Do you want to use Elementor to add an animated gradient background to your WordPress website? In this tutorial, we will show you how to make an animated background with Elementor free. Using a dynamic gradient background on a website has recently become fashionable. You may add several colors with animation effects to an animated gradient background to effortlessly attract users. It might make your website more distinctive and appealing.
Multiple hues are transiting to each other in the gradient background. This style of backdrop can be added using CSS code. However, we will demonstrate how to add this style of background without writing a single line of code.

The animated gradient background does not require the use of Elementor pro. You will design our animated gradient background using the free edition of Elementor and an additional free plugin.
Make Animated Gradient Background Using Elementor
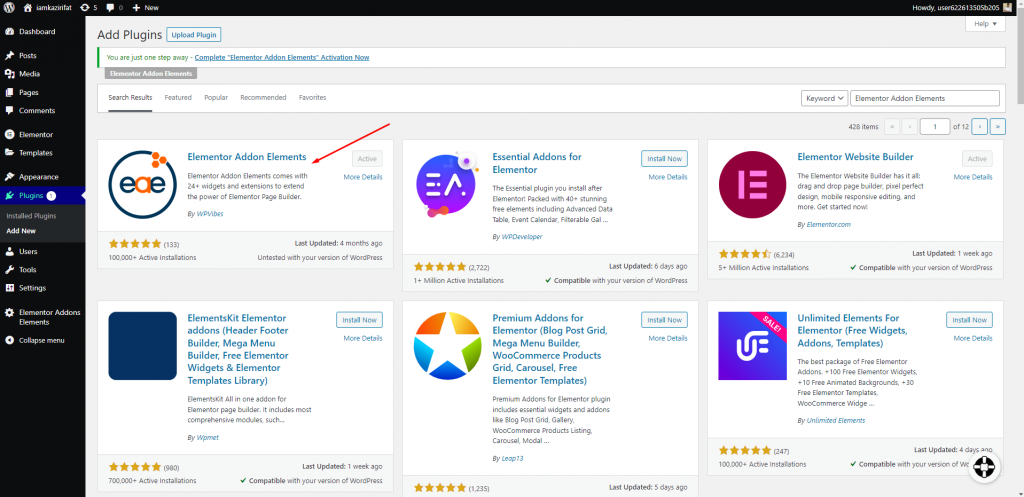
You must activate the Elementor Addon Elements WordPress plugin. You don't have to pay for your animated gradient backdrop because the plugin is free.

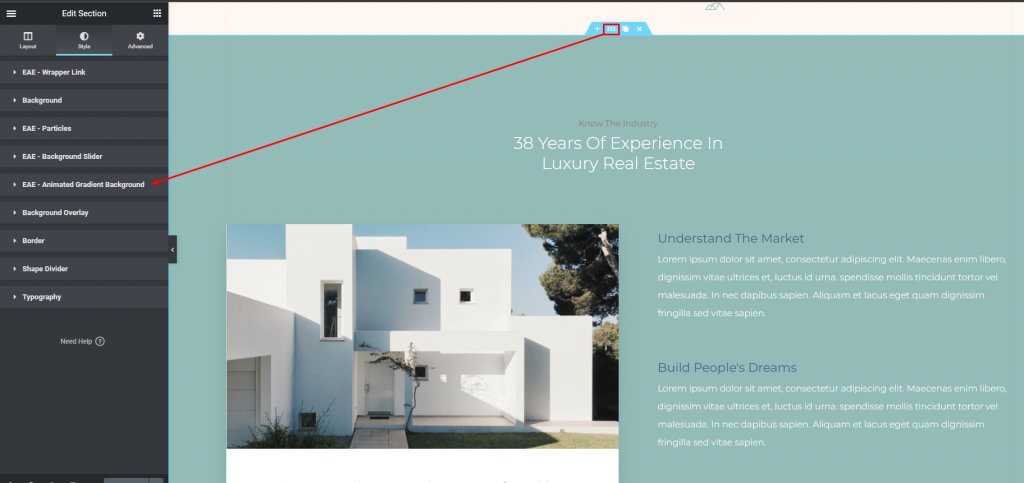
Install and activate the plugin, then launch the Elementor editor on any website. To add a background, click the section or column edit icon for that section. Then, from the left dashboard, navigate to the Style tab and select the Animated Gradient Background menu.
Create Amazing Websites
With the best free page builder Elementor
Start Now
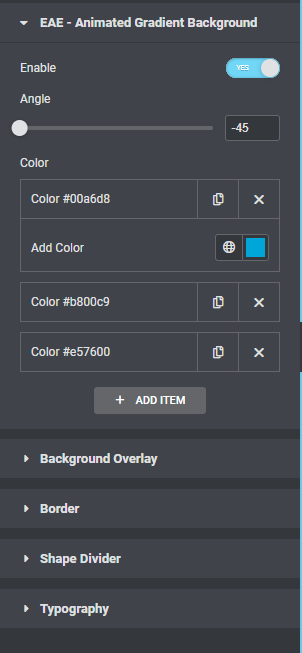
When you enable the gradient background characteristics, the edit option will appear. You can then add multiple colors to your background. Three colors are added by default. To change the color, simply click on it. After clicking the color, you can use the color picker to select a color.

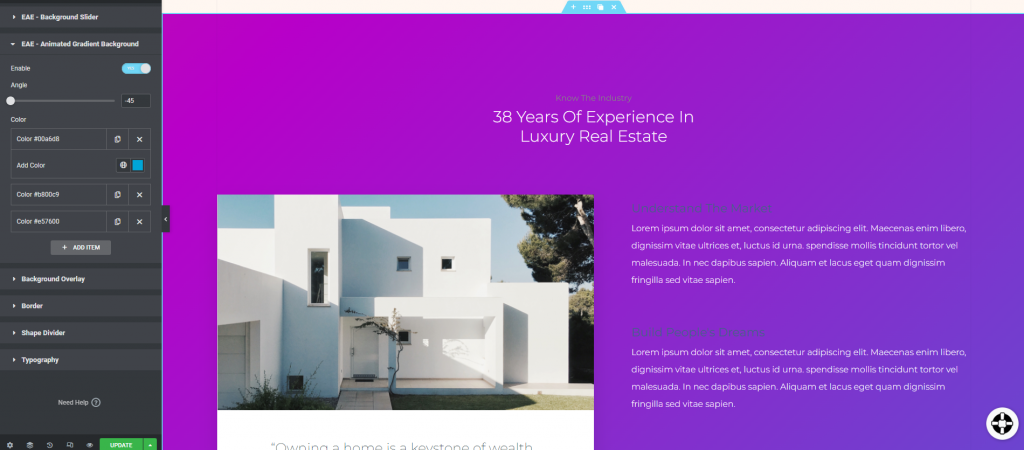
To add color, click the Add Item button. You can copy the color by selecting the copy icon and delete it by using the delete icon. The animated effect can be seen in the backdrop once all of the colors have been added.

In this plugin, there is only one animation effect for the gradient background. As a result, you will be unable to adjust the animation effect. However, the default animation effect is so beautiful that it will simply entice your users.
Wrapping Up
Following the procedure, you will be able to create an animated gradient background with the free Elementor page builder plugin. Check out other elementor lessons and feel free to share this with your friends if you found it useful.





