Have you lately discovered inline frames (iFrames) and how they might assist you in sharing information on your website? If you have a blog or create web content, there will be moments when you wish to share other people's content.

iFrames enable this to be done efficiently and reliably. You can use an iFrame to display content such as videos and images without needing to host them on your website.
This post will explain what iFrames are, what they do, and how to use them in WordPress.
Then we'll teach you how to embed them manually and with plugins.
Create Amazing Websites
With the best free page builder Elementor
Start NowWhat are iFrames?
An iFrame (short for inline frame) is an HTML element that allows you to embed another HTML document within the current page. iFrames are often used to display content from another source on a web page, such as an advertisement, a video, or a map.
Here is an example of how you might use an iFrame in HTML:
<iframe src="https://www.example.com/content.html" width="600" height="400"></iframe>
The src attribute specifies the URL of the page that you want to embed, and the width and height attributes determine the size of the iFrame on the page.
One advantage of using an iFrame is that it allows you to display content from another source without the user having to leave the current page. This can be especially useful if you want to display content from a different website or if you have content that you want to reuse on multiple pages of your own site.
However, it's important to note that some security considerations come with using iFrames. For example, if you are displaying content from an untrusted source in an iFrame, that content could potentially contain malicious code that could harm your site or your users. It's always a good idea to be careful about which sources you trust and to use iFrames with caution.
How To Use iFrame?
Embed iFrame Using Embed Codes

This is the simplest technique, but it usually only applies to websites that supply an embed code for their content.
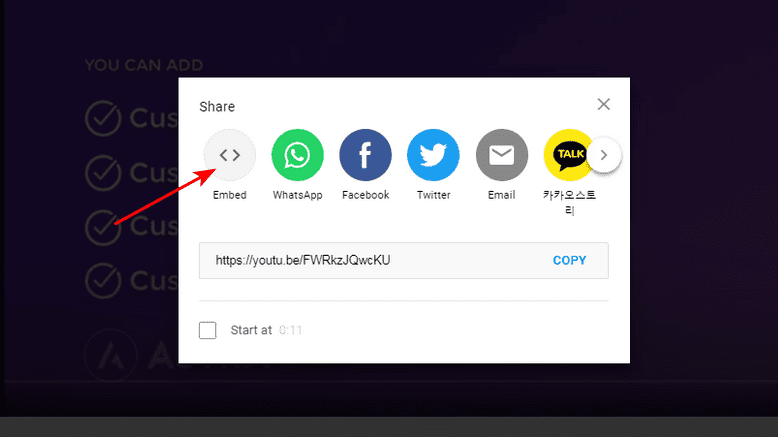
If a code is provided, it is usually located beneath any accessible sharing options.
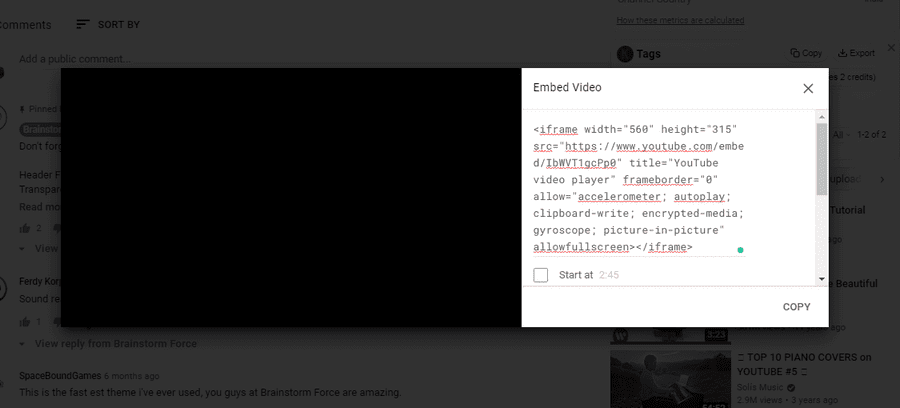
When you click on the share icon under a video on YouTube, for example, this code is visible. To obtain the iFrame code, click on the embed symbol.

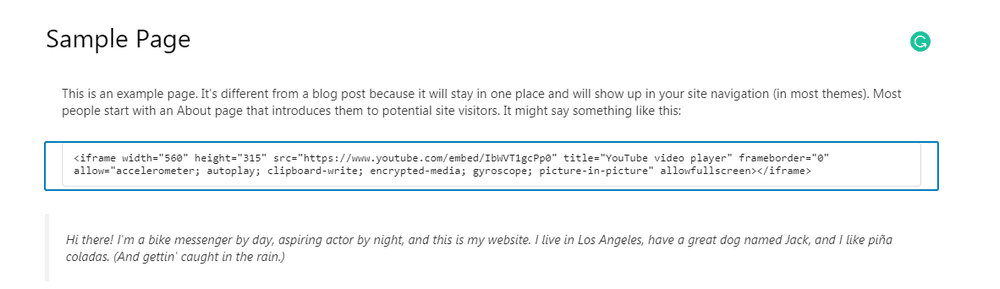
Just copy this code and paste it into an HTML block on your web page. Blocks are the new way to build WordPress websites with the Gutenberg builder, which is still pretty new.
The HTML block is one of the blocks that come with the Gutenberg builder. There's also a block for YouTube, but you can use either one.
With an add-on plugin like the Ultimate Add-ons for Gutenberg, you can make Gutenberg do more. Any of the best page builders for WordPress can also be used with HTML blocks.

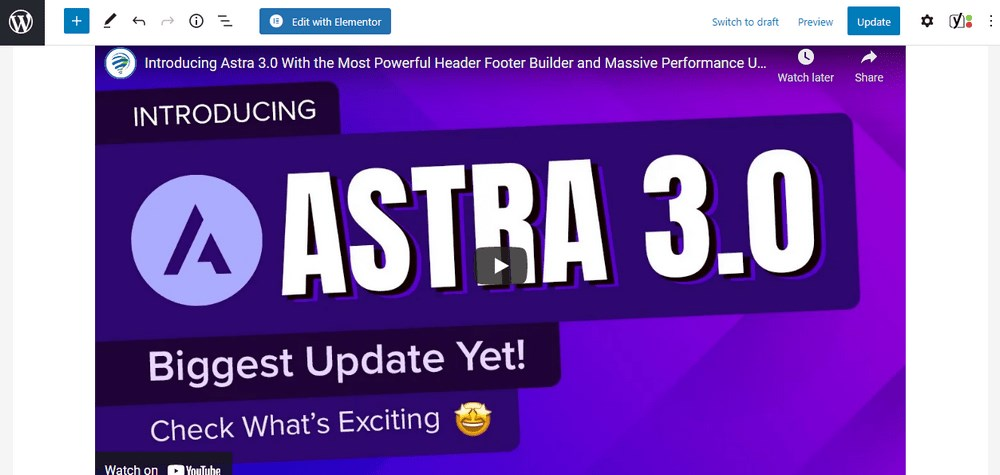
Paste the embed code into your new HTML block just like in the example above. Here's what we get when we look at the code in the example:

Use the Text Editor
To make an iFrame, you can add a bit of code to a web page. Don't worry, this method is easy, and you won't even need to use the WordPress editor.
You can use this method if you still use the WordPress classic editor.
To start, open the page or post you want to embed the iFrame in and switch from the visual editor to the text editor.
Go to where you want the iFrame to show up and paste the same code we just showed you:
<iframe src="example.com"></iframe>Change example.com to the URL you want to go to. Save or update the post or page, and you're all set.
Add an iFrame Using a Plugin
Plugins are probably the easiest way for less experienced WordPress users to add an iFrame, and there are a lot of plugins to choose from.

With Webvitaly's iFrame plugin, you can add content from almost any website to your pages. To get started, download and turn on the plugin.
Once this is done, it's easy to make an iFrame because all you have to do is put the shortcode in the right place in your content.
The plugin is free and works well, but the people who made it aren't working on it right now.
Wrapping Up
iFrames can help you do a lot of different things in WordPress. iFrames are a good way to share content. They can be used to safely and legally share copyrighted content or to show heavy videos.
Using iFrames is one way to improve the speed of your website. You should also make sure to use a WordPress theme that is fast, light, and responsive.
There are some problems with using iFrames, but if you follow the steps we've laid out here, you should be fine.
Have you ever used iFrames? We would love to hear about what you did. Also, if you know of any other ways to use iFrames in WordPress, please let us know!





