A WordPress website must offer hustle-free navigation and usage to feel welcomed. This is why your website needs to have easy and accessible links for the visitors to approach.

There are several ways to make the toggles, tabs, or Accordions accessible. At the same time, in this tutorial, we'll learn how to use a button to access a particular Elementor toggle, tab, or accordion.
How To Open A Particular Elementor Toggle, Tab, or Accordion
In this tutorial, we have different codes for different purposes listed below. Make sure to choose the code that suits the best for your desired task.
To begin, create an HTML element and copy the required code.
Create Amazing Websites
With the best free page builder Elementor
Start Now
Place the HTML element on the page as near the tab, accordion, or toggle element as possible. Then, add the necessary code.
1. Code For Accordion
Attribute: data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let accordionTitles = $('.elementor-accordion-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) => { e.addEventListener('click',function(){ let openThis = e.getAttribute('data-accordion-open'); if (!(accordionTitles.eq(openThis).hasClass('elementor-active'))){ accordionTitles.eq(openThis).click(); } $('html, body').animate({ scrollTop: accordionTitles.eq(openThis).offset().top - 100 },'slow'); }); }); } ); });2. Code For Elementor Toggle
Attribute: data-toggle-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let toggletitles = $('.elementor-toggle-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-toggle-open]'); openers.forEach( (e,i) => { e.addEventListener('click',function(){ let openThis = e.getAttribute('data-toggle-open'); if (!(toggletitles.eq(openThis).hasClass('elementor-active'))){ toggletitles.eq(openThis).click(); } $('html, body').animate({ scrollTop: toggletitles.eq(openThis).offset().top - 100 },'slow'); }); }); } ); });3. Code For Tabs
Attribute: data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let desktoptitles = $('.elementor-tab-desktop-title'); let mobiletitles = $('.elementor-tab-mobile-title'); let isMobile = window.innerWidth { e.addEventListener('click',function(){ let openThis = e.getAttribute('data-tab-open'); if (!(desktoptitles.eq(openThis).hasClass('elementor-active'))){ desktoptitles.eq(openThis).click(); } if (!(mobiletitles.eq(openThis).hasClass('elementor-active'))){ mobiletitles.eq(openThis).click(); } $('html, body').animate({ scrollTop: isMobile? mobiletitles.eq(openThis).offset().top - 100 : desktoptitles.eq(openThis).offset().top - 100 },'slow'); }); }); } ); });4. Code For EA Tabs
Attrbute: data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaTabsTitles = $('.eael-tabs-nav li'); let openers = document.querySelectorAll('[data-tab-open]'); openers.forEach( (e,i) => { e.addEventListener('click',function(){ let openThis = e.getAttribute('data-tab-open'); if (!(eaTabsTitles.eq(openThis).hasClass('active'))){ eaTabsTitles.eq(openThis).click(); } $('html, body').animate({ scrollTop: eaTabsTitles.eq(openThis).offset().top - 100 },'slow'); }); }); } ); });5. Code For EA Accordion
Attribute: data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaAccordionTitles = $('.eael-accordion-header'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) => { e.addEventListener('click',function(){ let openThis = e.getAttribute('data-accordion-open'); if (!(eaAccordionTitles.eq(openThis).hasClass('active'))){ eaAccordionTitles.eq(openThis).click(); } $('html, body').animate({ scrollTop: eaAccordionTitles.eq(openThis).offset().top - 100 },'slow'); }); }); } ); });Now, create a link for the button that will open a tab, toggle, or accordion remotely.

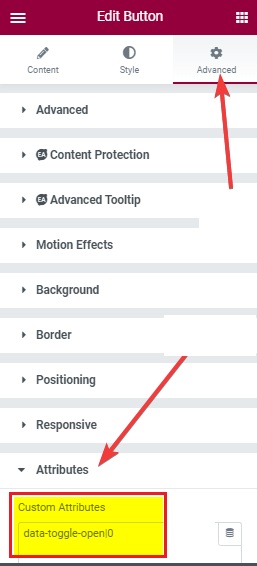
After that, update the button's attributes property. Go over to the advanced tab, then expand the attributes menu.

JS is a zero-based indexing system. To open the first, second, and third toggles, change the integer to 0,1,2.
Finally, your Elementor Toggle Tab, Toggle, and Accordion opener are ready to be used. This is how Elementor makes your life easier and allows you to create accessibility for your website so that your users do not have to hustle much.
That's all from us for this tutorial. For more tutorials and updates, make sure to join us on our Facebook and Twitter.





