Elementor is a powerful and popular WordPress page builder that lets you create stunning websites with ease. One of the features that Elementor offers is the ability to add tabs to your pages. Tabs are useful for organizing your content into sections and saving space on your page.

However, by default, Elementor tabs require the user to click on them to open them. This can be inconvenient and annoying for some users, especially if they want to quickly browse through the tabs without clicking. Wouldn’t it be nice if you could open the tabs on hover instead of clicking?
In this blog post, I will show you how to do just that. I will teach you how to open Elementor tabs on hover instead of clicking using a plugin. This will make your tabs more user-friendly and interactive, and improve your site’s usability and design.
Ready to learn how to open Elementor tabs on hover instead of clicking? Let’s get started.
Create Amazing Websites
With the best free page builder Elementor
Start NowStep 1. Install and activate The Plus Addon for Elementor
You must have the Elementor Page builder installed and activated on your website before you forge ahead.
Go to Plugin > Add New and search 'The Plus Addon for Elementor'.
Install and activate the plugin.

Step 2. Add the Tab to your site
To do this, go to Edit with Elementor at the top of your page.
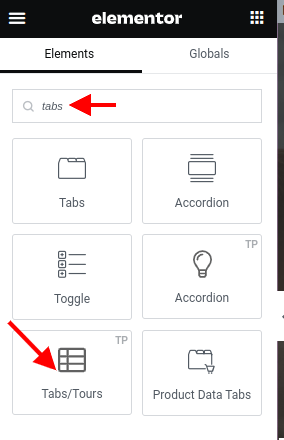
Select the Tabs/Tour widget on the Edit with Elementor panel or simply search for it if you can't find it, and it to a desired section of your page.
Note: This is a pro feature. You must upgrade to the pro version of the plugin to use this feature.

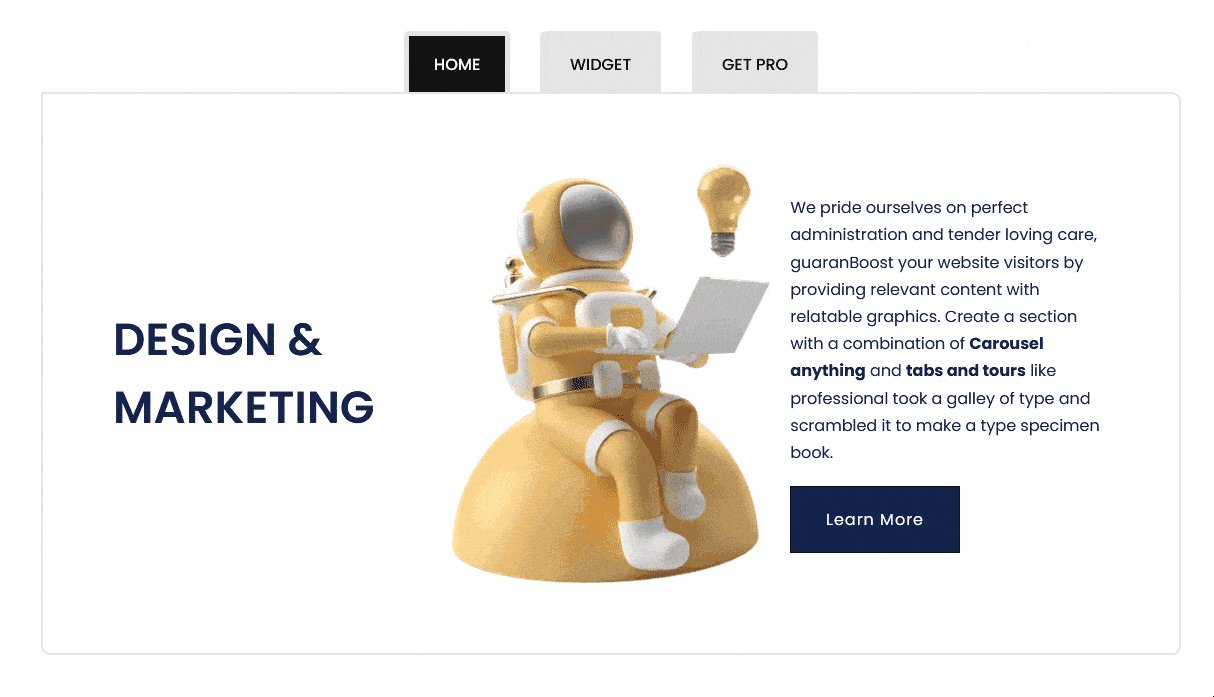
And that’s it! Now your tabs will open when someone hovers over the title like this.

Conclusion
You have reached the end of this blog post, and I hope you have learned how to open Elementor tabs on hover instead of clicking using The Plus addon for Elementor plugin. This is a useful feature that can make your website more user-friendly and interactive.





