Welcome to our today's tutorial on how to make a recipe generator using ChatGPT on Divi! In this guide, I'll walk you through step-by-step how to set up a simple form on your Divi website that leverages Chat GPT to dynamically generate smoothie recipe ideas and instructions.

By the end, you'll have an AI-powered recipe generator that visitors can use to get custom recipe suggestions based on ingredients they have on hand. This is a really cool way to add a unique interactive element to your food or cooking site.
Let's get started!
Basic Form Field Setup
We will configure the fundamental form fields for our smoothie recommendation tool in this section. Ingredients, smoothie type, and dietary restrictions are some of these fields.
Create Amazing Websites
With the best free page builder Elementor
Start Now
Add Divi Form
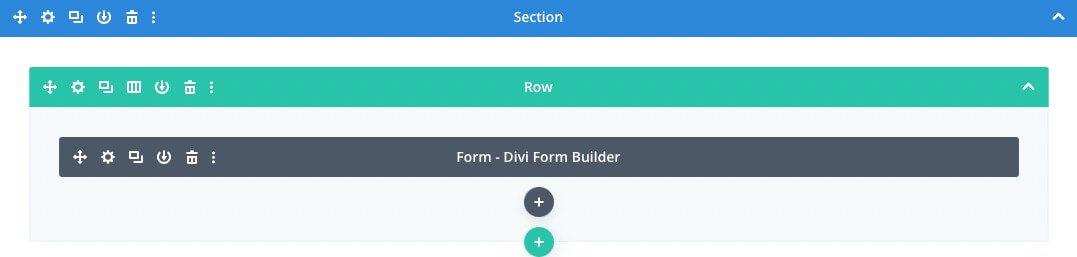
In the Divi visual builder, create a new page and add a single column row.
Add a Divi Form Builder module with the name "Smoothie Doctor" or another suitable name to the row.
Input Field for Ingredients
The ingredients should go in a new field. Determine the field type to be Input.
Enter a simple-to-remember field ID, such as f_ingredients.
Create a label at the top, an icon, and placeholder text (such as "Enter your ingredients, comma-separated") for the ingredients field under the Layout Tab.
Radio Field for Smoothie Type
For our smoothie kind's, add a new field.
Determine the field type to be Radio.
Enter a simple-to-remember field ID, such as f_type.
Add options for fruit smoothie and veggie smoothie to the field for the type of smoothie.
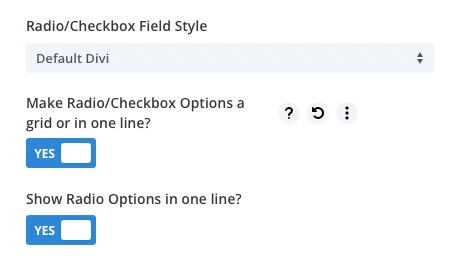
Set the Radio/Checkbox Field Style to Default or Button style under Layout Options.
Set "YES" for the following one-line options.
Make sure to set the active radio/checkbox styles on the Design Tab if you utilize the button style.

Dietary Restrictions Check Field
For our dietary limitations, add a new field.
Choose the Checkbox field type.
Enter a memorable field ID, such as f_restrictions.
The Low-calorie, Dairy-free, and None options can be added to the dietary limitations box to make it more unique.
Set the Radio/Checkbox Field Style to Default or Button style under Layout Options.
Set "YES" for the following one-line options.
Make sure to set the active radio/checkbox styles on the Design Tab if you utilize the button style.
Adding Divi Form AI Field and Overview
We will update our form using the Divi Form AI function in this section. With the help of Divi Form AI, we will be able to produce smoothie recipes that are AI-generated and tailored to the possible dietary limitations that our users may have. As we define the AI persona, AI prompts, and more to this Divi AI driven form, we will divide this up into a few sections.
AI Field for Recipe Output
Add a field for AI to the form and give it the name "AI Recipe" or any suitable name.
Choose the AI field type for the field.
Enter a simple-to-remember field ID, such as f_recipe.
Configure the prompt options in the Form AI section by scrolling down. Here, we shall specify the guidelines for the AI model.
Divi Form AI Forms Settings
I know that all of us are ready to get started on our AI prompts so that we can enjoy the wonderful smoothies and sweet Chat GPT goodies, but let's first look at the AI settings.
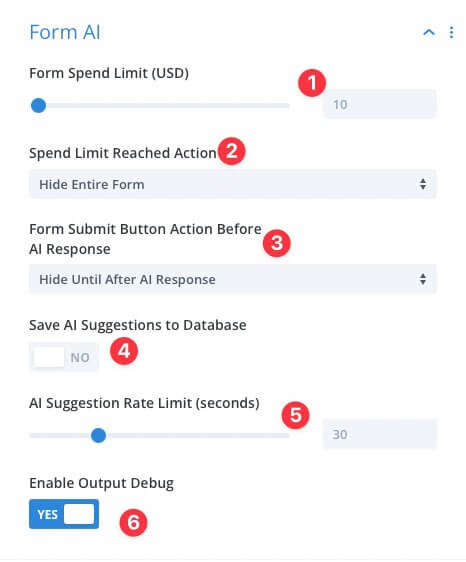
These are located in the Form AI section of the main form settings, not the field settings.

Set a maximum allowable expenditure for this particular form that can be changed in the admin settings.
Select your desired action for the form to take when the limit is met.
The form's submit button can be displayed, hidden, or disabled until AI content is produced.
To evaluate promptness and response quality, save AI responses to the database.
Set a rate limit on API calls to prevent abuse.
If you are receiving poor responses or it appears that the AI is not registering all of the input, turn this on.
Divi AI Setup – Defining an AI Persona
Context is what keeps these AI models in check and prevents them from having bizarre hallucinations and spouting out absolutely illogical gibberish. We will define an AI persona in order to provide context and a specific role for the AI model. The persona, to use AI terminology, is how we provide it with the context it needs to respond to your requests more skillfully.
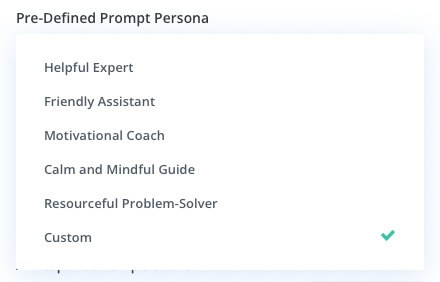
You're in luck because Divi Form Builder allows you to fully customize and create a persona from scratch in addition to offering a few pre-defined AI personas. Go to the AI Field settings and scroll down to Form AI to see these choices.

Creating Custom AI Persona
Choose "Custom" from the predefined prompt persona options in the Pre-defined Prompt Persona section.
In the Custom Prompt Persona, describe the position and skill set of the AI chef. Using the user's provided components and taking into account any dietary restrictions, you could say, for instance, "You are an AI chef with experience creating delectable smoothie recipes."
The AI persona can even be given a name, such as "Chef Engine," by adding something to the effect of "Your name is Chef Engine and you should refer to yourself as such." your Custom Prompt Persona has come to an end.
By building an AI persona, we can provide the AI model context and instructions on the kind of data we want it to produce. This makes it possible to adjust the AI-generated smoothie recipes to the inputs and preferences of the user.
Divi AI Setup – Engineering your AI Prompt
It's time to tackle the most difficult problem when working with any sort of AI, such as Divi Form AI or ChatGPT, prompt engineering. Prompt engineering may seem intimidating to the layperson, but all it really entails is learning how to communicate with the AI so that it understands what you are saying and carries out your instructions.
In order to generate the smoothie recipe, we must therefore supply the appropriate context and instructions inside the framework of this Divi Form AI lesson. We take user input into account for our Divi Smoothie Generator because we are doing more with Divi From AI than just creating content. To accomplish this, we pass the field IDs we previously defined to our prompt.
You now see why I was a pain about it.
The following are the most crucial considerations:
- Verify that you are using the right field ID.
- Make sure you wrap the field ID in
%%(eg. f_ingredients becomes%%f_ingredients%%).
Given this, all that remains is to instruct the AI on how to manage user input from your Divi Form and what you want it to do with it. We'll inform it of the user's ingredients, the kind of smoothie they desire, and any dietary restrictions to be taken into consideration.
Crafting AI prompt
Use the field ID %%f_ingredients%% to list the user's available ingredients at the beginning of the prompt section. This will guarantee that the AI model is aware of the ingredients to take into account.
The user's preferred smoothie type should then be included using the field ID %%f_type%%. This will help the AI model produce the right recipe.
Use the field ID %%f_restrictions%% to indicate the user's dietary limitations. This will guarantee that when creating the recipe, the AI model will take these limitations into account.
Make it clear that you would like the AI to offer a thorough, step-by-step smoothie recipe that takes your ingredients and dietary limitations into account.
Insist that the recipe should take the user's dietary limitations and preferred type of smoothie into account.
We settled on the following prompt.
The user has the following list of ingredients available to them:
%%f_ingredients%%
They want a %%f_type%% smoothie recipe.
They have the following dietary restrictions:
%%f_restrictions%%
Please give me on detailed step-by-step smoothie recipe that takes the users ingredients and dietary restrictions into account. Make sure you adhere to their dietary restrictions and make the type of smoothie they want.
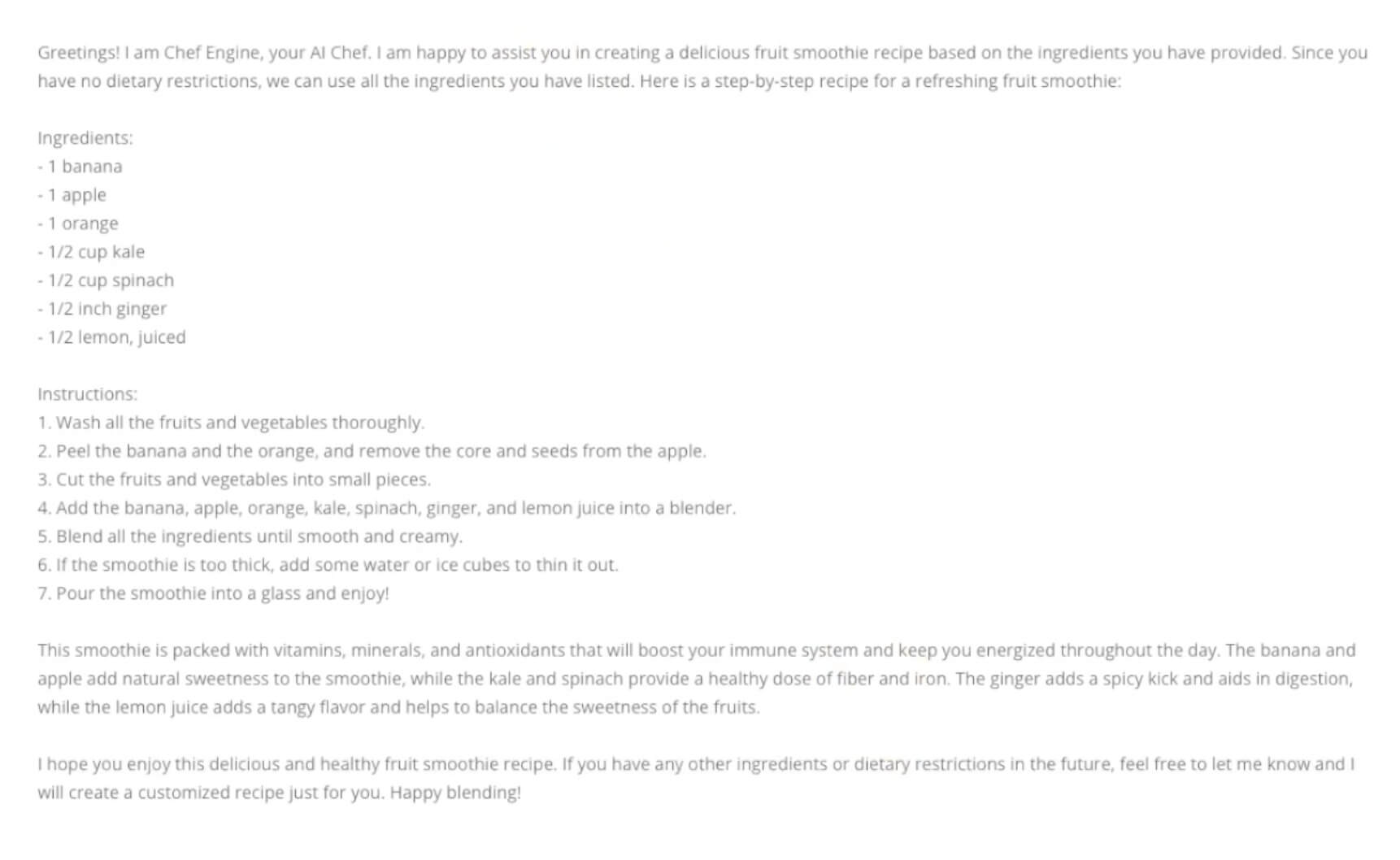
Do not ask me any follow-up questions, just provide the information.Now, assuming you completed every step exactly as I instructed, your GPT response ought to resemble this.

Divi AI Setup – Improving the Prompt
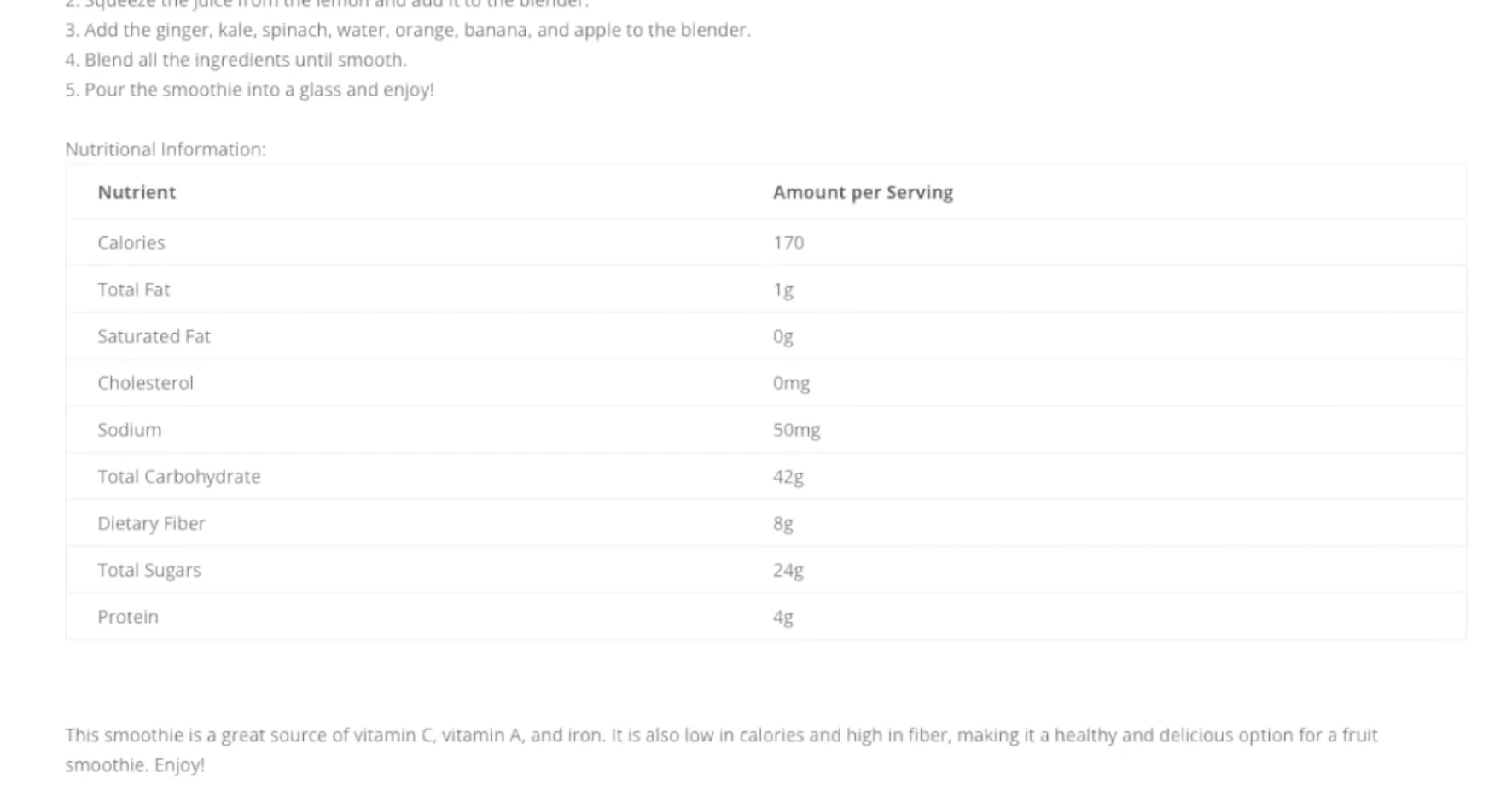
By changing the phrasing or adding extra context, you can make the initial prompt more effective if it doesn't produce the desired result. As an additional service for our users, we might also wish to include the nutritional data at the bottom of the response.
Let's ask the AI to include the dietary details by adding "I also want you to output detailed nutritional information as an HTML table format for easy reading".
Think about formatting the table output with HTML elements by going one step further and adding Use <table> <thead> <tr>
etc as needed to output the table to your prompt.
Your Divi AI form should now be more refined, and the GPT response should now resemble this.

Divi AI Setup – Form Text Preloader
Depending on the GPT model you are using, users may have to wait for a few seconds, which is not ideal. I won't lie to you about that. To enhance user experience and convince users that your website has not crashed or become frozen for whatever reason, it is always a good idea to install a preloader.
To assist with this, Divi Form AI offers a number of preloader option selections. In addition to a few animated ones, we also offer a Text Preloader that gives it a cool, cyberpunk terminal vibe.
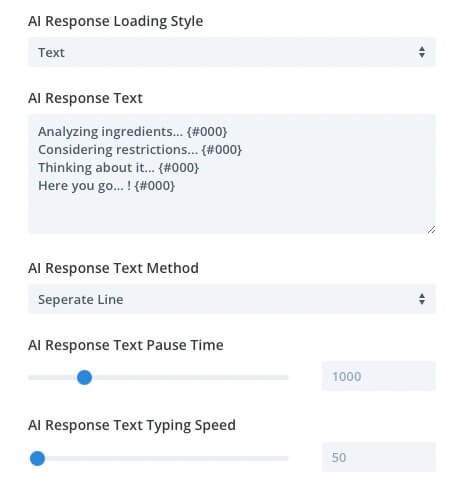
- Navigate to the AI Recipe field's field settings.
- Select Text from the AI Response Loading Style preferences by scrolling down to Form AI.
- Enter the text you want to see throughout the preloading process under AI Response Text, such as "Analyzing ingredients…" and "Considering restrictions…"
- Using HTML colour codes in between curly braces, you can change the text colour for each line (for example, enter "#000000" for black text).
- The output of the text can then be set to appear on different lines or on the same line, as desired.

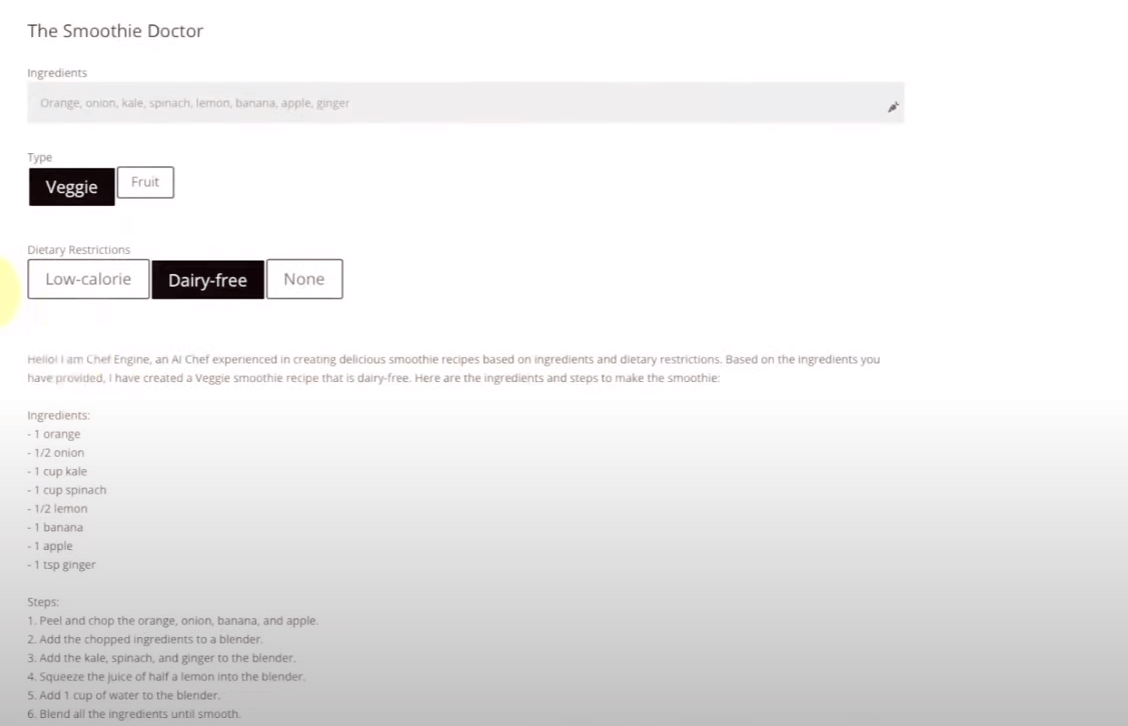
Final Outlook
Here is a visual demonstration how the smoothie recipe generator looks like.

In Conclusion
And that's it! Now you have your very own intelligent recipe generator powered by ChatGPT on your Divi website. With just a simple form and some careful AI prompting, you can create a fun tool for visitors to get personalized recipe ideas.
Be sure to experiment with modifying the AI persona and prompts to produce different types of recipes and instructions tailored to your site's theme. The possibilities are truly endless when combining Divi and ChatGPT.





