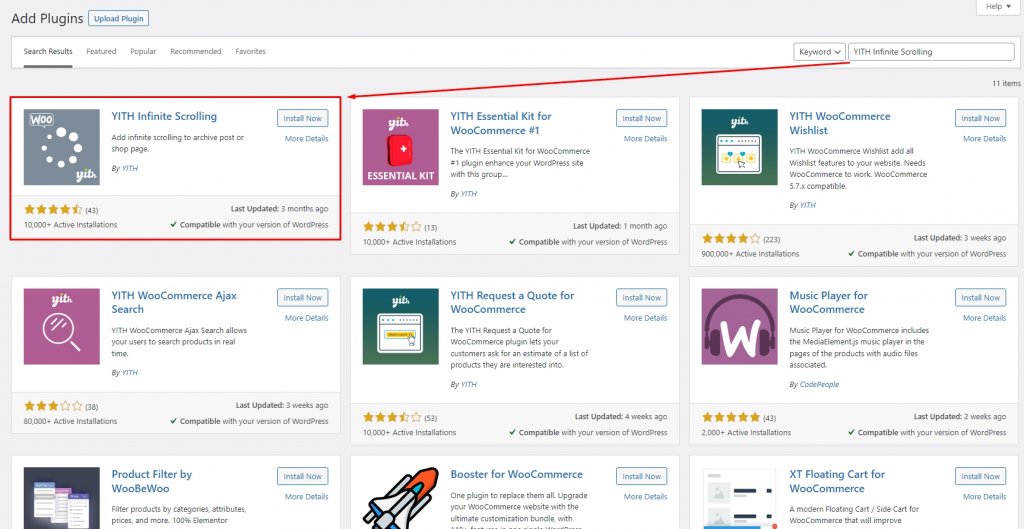
Before we jump into the tutorial, we need to install a plugin called "YITH Infinite Scrolling". No more loading times due to page changes, in fact, no more pages for a single element category! Everything will be integrated into a single solution, allowing visitors to easily scroll down and obtain the information they desire without fear of losing them while loading a new page.
Create Amazing Websites
With the best free page builder Elementor
Start NowSimply install and activate the plugin.

Design Procedure
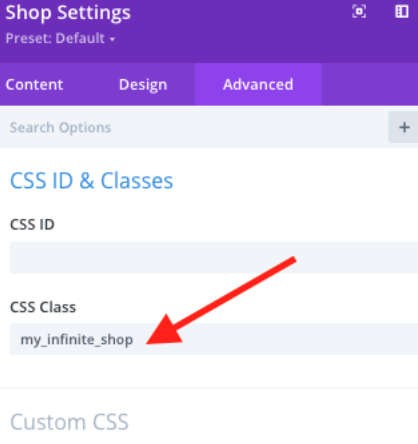
Go to your shop page and open edit for the Divi Shop module. Put the following code on the CSS class.
- CSS Class:
my_infinite_shop

Following that, adjust the shop module as necessary and set the "Product Count" to the number of products you wish to display on the initial load:

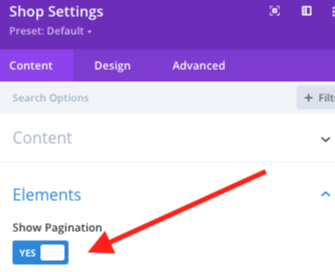
Now enable the pagination for the shop module.

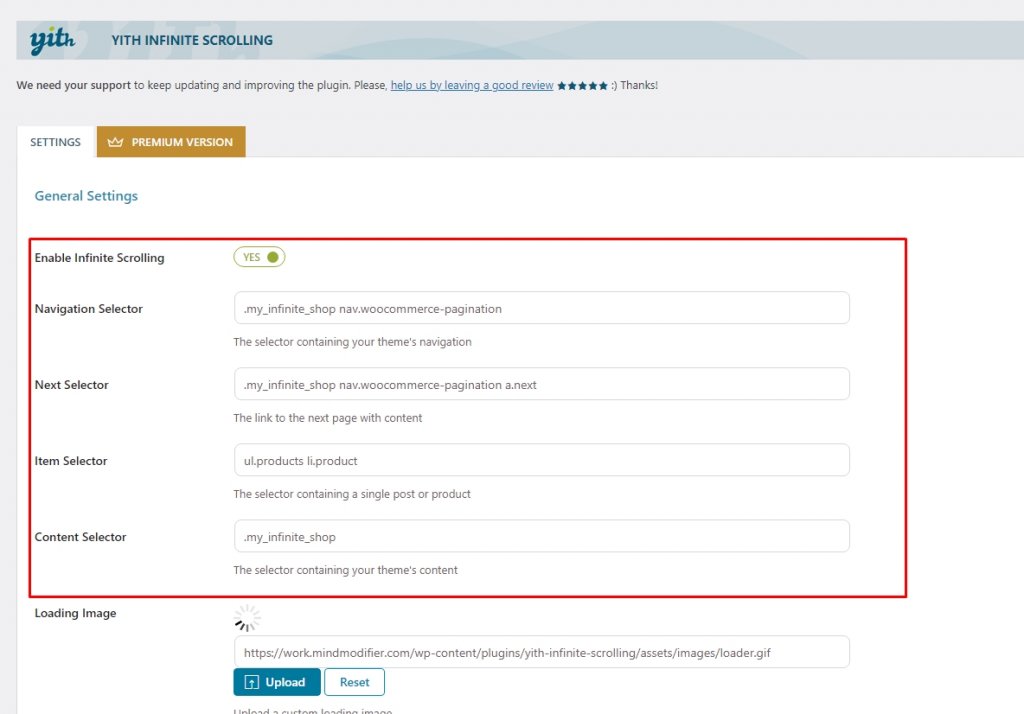
After saving your page/theme builder template, navigate to the YITH plugin settings and make the following adjustments:
- Navigation Selector:
.my_infinite_shop nav.woocommerce-pagination - Next Selector:
.my_infinite_shop nav.woocommerce-pagination a.next - Item Selector:
ul.products li.product - Content Selector:
.my_infinite_shop

Now hit save changes and you are good to go.
Final Preview
Here is how your product page will look now.
Final Thoughts
With Divi, now you can easily add Infinite Scrolling to your product page on the above mentioned system. This will allow your shop customers to view all the products on one page. We hope you find the tutorial useful. You can visit our other Divi tutorials, maybe any of these can come useful in any future project.




