Cloud storage services like Dropbox and Google Drive make accessing files convenient but have downsides. They're for personal use, so sharing files requires other methods. Security is less robust than other options. However, you can embed Google Drive videos in Elementor sites. The embed code displays Drive videos directly on your site, so readers can watch without leaving. This is great for sharing videos with your audience.

Embed Google Drive Video in Elementor
With WordPress and Google Drive, you can embed videos into your Elementor without technical skills. This tutorial shows how to embed Google Drive videos in Elementor, making it perfect for beginners.
Embed Google Drive videos with iFrame
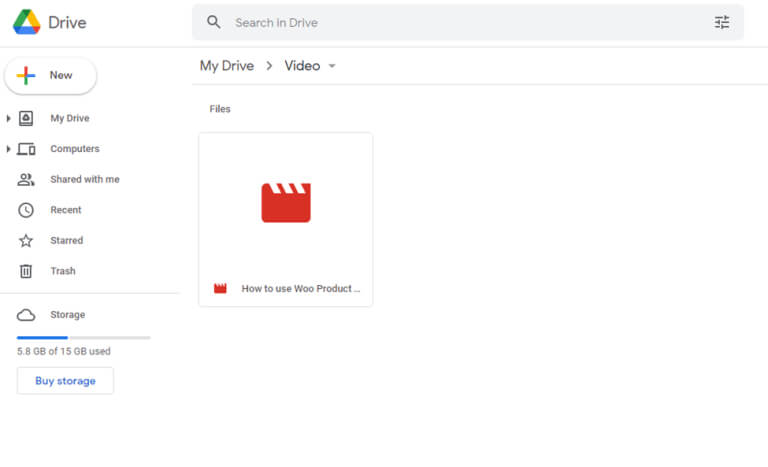
Go to your Google Drive first. Select the video file you wish to embed in WordPress after that. Upload a video file if you don't already have one.

The video must be double-clicked in order to play.
Create Amazing Websites
With the best free page builder Elementor
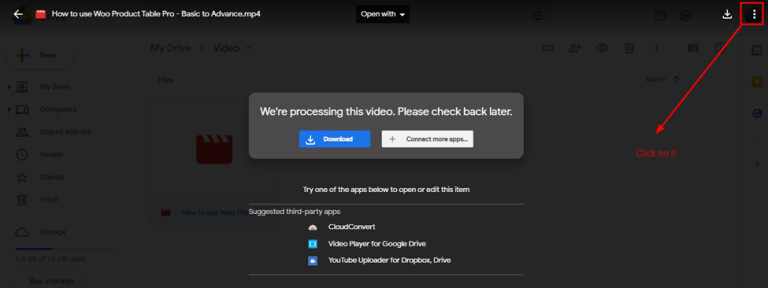
Start NowThree dots will appear on the right side of the video once you've opened it. Therefore, click on it.

A new window option will show up from the drop-down when you click on the three dots.
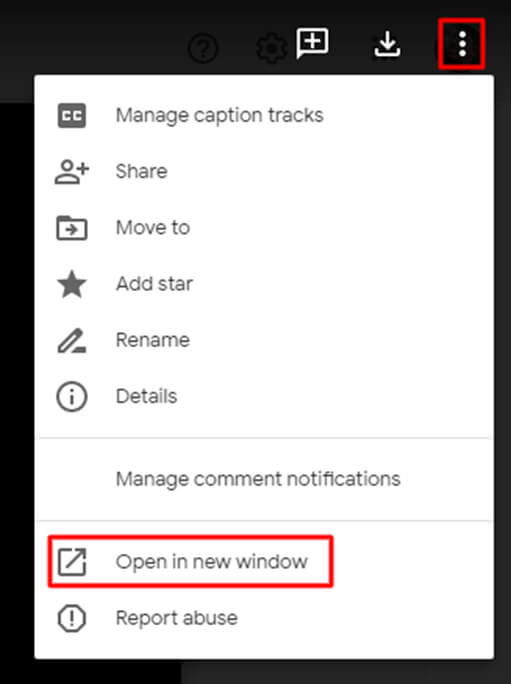
Click on the Open in New Window section from the drop-down menu.

After you select the “Open in new window" option, a new window tab will open. Here, you have to click on the three dots on the right again.

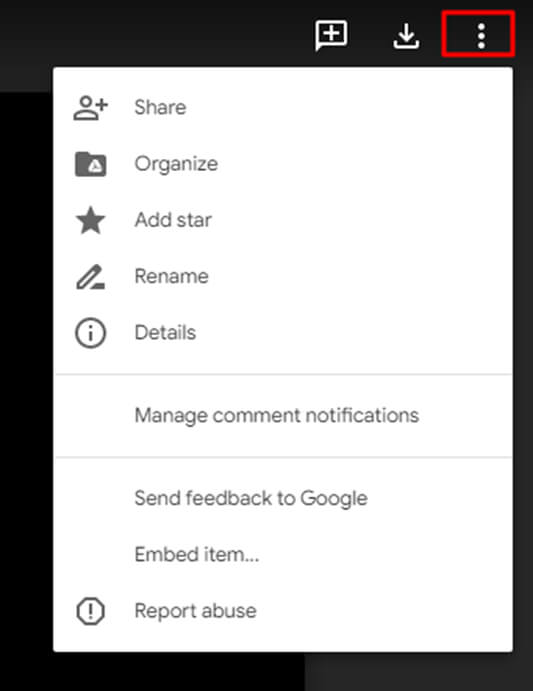
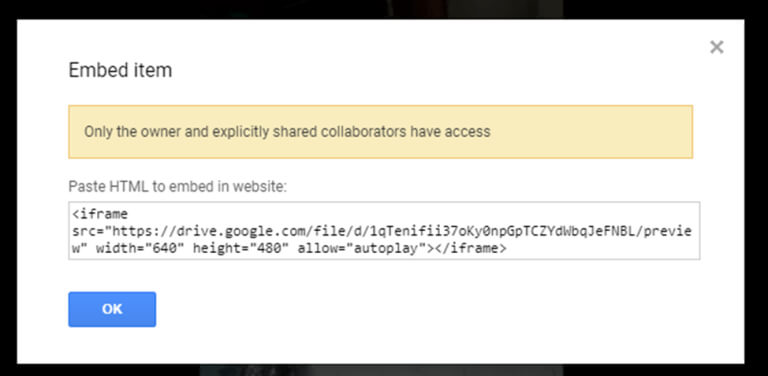
Three dots can be clicked to bring up a drop-down menu. Choose the Embed item option next.

The iframe code will show up. You must first copy the HTML embed iframe code before going to WordPress and pasting it into your preferred blog or platform.

Now go to your Elementor page editor and search for "HTML".

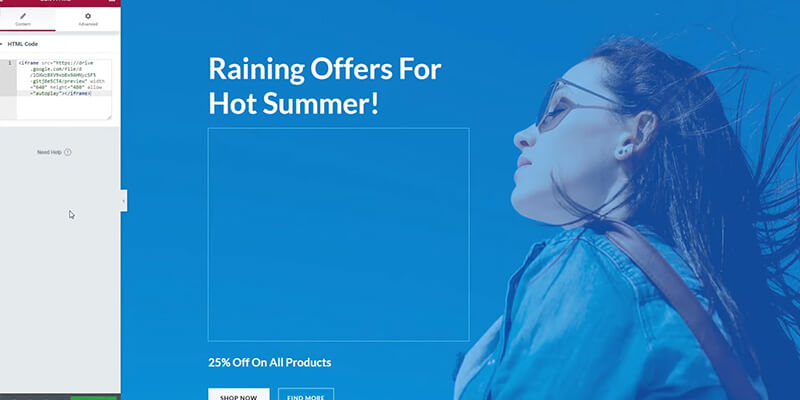
Now drag the section to the page where you want the video.

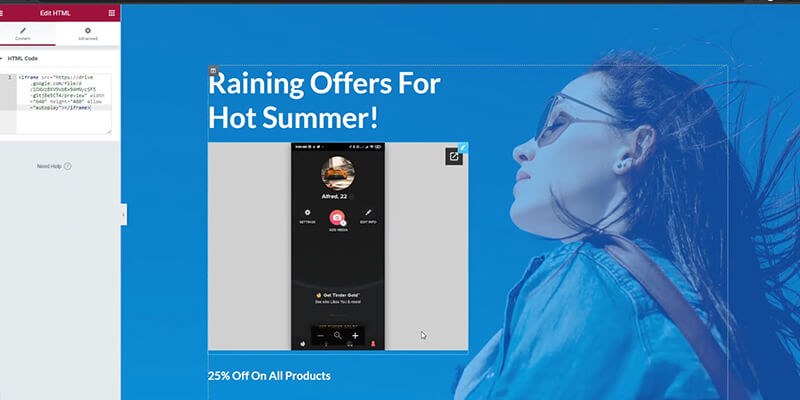
Next, paste the code on the left side and the video will show up.

Now save it by clicking on the button below.
Make it Shareable
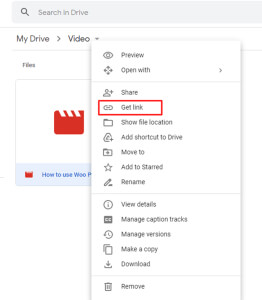
To make it shareable, first go to your Google Drive. Select the video file you wish to embed in WordPress after that. then click your mouse's right-side button. There will be a drop-down menu. Afterward, choose "Get link" and click on it.

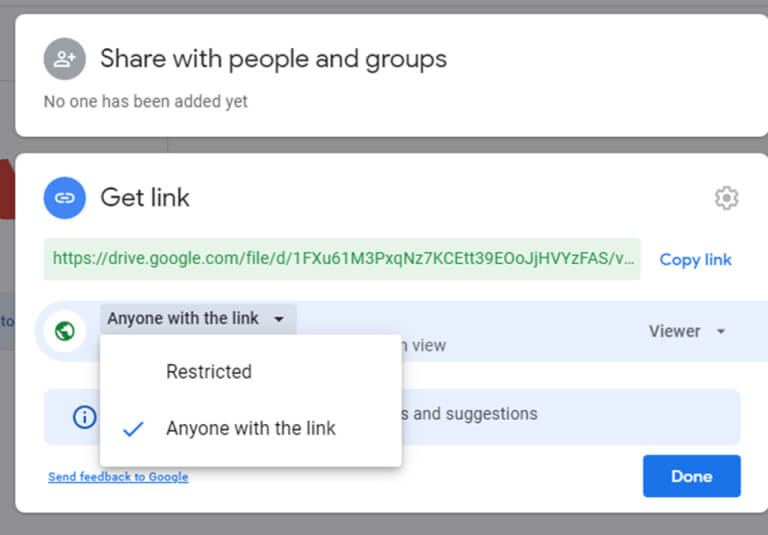
An additional window will open following the selection of the Get Link option. The "Anyone with a link" option must be chosen first. Because all types of visitors may simply notice it, and it will aid in creating a secure link.

Now copy the link below, we will use it in iFrame later.

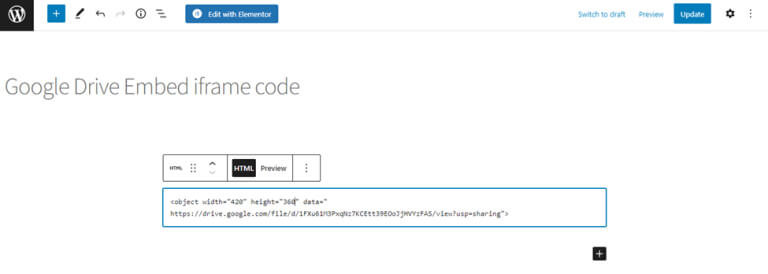
To add this video to WordPress and make it publish-worthy, we will use the following code.
<object width="420" height="360" data="past-link">Now delete the "paste link", and add the actual link here.
<object width="420" height="360" data=" https://drive.google.com/file/d/1FXu61M3PxqNz7KCEtt3**********FAS/view?usp=sharing">
Now copy and paste this HTML embed iframe code into your website's pages or blog.
Additionally, you can quickly change the embedded video's size
by changing the following value.
- height="360"
- width="420"

Now this way, you don't have to worry about hosting storage, and you can share big files like videos directly from your Google Drive.
Wrapping Up
Add Google Drive videos to WordPress sites in minutes using the provided code. Embed video content from Google Drive into posts or pages with Elementor or any theme. It's a simple way to share the latest news and insights as videos, helping users learn more. Use the code to embed Google Drive videos into WordPress for a valuable, updated multimedia experience.





