There's a good reason why the Elementor WordPress plugin is so popular. Elementor's success can be attributed to its user-friendly interface and ease of usage. The first thing to note is that Elementor is a page-editing tool that is both visual and lives. As a result, you won't have to use a separate preview mode to see how your website will look after you've made changes. When it comes to selecting and positioning pieces from the menu, Elementor provides the drag-and-drop capability. You don't need any coding skills to use Elementor because you may add and alter elements on the fly based on your needs.

As a result of all of this, anyone can create a WordPress website using Elementor that is responsive. With this page builder, no matter how you wish to arrange your content, you can do so quickly and easily.
Adding More Columns
Adding new columns to an Elementor section couldn't be easier than what we'll see here. There are two ways to go about it.
- Using the Add column option.
- Using Editor handles.
Without wasting more time, let's get started.
Create Amazing Websites
With the best free page builder Elementor
Start NowUsing the Add column option.
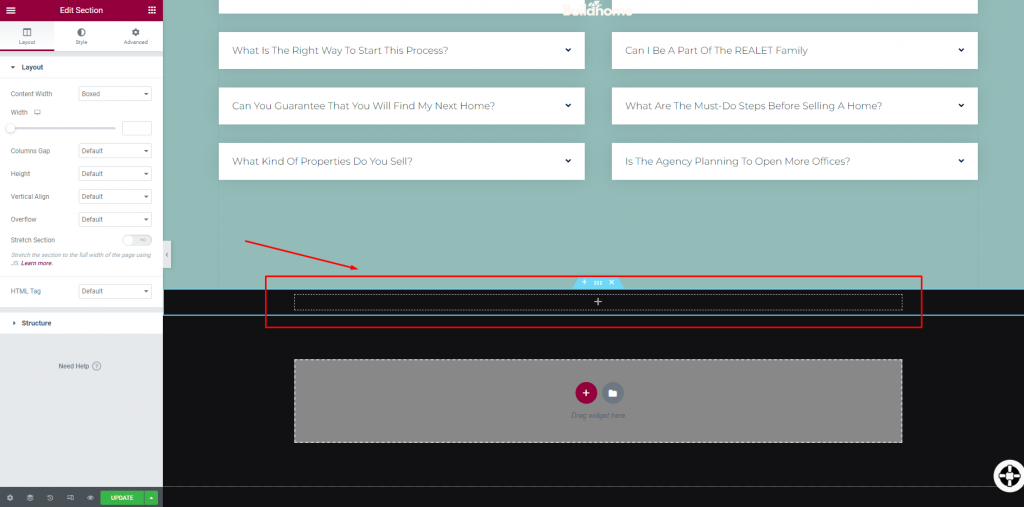
Open the page you want to edit and navigate to the section you want to add more columns.

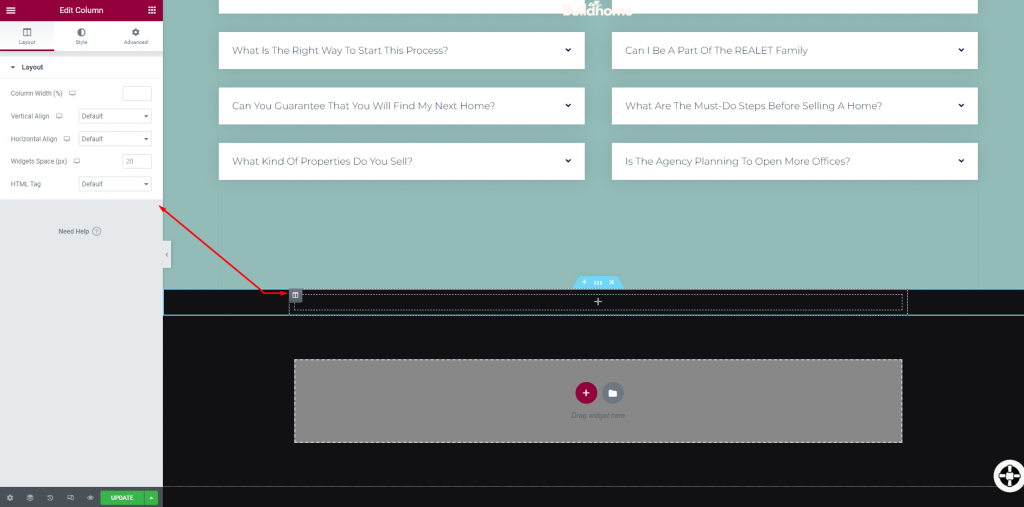
Now, hover in the middle of the section and right-click on the column icon on the left.

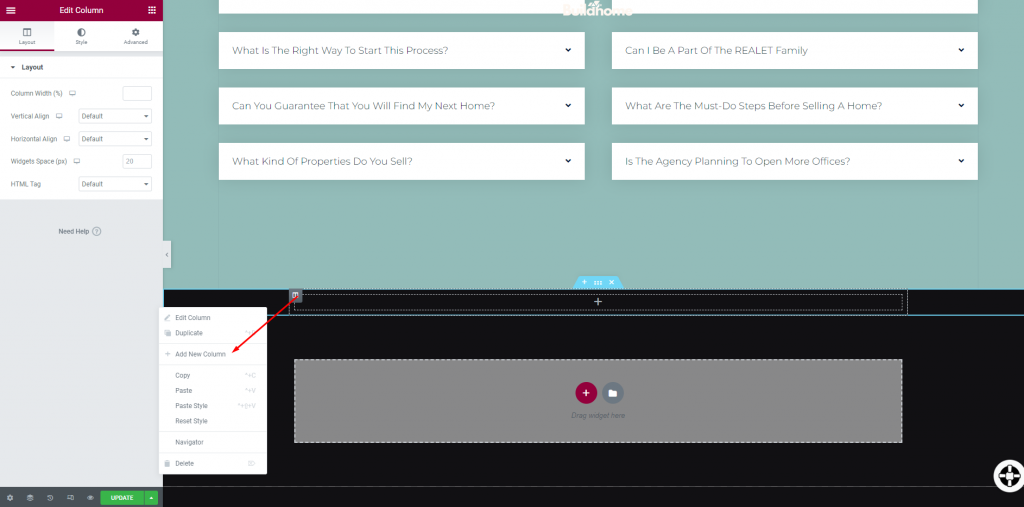
Now click on "Add a new column" from the pop-up option set.

Once you select it, you will see the one column splitter into two individual columns.

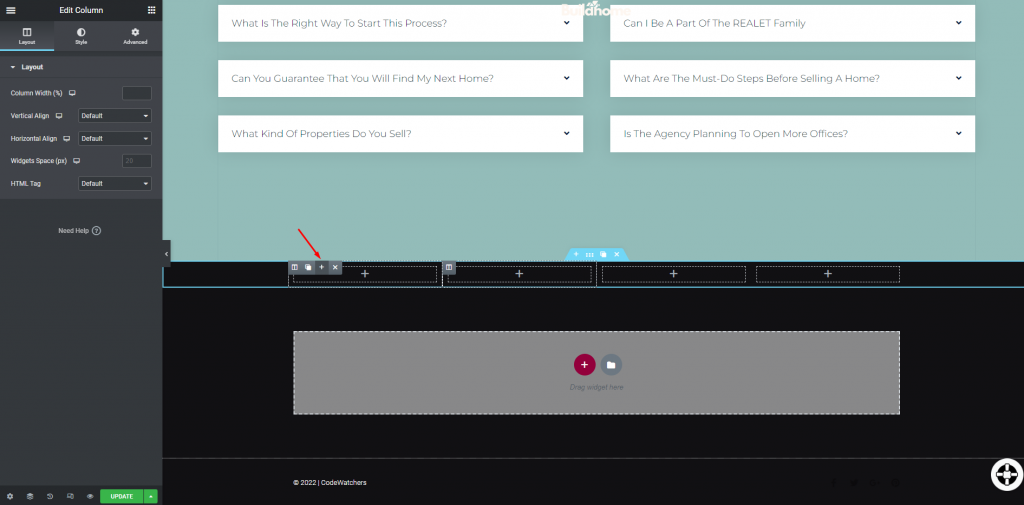
Using Editor Handles
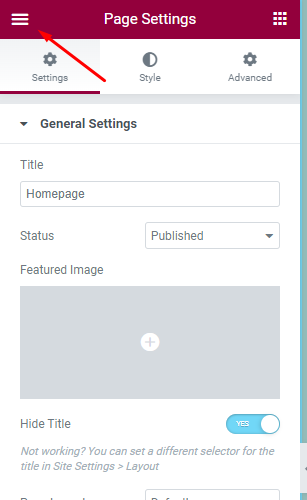
Elementor's "Editing Handles" options can also be used to perform certain column-related tasks. Elementor's editing features can be enabled in the following steps. To enable "Editing Handles", click on the hamburger menu icon at the top left corner.

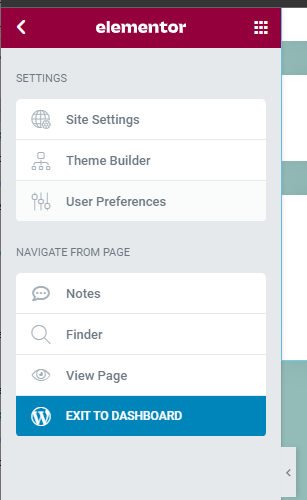
This will lead you to the general menu and select "User Preference" from there.

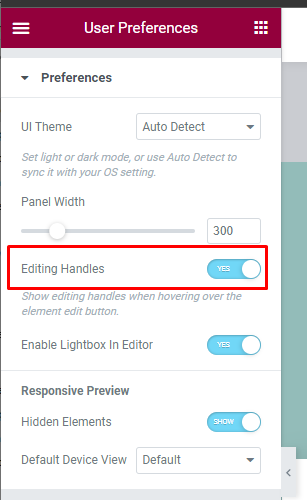
Then enable "Editing handles" from there.

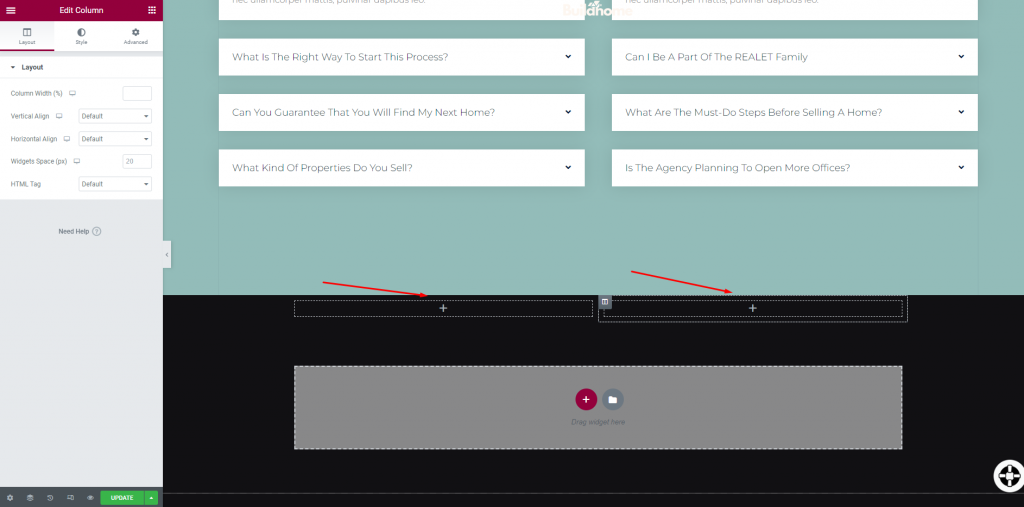
Now, with this option enabled, you can just hover on an existing column and add plus icon to add more columns.

And there you have it!
Wrapping Up
With this two convenient styles, now inserting more columns is easier in Elementor. Hopefully, these tactics will help you to design your website more efficiently. If you like the tutorial, don't forget to share it with your web developer friends. Also, do check out our other elementor tutorials, maybe you will find something of need!





