You might apply a hover effect to your product images to make your online store more appealing and dynamic. An animation that occurs when the mouse pointer moves over a picture is known as a hover effect. You can, for example, make the image change, zoom in, fade out, or slide to the side.

The Benefits of Product Image Hover Effects for Your WooCommerce Store
A hover effect can assist you in highlighting various parts of your products, such as variations, details, or features. It can also set your store out from the pack and wow your customers. Most significantly, by making your items more enticing and engaging, it can enhance your sales and conversions.
In this blog post, I'll teach you how to use the Flatsome theme to modify a WooCommerce product image on hover. Flatsome is a popular and adaptable WooCommerce theme that has a ton of functionality and customization opportunities. One of them is the ability to quickly apply various hover effects to your product photos.
How to Add an Image Swap Effect to Your WooCommerce Products
In order to change to another image of the same product on WooCommerce, head over to your WordPress dashboard.
Create Amazing Websites
With the best free page builder Elementor
Start NowGo to Products > Add New if you want to add a new product, or Products > All Products > Edit if you want to edit a particular product.
In this tutorial, we will see how to add a new product and add multiple images to that product through the image gallery to make the products change to a different image on hover using the Flatsome Theme.
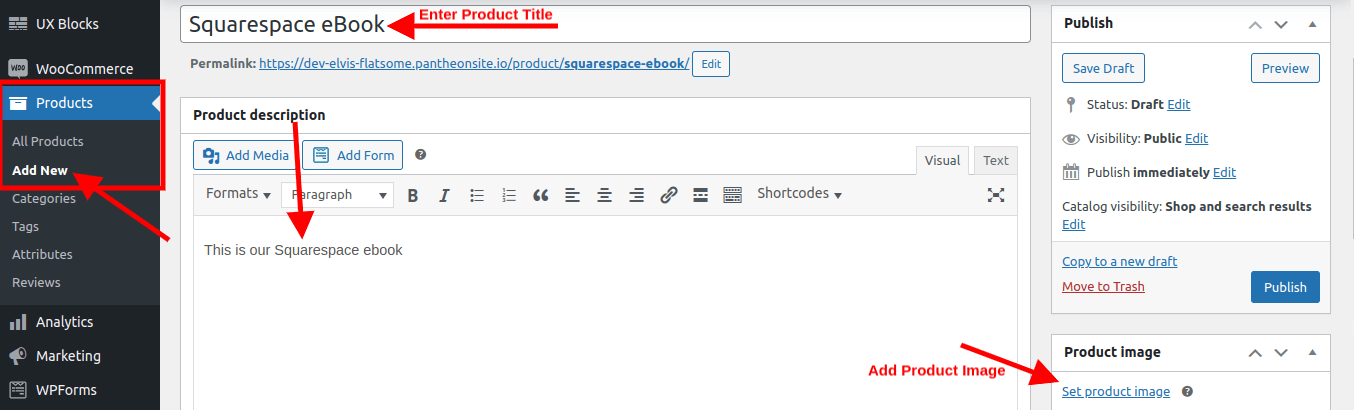
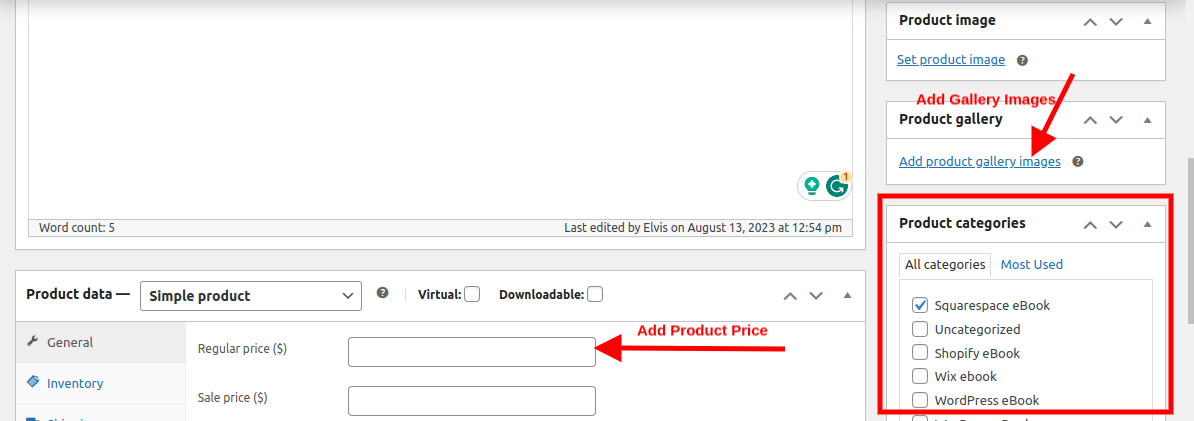
To start, let's head over to the dashboard and navigate to Products > Add New. Insert your product title, product image, product, description, gallery images, price, and product short description.


When you click on the Add Product Gallery Images, you can choose to add as many images as you want which are related to that product. This is the option that enables you to swap different images on that same product when you hover over it.
When you are done, click on Publish or Update.
Go to your site and hover on the image you just added.
You will notice that you are eligible to swap to another image of that same image when you hover over it.
Using the Fatsome theme also gives us the opportunity to add other advanced hover effects to our images.
Go to Appearance > Customize > WooCommerce > Product Catalog > Product Images. Here you can choose the size and ratio of your product images, as well as the hover effect you want to apply. There are several options available, such as Swap, Zoom, Fade, Slide, Blur, and Grayscale (change the image to black-and-white on hover). You can also adjust the animation speed and direction.

Save your changes and preview your store. You should see the hover effect working on your product images.
Conclusion
That's all! Using the Flatsome theme, you have successfully updated a WooCommerce product picture on hover. You can play around with different effects and settings to discover the one that works best for your store and products.
I hope you found this blog post useful.




