WordPress, a leading platform for website creation, offers a user-friendly interface through its Site Editor, empowering users to customize and design their web content seamlessly. However, encountering a blank Site Editor can be a frustrating hurdle for many WordPress site owners and developers.

This issue, often stemming from various factors, can disrupt the creative workflow and hinder the ability to make crucial website modifications. In this guide, we will explore the common causes behind the WordPress Blank Site Editor issue and provide practical, step-by-step solutions to resolve this challenge, enabling users to regain full functionality and continue crafting their online presence with ease.
Understanding Of WordPress Blank Site Editor Issue
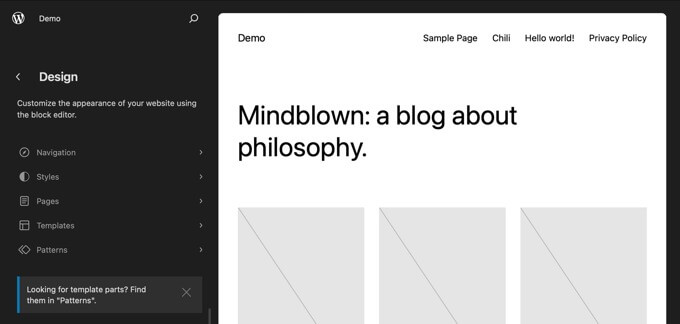
The WordPress full site editor is an editing interface that works with block themes and provides you more control over the design of your website. It enables you to style your website's header, footer, sidebar, and other parts using blocks.
When you want to customize your WordPress theme, go to the WordPress admin sidebar and pick Appearance » Editor.
Create Amazing Websites
With the best free page builder Elementor
Start Now
Some users, however, report seeing a blank screen while attempting to enter the site editor.
Some users simply see a blank screen. The hue of such a screen could be dark or light.

Incorrect WordPress settings are to blame for this problem. Method 1 will show you how to fix it.
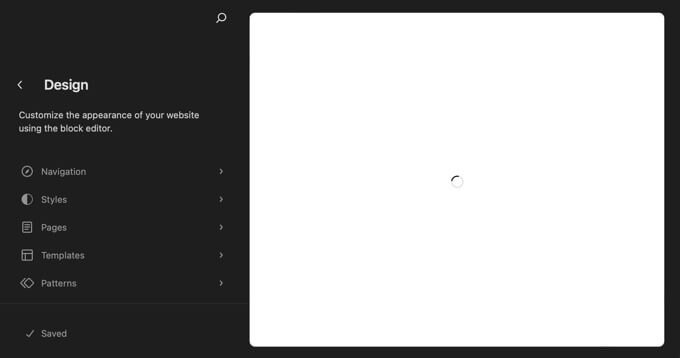
Other users can see a portion of the site editor's interface, but their website preview is blank. They may also see a spinning circle indicating that the editor is attempting to load the preview, but it does not display.

This occurs when the REST API in WordPress is disabled. Method 2 demonstrates how to resolve this issue.
With that out of the way, let's look at how to solve the blank site editor in WordPress. You can jump to the method you need to utilize by clicking on the links below.
Fixing the Blank Site Editor Issue
WordPress Settings
If you're seeing a blank screen when you try to use the site editor in WordPress, it might be because of a problem with your website's URL settings.
Here's how you can fix it:
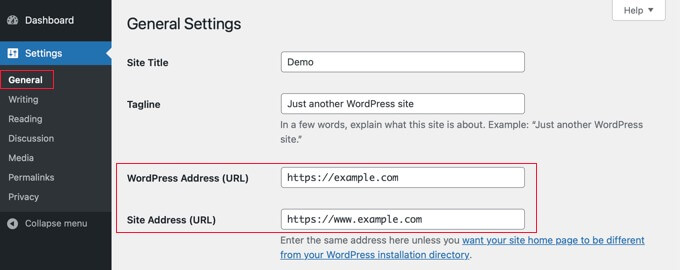
- Go to 'Settings' and then 'General' in your WordPress dashboard.
- Look for 'WordPress Address (URL)' and 'Site Address (URL)' settings.

- Make sure that the site address matches the WordPress address. If the WordPress address uses 'www' or doesn't use it, the site address should be the same. For example, if the WordPress address has 'www', the site address should have 'www' too. If they don't match, you need to make them the same.
- Once they match, go to the bottom of the General Settings page and click 'Save Changes' to save your settings.
Try opening the site editor again, and it should work properly.
Enabling the REST API
If you're not seeing your website's preview in the site editor, the REST API on your WordPress site might be turned off.
What is the REST API in WordPress?
The REST API came into WordPress in version 4.4. It's helpful for developers making plugins because it lets them access WordPress functions and data.
The site editor relies on the REST API to show a preview of your website. If you've switched off the REST API on your site, the editor won't be able to display your site's preview.
Some website owners disable the REST API thinking it might make their site safer and faster. You can turn off the REST API using two ways: by adding a code piece in WPCode or by using the Disable REST API plugin.
To turn the REST API back on, you'll have to undo that code snippet or deactivate the plugin, based on the method you used
To disable REST API using Disable REST API Plugin you need follow the steps.
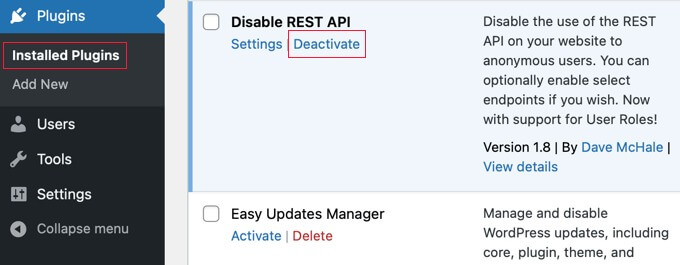
If you want to turn off the REST API using a plugin, go to 'Plugins' and then 'Installed Plugins'.
Find the plugin you used and click 'Deactivate'. If it's the 'Disable REST API' plugin or a different one, the steps are the same.

After that, try opening the site editor. It should work fine now.
Using a Page Builder Plugin to Design Your Website
"The full site editor in WordPress is good for designing your website but has some limits. It only works with block themes, and if you switch themes, you'll lose your customizations.
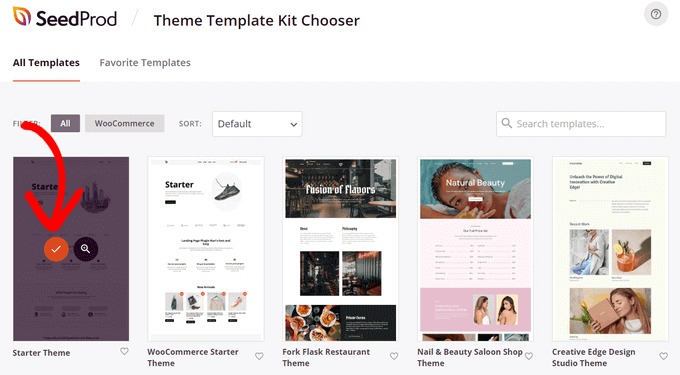
However, page builders like SeedProd and Elementor offer a drag-and-drop tool to design each page using blocks. They work with any WordPress theme, allowing you to change themes without losing your designs.

You can begin by picking a template or building from scratch to get started."
Wrapping Up
In conclusion, when it comes to designing your WordPress site, the full site editor is a useful tool, but it does come with some limitations, particularly in its compatibility with only block themes. Switching themes might lead to the loss of your customizations, which can be a hassle.
On the other hand, solutions like SeedProd, Elementor, and similar page builders offer a user-friendly, drag-and-drop interface, allowing for the creation and customization of individual pages using blocks. One of their notable advantages is their compatibility with any WordPress theme, enabling seamless theme changes without losing your design elements.
Considering these options, it's worth exploring page builders like SeedProd and Elementor for their flexibility and versatility in website design. Whether starting with a template or building entirely from scratch, these tools empower users to create, customize, and maintain their WordPress websites with greater ease and efficiency





