The eCommerce solutions are top-rated now because people like to buy all kinds of things they need on the web. Also, well-known research or marketing consulting sources notice and point out that eCommerce has grown a lot over the last few years. For example, an online grocery store could be a very profitable business. You don't even need to write code to make a website.

In any case, a fully functional, up-to-date, and easy-to-use website for an online grocery store is what you need. Because if you can't provide a good customer experience, your eCommerce business won't be able to keep going if you can't keep people coming back.
To ensure your customers have the best online grocery shopping experience possible, you should build an accessible site for them to use, like this: As long as you build it with WordPress and Elementor, it would be effortless!
WordPress is one of the most popular open-source platforms because it comes with unique ready themes, excellent plugins, and ready templates that you can use to make any kind of website. Guess what? Without writing code!
Create Amazing Websites
With the best free page builder Elementor
Start NowTo find out how to make your online grocery store website without having to write a single line of code, look at the information below.
Checking Up To The Latest Trends
Before you do anything else, you need to know what the most recent trends are in the design of your online grocery store website on WordPress or any other platform. Check all the places where the pins are.
Beautiful and easy to navigate UI
You should make your website for an online grocery store so that customers can easily find what they want and buy it right away. When they first see your eCommerce site, they find it appealing and easy to use. As a rule of thumb, your whole website should be easy for your customers to understand, including the menu, the CTA, and the text.
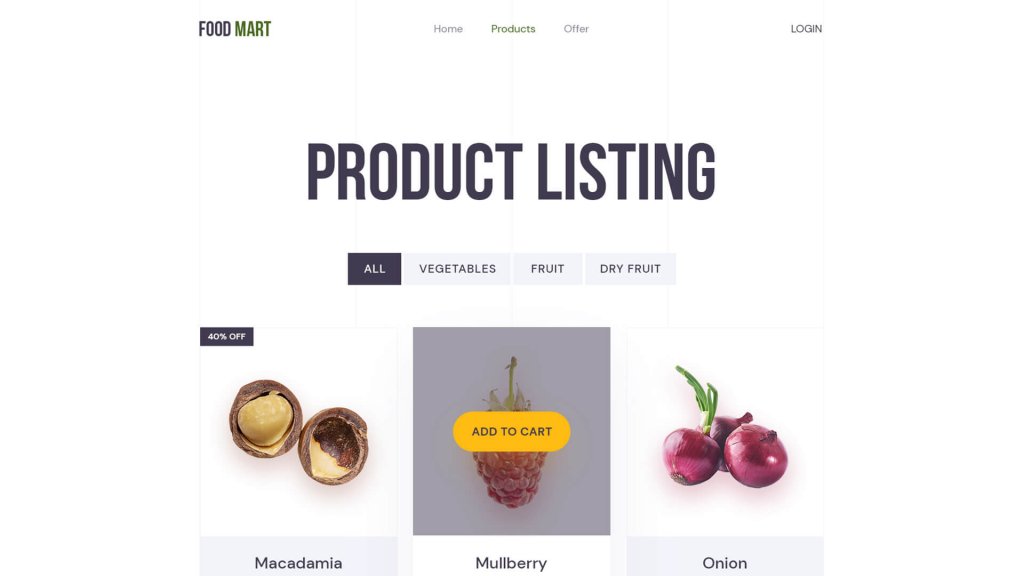
Interactive Product Display

The second most important thing you need to do when designing your online grocery store is to make your most popular products look great on the landing page. So that your customers know which ones are the most recent, have been featured, or are the most popular, as well as what's coming up next and what's coming up after that. For them to be aware of what they need and purchase from your website because of this.
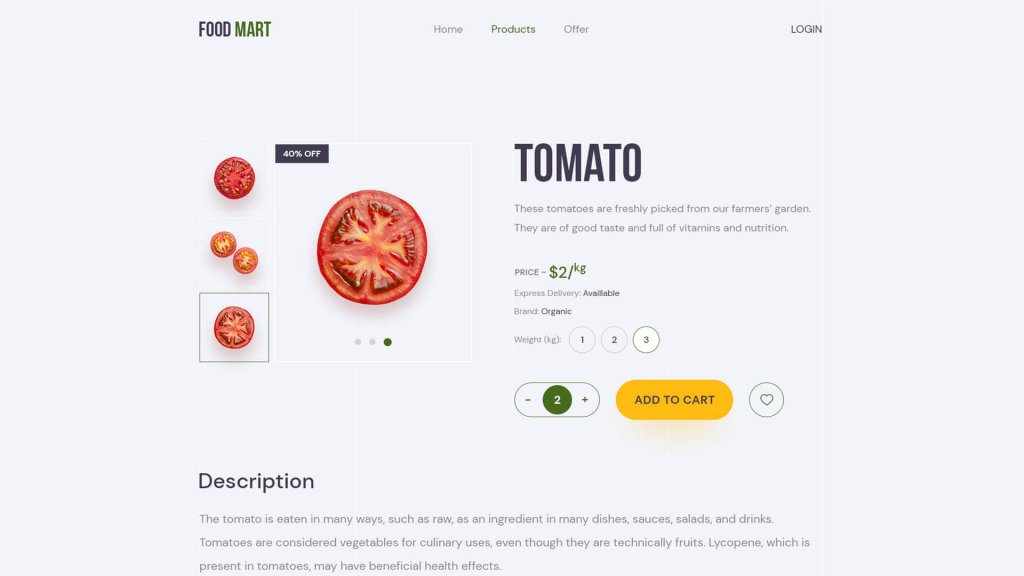
Organized Product Details

When customers click on one of your products, they should see what specialties or other types of information are there. It must be well-designed and well-decorated to be good.
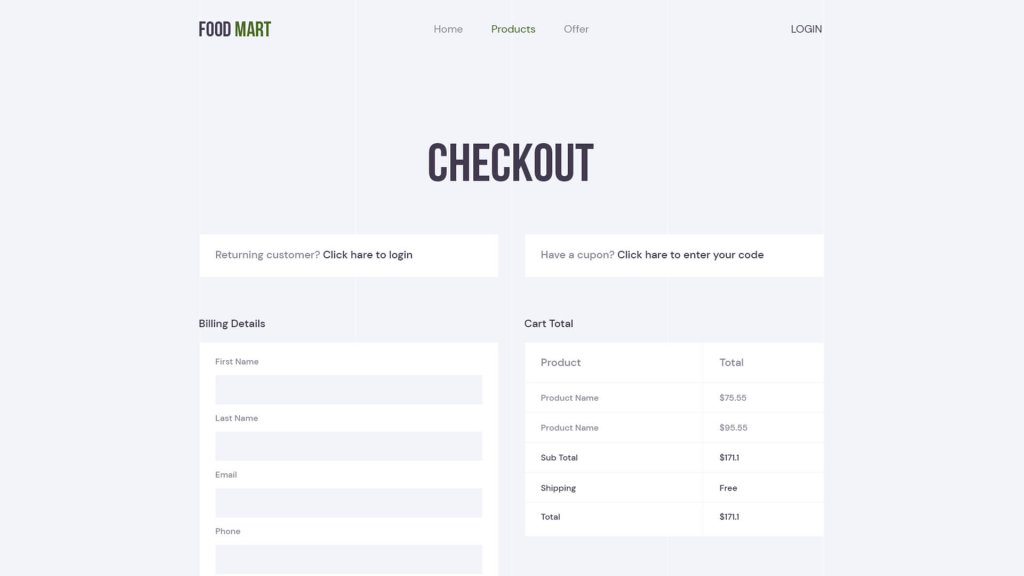
Shipping Cart & Check Out Page

Customer shopping carts must be easy to use on any website that sells things online. When they add many things to their cart at once, they have to work and make a detailed list of total payments. It would help if you ensured that the design and form function work well and are error-free for customers because this is where your customers will buy what they want next.
Various Payment Options
It would help if you made it easier for people to pay you. Many different payment options should be available, like card payment, banking transactions, cash on delivery, or other things. This is what you should do. When people buy or sell things online, money should move both ways smoothly.
Guide To Setup Online Grocery Shop Website On WordPress
If you want to make an online grocery store in WordPress, the best way to do this is to use the most popular page builder, Elementor, and its ready-made themes.
You can get Templately, the best cloud of ready-made templates for Elementor. It has more than 1300 ready-made templates and advanced cloud support. In addition, there are many ready-made single templates, template packs, or blocks you can use to make a complete eCommerce site that meets all of your needs now.
Food Mart is a new tool from Templately that lets you make a Grocery Shop Website without writing any code. This set of premium templates comes with five ready-made pages and four blocks that you can use to make a beautiful website in WordPress.
You must complete a few tasks before using this 'Food Mart Elementor templates set from Templately. " Listed below are the plugins you'll need to use this collection of grocery store website templates:
- Elementor
- Elementor's Essential Addons
- WooCommerce
- Templately
Select The Template
Using this Food Mart home page template by Templately, click on Edit with Elementor and get started! In the WordPress admin area, create a new page. It will provide you with a new page in your Elementor editor in just a few minutes.

Templately
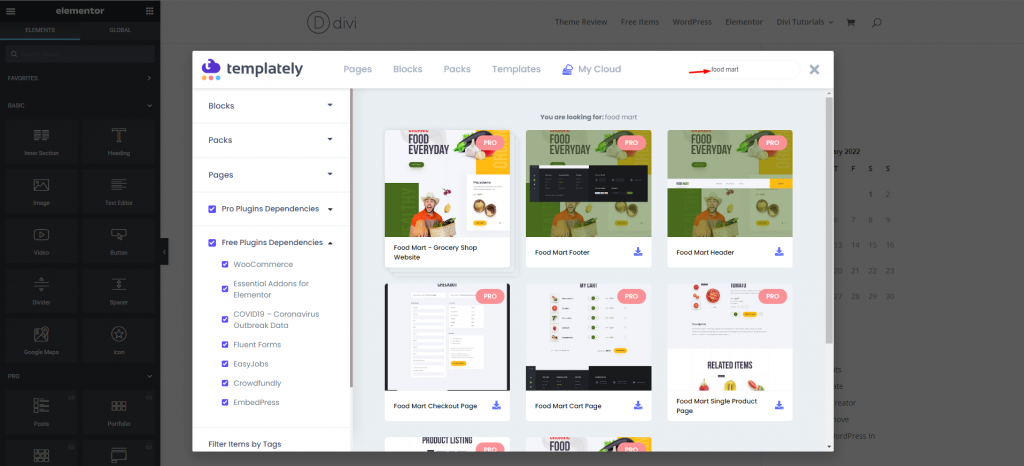
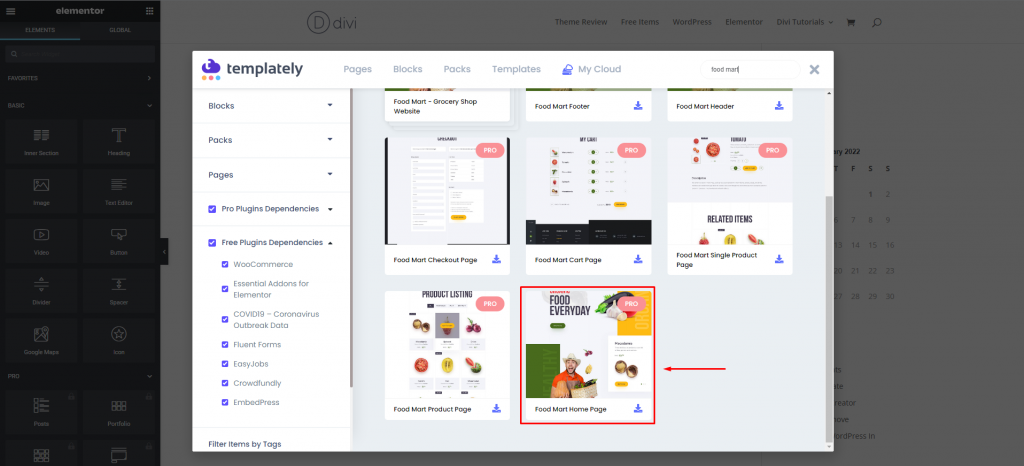
You'll need to click on the center blue Templately icon on the following page. A pop-up window will appear. Templately's ready-to-use template designs are displayed there.

Type in "Food Mart" or "Grocery " in the search panel." All the ready-made landing page designs and blocks in this collection are shown automatically after this process begins.
Inset The Template
Select "Insert" and then "Food Mart" to begin inserting. The grocery store website landing page template will take some time to load in your Elementor Editor.

Customize The Homepage
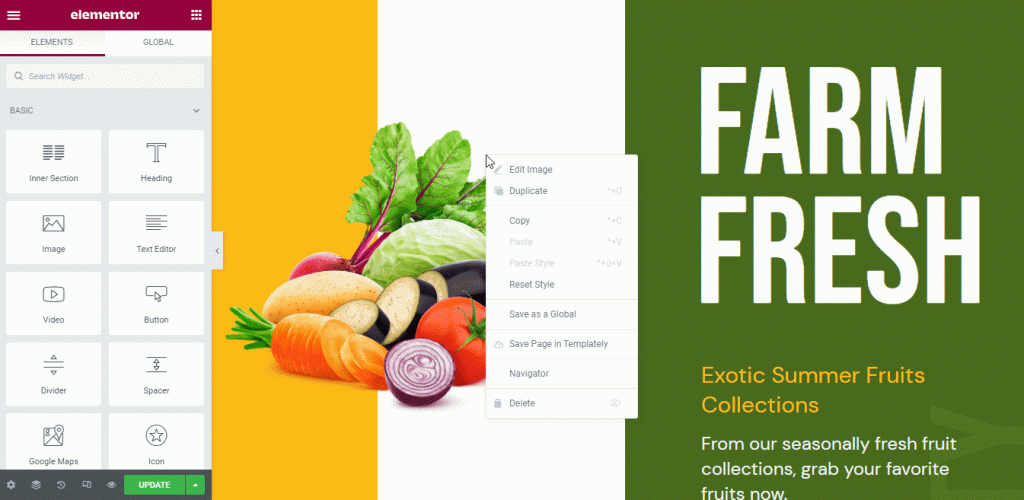
There are ready-to-use templates for each creative part in Food Mart, so you can add your materials and style them to your liking. SEO-optimized material is already included in this template, so if you like, you may adjust the text content and the visuals to suit your own needs. That's all there is to it.

As soon as you've finished adding your material to each area, you may change the colors, fonts, orientation, and other design elements to make it your own. You may do it with a simple drag & drop if you want to move portions.
Cloud Saving
Templately's 'MyCloud' storage only allows you to save your ready-to-use template designs. Simply select 'Save Page to Templately' from the context menu of any page on the site. It will save your grocery store website design to a cloud storage service like Templately's. This design can be reused in the future or saved as a backup.

Using Templately WorkSpace, you can collaborate with your team at any time and share your ready designs. You can also collaborate in the cloud with folks who are not physically present at your desktop by inviting them and granting them access.

Congratulations on completing all of the necessary adjustments! Food Mart by Templately has a lovely home page design for your online food store website. In addition, Elementor's ready-to-use templates allow you to create a grocery store website without writing any code.
Wrapping Up
We hope you enjoyed this tutorial on creating an online grocery store in WordPress using the Food Mart Elementor template set. Now that you've signed up for Templately, you can start developing your website with one of their beautiful pre-built template collections using Elementor.





