So you've decided to use Elementor Cloud because it offers everything you need in one place? That's a good decision. However, if you previously had a WordPress website hosted by third-parties providers, you might wonder how to migrate your website to Elementor Cloud. There are situations where it's possible and situations where you might consider starting from scratch, we'll cover that all.

Requirements Before Migration
One of the first requirements to be able to migrate your WordPress website is obviously to have your previous website already using Elementor with or without Elementor Pro. The reason for this is that on Elementor Cloud, you have those already installed and it's not allowed to use any other page builder (why would you do that?).

Also, if you're able to install pretty much any WordPress theme, we recommend you be on a WordPress theme already compatible with Elementor.
Ultimately, you'll need to be focused and make sure to follow those steps accurately.
Create Amazing Websites
With the best free page builder Elementor
Start NowLet's get started.
Exporting From A Non-Elementor Website
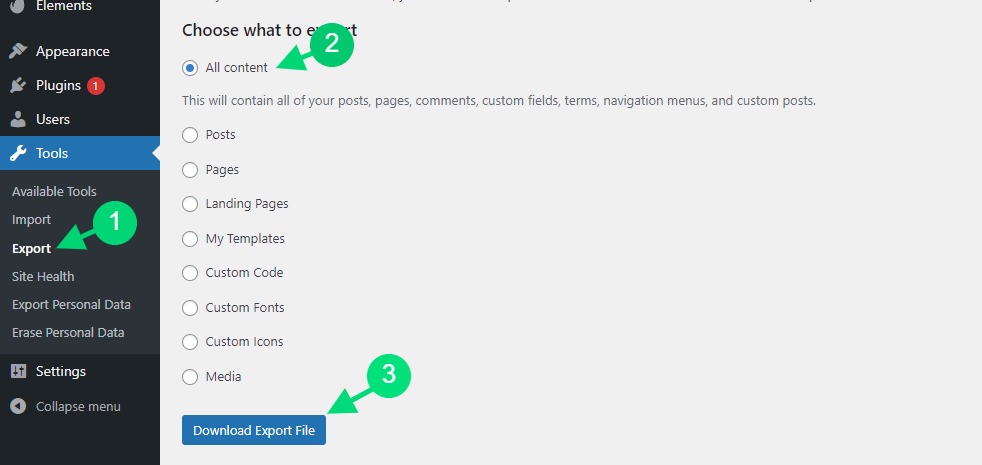
Unfortunately, you don't have FTP or FileManager access on Elementor Cloud. So you cannot just unzip your files and upload it as you used to do. We'll then start by exporting our website using the Exporter Tool available on WordPress.

Once you've exported your website, you'll download an XML file that contains your actual website data. However, that doesn't include your plugins, for which we recommend you to install them manually.
Exporting From An Elementor Website
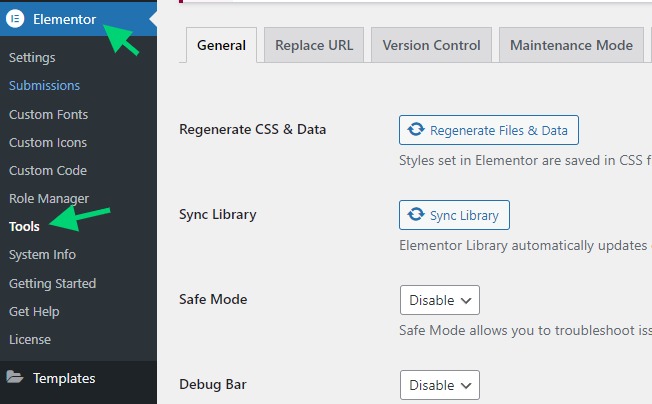
Assuming you've been using Elementor on your old website, you'll be glad to hear that you can export almost everything: pages, posts, settings, template kits (even those purchased on Envato Elements), etc. We'll head to Elementor on our dashboard then tools.

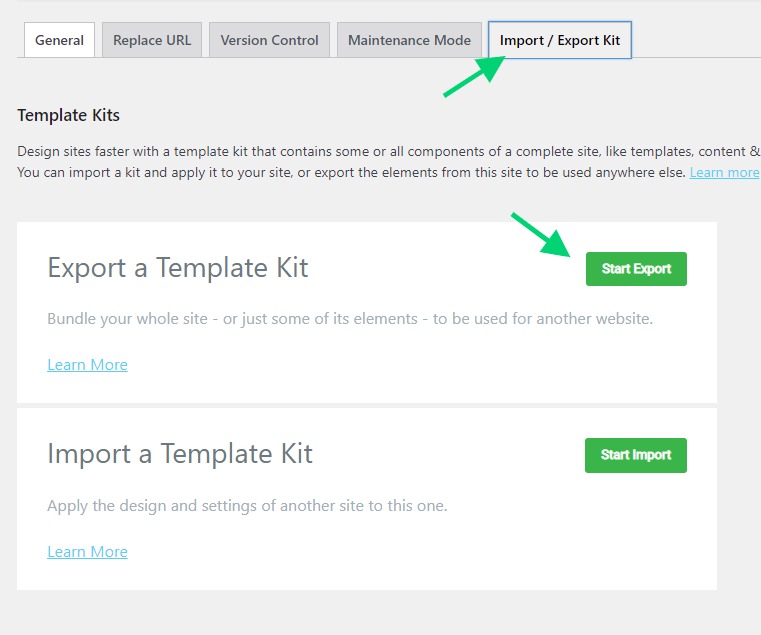
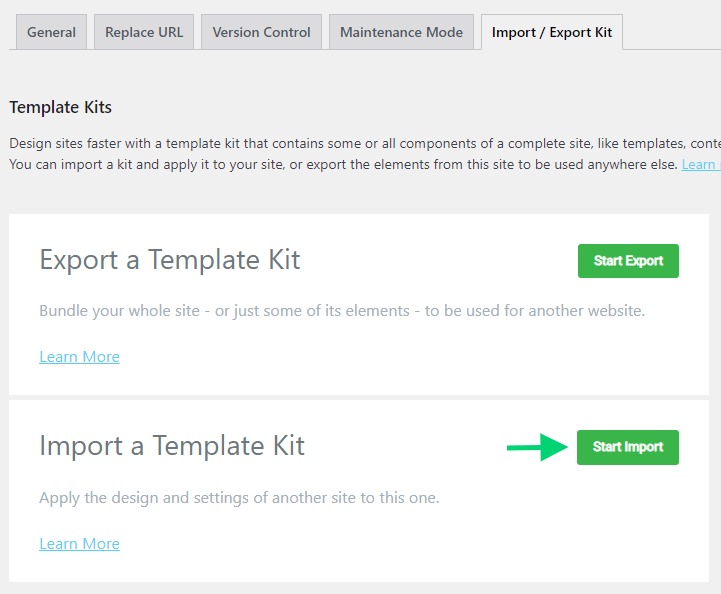
Then you'll click on the tab Export / Import Kit. But once there, we'll focus on exporting a template kit by clicking "Start Export".

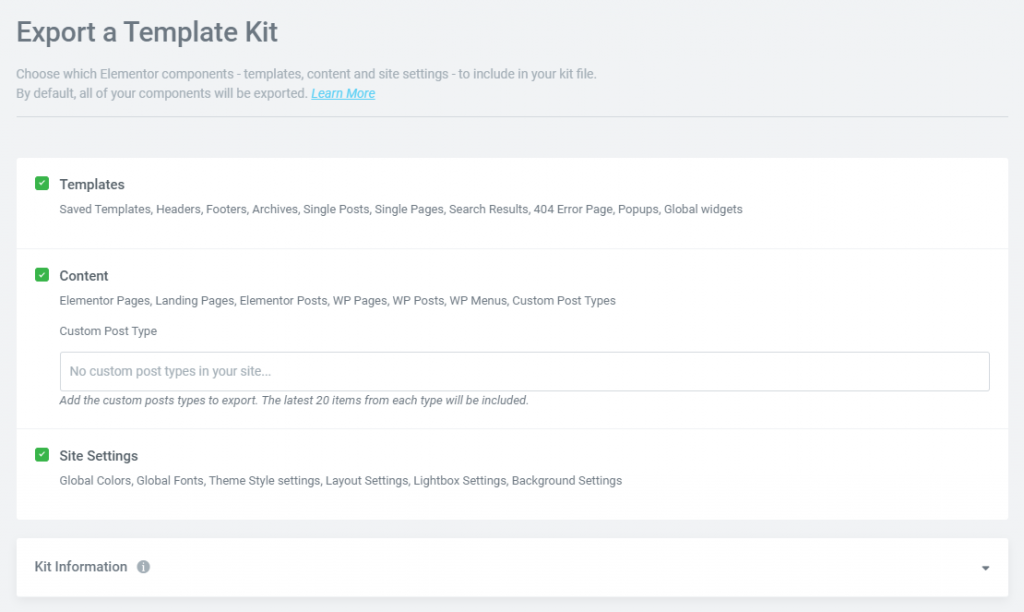
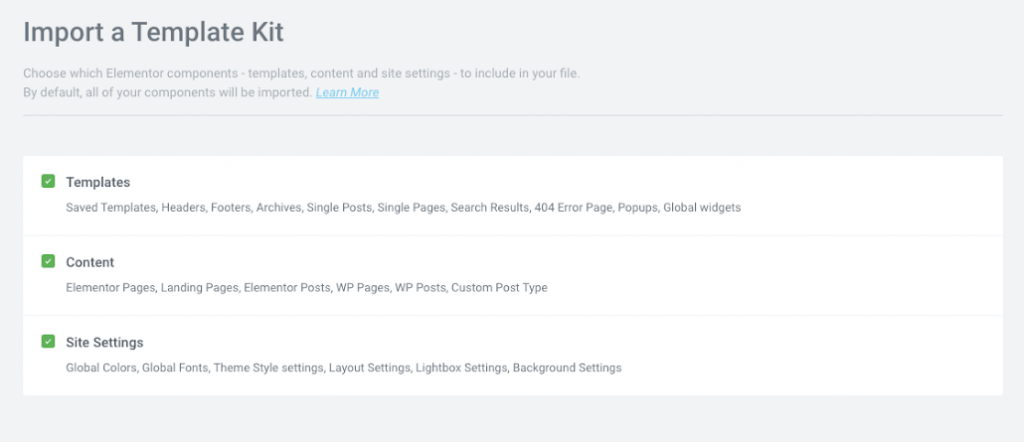
We'll land on a page where we'll choose exactly what we want to export.

You can indeed export:
Templates: Saved templates and Theme Builder Templates, like headers, footers, single posts, etc., can be exported. "Entire Site," "Singular," "All Posts" and other global display conditions can also be exported here.
Content: If you've used Elementor to create Pages and Landing Pages, this option exports them all. It is also possible to export the contents of WordPress posts or pages created by third-party plugins such as WooCommerce. There are currently a maximum of 20 items per post type that can be exported as pages, posts, or CPTs.
Site Settings: The Global Site Settings will be exported when you click this button. It will be possible to save and export global settings such as color schemes, fonts, layout, lightbox settings, and backgrounds.
Backup Your Elementor Cloud Website
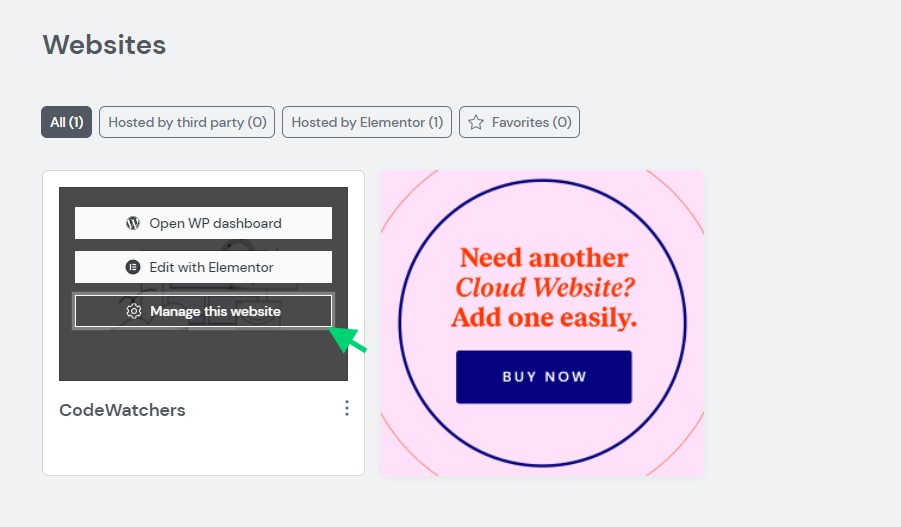
Let's be safe, we'll need to create a backup of our Elementor Cloud website. This will prevent us from being locked out if something wrong happens during the process.

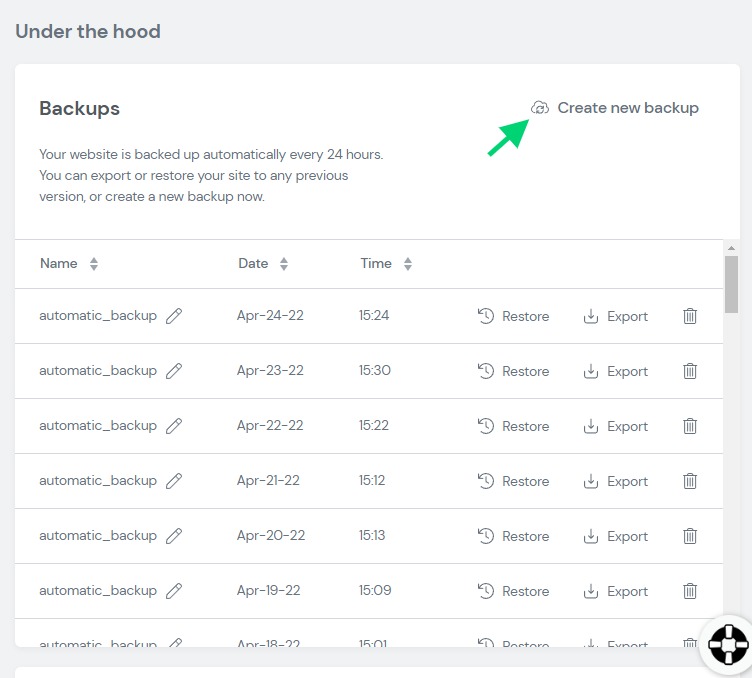
Now, we'll scroll to "Under the hood / Backups" and click on "Create new backup". Feel free to rename your backup in case you want to remember that.

Importing From Non-Elementor Website
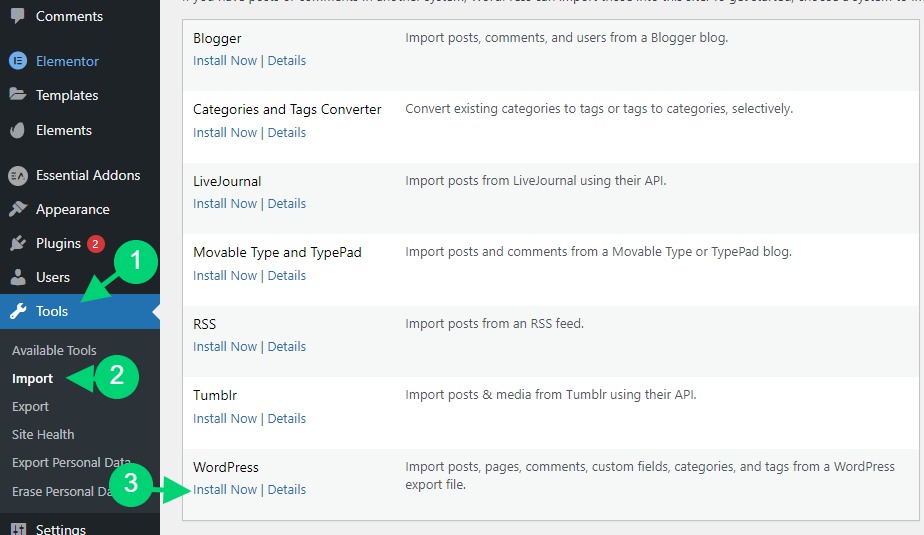
Note that we've exported a few contents from our previous WordPress website. Now we'll import those on Elementor Cloud. We'll first have to head to the tools section and then import.

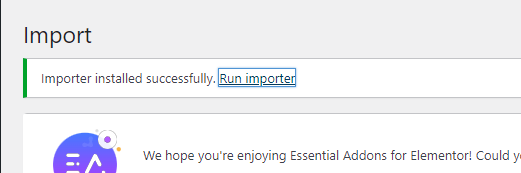
Once installed, you'll just have to click on the alert on top and the link "Run Importer".

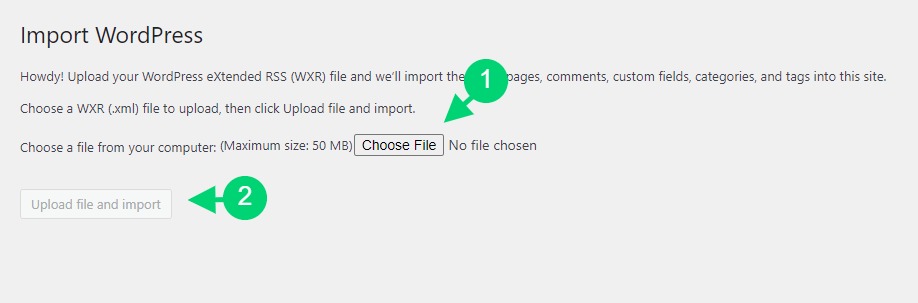
This will take us to where we can import the files we've exported. You'll have to make sure to import the file and that's it.

From now your pages, posts, and images should be restored. However, if you have Elementor Templates/Kit you would like to import, we'll recommend you export those separately.
Import From Elementor Website
Since we've previously exported from an Elementor Website, we'll use the same strategies to import our website. We'll still go to Elementor > Tools. Then from there, we'll click on the tab "Export / Import Kits". Instead of clicking on "Start Export", we'll click on "Start Import".

From the new page, we'll just have to drop the file we've previously exported and we'll be set.
You'll then be asked to define what content you need to import. Same as previously before importing.

Once you're set, proceed with importation.
Final Words
Migrating a website to Elementor Cloud is not like restoring a backup with UpdraftPlus, some settings/configurations will not be part of the importation. You'll then be forced to a side-by-side reconfiguration, having your old website opened to copy your permalink settings for example. Regardless, with this we hope your website will be ready and that you'll start enjoying Elementor Cloud.





