Are you looking to increase your email subscribers by having a popup appear when a user clicks on a link or image on your website?
This method has been proven to be effective in growing email lists because it is initiated by the user’s action. Many popular websites use this technique to offer incentives for users to opt-in and become subscribers.

In this guide, we will provide step-by-step instructions on how to set up a WordPress popup that opens when a user clicks on a link or image.
Let us start by asking the question:
What is an On Click Popup Form?
These are a type of lightbox popup that is activated when a user clicks on a link, button, or image on your WordPress website.
Create Amazing Websites
With the best free page builder Elementor
Start NowUnlike traditional popups that appear when a user first arrives on a website or is about to leave, on-click popups are triggered by the user’s interaction with the site.
Reasons why On-Click Popup Forms are Effective
On-Click popup forms are effective because they take advantage of the Zeigarnik effect, a psychological principle that suggests that people are more likely to complete an action they have initiated themselves.
When a user clicks on a link or button to trigger your popup, they have already demonstrated interest in your content. As a result, when the popup form appears, they are more likely to engage with it.
For example, you could use an on-click popup to offer a lead magnet such as a free ebook or PDF in exchange for the user’s email address. Additionally, on-click popups can be used in other ways such as offering coupon codes, providing more information about a product, or conducting surveys.
In this guide, we will show you how to easily create an on-click lightbox popup for your website.
Creating an On-Click Popup in WordPress
One of the best ways to create an on-click popup is by using OptinMonster. It is the best popup plugin and lead generation software for WordPress.
To create an on-click popup using OptinMonster, you’ll need to sign up for an OptinMonster account and install and activate the OptinMonster plugin on your WordPress website.

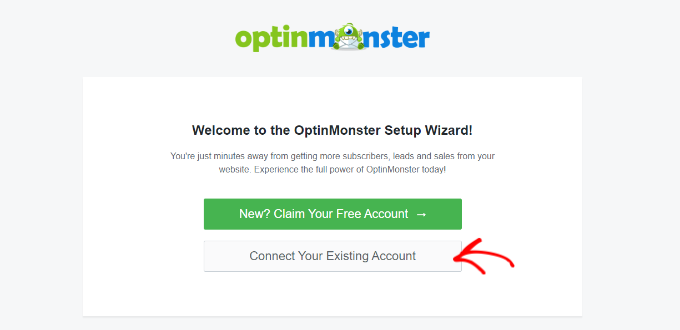
After activating the plugin, the next step is to connect your account. You should be automatically directed to the Welcome page in your WordPress dashboard.
From there, click on the ‘Connect Your Existing Account’ button to proceed.

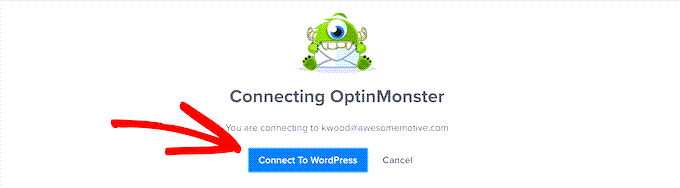
After clicking, a new window will open.
You can now click the "Connect To WordPress" button to add your site to OptinMonster.

Once you’ve activated the plugin and connected your account, you can create your on-click popup.
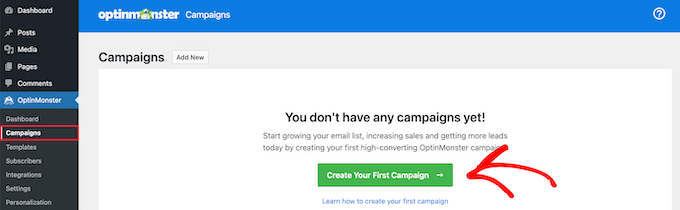
To do that, go to OptinMonster » Campaigns from your dashboard and click on the "Create Your First Campaign" button.

From here, you will be taken to the OptinMonster website.
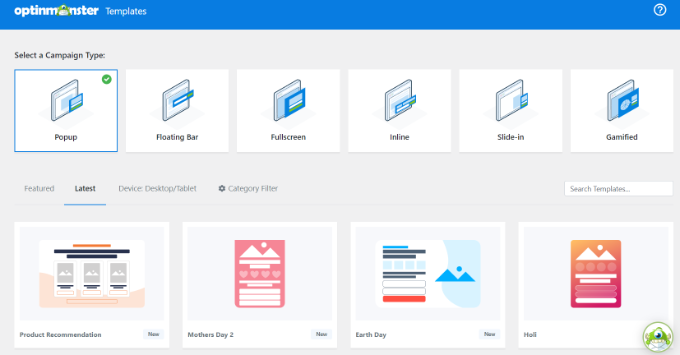
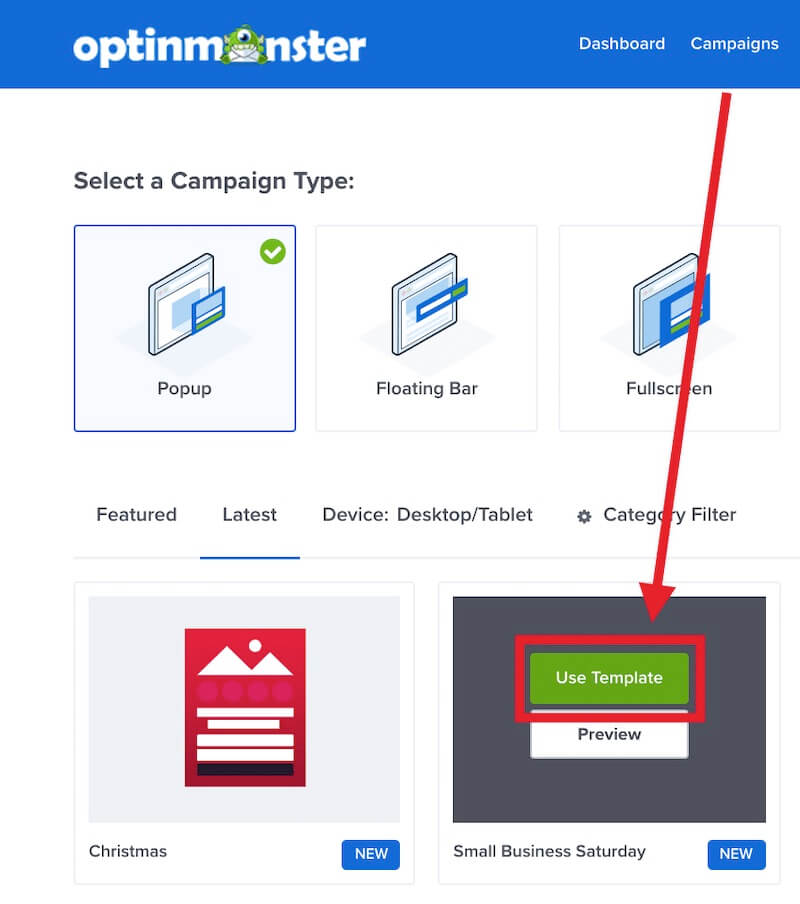
The Campaign Type should be pre-selected as Popup. If it is not, simply click on Popup to choose it. After that, you will need to select a campaign template to proceed.

In this tutorial, we are going to use a basic template.
What you have to do is to hover your mouse over the template and click on "Use Template" button.

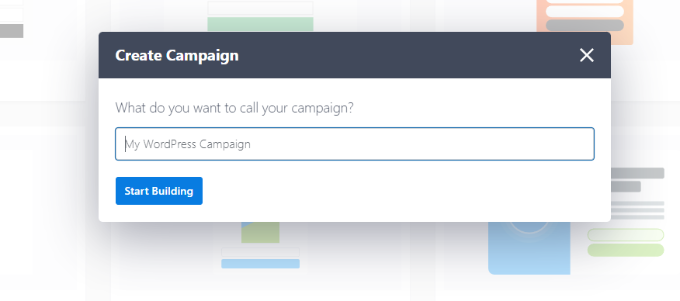
You will be prompted to enter your campaign name. Simply enter the name and click on the "Start Building" button to create your popup.
Note that, this campaign name is just for you. The users won't be able to see it.

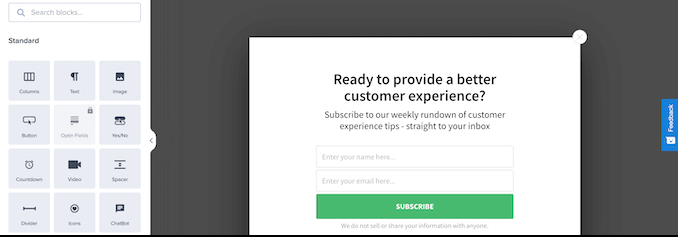
Once you have selected a template, OptinMonster will automatically open it in the drag-and-drop campaign builder.
From there, you can customize the template by editing the default text and adding or removing elements. To add elements to your template, simply drag blocks from the menu on the left and drop them onto the template.

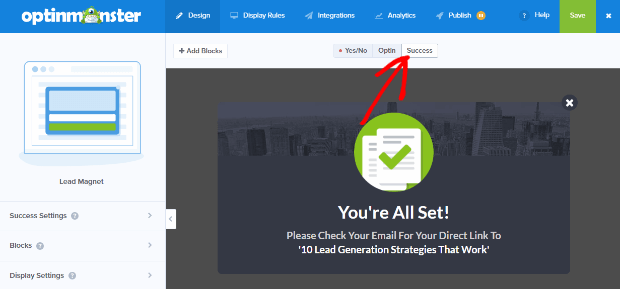
After designing the popup, the next step is to design the success view, which people see after filling out the form.
To do this, simply switch to the ‘Success’ view at the top of the screen.

You can chose to edit the success view just like you edited the optin view.
Connecting Your Popup to Your Email List
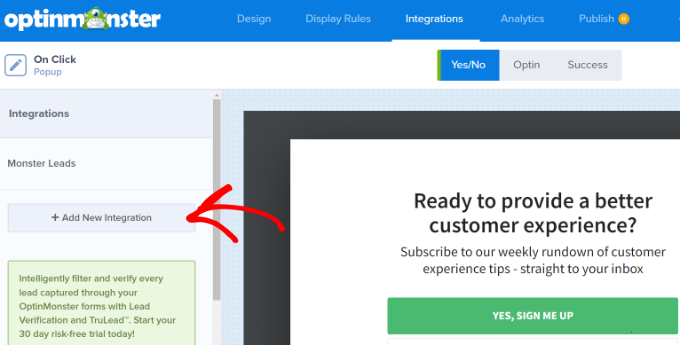
After customizing your popup to your satisfaction, click on the Integrations tab located at the top of the screen. In order to add subscribers to your email list, you will need to connect OptinMonster to your email marketing service.
To do this, click on the ‘+ Add New Integration’ button located on the left side of the screen.

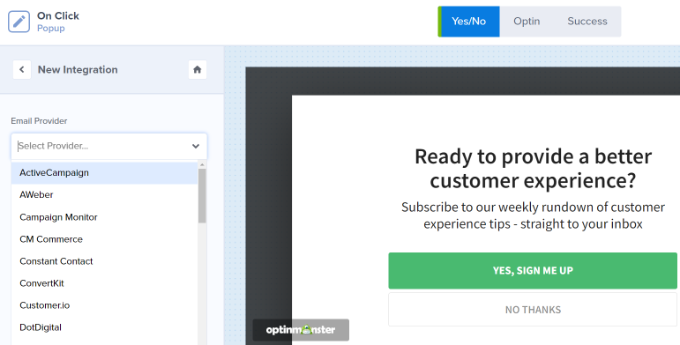
Next thing you have to do is to select your email provider from the dropdown list.
From here, simply follow the instructions to connect it to OptinMonster.

Making Your Popup Appear On-Click
Next thing we have to do now is to configure the popup when a user clicks a link.
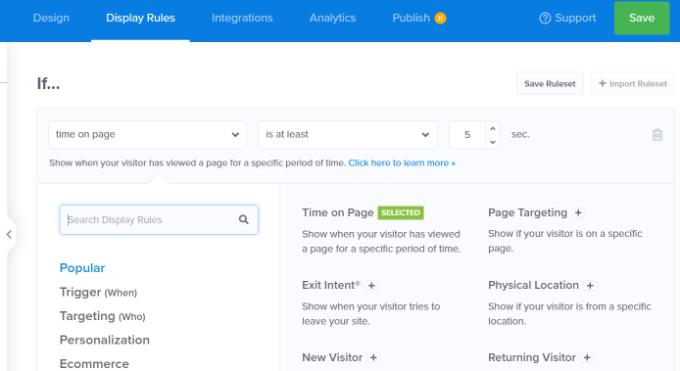
To do this, click on the Display Rules tab at the top of the screen.

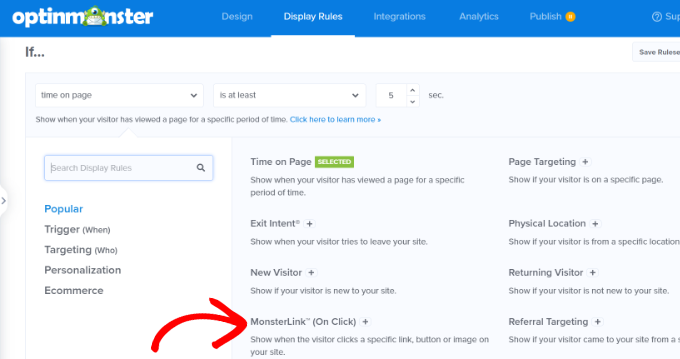
By default, OptinMonster sets the display rule for popups to ‘time on page,’ meaning that the popup will appear after a user has spent a certain amount of time on the page.
However, you can change this by clicking on the dropdown menu and selecting the ‘MonsterLink™ (On Click)’ option instead.

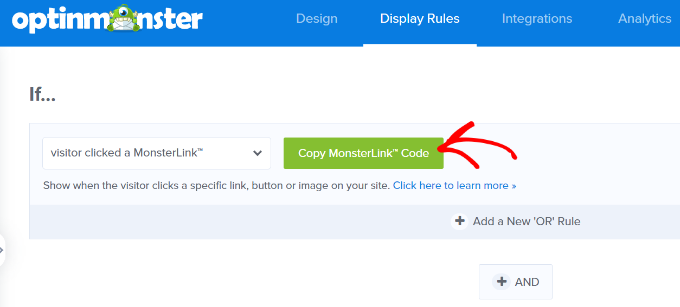
Once you have selected the ‘MonsterLink™ (On Click)’ option, your MonsterLink™ will appear in the display rules.
To copy your MonsterLink™ Code, simply click on the button. You will need this code in the next step.

Making Your On-Click Popup Live
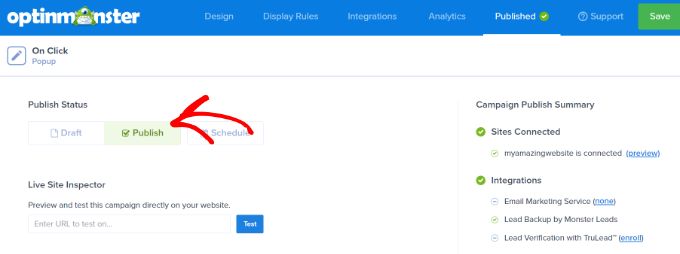
After copying your MonsterLink™ Code, navigate to the ‘Published’ tab located at the top of the page. From there, you can change the status of your campaign from ‘Draft’ to ‘Publish.’

After changing the status of your campaign to ‘Publish,’ click on the ‘Save’ button located at the top of the screen and close the campaign builder.
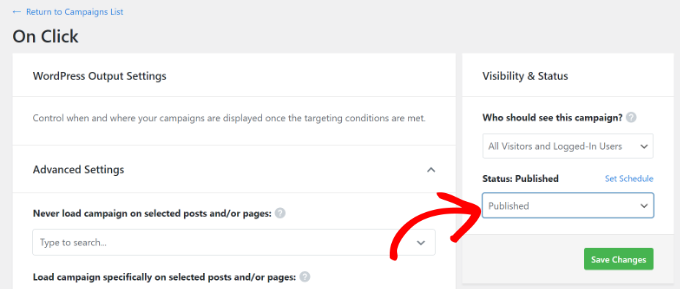
You will then be directed to the ‘WordPress Output Settings’ for your campaign. From there, click on the ‘Status’ dropdown menu and change the status from ‘Pending’ to ‘Published.’
Once you have made this change, click on the ‘Save Changes’ button to finalize your changes.

Adding Your MonsterLink to Your WordPress Website
The next step is to add the MonsterLink™ to your website. If you did not copy the code earlier, you can retrieve it by going back to the ‘Display Rules’ setting for your campaign.
To add the MonsterLink™ to your site, create a new post or page or edit an existing one where you want to add the link. Since the MonsterLink™ is HTML code, you will need to paste it into a custom HTML block.
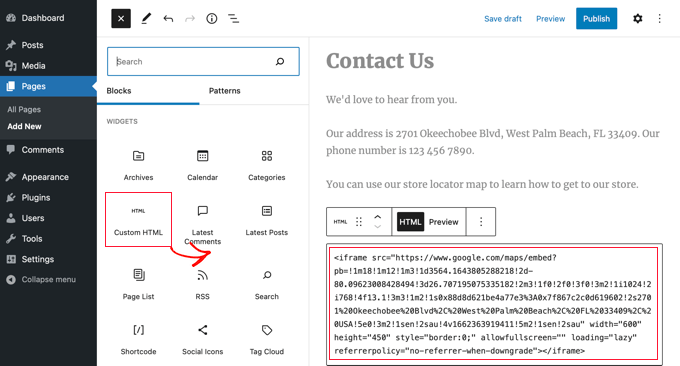
To do this, open the WordPress content editor and click on the (+) button to add a Custom HTML block.

Copy your MonsterLink™ into that block.
It should look something like this:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>You can replace the "Subscribe Now" text to whatever you want to use for your link.
You can later preview your page or post to ensure it’s working.
Conclusion:
MonsterLinks™ are not limited to just text links. You can also use them with call-to-action buttons, images, banners, or navigation menus on your website.
We hope this guide has helped you learn how to create a WordPress popup form that is triggered by a click.





