Divi's new background pattern masks and patterns let you add interest to your backgrounds without using images. Divi gives you a lot of ways to change the look of your background, and there are many to choose from. Today, we'll look at how to use background pattern masks and patterns to improve your blog post header design in three different ways. Let's get started.

The necessity of Blog Post Header Design
Before reading your post, a reader will be greeted by the content above the fold. The fold is the first section of the screen that is visible before scrolling. It's critical that the section above the fold in our design is eye-catching and encourages people to scroll down to read the rest of the page. In our case, after interacting with our blog post header, we want people to continue reading our blog posts. We no longer need to spend hours in Canva and Photoshop to create stunning designs with the new Divi background features. We have everything we need right within the Divi builder.
Designs For Divi Blog Post Header with Background Masks and Patterns
With background masks or background patterns, you can create some really cool designs right out of the box. However, we want to go a step further and combine both of these new features! Let's take a look at what we'll be working on in this tutorial.
Example One of a Background Mask and Pattern

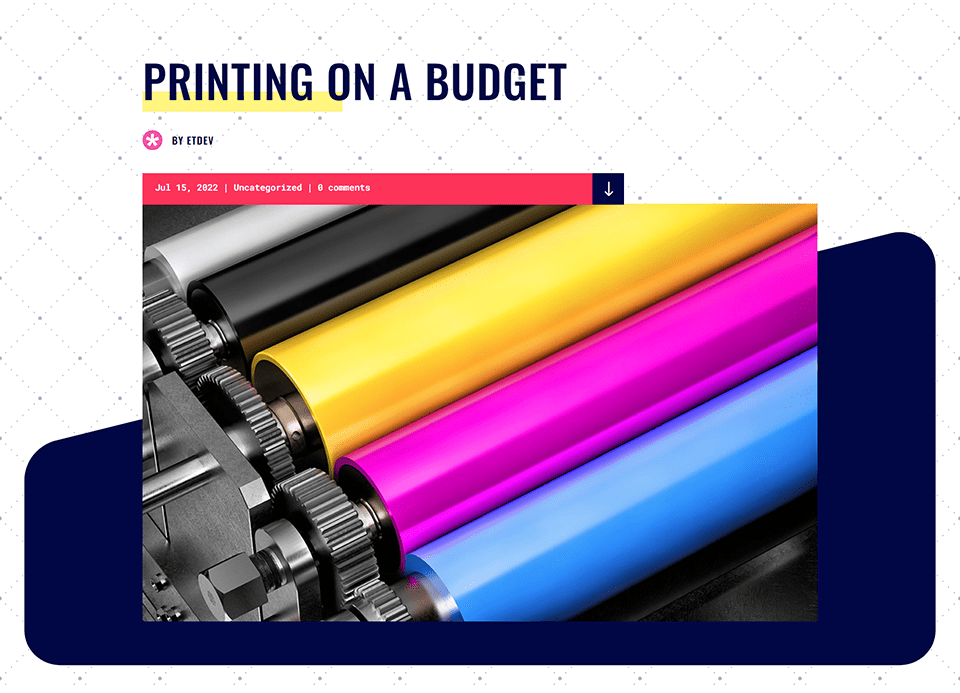
Background masks and patterns were reimagined in the header section of our Divi Print Shop Blog Page Template.
Create Amazing Websites
With the best free page builder Elementor
Start NowExample Two of a Background Mask and Pattern

Our Divi Fashion Designer Blog Page Template's header section has been updated with background masks and patterns.
Example Three of a Background Mask and Pattern

Our Divi Corporate Blog Page Template's header section has been redesigned with background masks and patterns.
We'll be using three different FREE Divi blog post templates from our blog for this tutorial. Let's get started with the tutorial!
Divi Print Shop
For this example, we'll try to keep the background as close to the original as possible. We want to copy the look of the template, but we'll change the header a little by using the Divi Background Masks and Patterns feature. To get started, grab the blog page template from the Divi Print Shop Layout Pack. This is where we will begin:

Install the Divi Print Shop Blog Post Template
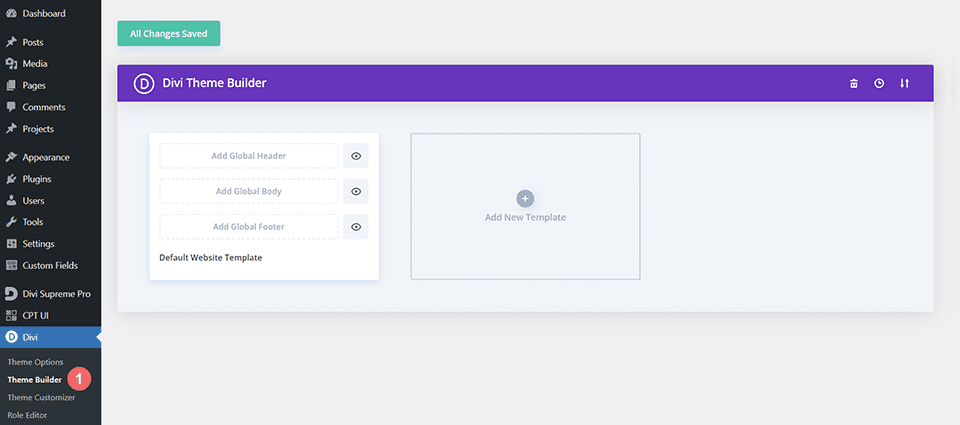
To upload the template, go to the Divi Theme Builder at the back end of your WordPress site.

Upload Website Template
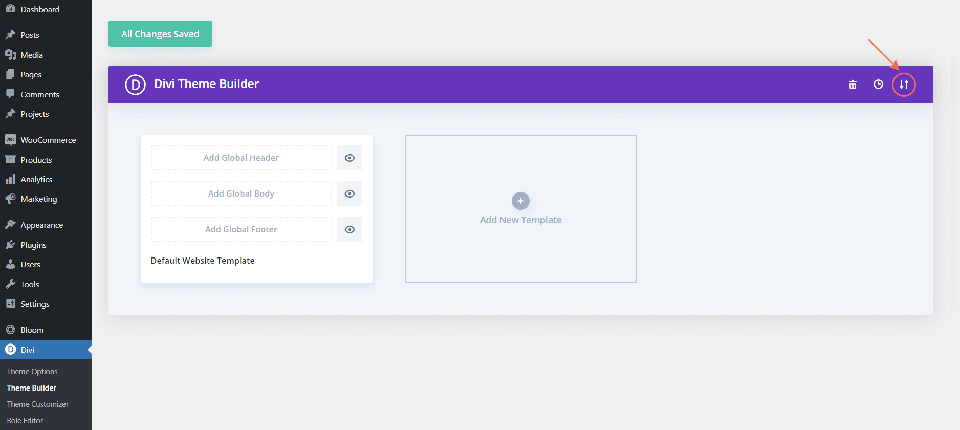
Then, in the top right corner, you'll see a two-arrow icon. Select the icon.

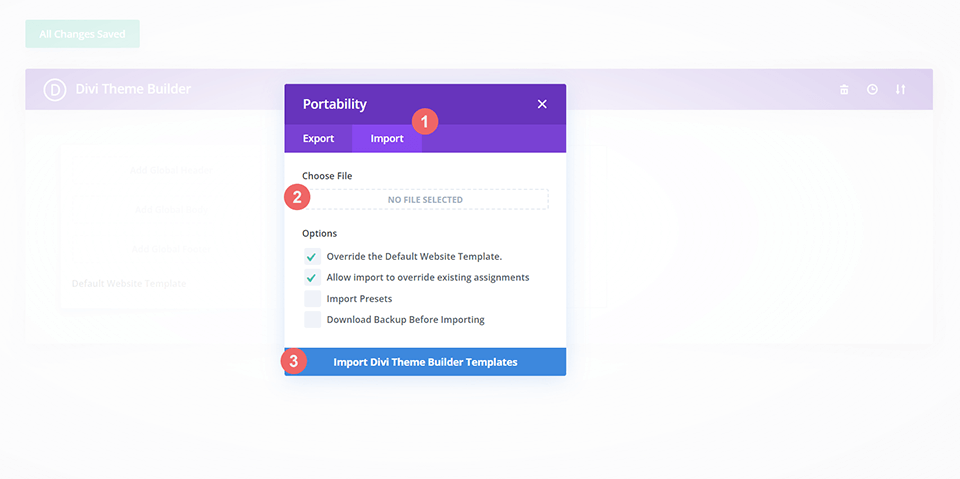
Navigate to the import tab, upload the JSON file from this post, and then click 'Import Divi Theme Builder Templates.'

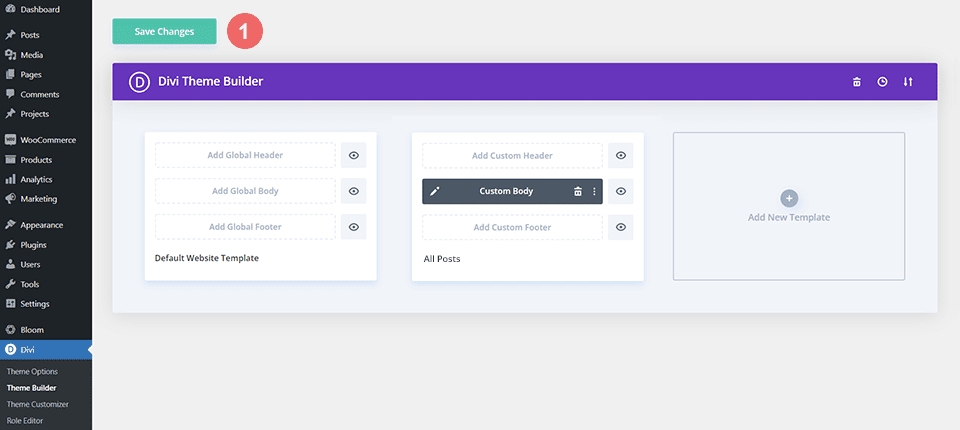
Save Divi Theme Builder Changes
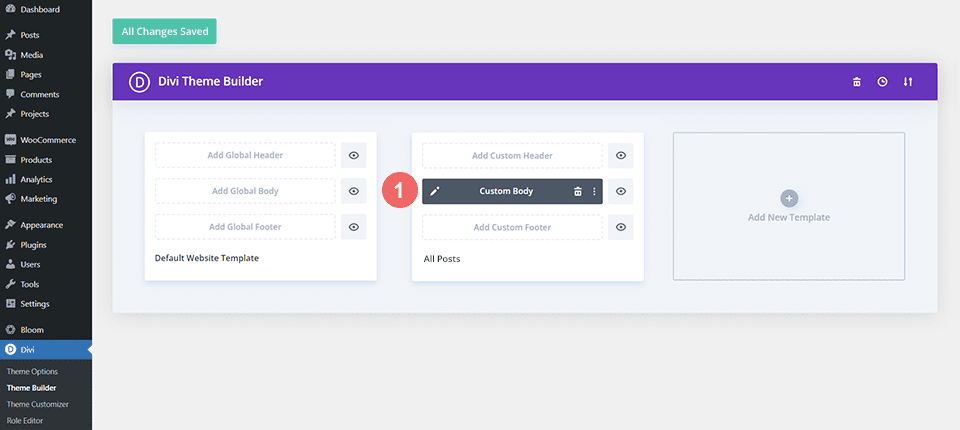
After uploading the file, you'll notice a new template with a new body area assigned to all posts. As soon as you want the template to be activated, save the Divi Theme Builder changes.

How to Modify The Header Design in the Template
Open the Divi Print Shop Template
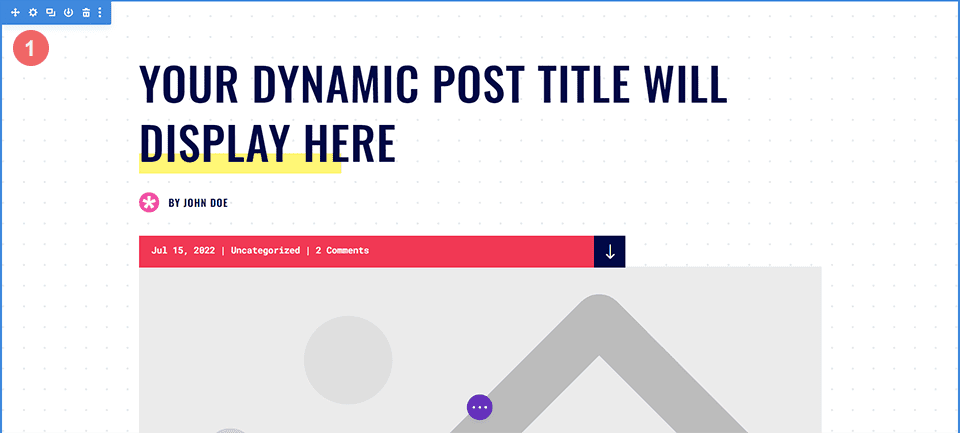
Begin by opening the template and editing the header section.

Enter the Section Settings
To match the image and gradient settings that are currently being used to create the original background for the header section, we'll use a combination of background masks and patterns. To begin our work, we'll need to open the settings modal box. To access the section's settings, click the gear icon, which appears as the second icon when you hover over the blue section border.

Navigate to Background Settings
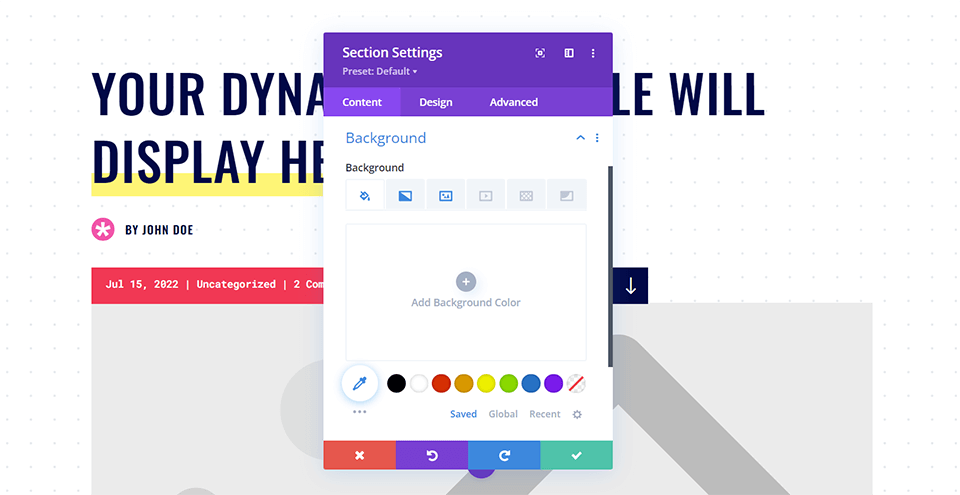
We'll now scroll down until we reach the Background tab in the section settings modal box. From here, we'll change the current settings and apply our new style with background masks and patterns.

Remove the Background Gradient and Image
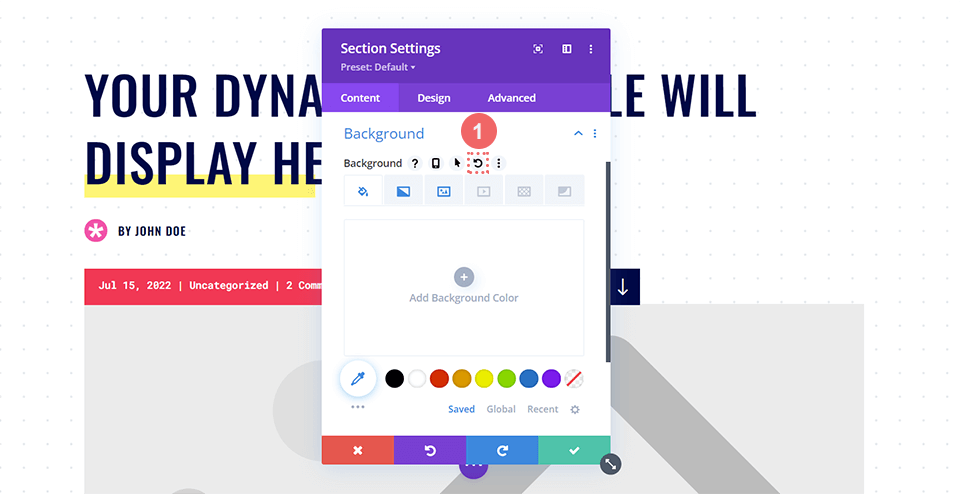
To begin, we'll need to remove the current background settings to make room for the new changes to the blog post header design. To begin, hover your cursor over the Background subtitle. A menu of icons will appear. To change the background of your section, click the Reset button in this new menu.

Add the Background Mask
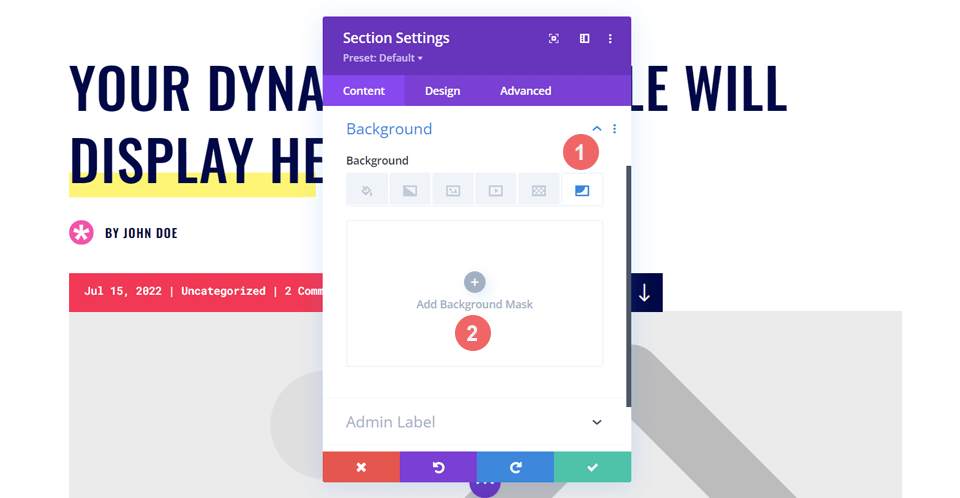
Now that we've arrived at our destination, we'll go in and add the background mask to the section. First, we'll select the Background Mask icon, followed by Add Background Mask.

We've taken the first step toward improving the design of our blog post header.
Style Your Background Mask
You'll notice that your mask is now white after resetting the background styles. Don't be concerned! We'll now begin to incorporate color and styling into the blog post header design.

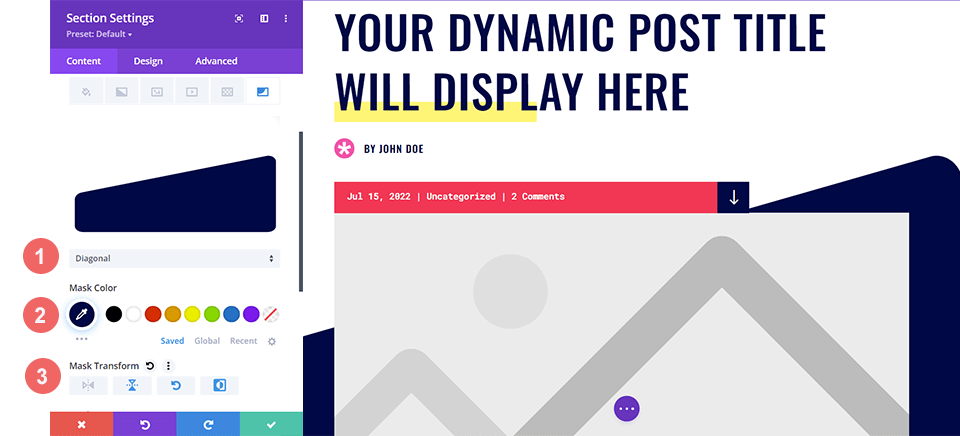
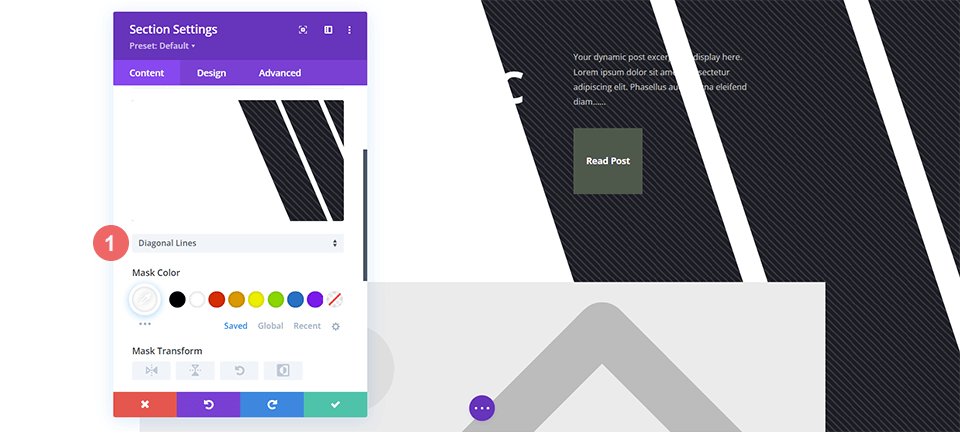
Select Your Mask Style
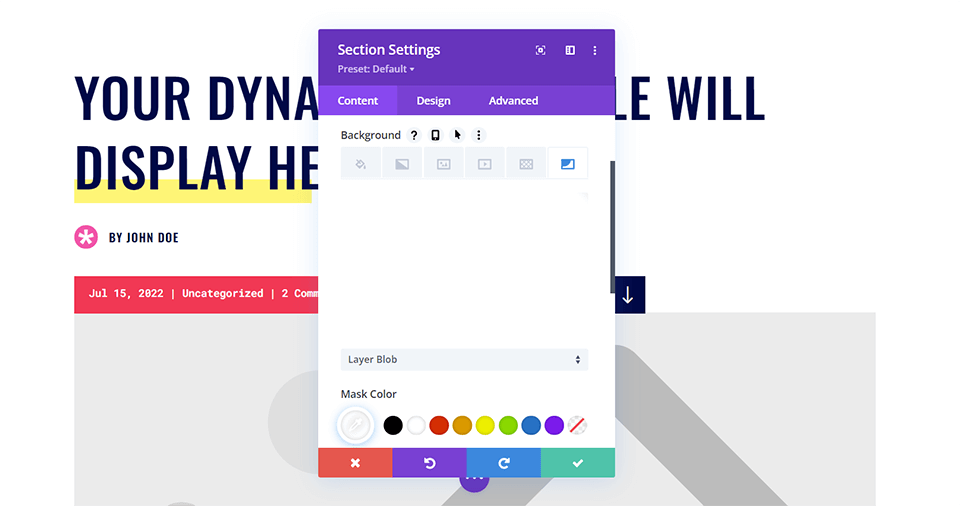
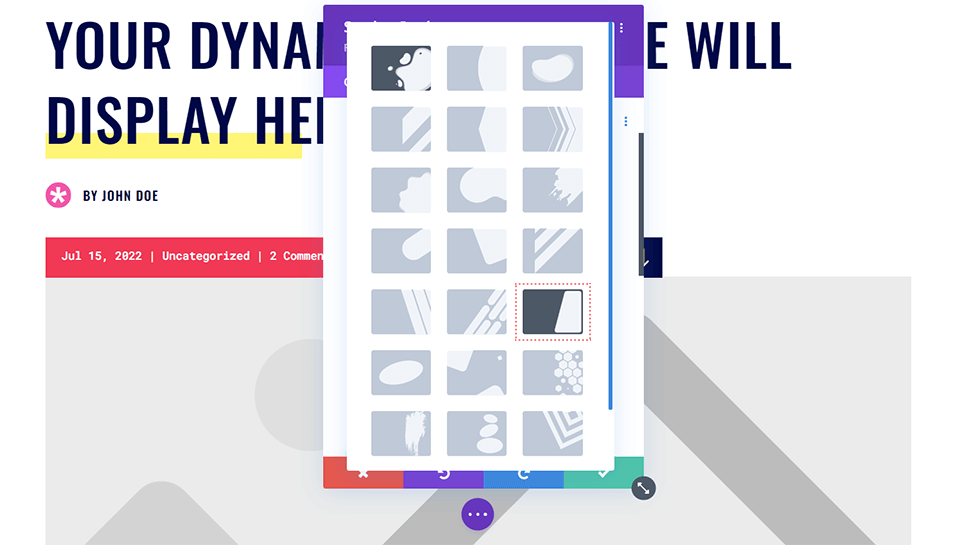
Let's begin styling our background mask! First, we'll select the first option from the dropdown menu. This will display all of the background masks that are available to us. We'll be using the diagonal mask.

Assign Your Mask Color and Transformation Settings
Then we'll give it a mask color. Our mask color will match the dark blue in the original blog post design. Finally, we'll horizontally flip the mask, rotate it, and invert it. The aspect ratio will remain unchanged. The following are the settings you'll need to use for this:
- Mask: Diagonal
- Mask Color: #000645
- Mask Transform: Horizontal, Rotate, Invert
- Aspect Ratio: Wide

Add Your Background Pattern
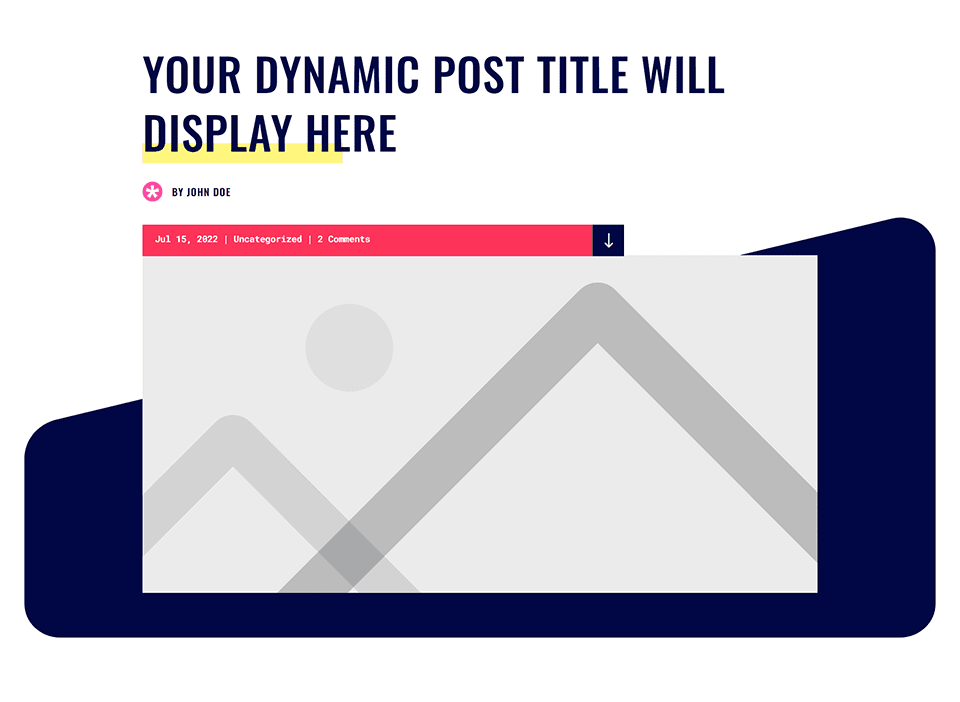
This is how our blog post template looks with the newly added background mask:

But we want to spice it up, even more, so we'll add a background pattern to it. With the Background Mask, we can bring back the navy bar that came with the Divi Print Shop Layout Pack. We added texture and interest to the header section by using the Background Mask. We'll now use the Background Pattern feature to return to the dotted background image from the original design.
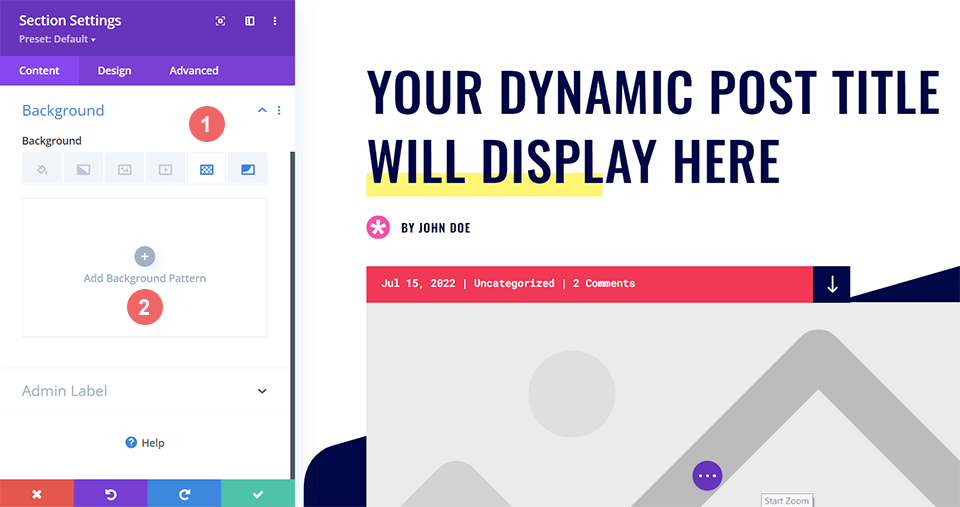
Choosing Your Background Pattern
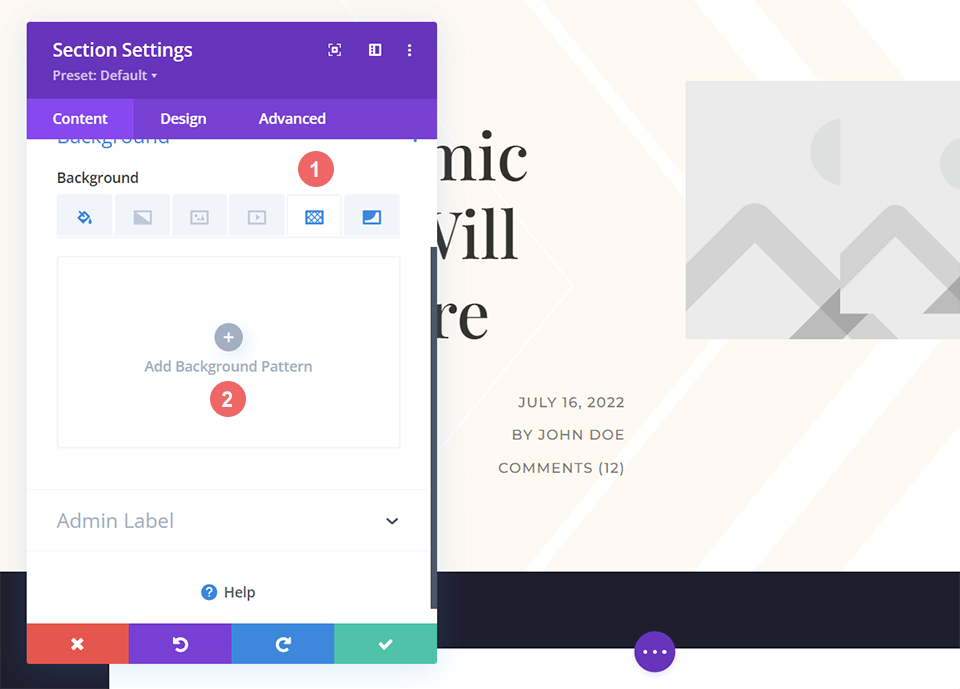
We'll now click on the Background Pattern icon while still in the section modal box's Background tab. After we've done that, we'll go ahead and click Add Background Pattern to see our options.

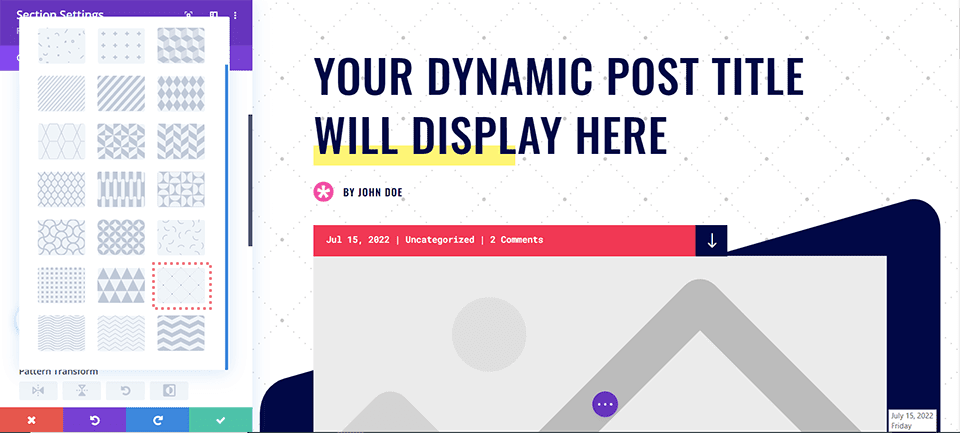
Styling the Background Pattern
In this case, we want the background pattern to resemble the image that was used in the original design. For this example, we'll be using the tufted background pattern. As with the Background Mask, select Tufted from the drop-down menu of available background patterns.

Now that we've chosen our background pattern let's make some stylistic changes. We won't be changing the background pattern, but we will use the pattern color setting to tie the newly added pattern into the rest of our design. To do this, select the Eyedropper Tool from the Pattern Color palette and use the same navy blue from the Background Mask, but with slight transparency.
- Pattern Color: rgba(0,6,69,0.3)
Save your section settings after you've added the pattern color by clicking the green checkmark at the bottom of the settings modal box. Finally, save your newly modified blog post template.
Divi Fashion Designer
In this example, we'll make a simple blog header that uses the layout's clean lines and sharp corners as inspiration. To follow along with this example, you'll need to download the Divi Fashion Designer Blog Post Template for the Divi Fashion Designer Layout Pack.
The installation and download procedures are the same as in the previous Divi Print Shop example. Return to the beginning of this tutorial to complete those steps. Before we begin our background transformation journey, let's take a look at the blog header design as it is right now.

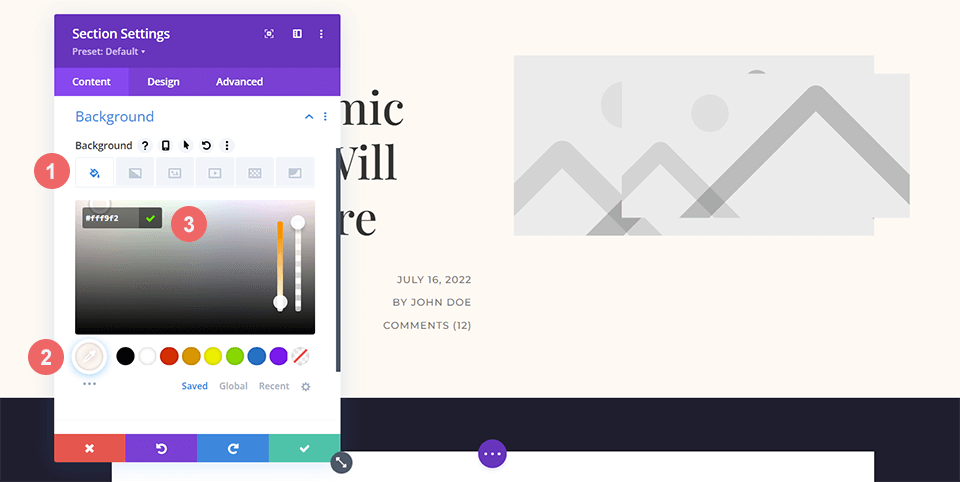
Add a Background Color
Unlike our previous example, this blog header will have a background color. After opening the Section Settings, scroll down to the Background tab. Then, fill in the color information below.
- Background Color: #fff9f2

Adding the Background Mask
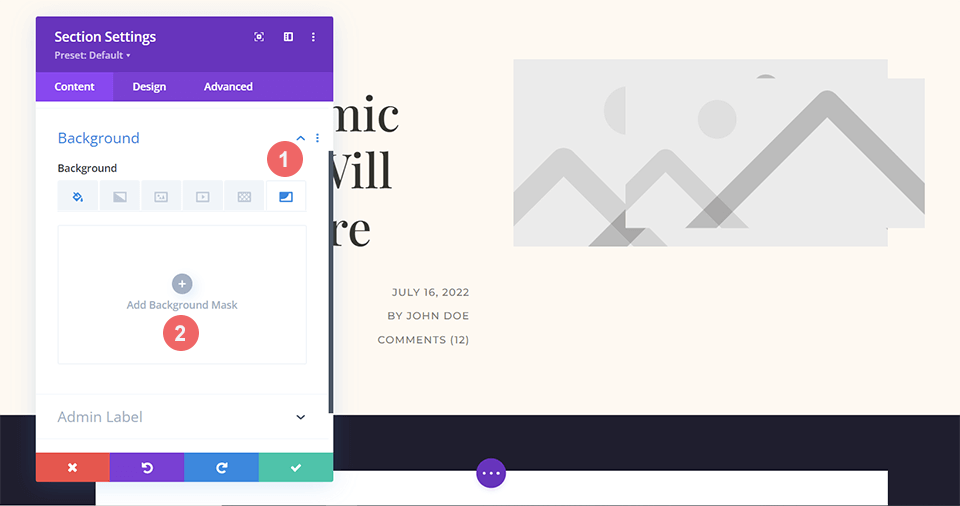
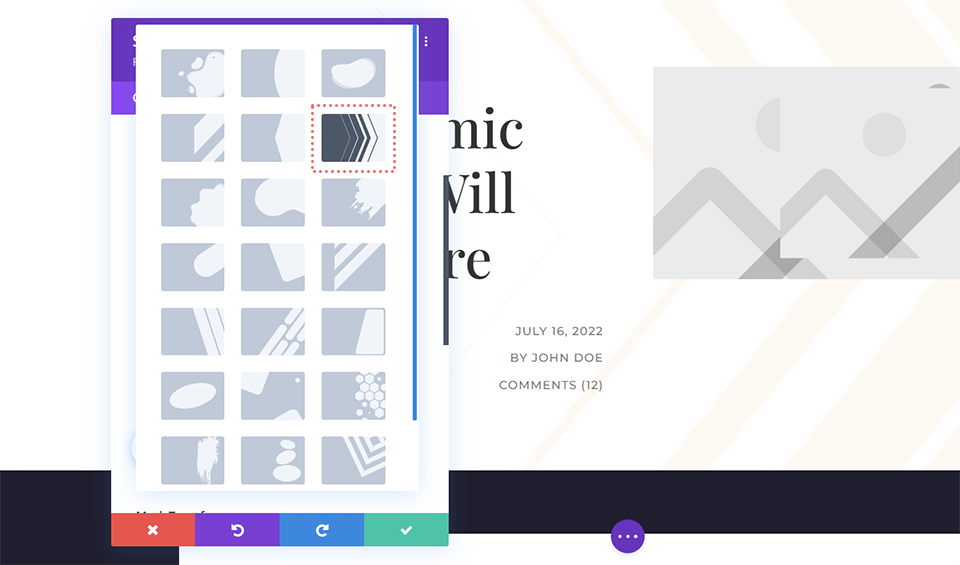
The background color provides a solid foundation for our background mask. We'll use the chevron background mask for this blog header design as a nod to the angular forms in this layout pack. Navigate to the Background Mask icon and then click Add Background Mask to select Chevron.

After that, select the Chevron Background Mask from the drop-down menu that appears.

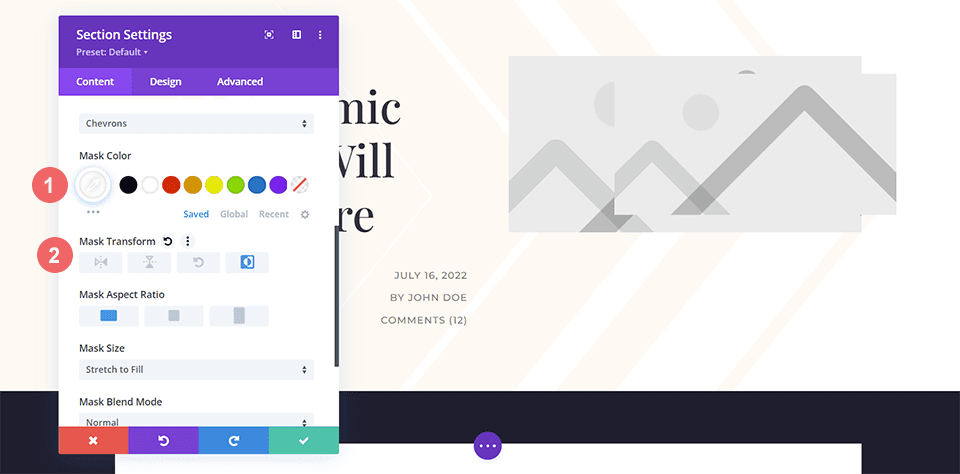
Styling the Background Mask
We'll start styling our background mask now that it's in place. We'll keep it white by default, but invert it using the Mask Transform settings.
- Mask Color: #ffffff
- Mask Transform: Invert

Inserting the Background Pattern
We'll be adding a background pattern to the background mask itself with our soft and minimal blog header design so far. Before we can do this, we'll need to click the Background Pattern icon and then Add Background Pattern to select which patterns to overlay onto the Background Mask.

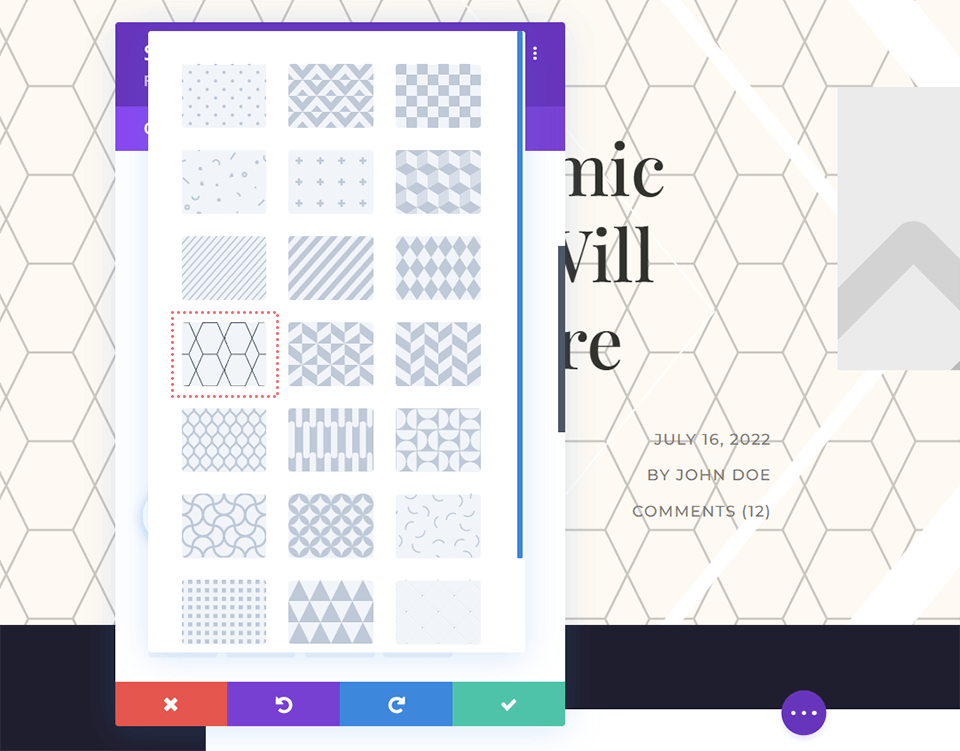
After clicking Add Background Pattern, select the dropdown menu that appears. The honeycomb background pattern will be used to overlay on top of our chevron background mask.

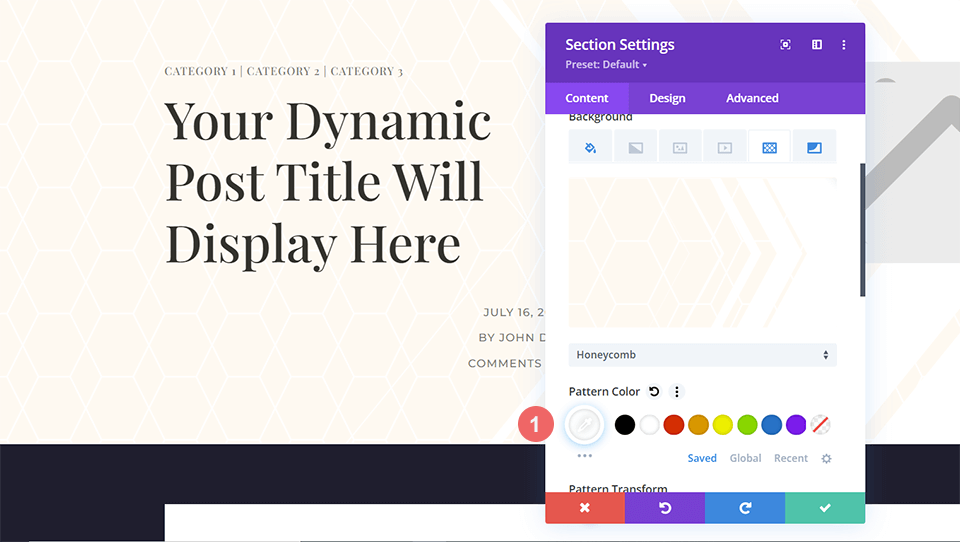
Add Color to Background Pattern
To match the design of the Divi Blog Post Layout, we'll change the Background Pattern color to white.
- Pattern Color: #ffffff

Remember to save your progress by clicking the green checkmark to save your section settings. Save your blog post template as well by clicking the green Save button.
Divi Corporate
Background masks and patterns will be used to add texture to the Divi Corporate blog header design. Transparency will also be used to give the different parts of this header design more depth. After you import the Divi Corporate Blog Post Template from the Divi Corporate Layout Pack, we'll start here.

Change Background Color
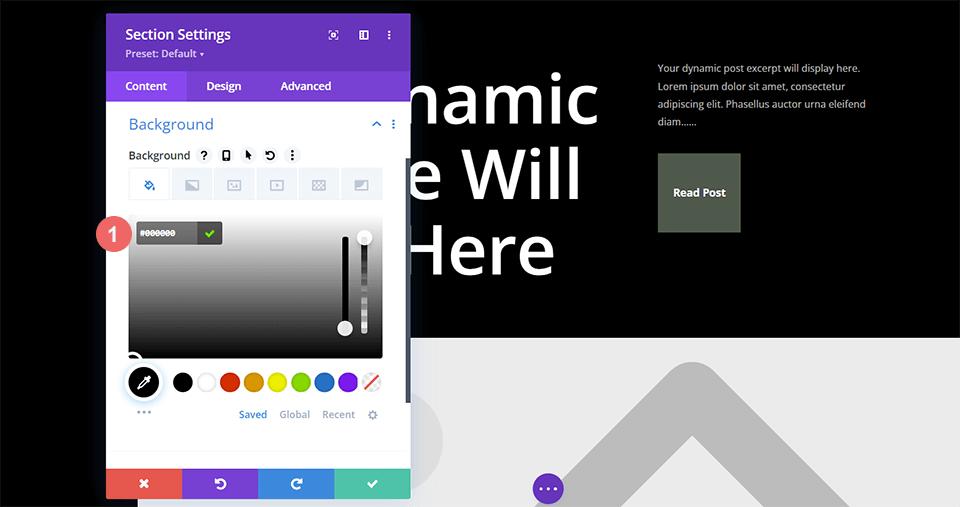
We want to modify the section's default background color for this blog header design to make the background pattern and background mask more subtle. To do so, go to Section Settings and scroll down to the Background tab. Once there, we'll click on the Background Color icon and enter the hex code for black to replace the layout pack's default dark gray color.
- Background Color: #000000

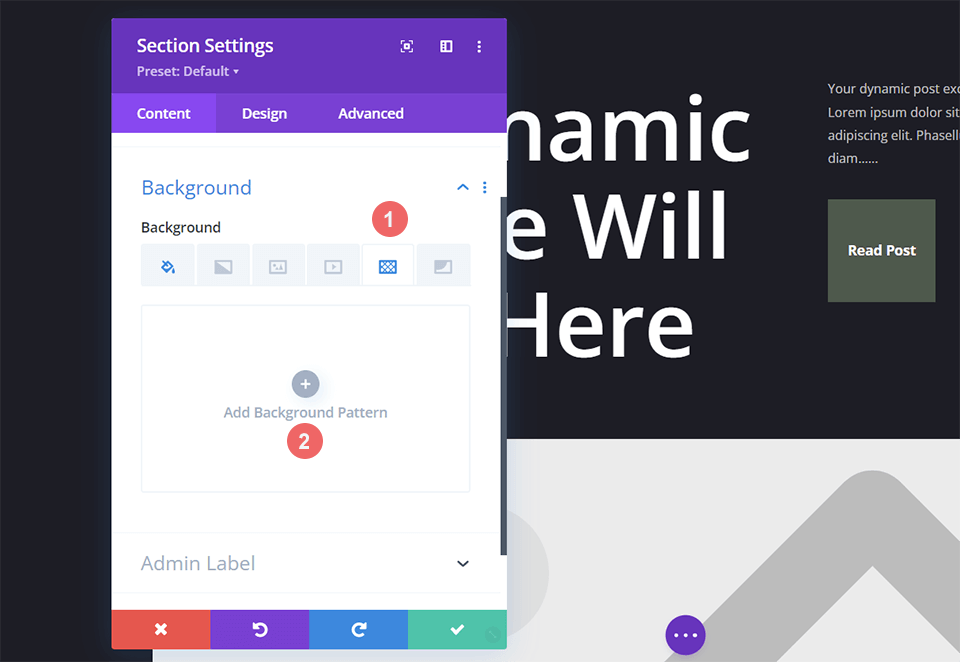
Insert Background Pattern
We'll be adding a background pattern with our new background color to add some interest to the plain, dark background of the default blog header design. To do so, go to Section Settings and scroll down to the Background tab. Then, to bring up our list of options, click the Background Pattern icon, and then add the Background pattern.

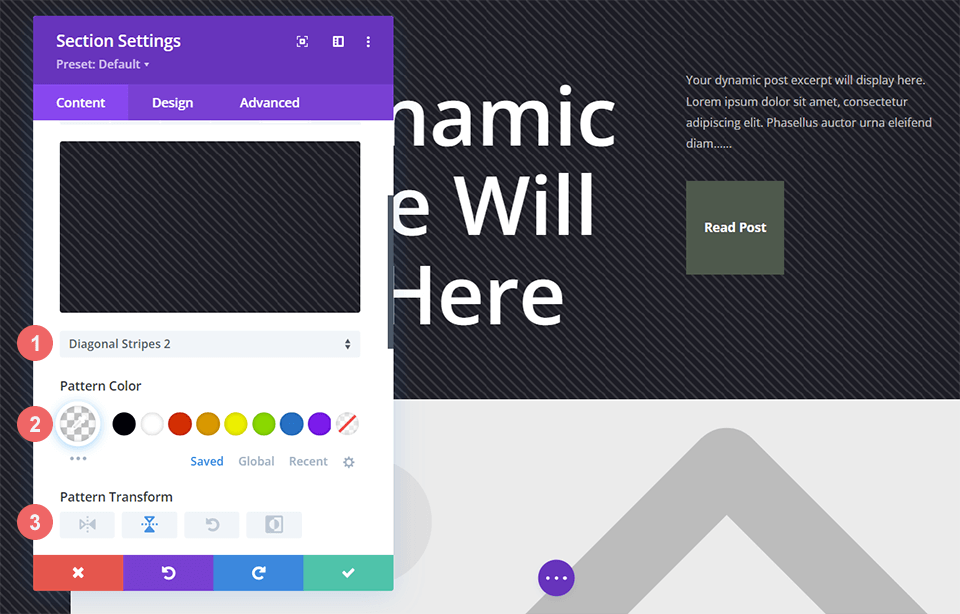
Style Background Pattern
For this blog header design, we'll use a background pattern similar to scanlines. To do so, go to the Background Pattern drop-down menu and choose Diagonal Stripes 2. The pattern will then be given a transparent white color. Finally, we'll translate this pattern horizontally.

Here are the background pattern settings you'll need to use:
- Pattern Style: Horizontal Stripes 2
- Pattern Color: rgba(255,255,255,0.12)
- Pattern Transform: Horizontal
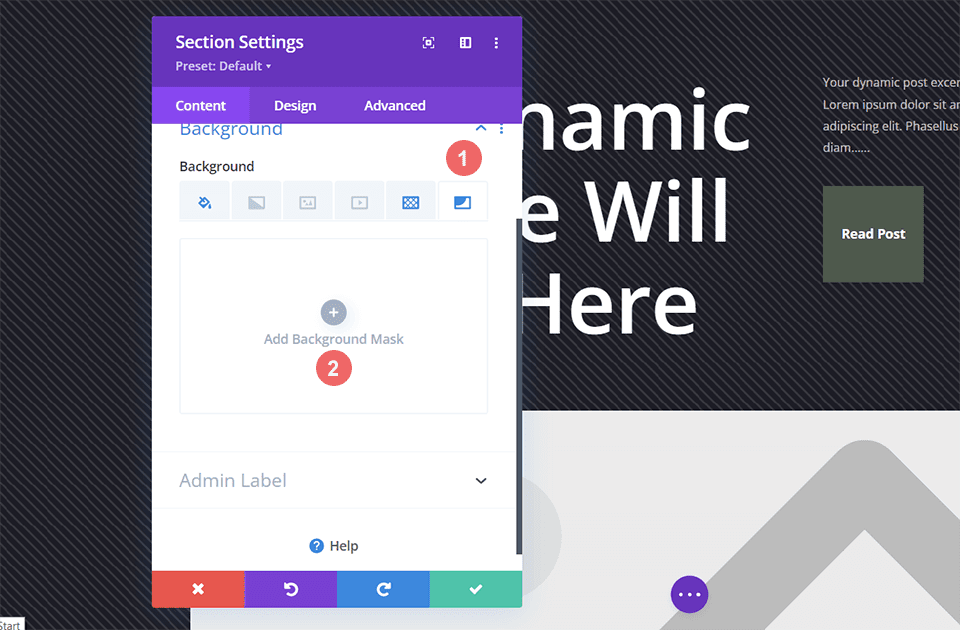
Add the Background Mask
We'll be adding a background mask to the background pattern, just like we did with our other blog header design examples. To do so, click "Add Background Mask" after selecting the Background Mask icon. This will open the Background Mask dropdown, from which we can select our Background Mask style.

We'll be using the Diagonal Lines Background Mask for this blog header design.

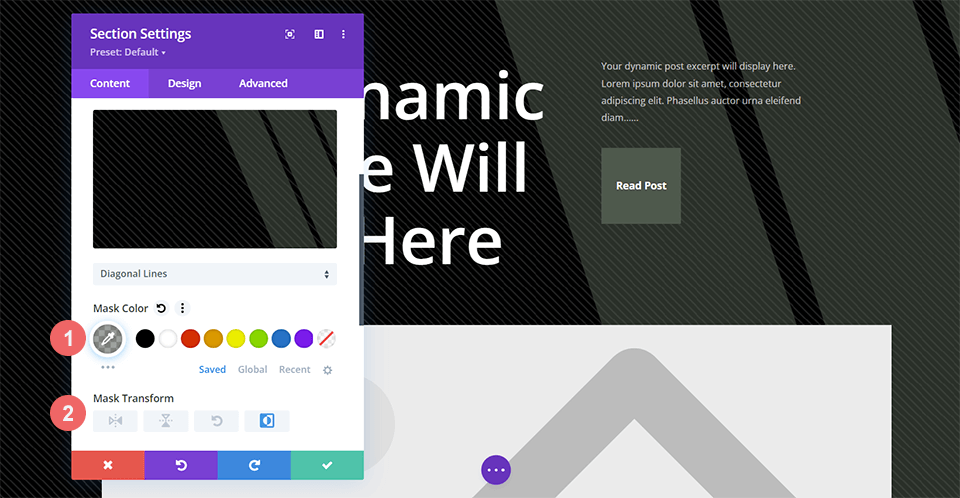
Stylize the Background Mask
We don't want to leave the background mask alone, so we'll style it now. We'll use a transparent version of the green used in the layout pack. The background mask will also be inverted. To use these styles, first click on the eyedropper icon under the Mask Color title, and then enter the settings listed below. Then, under the Mask Transform setting, click the invert icon.
- Mask Color: rgba(76,89,76,0.54)
- Mask Transform: Invert

Wrapping Up
When it comes to styling backgrounds for our blog posts, we have a lot of options. We can use Divi's built-in background design tools by playing with color, transparency, and texture, which are all important design ideas. You can save time in image editing software by experimenting with our new background patterns and masks on your site today!





