Nowadays making websites easy to navigate is key. Ever scrolled endlessly on a page without having to click through pages?

That's the magic of an infinity scroll. It keeps users engaged by seamlessly loading more content as they scroll down. In this guide, we'll show you how to bring this smooth browsing experience to your Elementor website.
Whether you're a web pro or just starting, mastering this feature can make your site more dynamic and user-friendly. Let's dive in and elevate your website's user experience together!
What Is Infinite Scrolling?
Infinite scrolling revolutionizes web design by automatically loading content as users scroll down a page, eliminating the need for pagination. Users enjoy a seamless browsing experience without clicking through buttons or page numbers.
Create Amazing Websites
With the best free page builder Elementor
Start NowThis technique simplifies navigation, enhancing user engagement. Additionally, it allows web apps to respond to user requests and deliver data without refreshing the page.
You've likely experienced this on social media giants like Facebook and Instagram, where content flows endlessly as you scroll. Embrace the trend and elevate your website's user experience effortlessly.
Infinite Scroll Setup On Elementor
To enable infinite scroll on elementor, you will need a plugin called Unlimited Elements.
This plugin has a lot of helpful widgets that can make your website look way better than before. Also, widgets can add more functionality too.

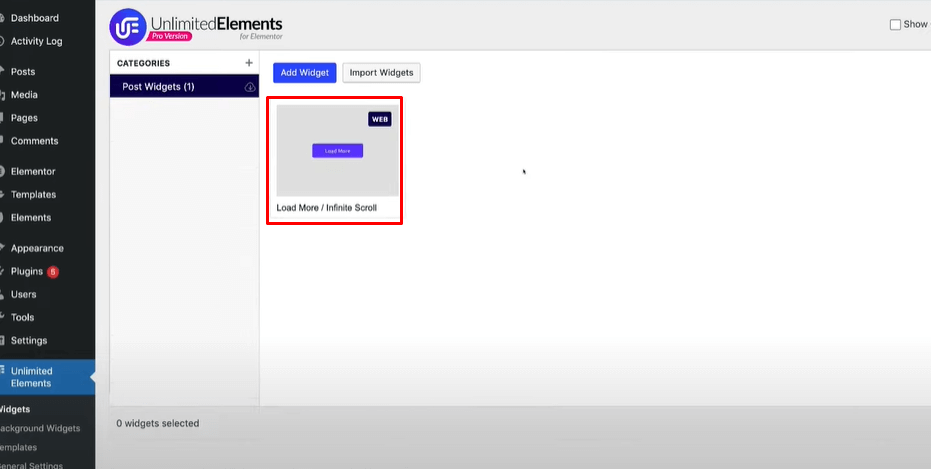
Install a Load More/Infinity Scroll Widget
Any post grid, list widget, and Woocommerce grid or list widget can be used with the Load More / Infinite Scroll widget.

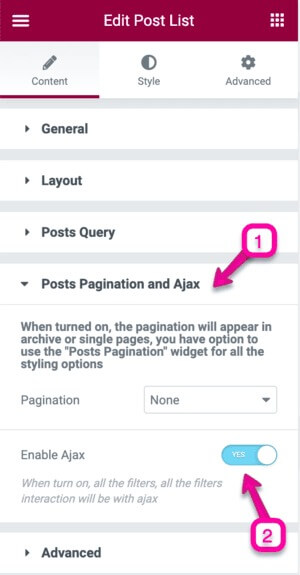
Enable AJAX
The post widget requires that AJAX be enabled after widgets are added to a page. The Load More / Infinite Scroll widget and your post widget are now linked and functional.

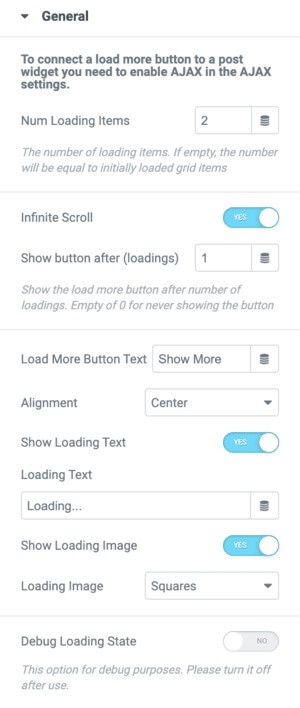
Settings For The Widget
Load Quantity: This determines how many items will be loaded each time a user clicks the "load more" button or scrolls down the page with infinite scroll.
Enable Infinite Scroll: Activate this option to hide the "load more" button and automatically load additional items as users scroll down the page.
Display Button After Loading Cycles: Choose when to reveal the "load more" button after a certain number of infinite scroll loadings.
Button Text for Loading More: Customize the text displayed on the "load more" button.
Button Alignment: Align the button and loader according to your design preferences.
Show Loading Text: Toggle the display of loading text during the loading process.
Loading Text Content: Specify the text that will appear while more items are being loaded.
Show Loading Animation: Decide whether to display an animation above the loading text.
Loading Animation: Select a predefined loading animation or upload a custom image to use during the loading process.
Debug Loading Status: Activate this mode in the editor to preview the loading animation while designing. Remember to deactivate it once you're done designing.

And, with this, you can add an infinity scroll effect to your elementor website.
Pros and Cons Of Infinity Scrolling
Pros of Infinite Scrolling
- Enhanced User Experience: Users enjoy seamless browsing, especially on e-commerce sites, where all products within a category are displayed without the need for clicking through multiple pages.
- Simplified Navigation: With infinite scrolling, users can easily explore a large volume of related content without the hassle of pagination, making it convenient for casual browsing.
- Increased Engagement: The continuous flow of content keeps users engaged and encourages them to spend more time on the website, potentially leading to higher conversion rates.
- Modern and Trendy: Infinite scrolling aligns with current design trends and can give a website a modern and dynamic feel, attracting tech-savvy users.
Cons of Infinite Scrolling
- Difficulty in Content Discovery: Users may struggle to find specific types of content or compare options since there are no clearly defined sections or pages for different categories.
- Lack of Navigation Control: Without traditional pagination, users may feel disoriented and find it challenging to backtrack to previously viewed content, leading to frustration.
- Potential for Information Overload: Endless scrolling can overwhelm users with too much content, leading to decision fatigue and decreased satisfaction with the browsing experience.
- Accessibility Concerns: Infinite scrolling may not be suitable for users with disabilities or slower internet connections, as it requires continuous scrolling and may lead to performance issues.
Wrapping Up
While infinite scrolling on Elementor offers benefits such as improved user experience and engagement, it also presents challenges related to content discovery, navigation control, and accessibility, which website owners should carefully consider before implementing this technique.





