Looking for a way to remove the page title in Elementor? If this is the case, you are on the right track. We'll walk you through the steps in this article.

A page title is essential in all page builders, including Elementor. The page title, as you may know, appears at the top of every page, just above the content.
This article will show you how to remove the page title in the Elementor page builder. If you want to learn the process, don't go anywhere.
Before we begin the process of removing a page title, it is important to understand what a page title is and why it should be removed.
Create Amazing Websites
With the best free page builder Elementor
Start NowLet's get started!
What is a Page Title & importance of removing it?
A page title, also known as a title tag, is a brief description of a webpage that appears at the top of a browser window and in search engine results pages (SERPs). It is an essential component of a well-optimized SEO page. The title tag of a page should include the page's keyword.
In the Elementor page builder, you can drag and drop to create any page. Although a page title can improve SEO and inform visitors about the content of the page, you may need to remove the page title in Elementor for any reason.
You may want to remove a page title for a variety of reasons. Because Elementor requires no coding knowledge, you can complete this task with a single click.
The following are the most common reasons for removing a page title:
- Typically, landing/sales pages are built on a blank canvas with no header, footer, or title.
- In the event of a mismatch between the page URL and title, WordPress will use the given page name as the page URL. We frequently want to give them different names, so we must remove or hide the title.
- To change the default style, a page title automatically inherits the CSS rules of the theme being used. If we want to change its look of it, we must first remove it and then restyle it with Elementor.
Regardless of the reason, removing the page title in Elementor is a simple process. To remove the page title in Elementor, you must go through several steps.
Hide Page Titles In Elementor
If you're using Elementor, you can hide titles with a single click, without the need for any code or plugins.
Take the following steps:
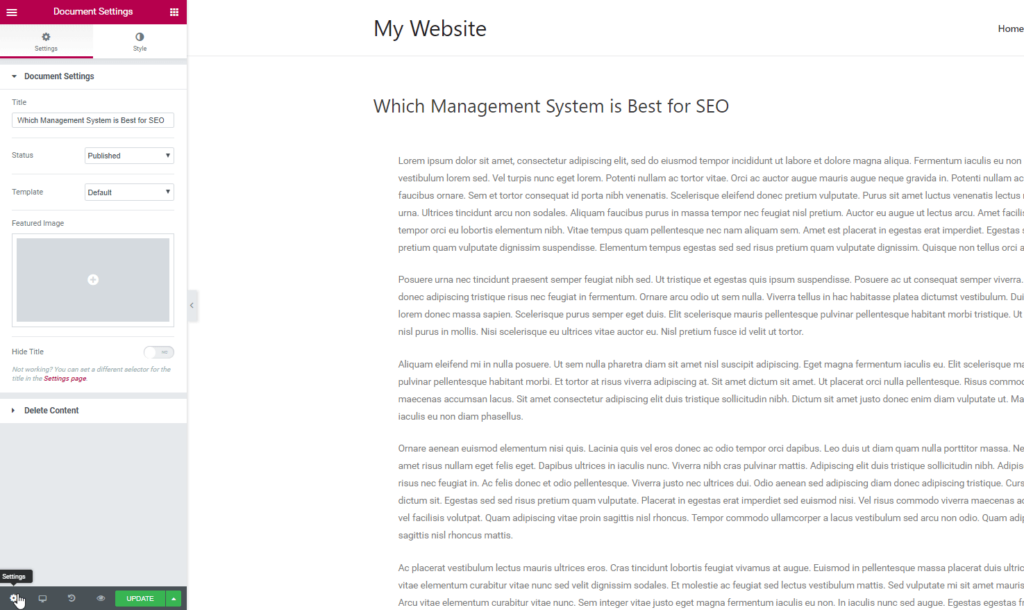
- Navigate to your page and select 'Edit with Elementor. Here, we've created a page with a title that we'll conceal.

At the bottom left of the widget panel, click the Document settings gear icon.

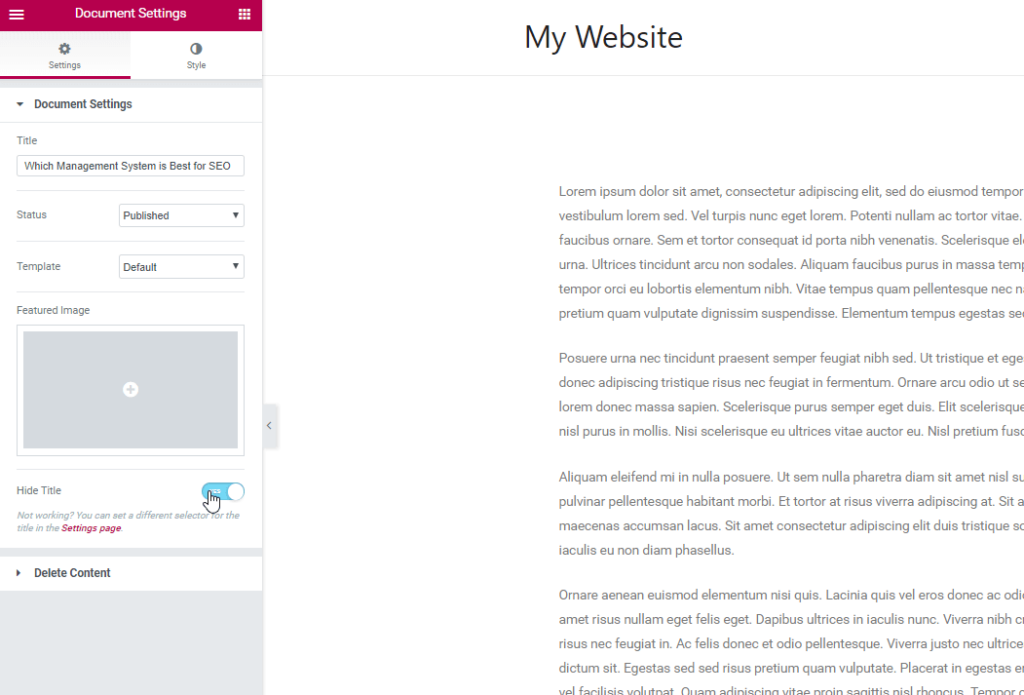
Turn on 'Hide Title'.

Done! You successfully hid the title with no coding.
What If the Title Cannot Be Hidden?
Please keep in mind that if your theme uses a different class for the title, this option will not work and must be manually set.
Most themes' default class is:
<h1 class="entry-title">Title</h1>If your theme employs a different class, you must modify the Page Title Selector.
- Simply "Elementor Edit" any page or post.
- Click on Site Settings from the hamburger menu icon in the upper left corner of the Elementor Widget Panel.
- Click Layout in the Settings menu.
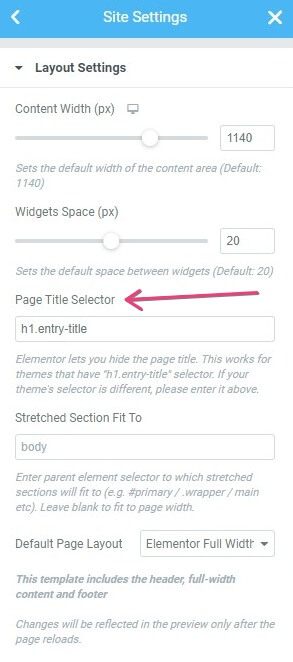
The Page Title Selector field with the following description can be found here:
You can hide the page title in Elementor. This is applicable to themes with the "h1.entry-title" selector. If your theme has a different selector, please enter it above.
Now, add your theme's title selector, and the hide title functionality should work.

To locate the class name Visit your page in Chrome, then right-click on the title you want to hide, select "Inspect Elements," and make a note of the H1 class name, which is shown in quotes, as shown below.

For example, if the class name is "abc-page-title," you would type h1.abc-page-title into the Page Title Selector in the Elementor > Settings > Style area mentioned above.
Wrapping Up
We demonstrated how to remove the page title in Elementor. We hope that now that you've learned the process, it's helped you a lot and that you can use it on your own website as needed.
Thank you for taking the time to read this article. Have a wonderful day.





