SVG is short for Scalable Vector Graphics which is an XML-based format especially used for vector-based designs. While it can be quite difficult to import these designs in WordPress.
However; with Elementor, there is a solution to import SVGs to your WordPress so that you can use them further in your content. In this tutorial, we will understand how to import SVG Format icons in Elementor.
How To Import Adobe Illustrator SVG Format Icons
To begin, ensure that your Elementor compliant SVG does not contain any text or lines. If there are any, they should be outlined, and any strokes should be extended.
To keep it simple, you can only have paths and complex pathways for optimal Elementor option compatibility. If there is text in there, turn it to outlines before exporting.
Create Amazing Websites
With the best free page builder Elementor
Start NowNext, using the new export tool (ctrl+alt+E), export as SVG.
It assists in the removal of the majority of the bloat associated with SVG. Make sure you don't change the SVG to add fills as attributes because you want the exact opposite.
- Use the new Export Tool to export as SVG by pressing ctrl+alt+E.
- Make class names unique to avoid clash with other Illustrator produced SVGs.
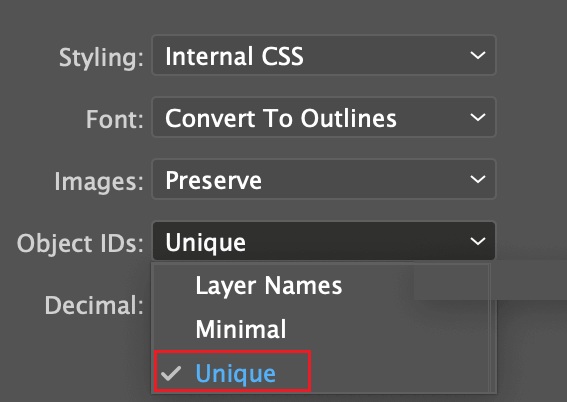
- If your SVG contains text, select Convert to Outlines from the 'Font' menu.
- For Styling, choose Internal CSS.
- For the SVG, choose Unique from the Object IDs choices.

Next, you need to use the SVGOMG tool to edit and format the Elementor ready SVG.
The SVGOMG tool will allow you to make all the necessary changes that you need to make your SVG compatible with Elementor. Here are the changes that you need to make.

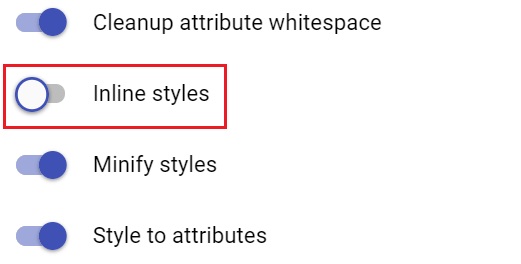
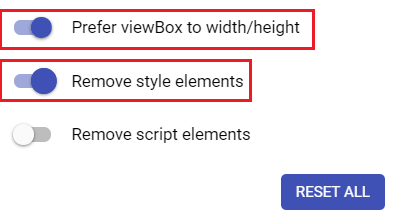
Disable Inline styles and turn on Prefer viewBox and Remove style elements. It will allow users to control the size of the SVG icon using the Elementor styling options. The rest of the settings should be good with their default options.

All of these settings would be enough to make the SVG compatible for Elementor and will allow you smooth import to WordPress using Elementor.
This is how you can make your Adobe Illustrator SVG icons compatible to be imported in Elementor. That's all from us for this tutorial, make sure to join us on our Facebook and Twitter to never miss out on tutorials like this.




