When somebody shares a post from your website on Twitter, it automatically creates a thumbnail for you. While there are times when it creates a broken or incorrect thumbnail and it comes onto your WordPress site's credibility.

In this tutorial, we are going to explain to you the causes of broken thumbnails and how to settle Twitter card images issue in WordPress.
Why Incorrect Twitter Card Images Appear For Some Websites?
When a link is shared on Twitter, it uses Open Graph Metadata to hunt for the images, similar to what Facebook does when a link is shared on a timeline or in a group.
However, WordPress does not support Open Graph Metadata by default and when the link is shared on Twitter, it sometimes goes on and display an incorrect or a broken thumbnail.
Create Amazing Websites
With the best free page builder Elementor
Start Now
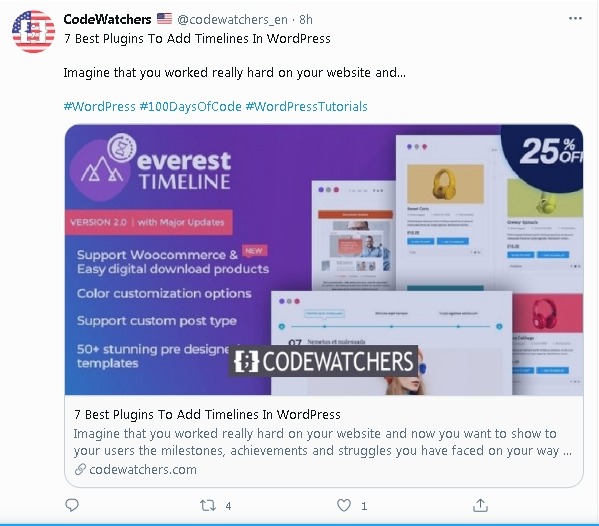
Twitter card images are essential to gather the audience. Thumbnail images attract the user's attention and push them to follow the link to your website.

That is why we are here. In this tutorial, we will take you through a simple process of getting rid of this issue.
How To Fix Broken Card Images Using SEO Plugin
Now that you know the issue, we can move ahead and install an All in one SEO plugin on your WordPress.
All In One SEO

This is the free version for All in One SEO plugin, while you can use the premium one for more feature. As for this issue, the free version is enough.
Premium All In One SEO is a complete solution package for all your WordPress needs related to SEO building. It is highly reliable and quite easy to use.
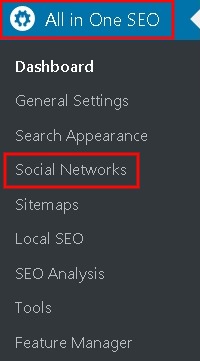
Once, you have installed the plugin on your WordPress, go to Social Networks from All in One SEO in the WordPress Dashboard.

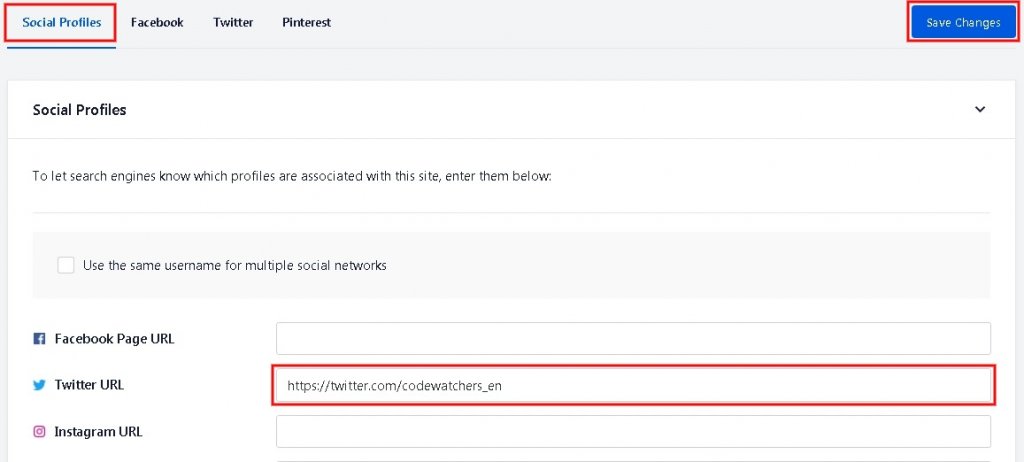
In the Social Profiles tab, you have to enter the Twitter URL for your Twitter account/page.

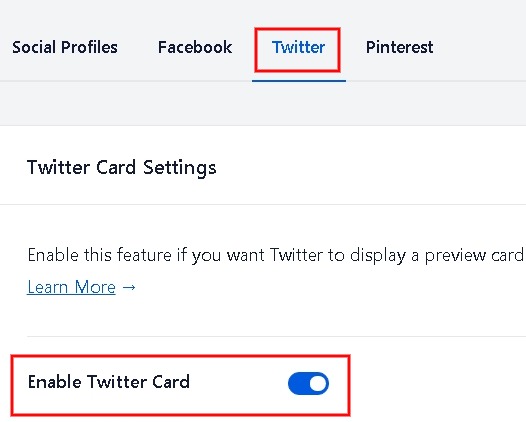
Next, you need to move to the Twitter tab by pressing the Twitter button at the bottom.

In the Twitter tab, you need to switch on the Enable Twitter Card button.
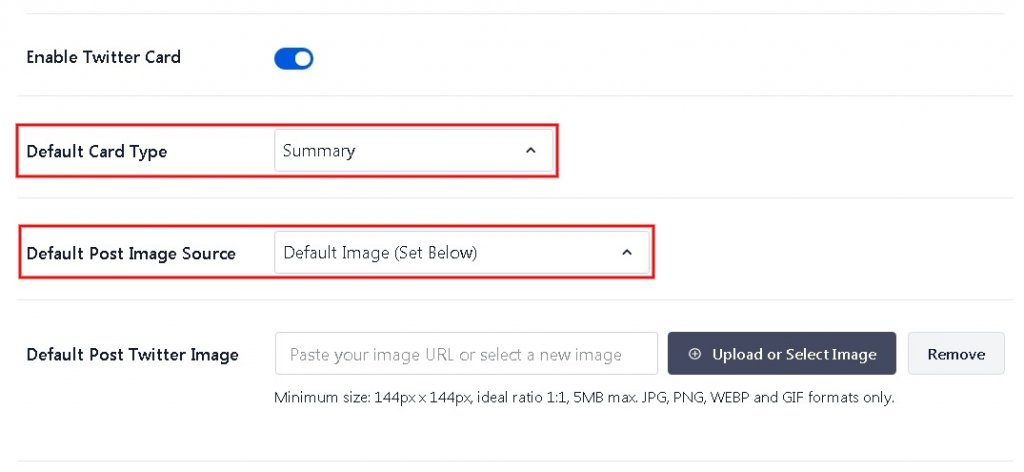
Next up, there is a Default Card Type and Default Post Image Source. The default settings must work for most of the websites but you can make the changes according to your needs.

Next, there is an option to choose the Default Image Source. This is used when someone shares a post under a category or a tag.
Here, you might want to upload a default image or you can upload an image for each tag or category.
Press the Save Changes button, once you are done with all the settings.
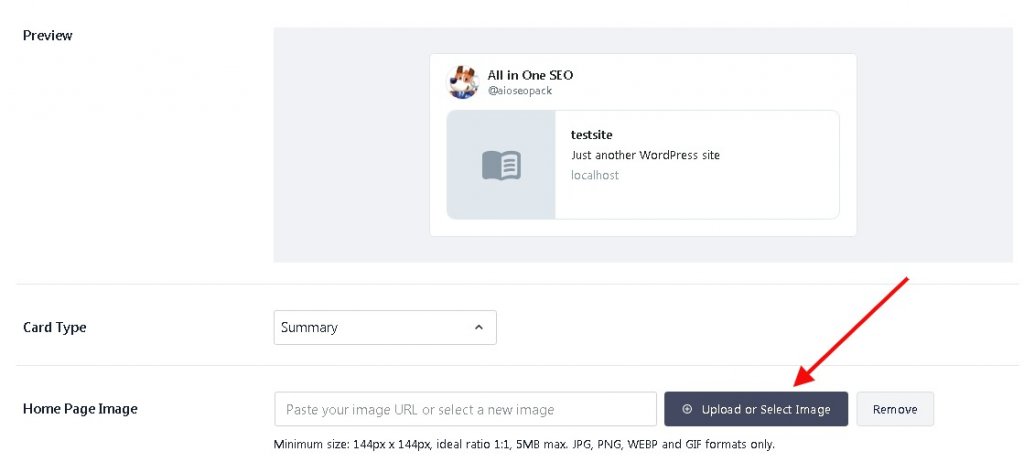
How To Set Up A Default Card Image For Homepage
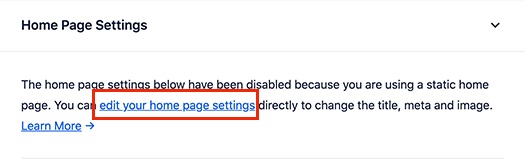
For the ones accompanied by a Static Homepage, there is a way to set up a default card image within the All In One SEO plugin.
Head over to the Social Networks from All In One Seo plugin option in the WordPress Dashboard.

And if you are using a custom homepage, you need to move ahead with the Edit Your Homepage settings link.

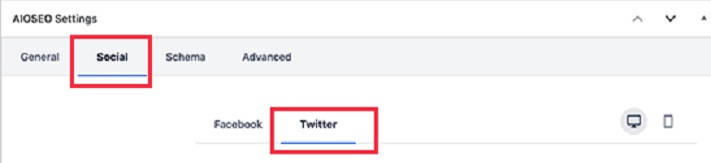
Move over to the Social tab from the AIOSEO Settings page and then switch to the Twitter tab.

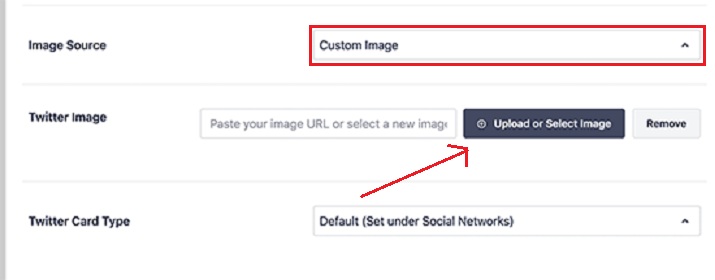
Here, you can set up a custom Twitter card image to be used for your homepage overriding the pre-existing default settings.
In the Image Source drop-down, you will find a bunch of options, from which you need to select Custom Image and then upload the image for your homepage.

Don't forget to save the changes once you are done with all your settings.
Conclusion
This is how you can deal with the broken card images on Twitter. You can also use the same process as above i.e. Custom Twitter Card Image For Homepage to set up a Different Card Image For Each Post/Page by publishing instantly after making the changes.
Many bloggers use this technique to have their card images diversified in order to gather more attention from the audience. This implication help users differentiate the content right when they look at the card image.
We are glad to serve you by helping you in solving WordPress related issues. Make sure you join us on our Facebook and Twitter to never miss these tutorials.





