Elementor is a great website-building tool that anyone can use for making their personal or professional website. Again, FontAwesome is an outstanding icon set that professionals use on the website to make it more attractive. However, these plugins often stop performing due to some technical issue. This brief and easy lesson will teach you what FontAwesome and Elementor icons are, how to utilize them when developing your website, and how to resolve the issue when FontAwesome and Elementor icons do not appear after updating Elementor.
What is FontAwesome, and why do you need it?
If you manage a profitable and popular website, whether it's a blog, an online store, or both, you'll need some tools to make its interface appealing to visitors. The FontAwesome icons have arrived! You can obtain them on the official website.
The FontAwesome features allow you to leave links on your social profiles using vector icons and previously made logos. You can either utilize the free version or get pro and use all of the features. Each icon is designed for the desktop and enables simple styling. You can adjust its size and color, as well as rotate, align, and mirror it.
Furthermore, you can use the FontAwesome icons in the most appropriate method. Use a CDN or download the icons to your own server. It is also possible to get it via npm. Additionally, the CSS processor tools are included.
Create Amazing Websites
With the best free page builder Elementor
Start NowWhy are Elementor icons not visible?
Despite the fact that FontAwesome icons are incredibly versatile and responsive, there may be some issues when using them on your website's pages. However, all of the difficulties are simple to resolve, and troubleshooting will only take a few mouse clicks. There could be two main concerns with the icons not showing up, maybe you made some changes to the Elementor plugin, or the icons in the icons library have vanished.
Elementor plugin changes
Some of your FontAwesome icons may not be visible if you have updated the Elementor plugin to the latest version or simply after installing the plugin. To resolve this issue, first, navigate to your admin dashboard.
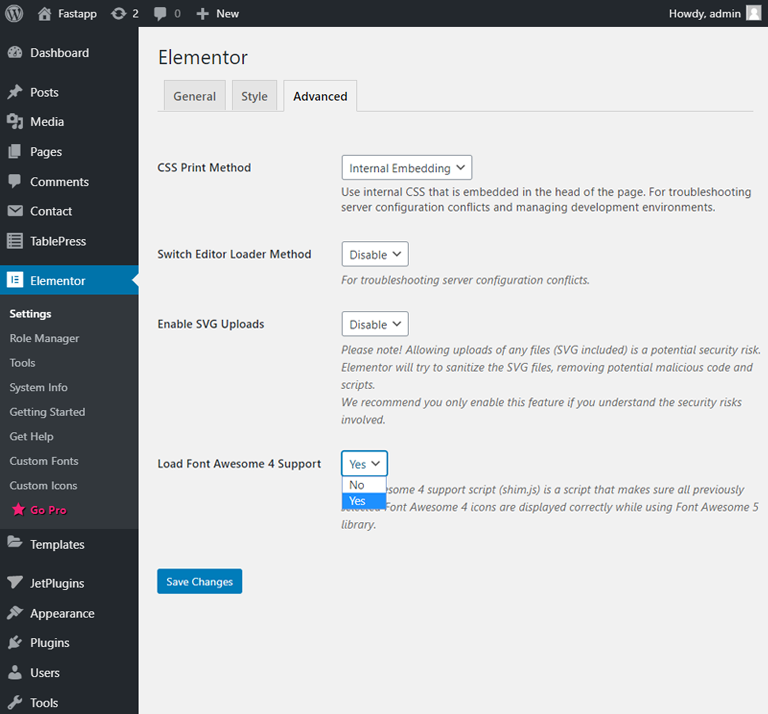
Go to "Elementor" > "Settings" and select the "Advanced" option. Find and activate the "Load Font Awesome 4 Support" option here.

Unavailable Icons On Elementor
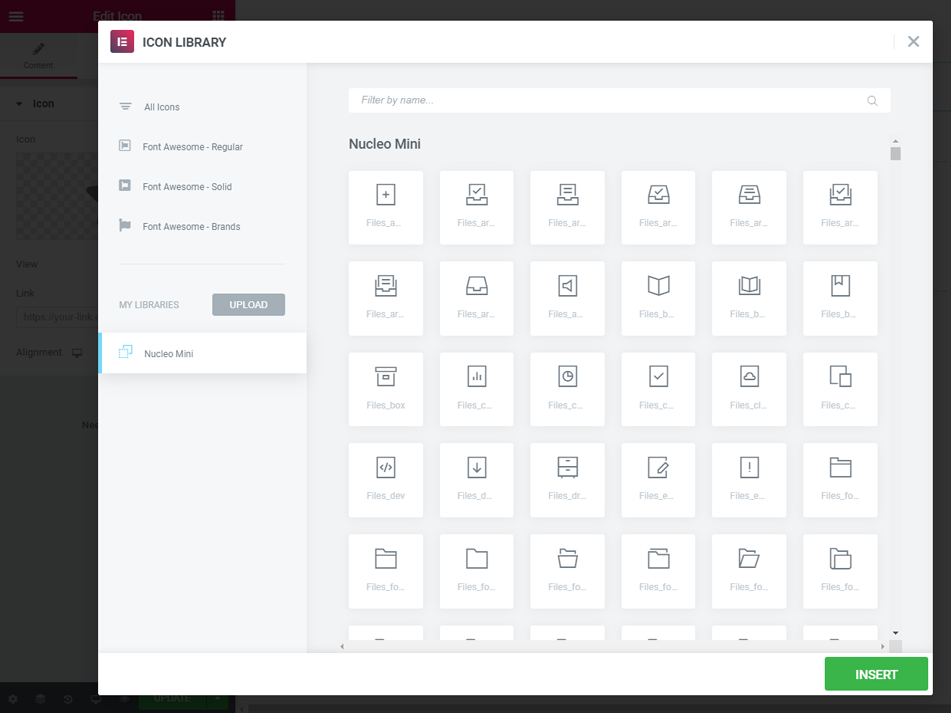
The "Nucleo Mini" icons may be removed from the Elementor icon library of layouts that contain them. In this instance, navigate to the page where your icons must be shown. Open the media library by clicking on the "Edit with Elementor" icon. Here, you can determine whether the icon is in the library. If the required plugin is missing, you must upgrade your Kava Extra plugin to the newest version to resolve this issue.

Plugin for FontAwesome
If the above instructions were unsuccessful, download the Font Awesome plugin to your computer.
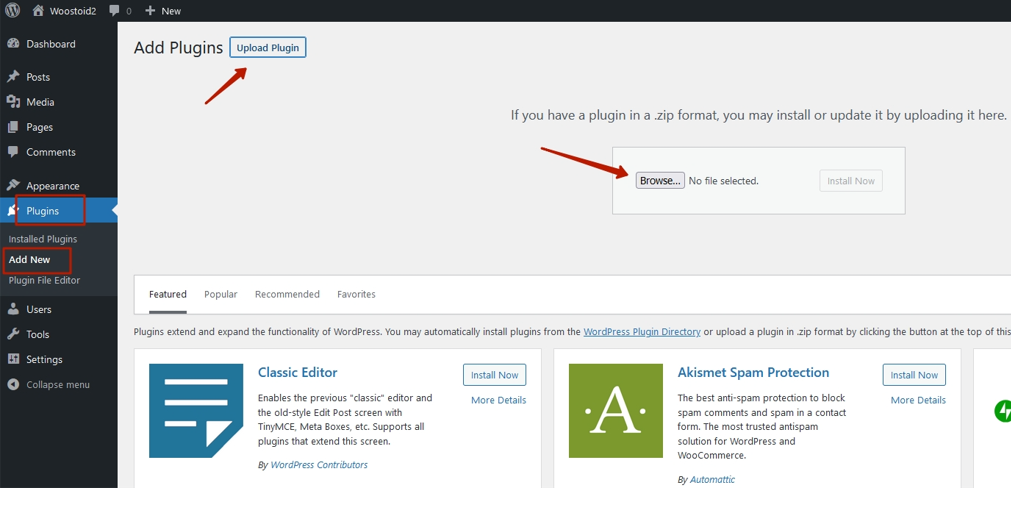
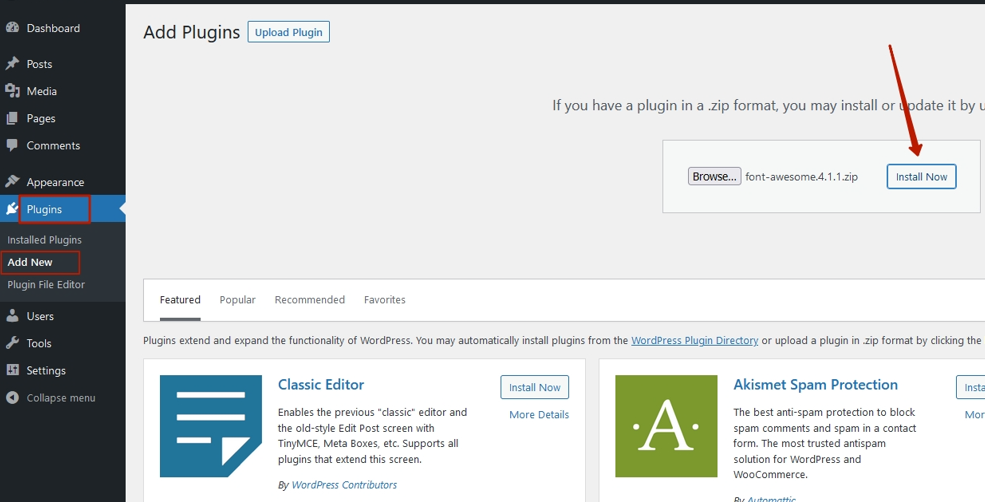
In the WordPress admin panel, navigate to Plugins > Add New > Upload Plugin.

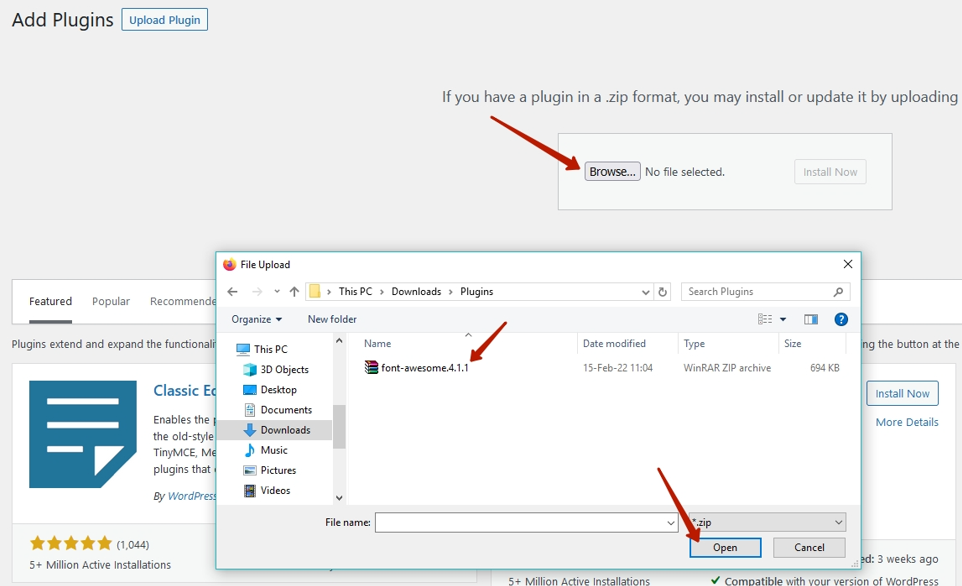
Select the plugin to be uploaded.

Click the "Install Now" option.

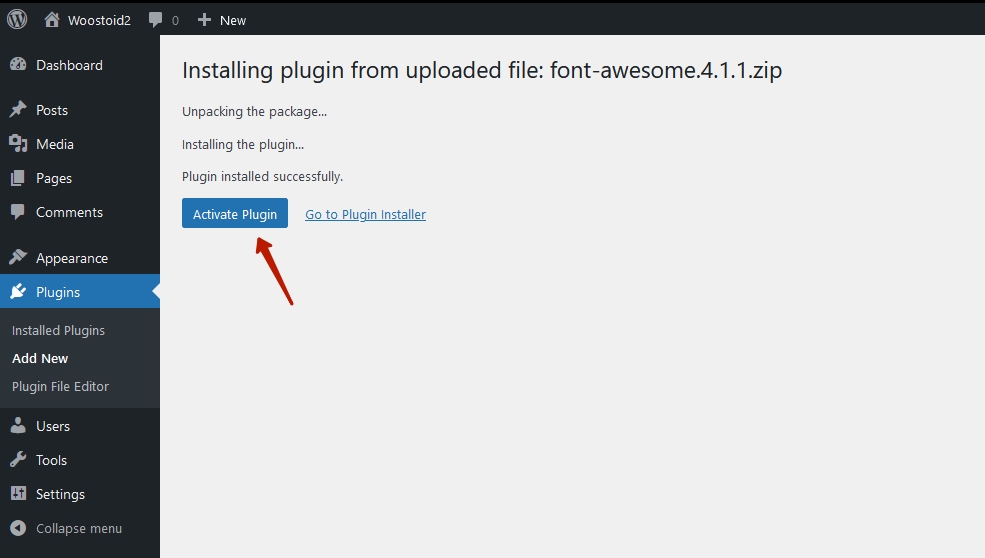
Then, press the "Activate Plugin" button.

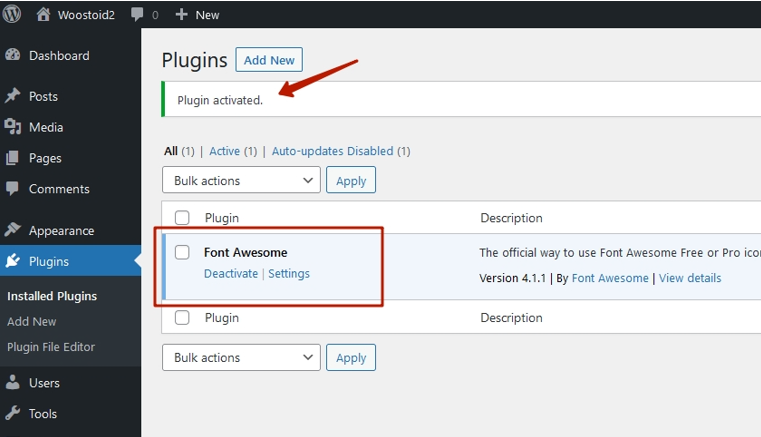
The FontAwesome plugin has now been activated.

Wrapping Up
We hope you like our simple and quick tutorial on how to fix the issue with FontAwesome not showing after updating Elementor. We have plenty of Elementor tutorials that you can go through to learn more about the magic of Elementor.





