A search field improves the usability of your website's navigation. With the best browsing experience on the internet, you may (and probably will) lose business if your users can't search for what they're looking for. By following this tutorial, you will learn how to add a search field to Divi's secondary menu so that your users are never far from finding what they need.

Preview
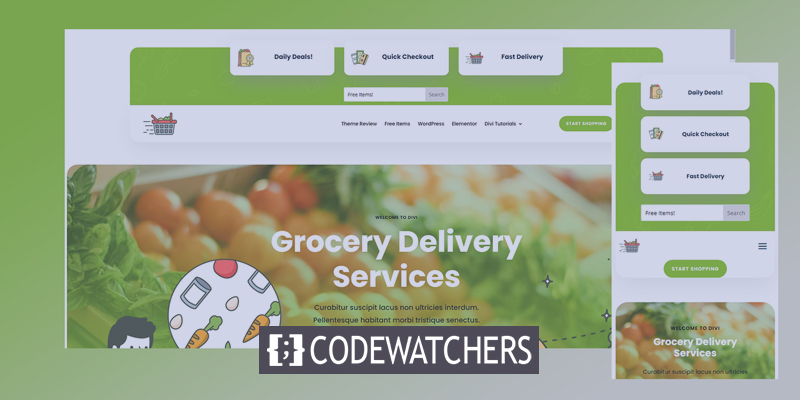
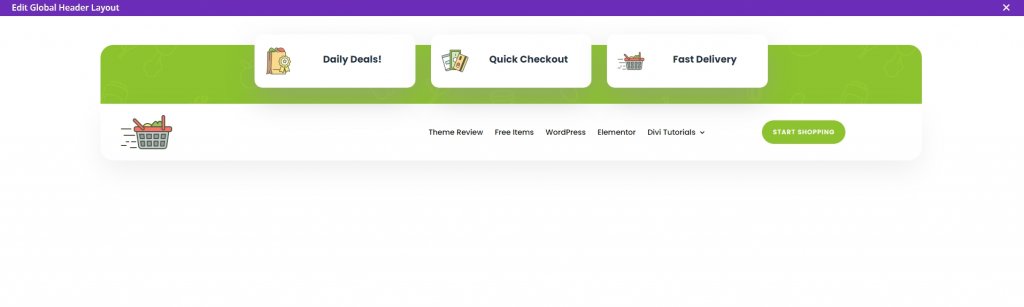
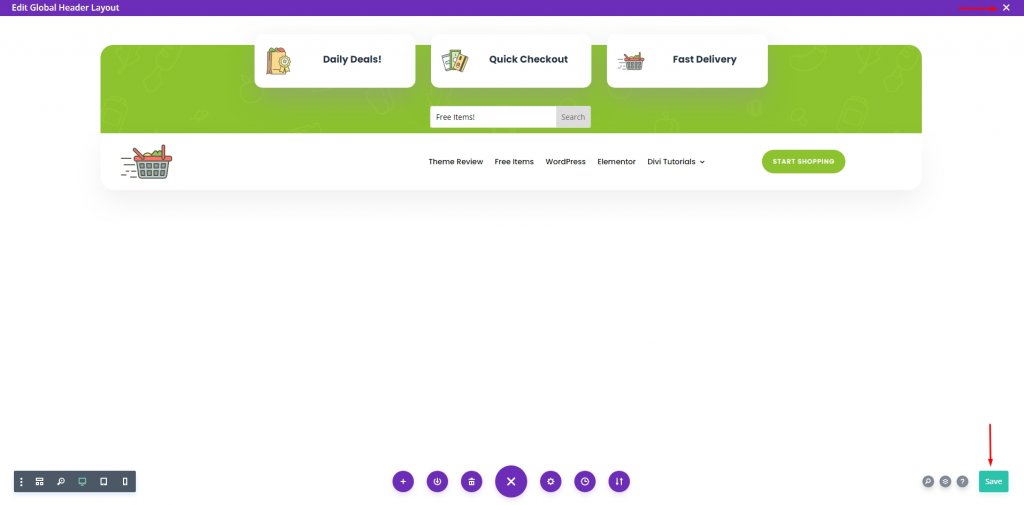
Here is a simple visual representation of how the design will look.

The mobile version header will look like this.

Prepare The Page
In today's tutorial, we will use a premade page layout called Divi Grocery Delivery. We will use headers and footers from here, although our main work will be on the header section. For your information, you can put a search field in the secondary menu of any header by following the rules shown in today's post.
Create Amazing Websites
With the best free page builder Elementor
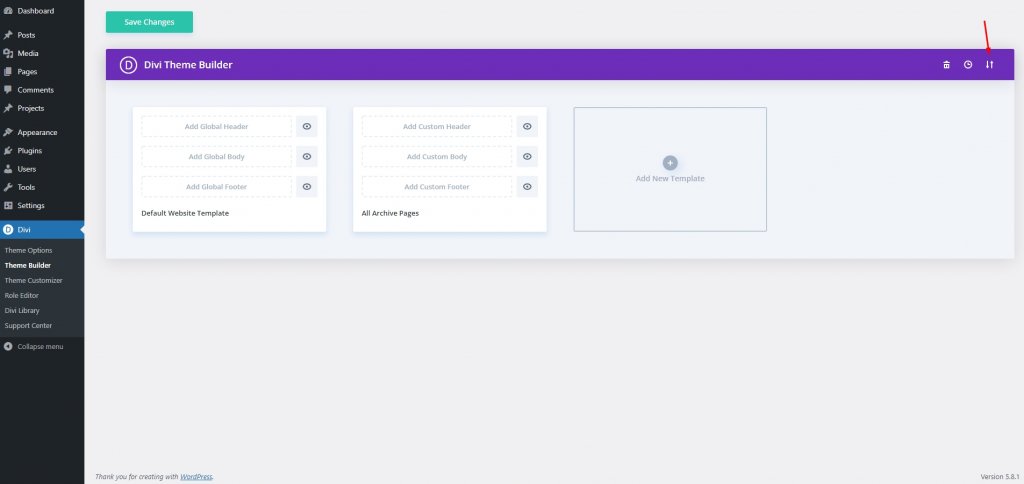
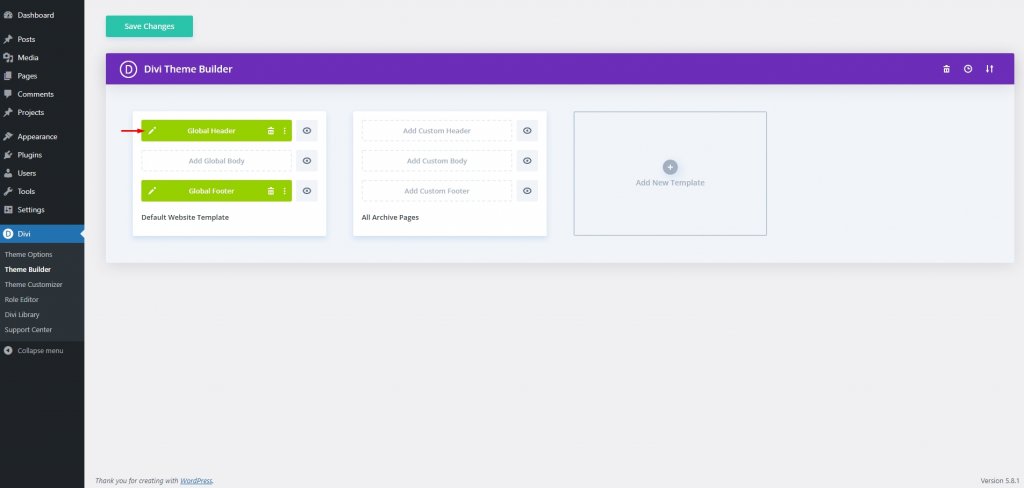
Start NowLet's go to the Theme Builder option from Sidebar on the dashboard. Its located under the Divi option, and click on Add Global Header.

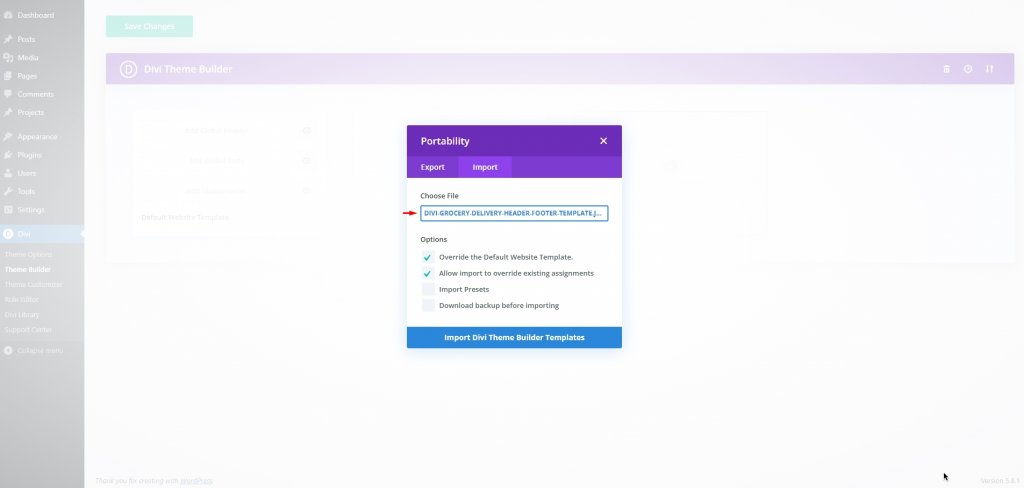
Now select the Portability icon.

Here is the header-footer file of the Grocery Delivery layout pack. You can download it and use it. Now, Go to the import tab and select the downloaded JSON file. Unzip the item, and you'll find a JSON file inside.

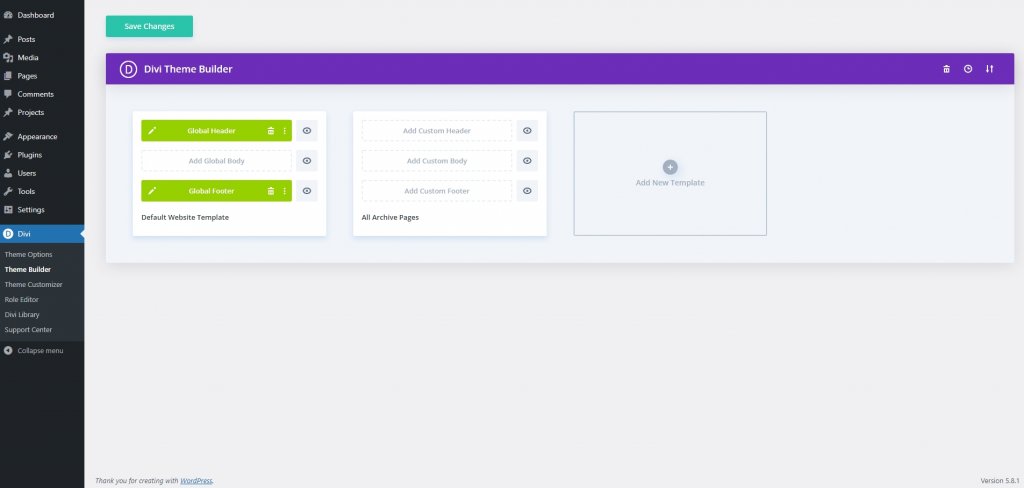
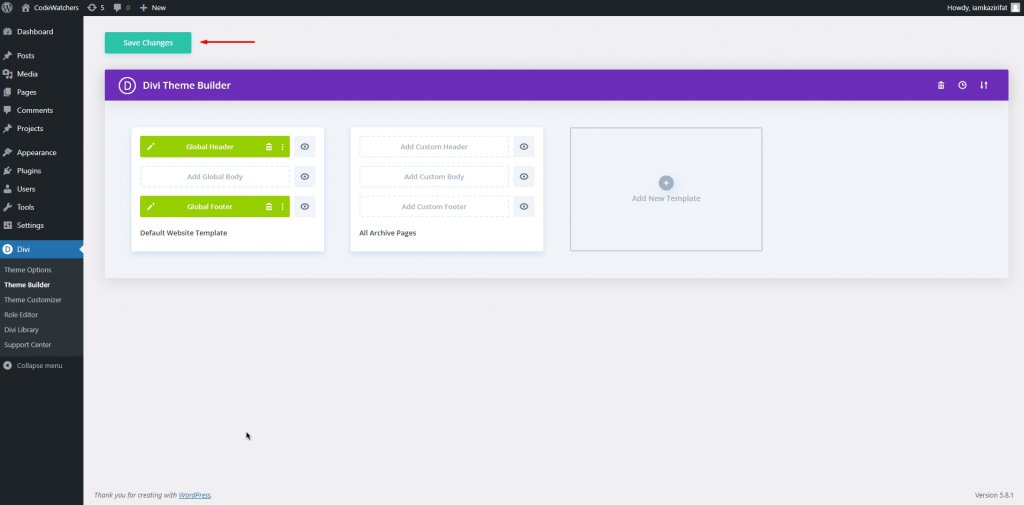
After the upload is done, this is how it will look. Click on Save Changes.

Adding Search Option
Now we will edit the header section and add the search functionality. To do that, click on the edit option for the header.

Now the header is open to you, and you can start modification.

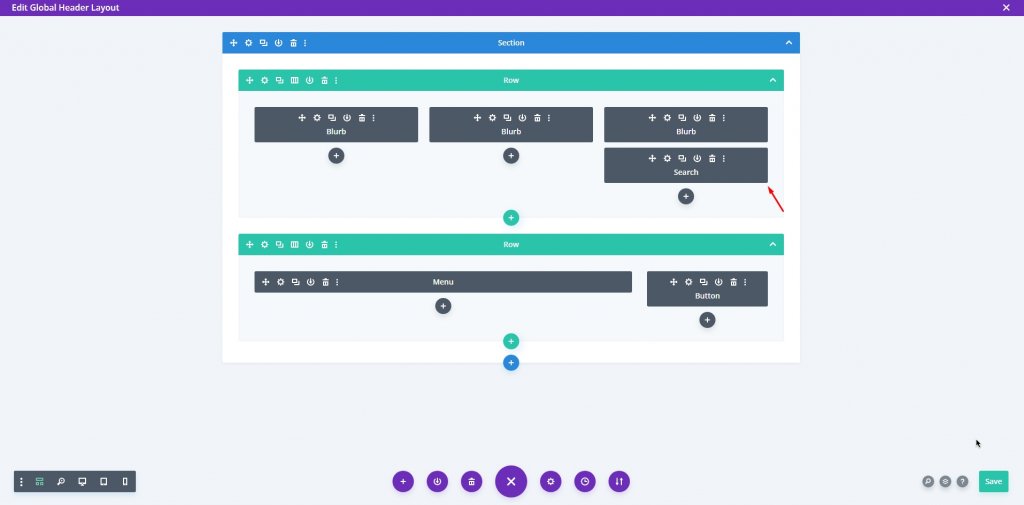
Creating a space for the search box is the first thing that we wish to accomplish. As part of our effort to ensure that the search field is easily accessible to all visitors, we'll move it to the secondary menu(above the Home/Contact row).
Now we will insert a Divi search module to the third column of the first row.

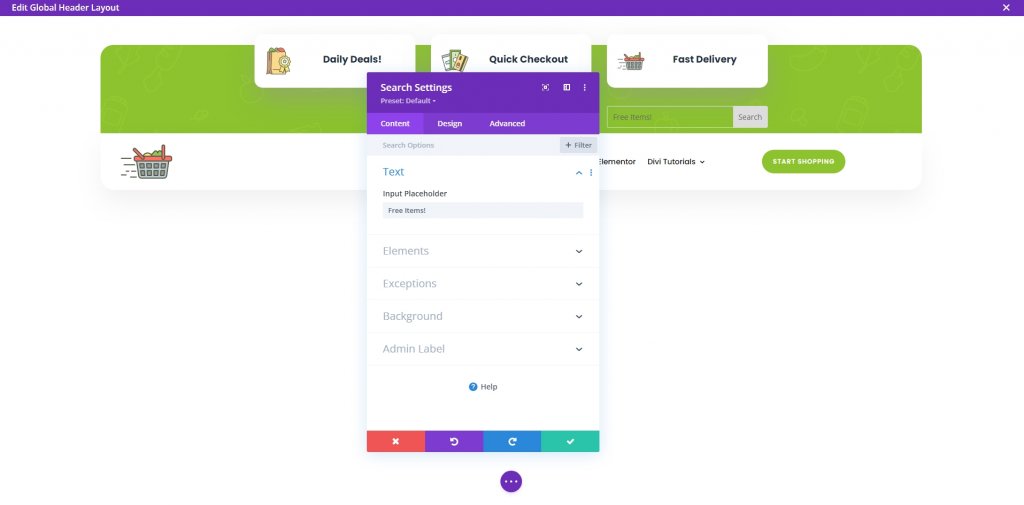
After installing your module, go to Settings and change the Placeholder text to anything that reminds the user of what they can look for in your search field(s). Since we're utilizing the groceries delivery layout pack, we're using Find Items! as a placeholder to let users know what they can look for.

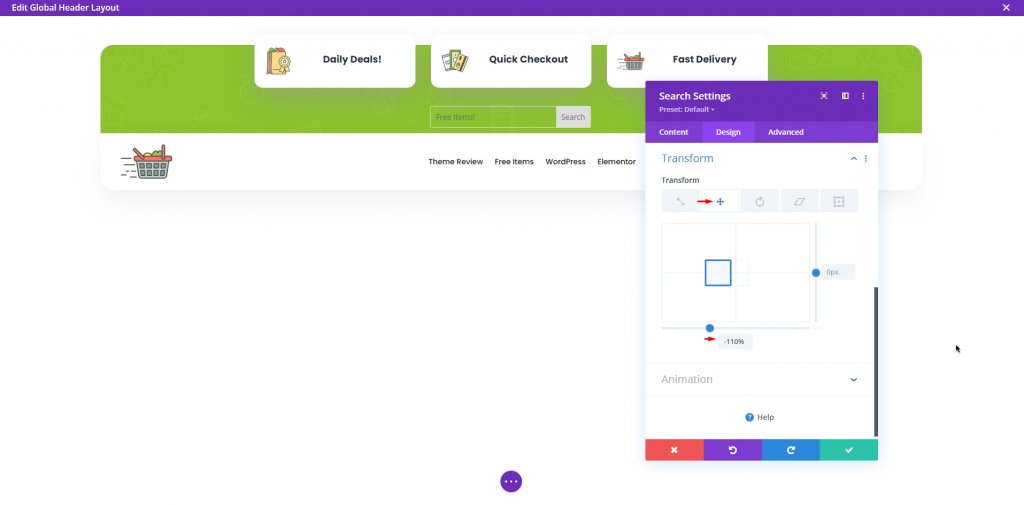
Having the search field in the third column is a glaring omission. So from the design tab, move the search option to the second column via the Transform option. It's a simple task of dragging where Divi will handle the CSS and spacing.
Use the Transform Translate option and move the item left. We are using % instead of px.

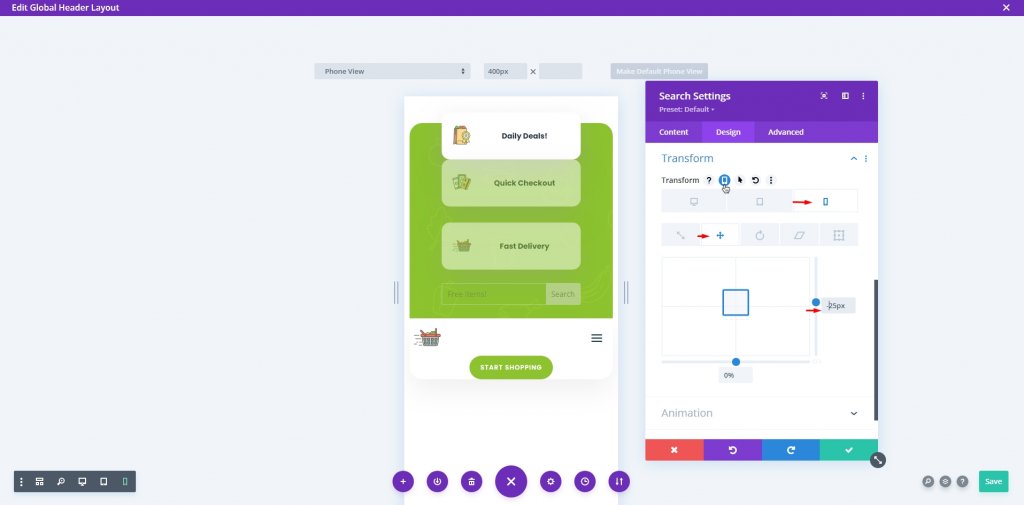
Also, Divi's Transform Translate options for mobile devices need to be tweaked to make them work properly. Otherwise, the situation will remain unchanged. As a result, be sure to check the Responsiveness settings and place the Search module under the Secondary Menu Options section of the menu bar. To make it more visible on mobile devices, we moved it to the third column of the row, which automatically positioned it towards the bottom of the row's elements for display.

Style The Module
There aren't many design options for a search field, but it would be wrong to say none. We can modify some options like text, regular and hovering colors, the activity state, size, corners, etc are a few things that we can change.
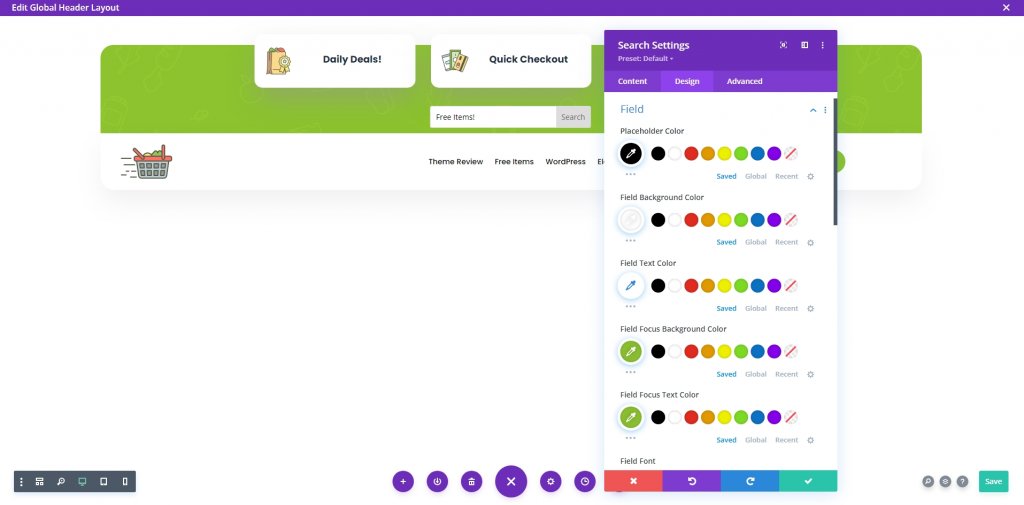
Go to the Field option under the Design tab to change the colors of Placeholder text, the Field background, and the Field text.

Click the save button and move to visibility settings.
Visibility Settings
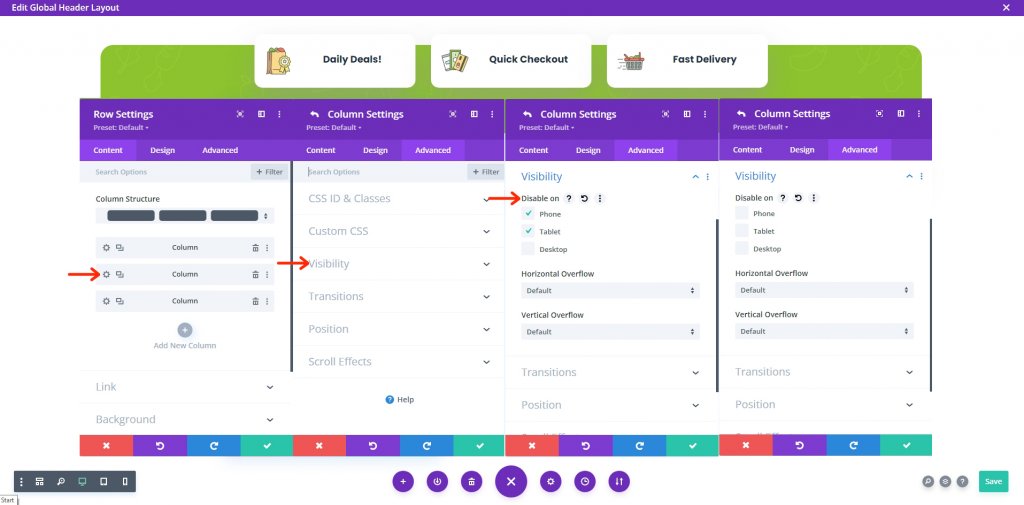
Divi's premade header/footer files have some non-visible sections just for mobile. Here the second and third columns of the header are also hidden, which we have to make visible. Navigate to the Row settings > 2nd Column Settings > Advanced Tab > Visibility > Uncheck For Phone & Tab.

Now save your work by clicking save on the bottom right corner and then click the cross on the top right corner to the page's left.

Finally, save the work by clicking Save changes on the Theme builder page.

And, we that's all.
Final Look
See, our final design is just absolutely perfect as expected. That's exactly the design we wanted.

and the mobile version goes like this -

Wrapping Up
When it comes to a positive user experience, you can't do without search fields. Making your material searchable should be a key priority if you want to provide your visitors with the best experience possible. As soon as this quick and easy solution is used on your Divi site, you should see results. I hope this post will be beneficial for you and if so, give it a share! That's all for today. Let us know in the comment what else we can bring next to you.





