If you are using Elementor, you know that it is one of the most powerful and user-friendly page builder plugins available for WordPress. Elementor's drag-and-drop interface and extensive customization options have made it a favorite among website designers and developers worldwide. One of the great features of Elementor is the ability to use custom icons, which can add a unique touch to your website and help to make it stand out from the crowd. Custom icons are especially useful when you want to display social media icons, add decorative icons to your content, or create unique menu items.
However, sometimes custom icons may not show up as expected, leaving you feeling frustrated and unable to complete your website design as planned. This issue can arise due to a variety of reasons, including conflicts with other plugins or themes, caching issues, or outdated versions of Elementor. The good news is that there are solutions available to fix this problem, and in this blog post, we will explore how to solve Elementor custom icons not showing so that you can continue designing your website with ease.
Whether you're a beginner or an experienced Elementor user, understanding how to solve custom icon display issues can help you avoid potential roadblocks in your website design process. So, let's dive into the different reasons why custom icons may not show up and the steps you can take to fix this issue.
Disabling The Inline Icons
You should first make sure that "Inline Font Icons" is set to Inactive under WordPress > Elementor > Settings > Experiments. In this specific instance, it does prohibit Elementor Custom Icons from functioning properly. That setting frequently creates issues with anything icon-related.
Create Amazing Websites
With the best free page builder Elementor
Start NowForced Font Loading
The typeface may occasionally simply not be loaded properly on the front end. The editor functions flawlessly, but the front end lacks icons.
If you just use custom CSS to display your custom icons, this will take place. Nothing instructs Elementor to download the font after that, therefore it isn't visible on the page.
Elementor needs to be forced to download the font. The direct approach and the indirect method are the two options.
Enqueuing the Font Icon (Direct)
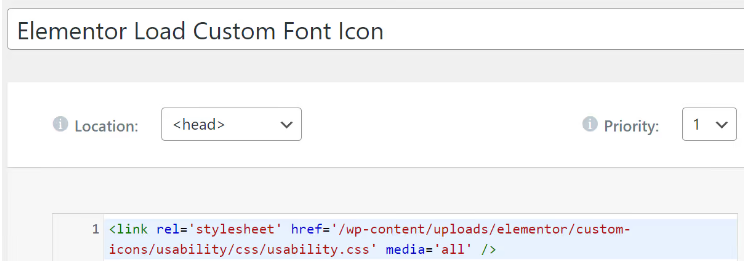
By including the following HTML in the head> of your page, you can connect to and load your CSS file:
<link rel='stylesheet' href='https://cdn.element.how/wp-content/uploads/elementor/custom-icons/icon-set-name/css/icon-set-name.css' media='all' />
You must substitute your actual font's icon name for icon-set-name.
Visit your /wp-content/uploads/elementor/custom-icons/ folder via FTP or your cPanel File Manager to find out exactly what path you need to enter.
Finally, you can use Elementor's Custom Code tool to insert this code into the head> section of your website.

Enqueuing the Font Icon (Indirect)
You should ideally employ the direct approach. Only use this indirect way if you don't want to bother or if you only need to test something quickly.
Simple enough: add an icon element and change the icon to one of the custom icons on the pages where you need them (or in the footer template if you need them everywhere). The necessary CSS and Font will subsequently be enqueued by Elementor.
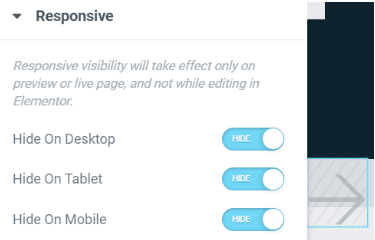
The icon can then be made to appear hidden in all viewports:

Conclusion
We hope this blog post has been helpful in solving the issue of Elementor custom icons not showing. As you can see, there are several potential reasons why this problem might occur, but thankfully there are also several solutions available. Whether it's a simple cache clear or a more complex fix involving code, we encourage you to try out the steps outlined in this post and see which solution works best for you. With a bit of patience and perseverance, you'll be able to get those custom icons showing up in no time!





