Do you want to use Elementor to make a 404 page for your WordPress website?

A 404 page is a widely popular method of informing users when a page doesn't exist. A 404 error message will appear and inform users that the requested page does not exist when they attempt to access any page on your website, but the URL is invalid, or the link is broken.
Why don't you take advantage of how many well-known websites creatively display 404 messages? Your viewers will benefit from a better user experience as a result. So, in this article, we'll talk about the value of 404 pages and how to make them with Elementor.
Why Is A 404 Page Important?
Your website's server will display an error message when you enter a broken or incorrect URL, therefore, you might wonder why you need this 404 page since the server already displays the message. The visual display of a custom 404 message and the server error message differs. the method of presenting the message visually. You can build your own 404 page to be visually appealing and improve user experience if you have one. Additionally, improved audience engagement results from the improved user experience. Because of this, you require a 404 page to display the error message rather than the standard server error message.
Create Amazing Websites
With the best free page builder Elementor
Start NowYou can continue working despite the server error notification not engaging your viewers. One or more benefits of a 404 page are
- 404 errors are unavoidable: You may need to delete a post after publishing it or combine several articles into one page. The URL to your website can be typed inadvertently by your user. So, you have no influence over the mistake. Use the error to your advantage if you are unable to control it. Create a visually appealing 404 page to interact with your readers in a positive way.
- Get to know the visitors: You can improve the interaction with your users by expressing yourself through a 404 page. When you look for the finest 404 page, you'll discover that there are a lot of innovative and distinctive design pages available, and they each provide the information in a different way. So you can copy them and create a humorous or distinctive 404 page that will draw attention.
- Reactivate uninterested users: There are several ways for users to access your error page. However, a visitor who visits your website and discovers the error would be annoyed because he was hoping to see some information. But after discovering the mistake, he will abandon the page. Utilize this chance to introduce readers to your most significant or pertinent stuff. To re-engage users, use a sidebar, menu, or slider to display pertinent and engaging material.
- Drive conversions: The ability of 404 pages to boost conversion rates is another crucial factor. You can advertise your promotion, exclusive deal, and discount on your 404 page to boost sales.
Creating a 404 page with Elementor
Without any prior coding experience, you can quickly construct your own 404 page with Elementor. There is no need to use the modify theme option or alter any theme settings. You may quickly and easily develop a distinctive and expert 404 page with the aid of Elementor.
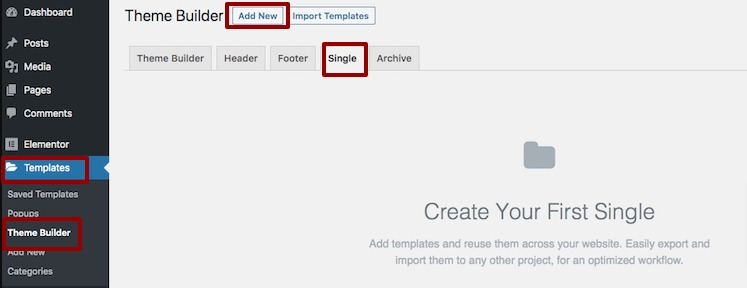
After logging into your WordPress account, select Templates > Theme builder to start creating your unique 404 page. Click the template tab on the theme builder page, followed by the add new button.

A pop-up box will appear where you may choose the single template type, choose the 404-page post type, and enter a name.
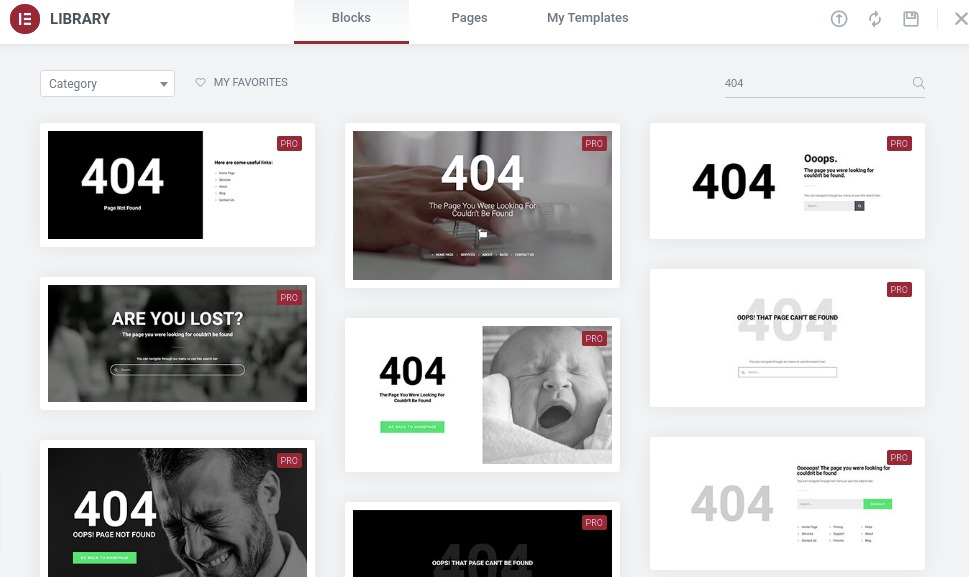
There are numerous 404-page templates in the Elementor template collection. Any of the templates can be seen and added to your 404 page.

You may easily edit the content after inserting the template. If you already have a design in mind, you can start from scratch when making your 404 page.
Final Words
You can use Elementor to generate a 404 page after completing the steps. View some of our other articles on various Elementor subjects. This tutorial should assist you in setting up a 404 page for your website. If so, tell your friends about it.





