Looking for a way to make a YouTube playlist on your website with Elementor? If you are a YouTuber, you can easily add all of your YouTube videos to your site to make a personal brand. If you have the appropriate tools, it's easy to make a website with a playlist of YouTube videos. With the Elementor page builder, you can make a website even if you don't know how to code.

You don't have to do any additional work for this feature because Elementor comes with a widget that lets you make a YouTube playlist. In this article, we will show you how to use the Elementor page builder to make a YouTube playlist in the easiest way possible.
Create A Youtube Playlist In Elementor
With the Video Playlist widget in Elementor Pro, you can make a YouTube playlist. You need to upgrade to Elementor Pro to get the Video playlist widget, which is only available in Elementor Pro. The only trouble with this video playlist widget is that it doesn't automatically add your YouTube channel playlist. You have to add each one by hand.
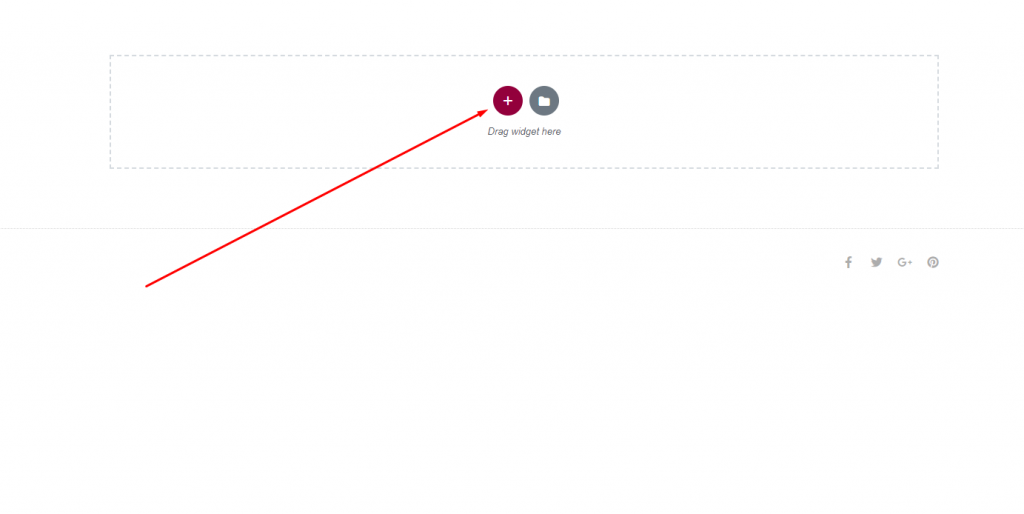
Make absolutely sure you have upgraded to Elementor Pro, and then open the page where you want to add the YouTube playlist in the Elementor editor. Now, click on the "+" sign to add a section, and then choose the "one-column" section.
Create Amazing Websites
With the best free page builder Elementor
Start Now
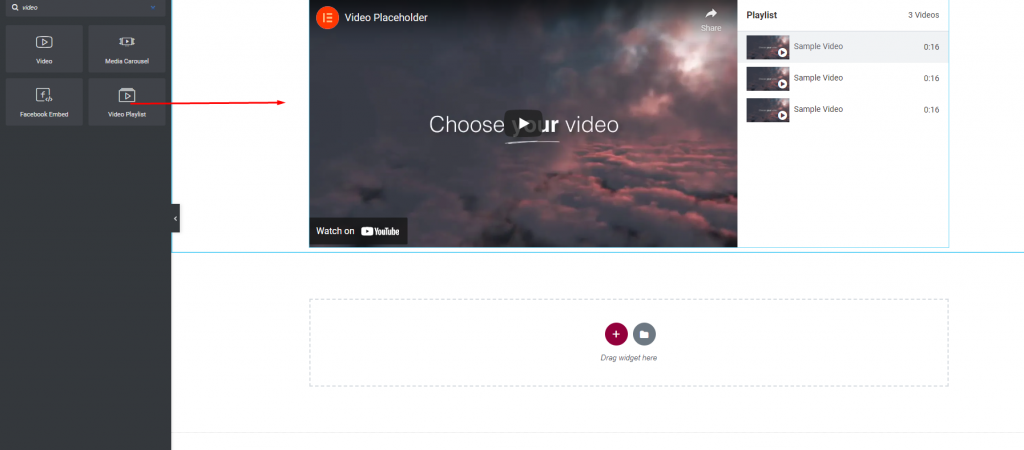
Then, go to the widget panel and add a Video Playlist widget.

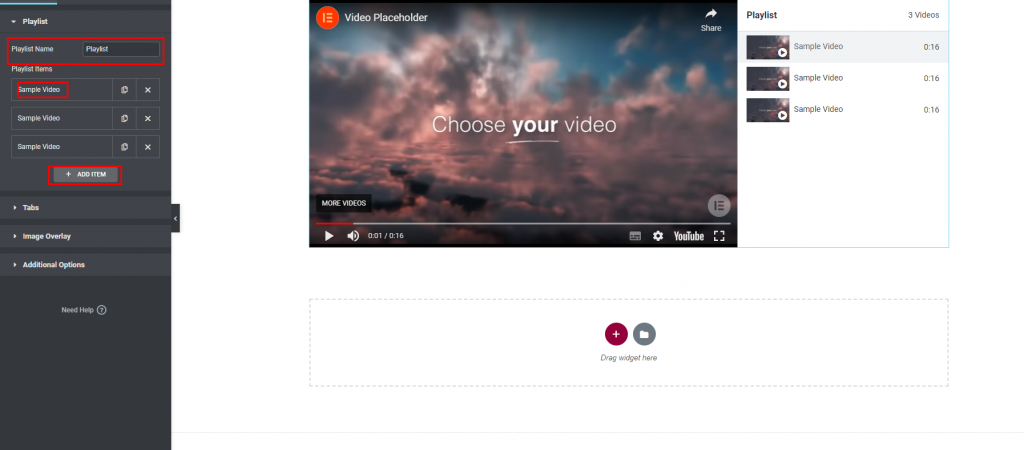
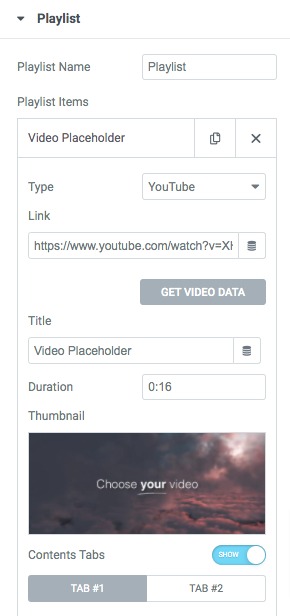
After you add the widget, it makes a three-item playlist on its own. You can see the sample playlist items on the widget's edit panel. Use the copy button to copy something, and the delete button to get rid of it. To add a new item, click the "Add Item" button. You can also rename the playlist.

If you click on the item, you can change how it looks. First, you have to choose the type of video. You need to choose YouTube from the list for the YouTube playlist. Then you need to put in the video's URL, title, and how long it is. After that, you can post the video's thumbnail. You can also turn on the features for the content tab.

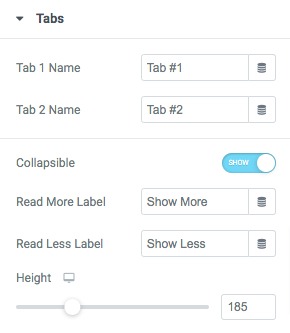
In the same way, you can add and change as many videos in the playlist as you want. Then add the tab name in the tab menu. Turn on or off the feature that lets the tabs collapse, and add the label. Set the tab's height after that.

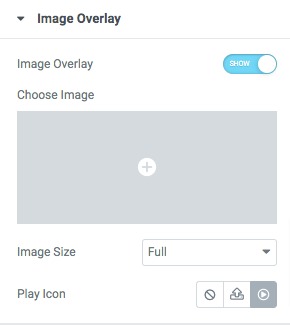
You can also choose an image overlay image, size, and a different play icon for the video.

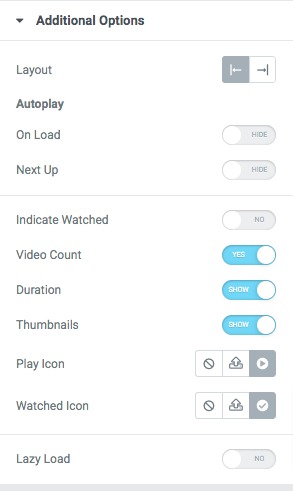
From the menu of additional options, you can choose whether the layout is on the left or on the right. The Autoplay Video feature can now be turned on or off. There are also a lot of features that you can turn on or off depending on what you need.

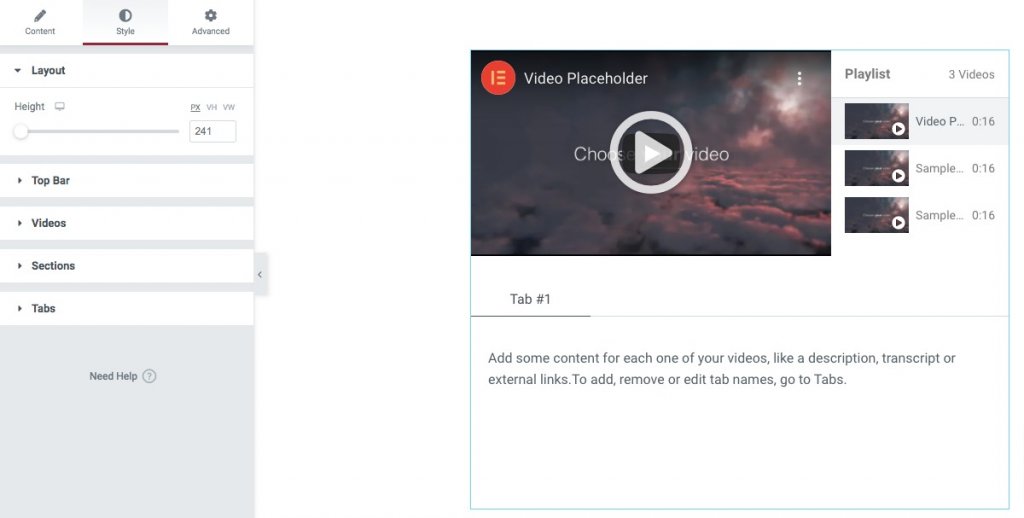
Move on to the Style tab, where you can change the look of the video playlist section.

Set the design height of the playlist section from the layout.

Set the name, color, and font of the playlist here. Set the color and typeface for the video count and other parts of the section in the same way.

All done! The list of YouTube videos is ready to be shared.
Wrapping Up
If you follow the steps, you will be able to use the Elementor page builder to make a YouTube playlist. You can learn more by reading our other articles. How to keep comments out of the Elementor Table of Contents widget
We hope that this article helps you. If you like this post, please tell your friends about it. There are also other elementor tutorials you can look at.




