It is quite natural to be very impressed by a font a website uses and start wondering how can you identify what font is this. For example, you are new at CodeWatchers and you really like the font we are using on our website, you would probably want to identify this font. That's what this tutorial is about. In fact, we are going to go over several methods of identifying the font you see on any website.

Why Fonts Matters?
Fonts hold a very vital role in enhancing your website experience. It is important to captivate a user's attention with great readability and style of the font. Fonts also play a huge role in making the reader feel comfortable and making them stay focused.
For the above purposes, it is good to have a list of these type of fonts to further use them for your website or for a client.
How To Identify Fonts With Inspector Tool
Every browser contains an Inspector Tool through which we can easily identify the font of a website. This is one of the most basic and easiest ways to find out about the font of the website.
Create Amazing Websites
With the best free page builder Elementor
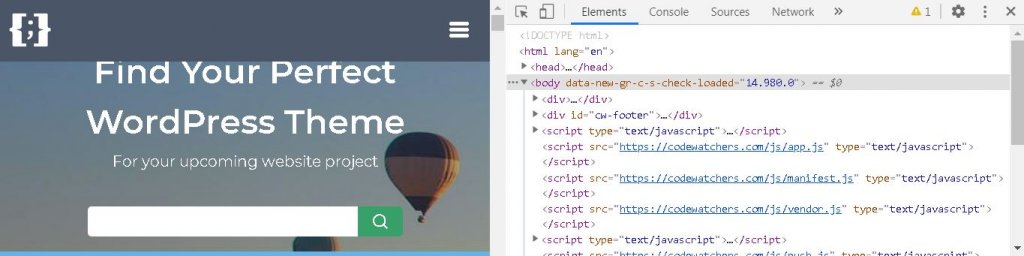
Start NowFirstly, you need to head over to the page which contains the font you want to identify. Next, right-click on the page and then press inspect from the resulting menu.

If you are fond of shortcuts, you can also try ctrl+shift+I for Windows and Linux and cmd+shift+I for IOS, to open up the inspect panel directly.
On the inspect panel, look for the text you want to identify the font of. It will automatically highlight when you reach the corresponding HTML element.
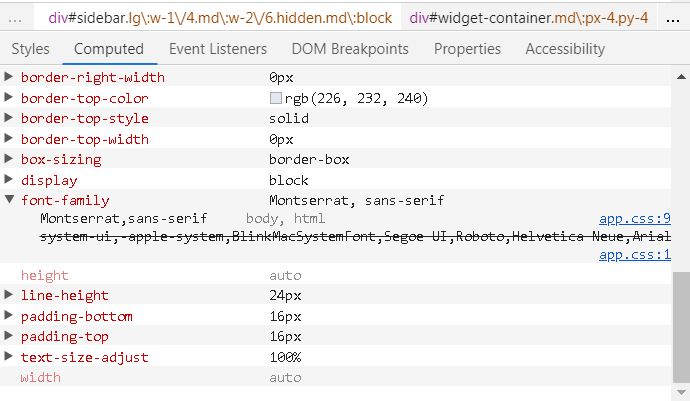
Then, you can check out the font family by going to the Computed tab.

You will be able to identify the font title and style there.
How To Find Fonts Using Browser Extensions
If you are somebody who found the above method difficult, they can get help from browser extensions. There are several browser extensions that can you deliver you the desired results even faster.
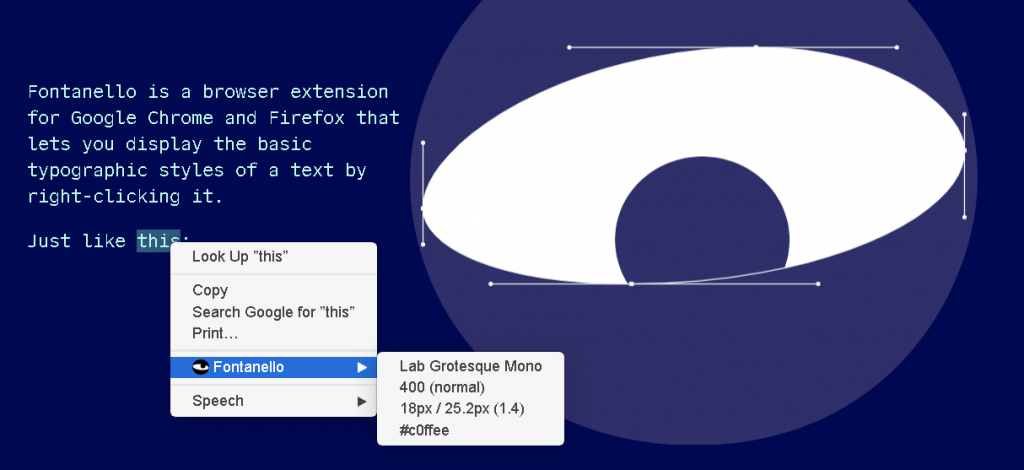
1. Fontanello
With this extension, you can easily get to know about almost all the font details just by right-clicking over the text while browsing. This is a free-to-use extension available on Firefox and Chrome.

2. WhatFont
With WhatFont you can easily identify the font simply by hovering over it. It is the most subtle way to identify the font you like. WhatFont is available on the Internet Explorer, Firefox, Chrome and Safari.

3. CSS Peeper
CSS Peeper is especially developed for designers as it also helps in identifying the CSS style of different elements. However, this tool is only available on chrome.

This tool helps in finding much more information which is essential for designers and developers. However, if you are not one of them, we would recommend you try the first two options.
How To Manage Fonts Using Plugins
You might find convenient to have a tool on WordPress you can use to manage your fonts. Here are resources you can use for that.
Fonts Plugin | Google Fonts Typography

The Google Fonts library currently contains 998 unique fonts. Fonts Plugin allows you to easily use any of these fonts on your WordPress website.
As it's not easy to know how good will look you website with a font, this plugin embed a previewer. Once your perfect font is found, you just have to press save and make the changes publicly visible.
Key Features
- Live Customizer Preview
- Over 900+ Google Fonts
- Works with any WordPress Theme. No coding required.
- Easy One-Click Updates.
- Translation Ready.
- SSL and HTTPS compatible.
- Efficient Font Loading
- SEO-Friendly
- Tested with PHP7.
- Selective Font Loading.
- Preconnect Resource Hints.
- Host Google Fonts Locally.
Custom Fonts

Custom Fonts is a WordPress plugin with more than 100,000 active installations. It allows you to embed custom font files on your WordPress website in an easy and straightforward way in order to make your site look much more pleasing for the users.
Key Features
- Works with Elementor
- Works With Beaver
- Custom Fonts
- Supports all formats
- Works with Astra
- Easy to use
Use Any Font

Use Any Font is a WordPress plugin through which you can install custom fonts on your WordPress website. It allows you to use any font which is available in ttf, otf or woff format. Furthermore, it is faster and helps you to upload just one format and rest of it to be gathered and converted in the same format automatically.
Key Features
- Quick and easy
- Support all major browsers
- Font conversion
- Custom font file up to 25 MB
- SEO friendly
- Added font-display property
FontPress - Wordpress Font Manager

Font Press is a small and powerful WordPress plugin with a wide variety of settings and options for your WordPress website to look better and helps to enhance the user experience with the help of custom font options.
Key Features
- Visual fonts preview
- Unlimited fonts and combinations
- Complete font tuning and CSS3 effects
- Typography shortcode
- Text selection block
- No-codes builders integration
That's all for this tutorial. We hope this tutorial will help you in hunting for amazing fonts to be used on your websites or for your clients.
To further stay updated about our publishments, make sure you follow us on our Facebook and Twitter.





