When it comes to creating UI with Elementor, you have a bunch of widgets that are available for that. Among these widgets is the "Paragraph" widget that helps to insert text into your layout. However, this widget has since the time caused a lot of frustration to some users who wanted to know how to justify text on Elementor.

In today's tutorial, we'll share with you 2 easy solutions you can use to justify text on Elementor.
How To Justify A Text Using The Style Tab
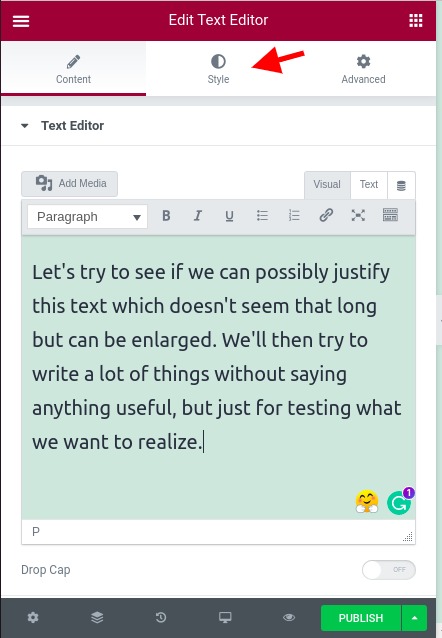
One of the greatest things about Elementor is that it offers various widgets et tabs to change the layout and the style of a component. In our current situation, if we would like to justify a text with Elementor, we'll have to use the "Style" section.

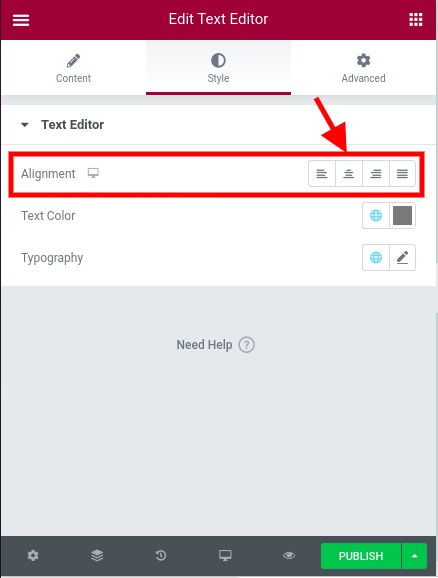
From that new tab, We'll scroll down to alignment where we'll have to choose the alignment we want to apply to the current paragraph.
Create Amazing Websites
With the best free page builder Elementor
Start Now
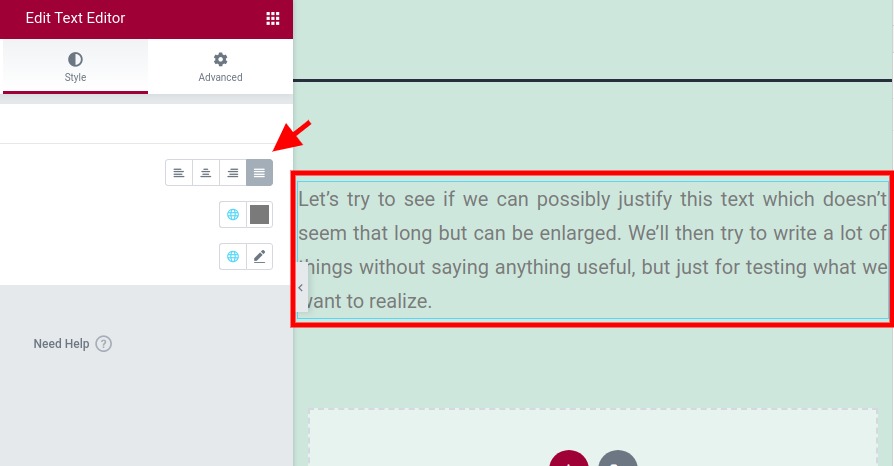
From now, you'll be able to see that, when we click on the last button, which is justify, our paragraph get justified.

Now, there is a major issue with this technique. If your text widget has a lot of paragraphs, applying this style will work for all paragraphs. If you would like to give a different typography layout to your paragraph, you can still add another text widget and apply a new typography style to it. However, that last solution becomes quickly tedious, if we're forced to edit the text of all our widgets. See see the alternative solutions.
How To Change Text Alignment From Classic Editor
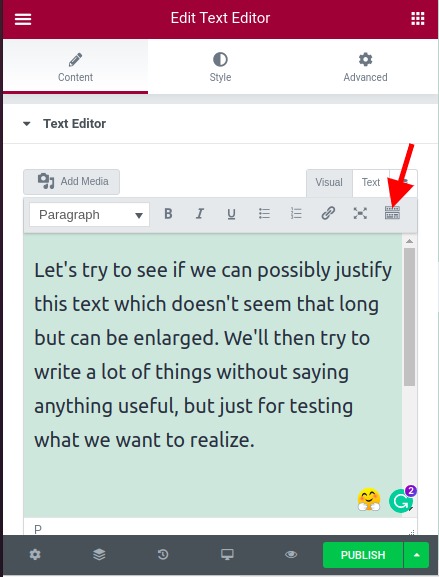
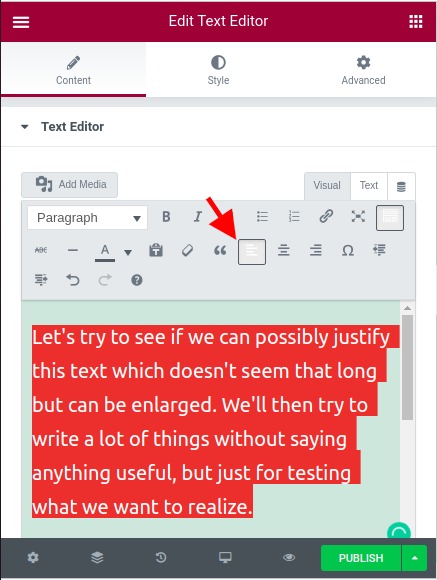
You might have noticed the text editor that is available when you're editing a paragraph or a title. This Editor is the classic editor. We can then use this editor in order to adjust the alignment per paragraph. First of all, if you can't see alignment controls, we need to expand the options by clicking "Toolbar Toggle".

This should displays now controls where we have the alignment options. We just have to select the paragraph we want to adjust and select the alignment we want to apply to it.

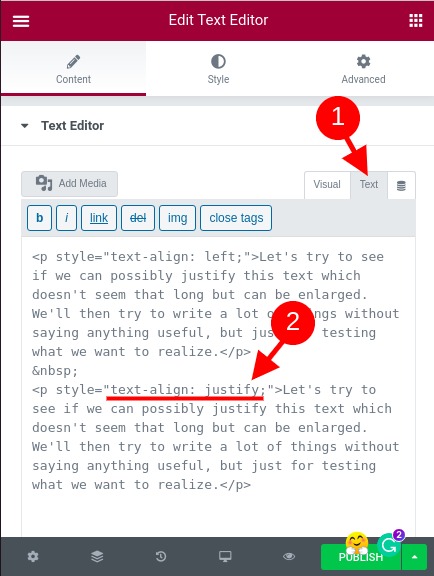
As you might have noticed, there is no justify alignment option. We'll then select any of the available alignment and toggle the "text editor" mode, where we can change the CSS attribute.

We'll just have to locate the paragraph we want to change the alignment and make sure the property "text-align" is set to "justify".
May people have been complaining about this matter and honestly, we don't really understand why this is not implemented on the core. You can first more discussions about this here.
Summarizing
As you've seen, there are 2 ways to change the alignment of a paragraph on the text editor. However, if you choose to apply the alignment directly from the editor, whatever the alignment you apply on the "Style" tab, won't be effective on the paragraph.
We hope this has been helpful for you. Don't hesitate to follow us on Twitter and Facebook and to share it with those who need it.




