Do you want to know how to make a floating button with the Elementor page builder? A floating button is one that appears in front of all other screen information. Most website owners include an actionable floating button that directs the user to a specific goal, such as subscribing to an email list or browsing a shop page. social media, among other things

You can quickly make a floating button for your website with Elementor in a variety of ways. In this tutorial, we will show you how to do it in the simplest manner possible by utilizing the Elementor page builder.
Make a Floating Button in Elementor
Z-Index Method
Here we will set up the z-index to build our floating button. Using the free version of Elementor, you may create a floating button for a specific page by following this procedure. If you want to add the floating button to your entire site, you must manually add the button to each page if you are using the free version of Elementor.
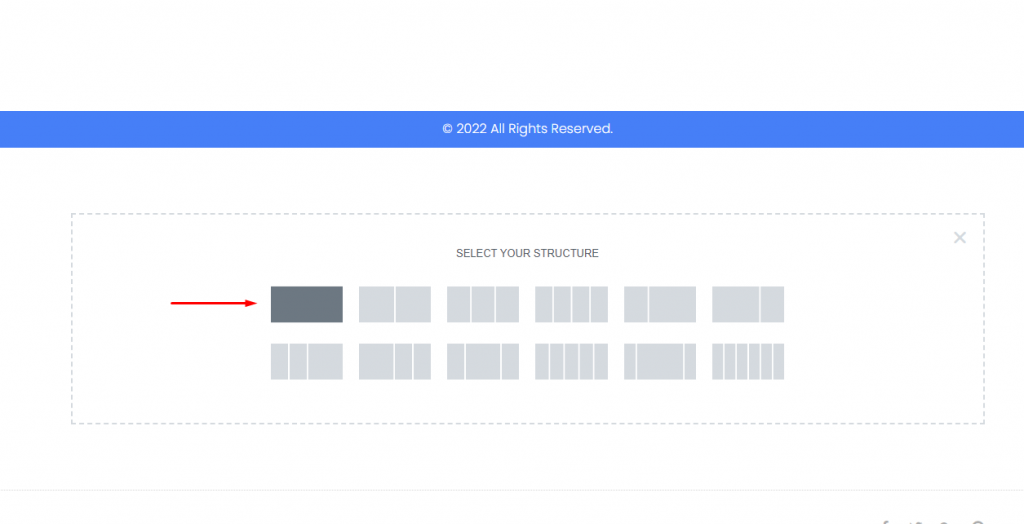
Now, open the Elementor editor and navigate to the page where you want to add the floating button. You have the option of creating a new page or editing an existing one. To add a section, click the "+" icon and select the single-column layout.
Create Amazing Websites
With the best free page builder Elementor
Start Now
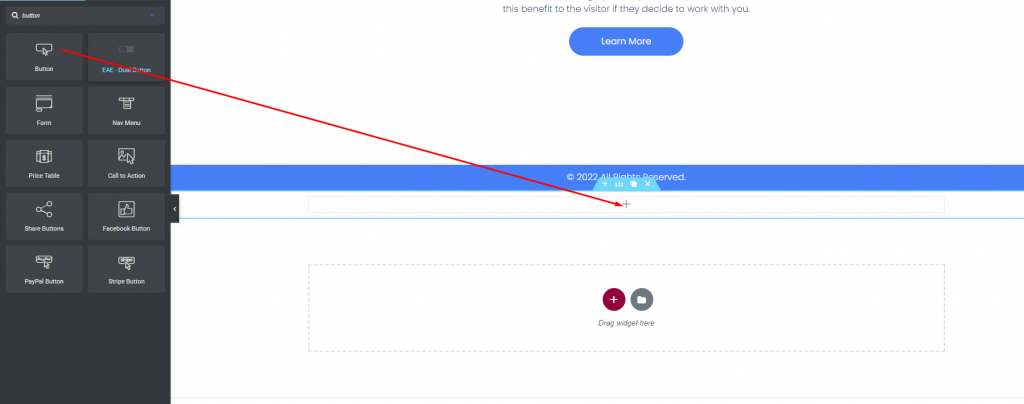
Add the button widget to your newly created column from the widget panel.

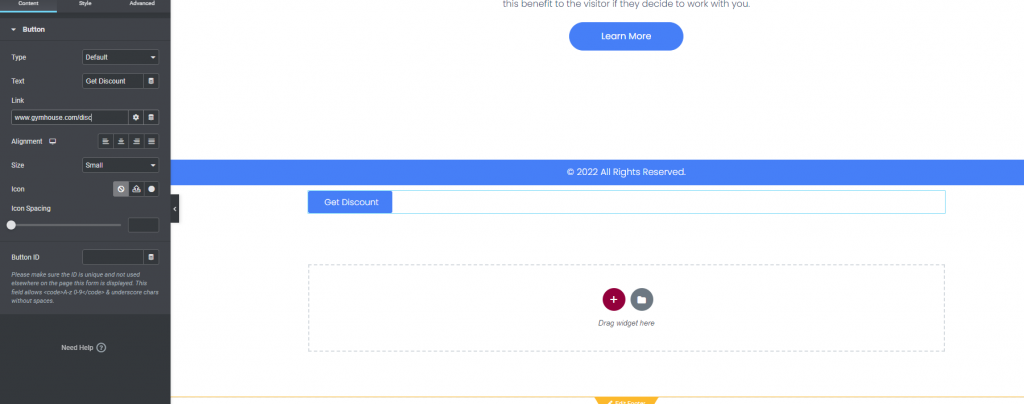
You must now choose the button's action. In this case, we're using the button to navigate to the shop page URL. To accomplish this, go to the link field and add the link to the page. The button location can be changed using the alignment option. Make the button as small as possible.

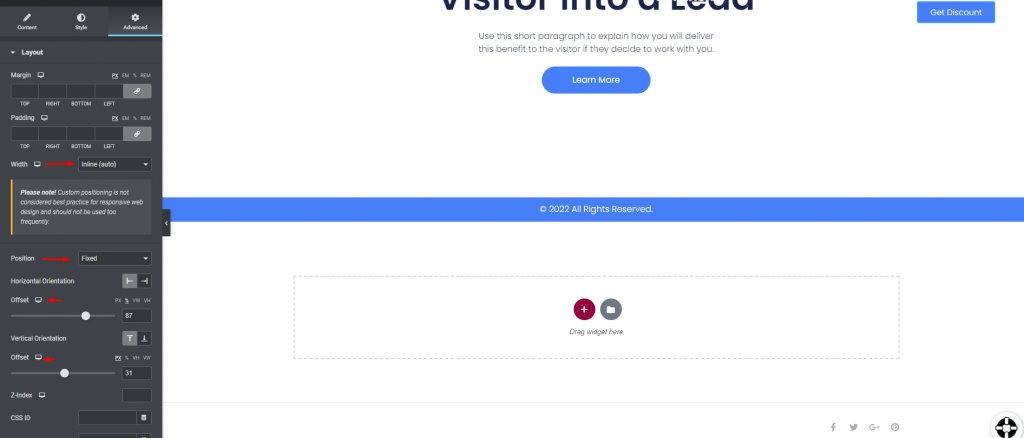
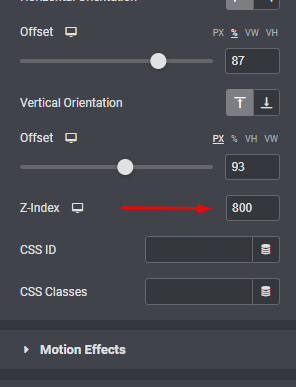
Our button is now ready to float when a user scrolls down the page. For this, go to the Advanced tab and select the Layout option. Set the width and position to Inline (Auto). You must also configure the Horizontal and Vertical orientations, as well as the offset.

You must now specify the z-index to make the button always floatable. Fill in the z-index slot with 800. It will always make the button float.

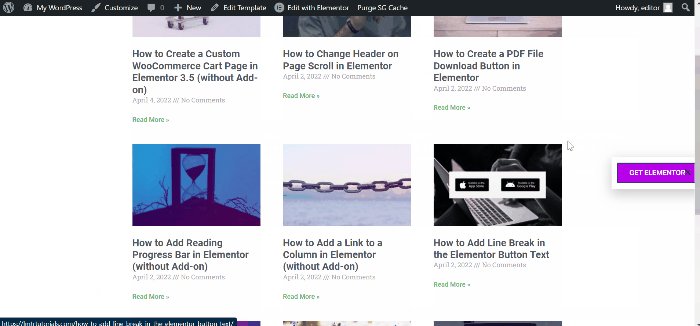
Here is what our final design looks like.
Popup Method
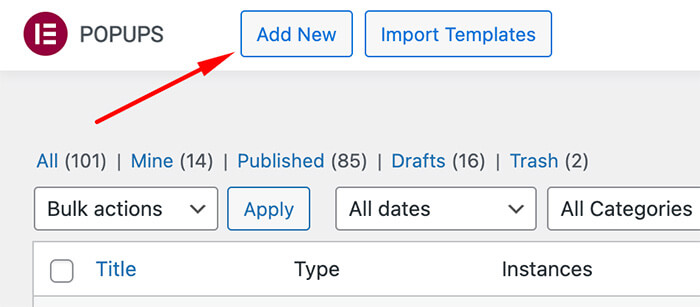
Create a floating action button using the Popups method exclusively found in Elementor Pro, as opposed to utilizing Z-Index. Let's begin by navigating to Templates -> Popups on your WordPress Dashboard. Click on the "Add New" button to initiate the creation of a new popup template.

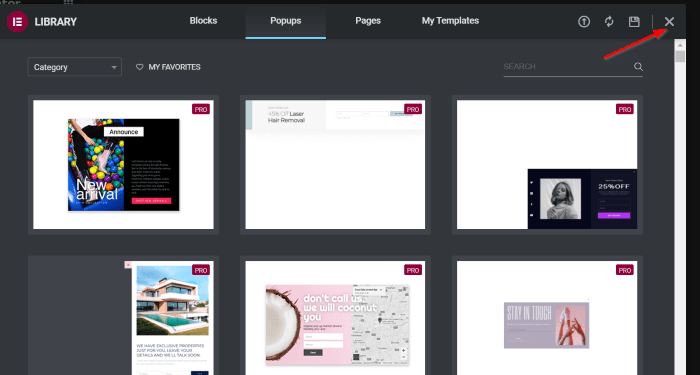
Type in a template name and select the CREATE TEMPLATE button. This will take you to the LIBRARY, where numerous preset popups are available. Choose one from the existing options or opt to create one from the beginning, which is the approach we will take. Click the (X) icon to access the Elementor editor.

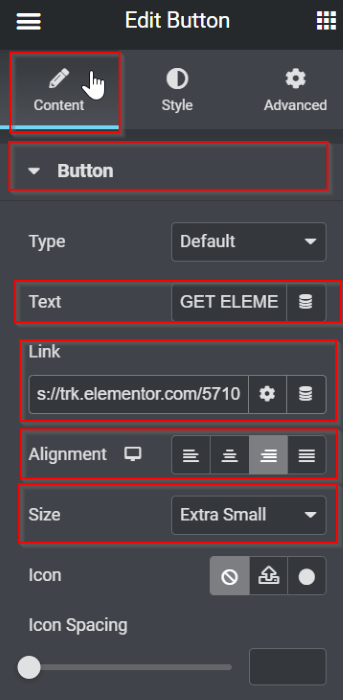
Now from the Content Tab, move to Button and do the followings -
- Text button: GET ELEMENTOR
- Link: https://trk.elementor.com/5710 (you can use any link)
- Alignment: Right
Change the button Size to Extra Small

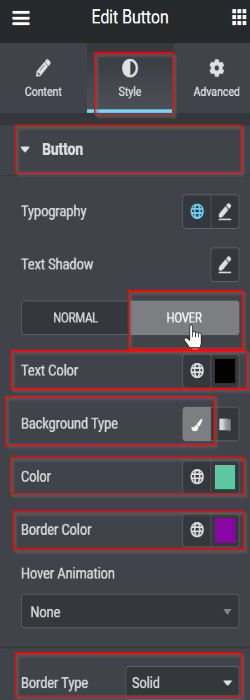
Now from the style tab, do the following changes -
- Make it HOVER
- Text Color: #050101
- Border Type: Solid
- Background Color: #5BC8A1
- Border Color: #8B05A5
- Border Type: Solid

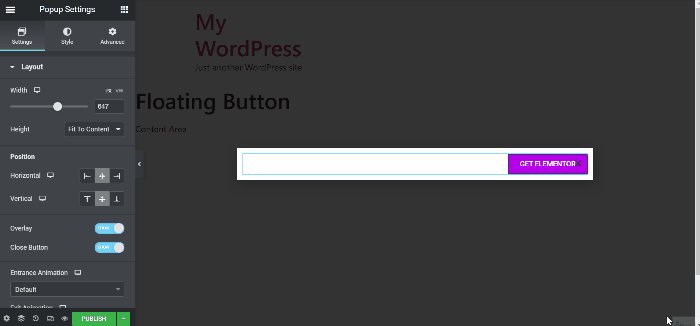
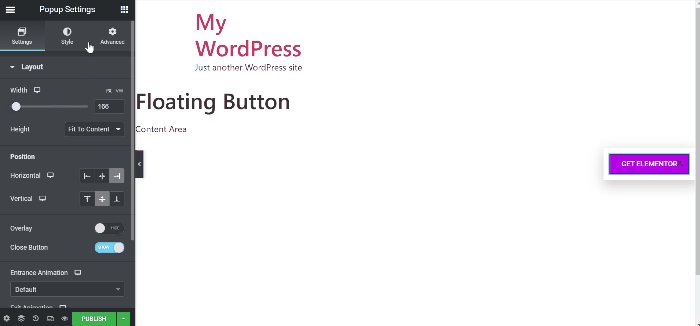
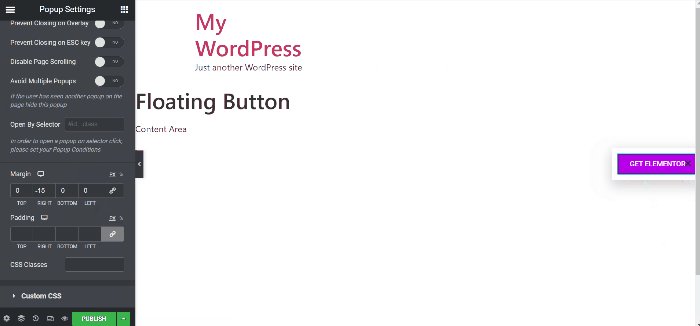
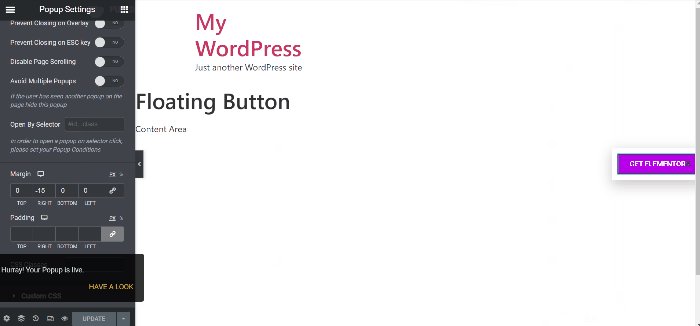
Afterward, we'll modify the popup configuration. Select the settings icon, where you'll discover various adjustable options. Here are the alterations we made:
Settings tab > Layout
Adjust the Width to 166 Position: Horizontal > Right Overlay: HIDE Advanced tab
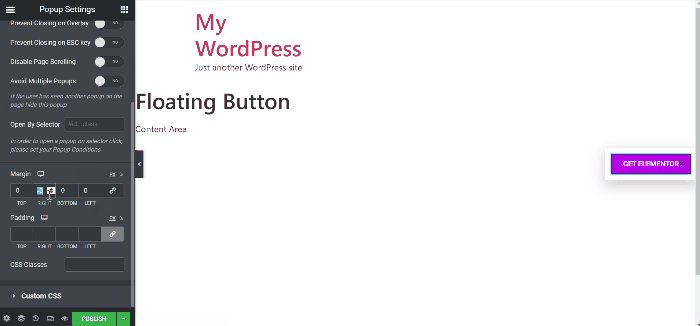
Navigate to the Margin setting, detach it, and configure it to -15 in the RIGHT box.

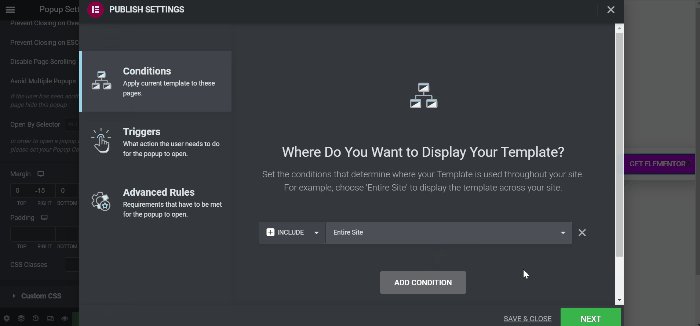
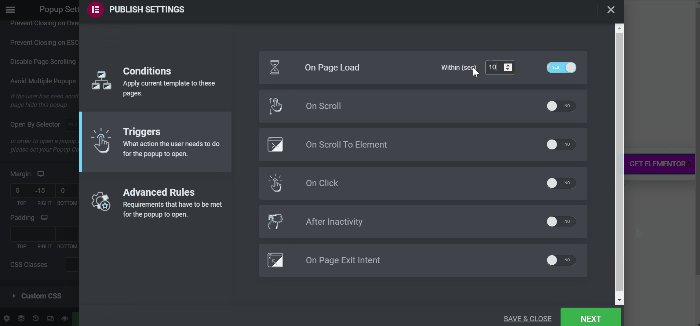
Now that the design has been finalized, click the PUBLISH button to establish the display conditions and trigger. To configure the display condition, click the ADD CONDITION button and choose your desired option from the dropdown menu. In this instance, we'll configure this template to appear on the Entire Site. After configuring the conditions, click NEXT. Navigate to the Triggers tab and enable the trigger for On Page Load by toggling the switch to YES, and set it to activate after 10 seconds.

Save close and here is the final output.

Wrapping Up
The Floating Elementor Elements feature has piqued our interest. It aids in the quick resolution of design issues. We believe it will have the same effect on you. If so, please share your design in the comments area. We want to disseminate your work all over the world. Check out our other elementor tutorials as well.





