Blurb modules are excellent options for Divi footers. They may show photos or icons in various layouts and have several customizing options. In addition, they're hugely helpful for combining links and icons to create stylish projectiles. Fortunately, with the Divi blurb modules, you can easily generate these types of links. In this tutorial, we'll look at integrating blurb modules in your Divi footers.

Design Preview
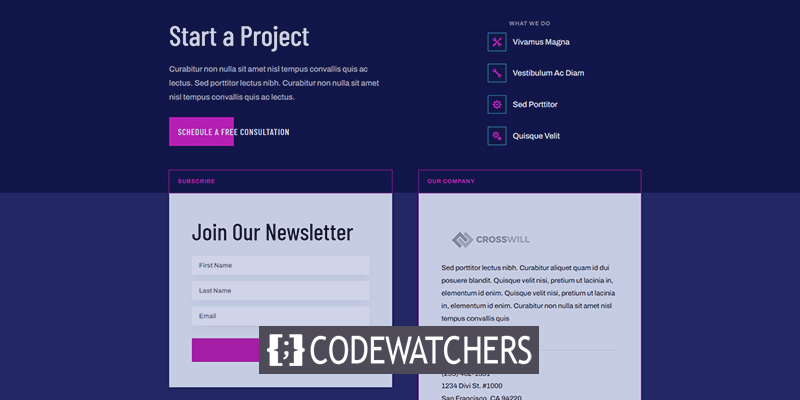
Before we start designing, let's take a look at how our footer will look.

Template Uploading
We will use Divi's Artificial Intelligence Layout Pack header and footer for today's tutorial. First, go to your dashboard and navigate to Divi >Theme builder. Then click on the portability icon and move to the impost tab. Then upload the JSON file.

You may now modify your new Divi footer. You can update the footer from the back end, or you can pick it from the front end's Visual Builder. Because the header contains a custom menu that opens in the builder by default, I'll update the footer on the back end.
Create Amazing Websites
With the best free page builder Elementor
Start NowBlurb Modules as Footer
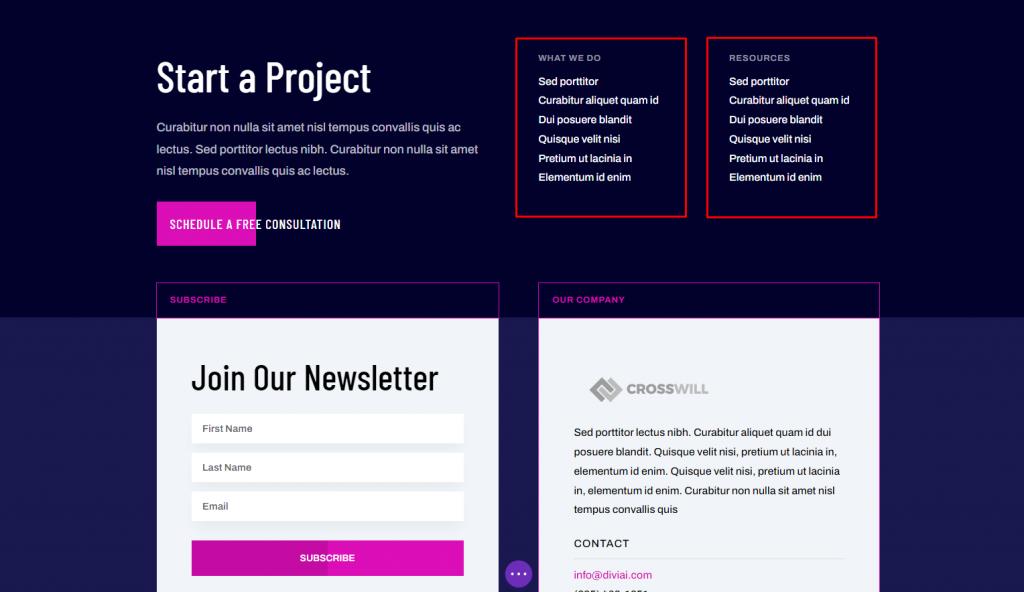
We will update the links in the What We Do and Resources sections. This will fetch the desired links and mark them with icons. I'll use the first heading and keep the number of links to a minimum. We'll decorate the first one before cloning it to make the rest.

Remove the Resources column.

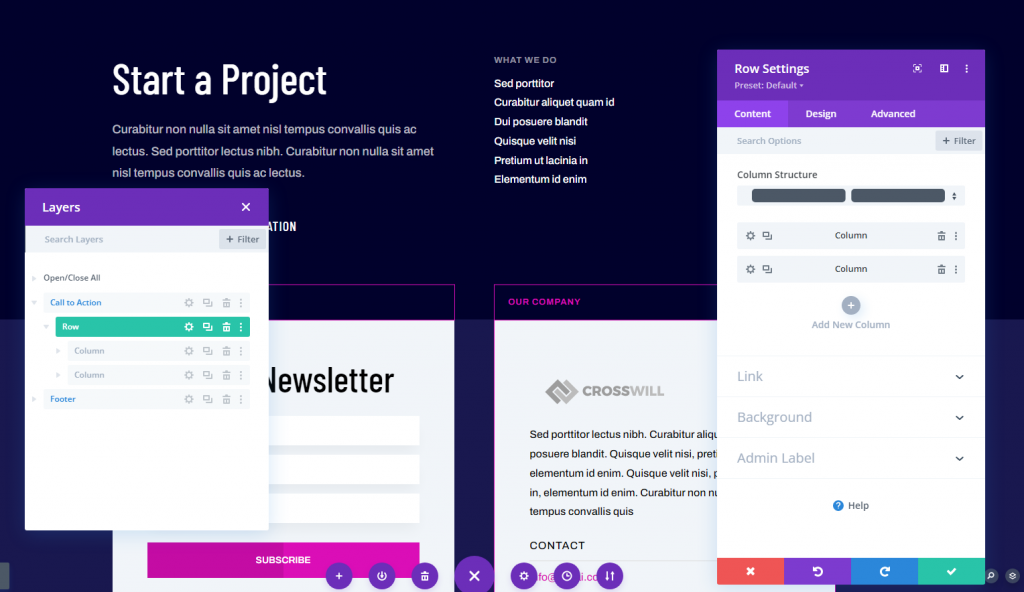
Now turn this into a two-column layout, so we'll only need one column for our blurb modules to design the footer.

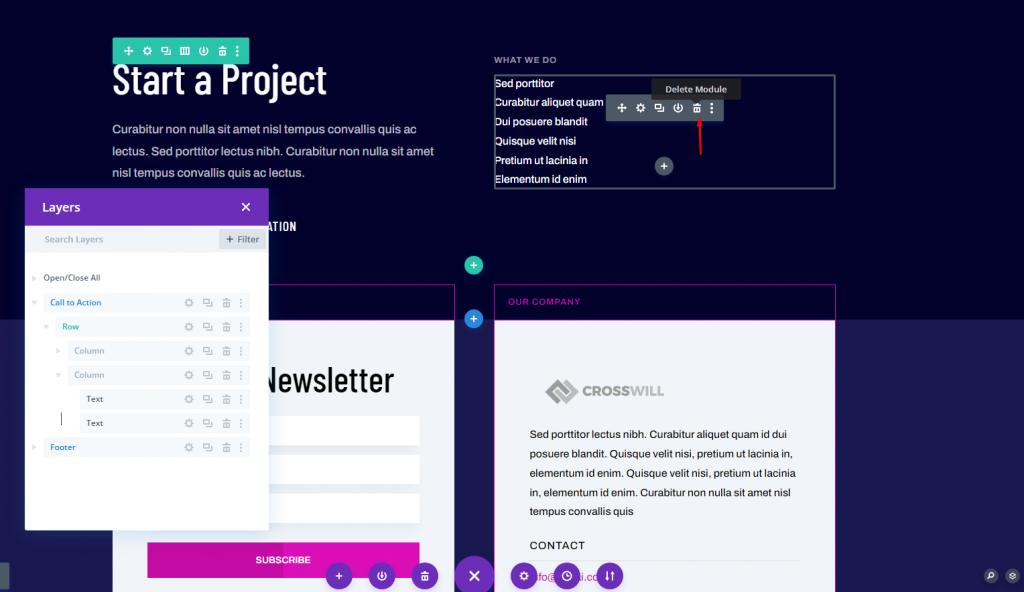
Finally, remove the text module containing the links. Only the title module is required.

Now hover over the area and add a Blurb module.

Blurb Module Setup
A headline, body text, and a picture are all included in the blurb module. The title will serve as the link. Short descriptions can be used in the body text. For the purposes of this tutorial, I shall remove it. If you do utilize it, I recommend keeping the text as brief as possible and utilizing only a handful of blurbs. We'll use an icon instead of an image.

I've changed the link's name and removed the body text. Then, under Image & Icon, choose Use Icon. Next, choose your icon from the icon picker. Under the Link section, enter the URL in the Title Link URL area. The remainder of the link settings should be left alone. This is the only thing we'll do with this tab.
- Title: your link name
- Icon: Double Wrenches
- Title Link URL: your link

In the Design tab, set the icon color. Set the Image/Icon Placement to the Left.
- Icon Color: #db0eb7
- Image/Icon Placement: Left

Select Phone under Image/Icon Width.
- Phone Image/Icon Width: 15px

Set the Image/Icon Border Width to 1px and the color to #39c0ed.
- Image/Icon Border Width: 1px
- Image/Icon Border Color: #39c0ed

Add some padding on all four sides of the Image/Icon Padding.
- Image/Icon Padding: 10px (Top, Bottom, Left, Right)

Change the Title Text.
- Title Font: Archivo
- Title Text Color: #ffffff

Set the upper text to the middle.

Scroll to the Spacing section of the blurb module and add some Left Padding.
- Desktop Padding, Left: 17vh
- Phone Padding, Left: 7vh

Advanced Tab
Following that, we'll apply some custom CSS to the title to center it with the icon.
- Advanced tab Custom CSS Blurb Title: padding-top:12px

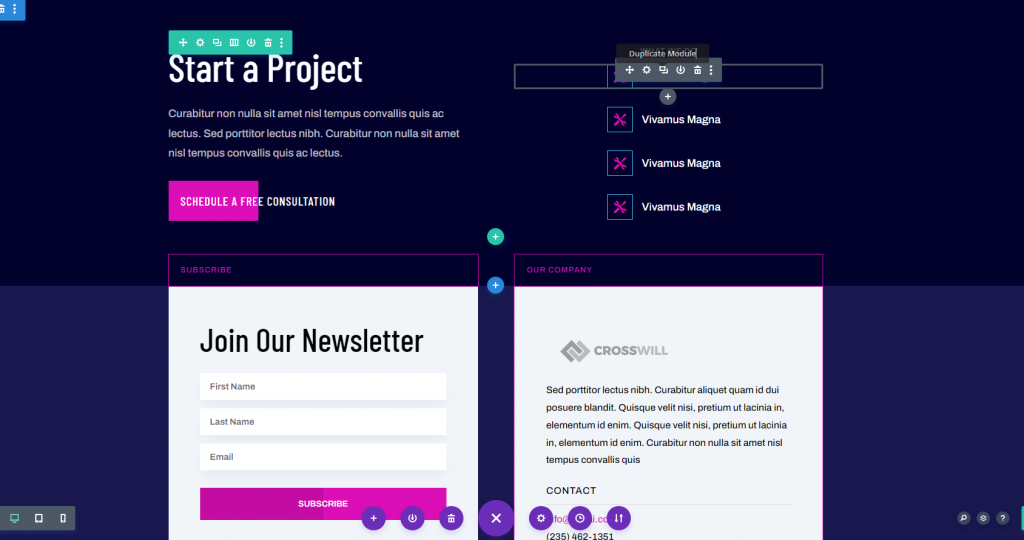
Duplicate Blurb Module
Next, duplicate the blurb module three times by clicking the Duplicate Module button three times. This will allow us to use blurb modules in place of text links for the footer elements.

Now change the icons and text for those modules.

Final Design
Here's a peek at our Divi blurb modules in the footer of both the desktop layouts.

Final Thoughts
That concludes our discussion on using blurb modules for footer items in Divi footers. Blurbs are excellent possibilities for hyperlinks. They're simple to use and offer many customization possibilities for images and icons. For example, you can use the icons with or without borders, and you can make them as big as you wish. The symbols we've chosen here complement the design of the header menu well.





