You can quickly create a sticky social media follow module using Divi's built-in sticky settings, which will keep those social network logos at the front while the user scrolls down the page. Furthermore, by adding custom design to the sticky state module, we can build unique design transformations when engaging the sticky state on scroll. This guide is for you if you want ultimate control over the style of your sticky social media follow buttons!
Design Layout
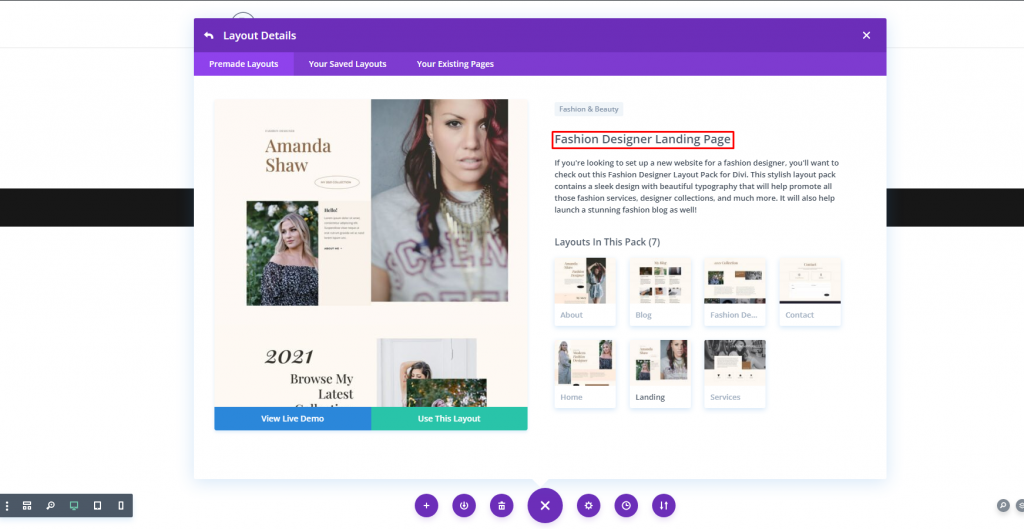
Here is our today's layout. This is what we are going to build.
Landing Page Layout
Before we develop the sticky social media follow module, we need some sample page content in place. To do so, go to the settings menu and select the Load from Library option. Locate and pick the Fashion Designer Landing Page layout from the Load from Library box. Then, on the right, click the green "Use This Layout" button.

Designing The Landing Page With Sticky Social Media Icon
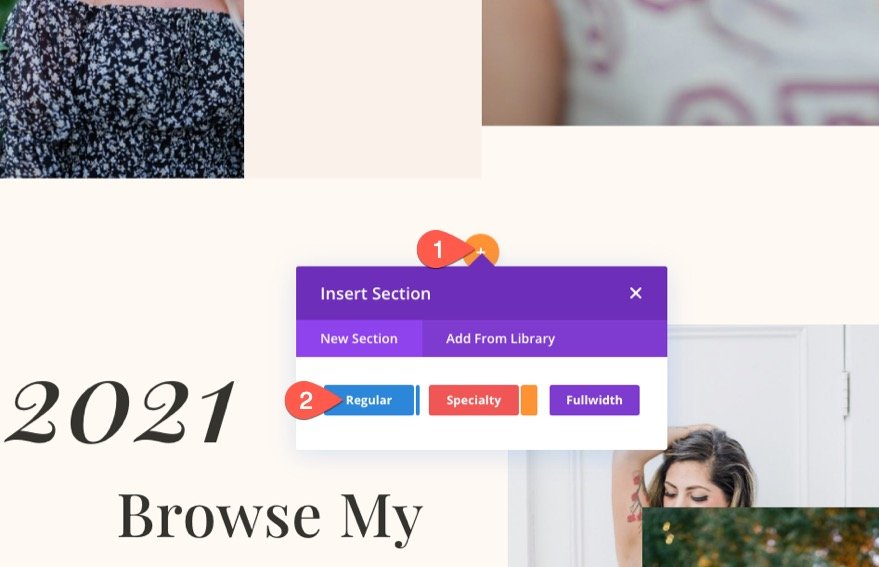
Add a regular section to the design.
Create Amazing Websites
With the best free page builder Elementor
Start Now
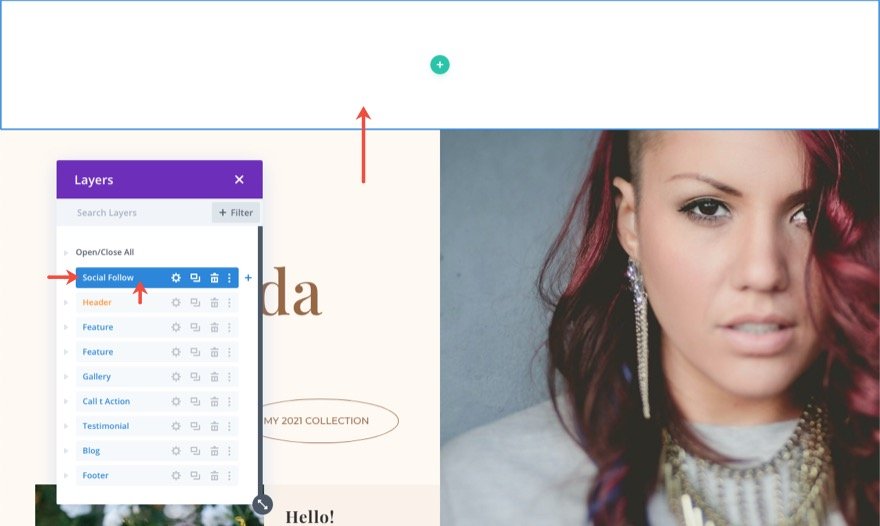
Now, bring the newly added section to the top of the page.

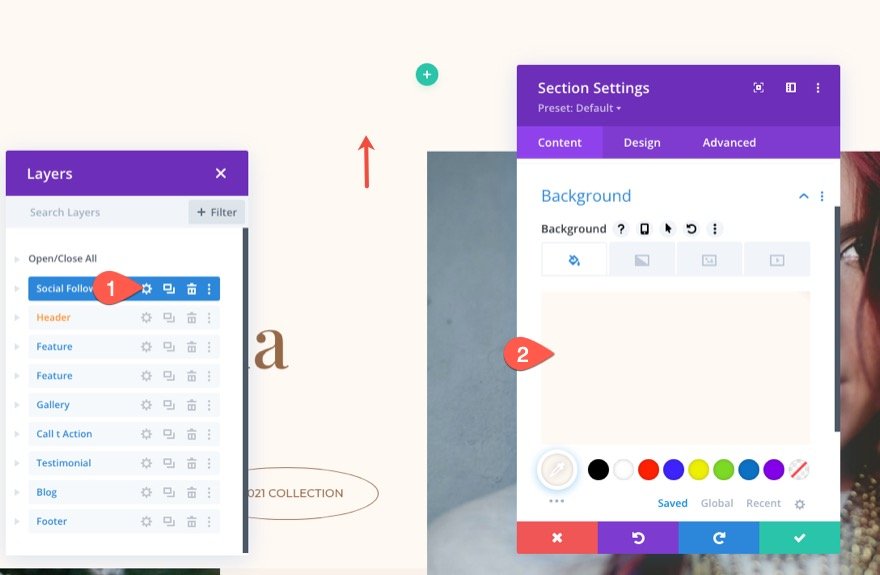
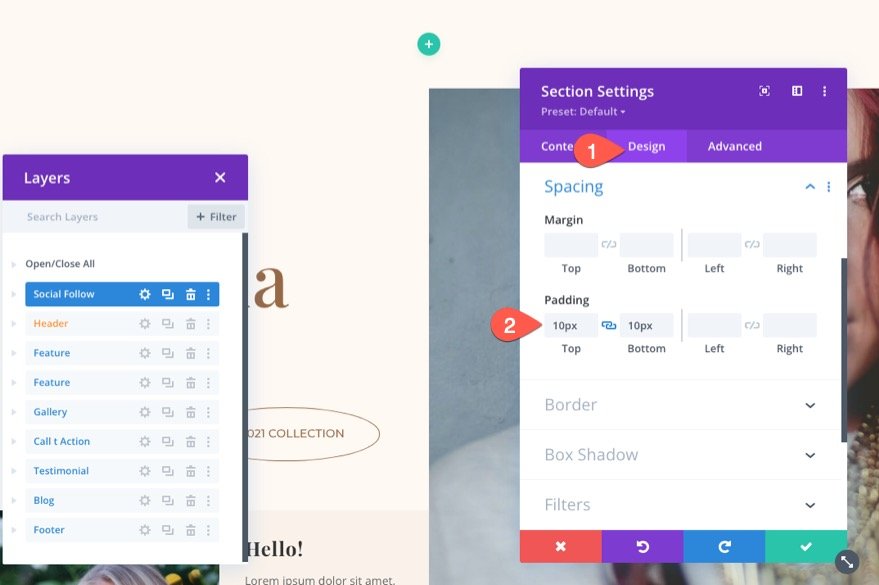
Open the section settings and change the background color.
- Background Color: #fff9f2

From the design tab, update the padding.
- Padding: 10px top 10px bottom

Row Addition
Now add a one-column row to the newly prepared section.

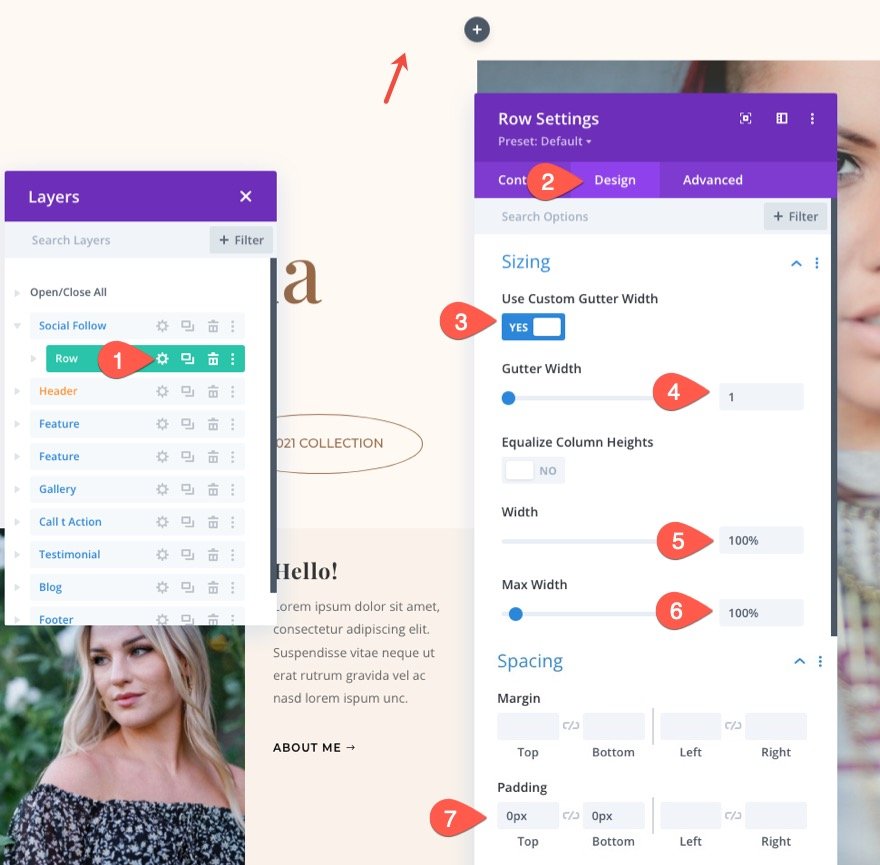
Open the row settings and update the following changes:
- Use Custom Gutter Width: YES
- Gutter Width: 1
- Width: 100%
- Max Width: 100%
- Padding: 0px top, 0px bottom

Social Media Module Adding
Next, add a new Social Media Follow module to the row.

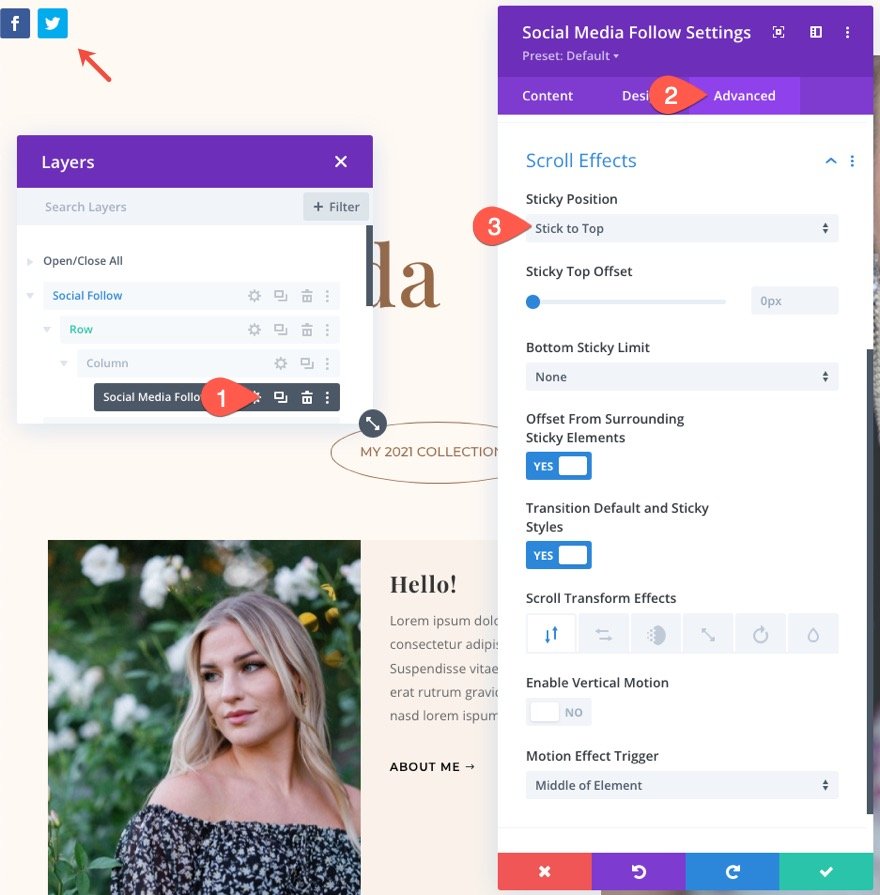
Then, Open module settings for the social media follow and add a sticky position to the module using Divi’s Sticky Options on the Advanced tab.
- Sticky Position: Stick to Top

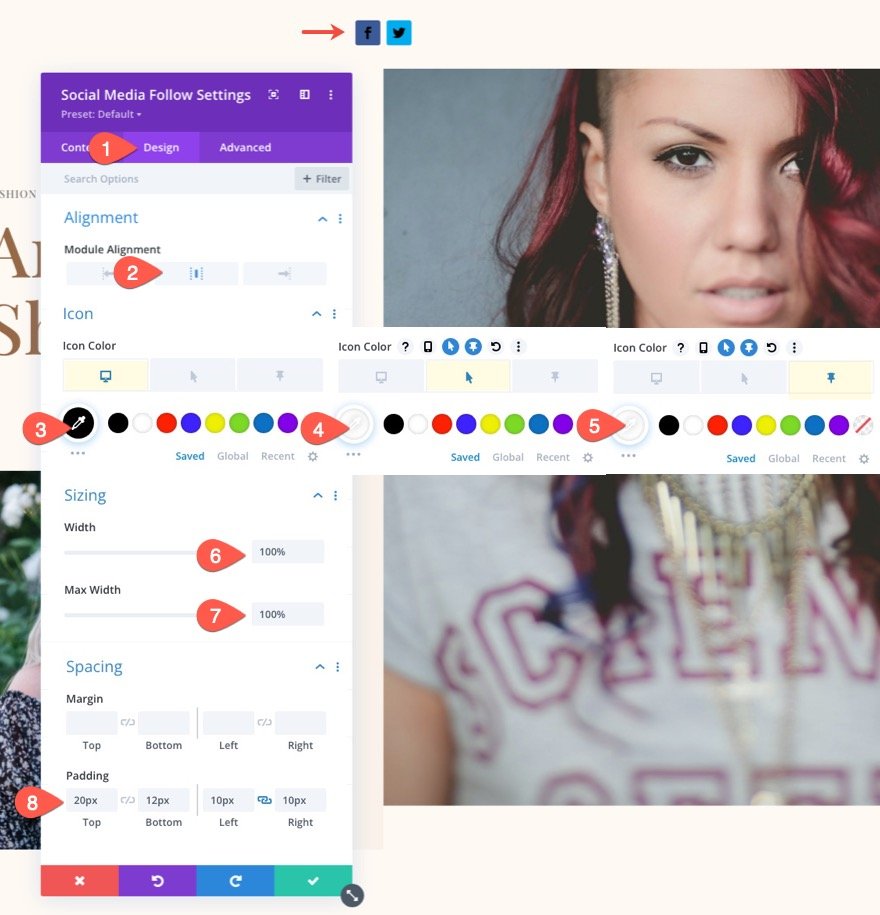
From the design tab, update the following settings
- Module Alignment: Center
- Icon Color: #000 (desktop), #fff (hover), #fff (sticky)
- Width: 100%
- Max Width: 100%
- Padding: 20px top, 12px bottom, 10px left, 10px right

Social Network Settings
When the module settings are complete, we can move on to decorating the various social network icons. To begin, we will style one social network icon. Then we'll copy the social network to make the others.
By default, you should have two social networks listed under the content tab. Delete one of them and then click to edit the one that remains.
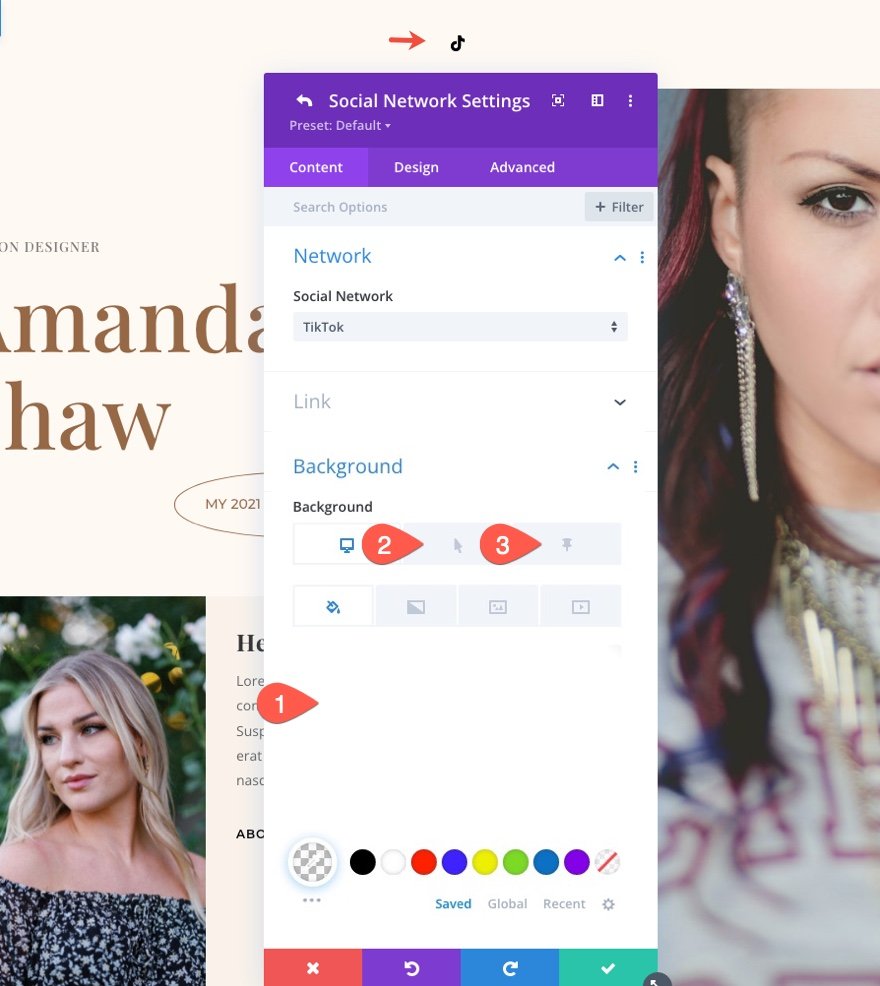
Select a Social Network and adjust the background colors for the desktop, hover, and sticky states in the Social Network Settings.
- Social Network: TikTok (or whatever you want)
- Background: transparent (desktop), #fe2c55 (hover), #000 (sticky)

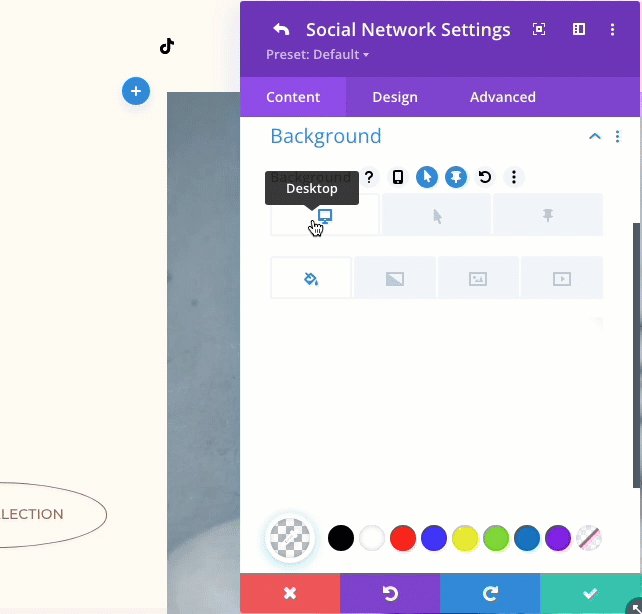
Now check the background colors b toggling through the tabs.

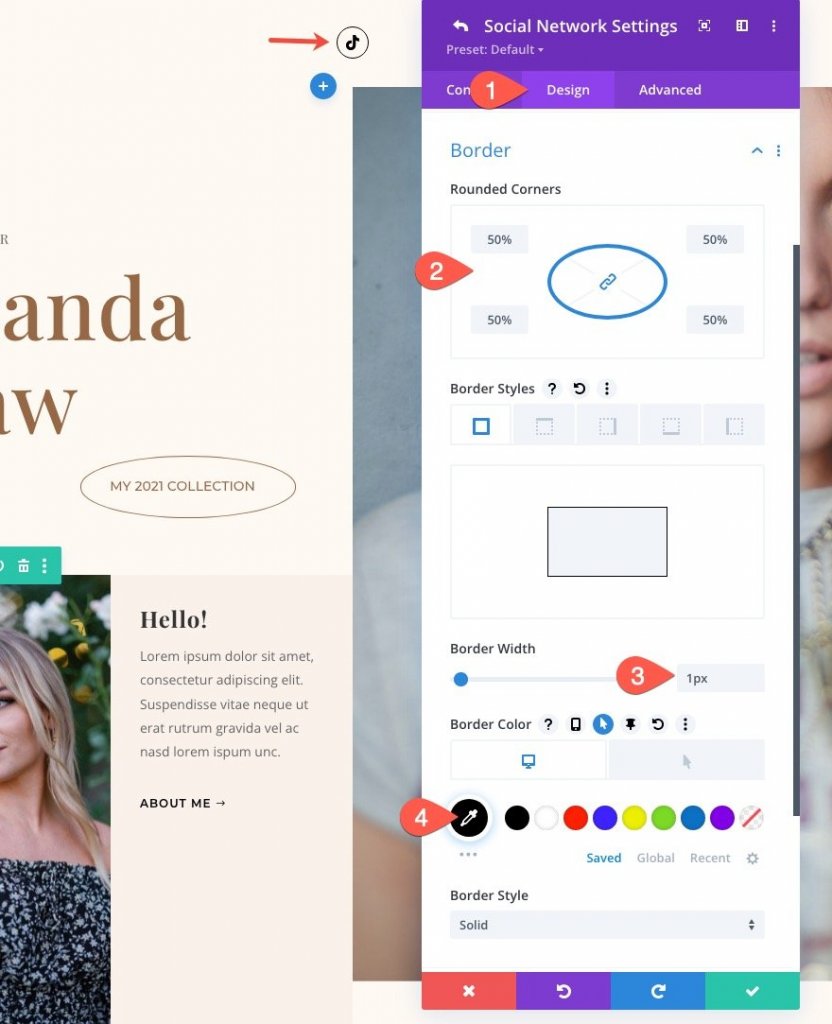
Next, let’s give the icon a nice oval shape to match the layout a bit better.
- Rounded Corners: 50%
- Border Width: 1px
- Border Color: #000 (desktop), transparent (hover)

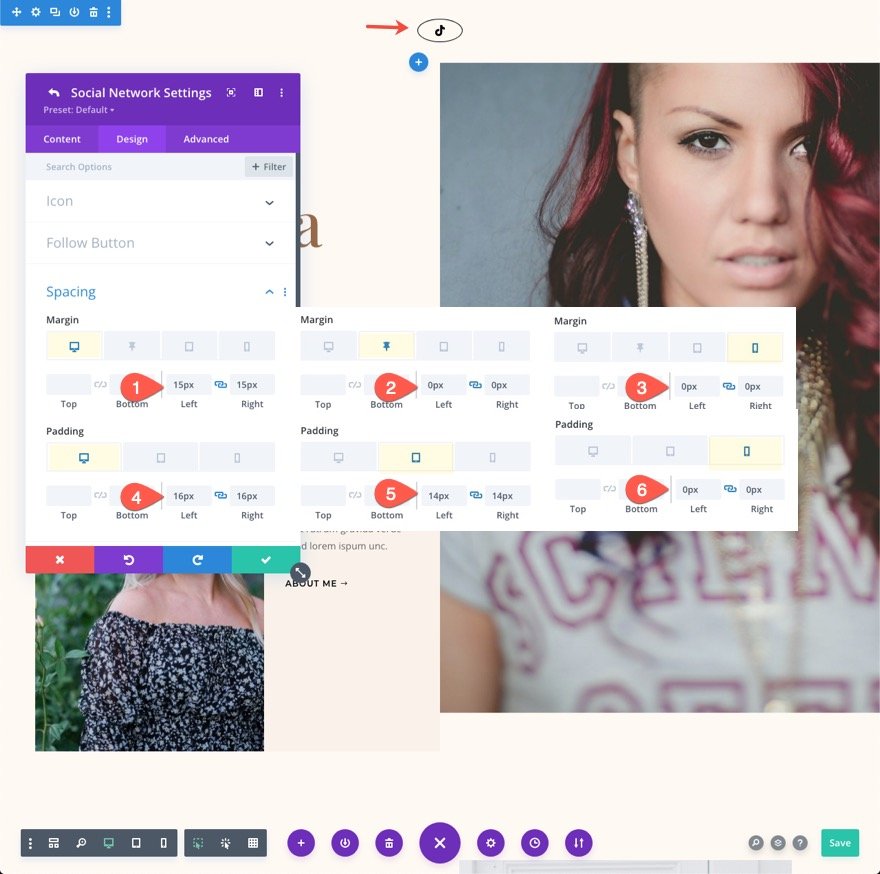
The icon is currently shaped like a circle. We can add more padding to the right and left sides to produce a more oval form. We may also add right and left margins to make additional space between the icons. Also, be sure to update the spacing on the tablet and phone displays.
- Margin (desktop): 15px left, 15px right
- Margin (sticky): 0px left, 0px right
- Margin (phone): 0px left, 0px right
- Padding (desktop): 16px left, 16px right
- Padding (tablet): 14px left, 14px right
- Padding (phone): 0px left, 0px right

Duplicate the icons to create more
Now that we've finished designing the first social network, we may replicate the icon and make more. Open the social media follow module settings and click the duplicate icon on the social network item to accomplish this. Let's make four more for this example.
We will now replace each social icon with social media icons. This will modify the background color, you must also update the background color as well.
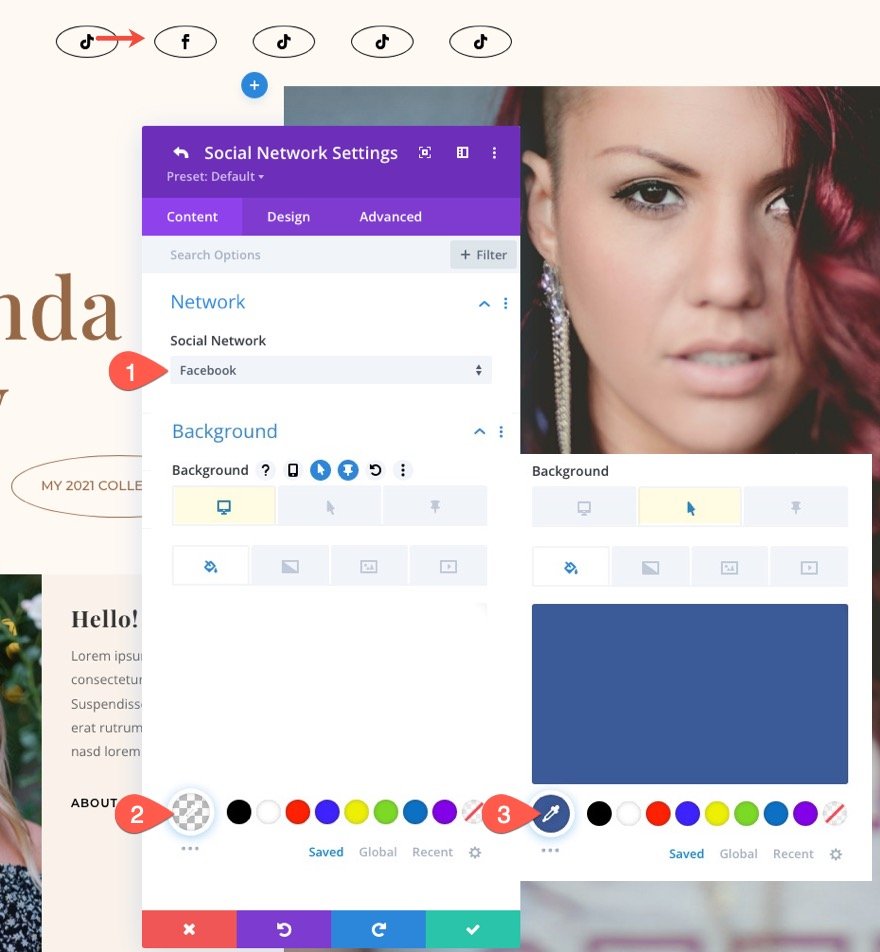
To do this, open the duplicated social network settings and update the following:
- Social Network: Facebook
- Background Color: transparent (desktop), #3b5998 (hover)

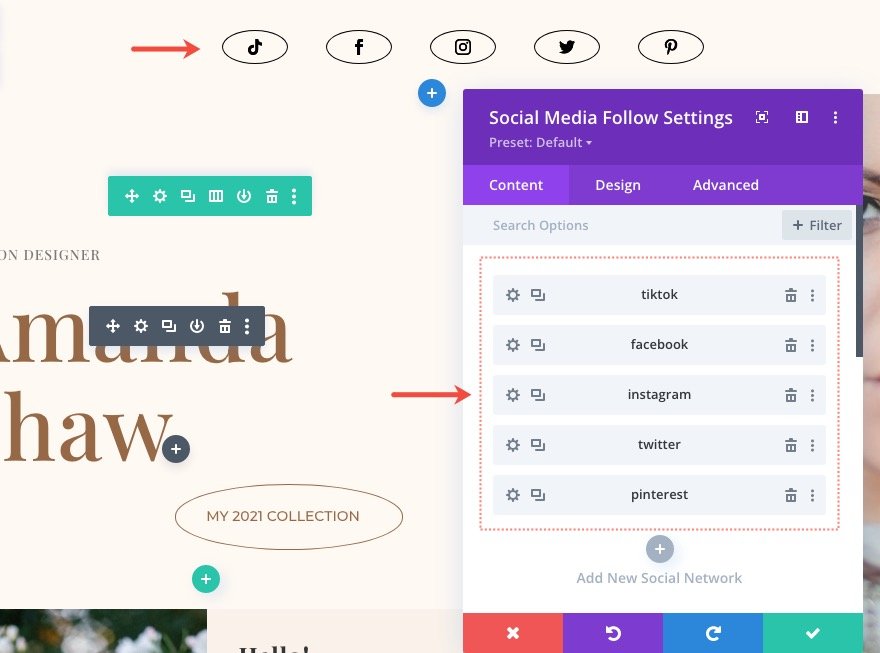
Follow the same process to update the rest of the social networks.

Final Output
Here is what our final design looks like.
Ending Thoughts
A social media follow buttons are virtually always significant for any website. They are one of the most used methods of connecting social media platforms to a website. As a result, Divi's social media follow module includes all of the network icons and style options you'll need to create the ideal solution for your site. Hopefully, you'll find these sticky social media follow module designs useful for your future project.




