If you have a mobile app for your WordPress website, you might want to promote it to your visitors and encourage them to download it. One of the best ways to do that is by using smart app banners.

Smart app banners are banners that appear at the top of the screen when a user visits your website using a mobile browser. They show the name, icon, rating, and price of your app, and provide a button to download it from the app store. If the user already has your app installed, the banner will prompt them to open it instead.
It is important to note that, Smart App Banners are only compatible with iOS devices and Apple's Safari browser.
Smart app banners are not only effective but also user-friendly. They don’t take up much space, they don’t interrupt the user’s browsing experience, and they can be easily dismissed. They also adapt to the user’s device and location, so they only show up when your app is compatible and available.
Create Amazing Websites
With the best free page builder Elementor
Start NowWhy Add Smart App Banners in WordPress?
Smart app banners can help you achieve several benefits, such as:
- Boosting your app’s exposure and reach: By showing your app banner on your website, you can attract more users who are interested in your content and niche. You can also leverage your website’s traffic and authority to promote your app.
- Improving your user experience and engagement: By providing a seamless transition from your website to your app, you can offer a better and more consistent experience for your users. You can also increase your app’s usage and retention by reminding users to open it when they visit your website.
- Enhancing your app’s credibility and trust: By displaying your app’s rating and price, you can showcase your app’s quality and value. You can also build trust with your users by showing that your app is verified and approved by the app store.
As you can see, adding smart app banners in WordPress can help you grow your app’s audience and performance.
In this article, we will show you how to easily add smart app banners in WordPress using two different methods. You can choose the one that suits your needs and preferences.
Method 1: Using WPCode
The first approach we'll go through is WPCode, a free plugin that allows you to add custom code snippets to WordPress without having to alter any files. This method is great if you want to display the same smart app banner on all of your website's pages and posts.
With that in mind, WPCode is an excellent solution for promoting a single iOS application. However, if you wish to display multiple banners on different pages, we propose method 2.
Some guidelines will instruct you to alter your site's functions.php file when adding custom code to WordPress. We don't encourage it because even a minor typo or error might trigger frequent WordPress errors or even render your site inaccessible.
You can safely add custom code to WordPress by using WPCode. With the press of a button, you can also enable and disable code snippets.
First, you need to install and activate the free WPCode plugin.
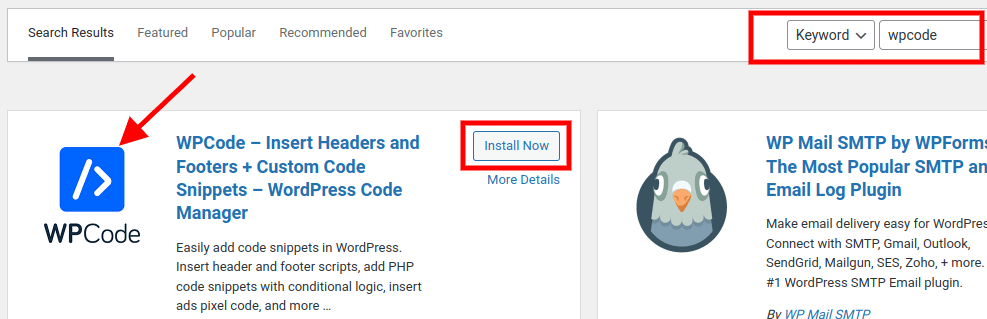
Go to Plugin > Add New and search 'WPCode'.

Install and activate the plugin.
After activation, navigate to Code Snippets » Add Snippet. Then, under the 'Add Your Custom Code (New Snippet)' option, click the 'Use Snippet' button.

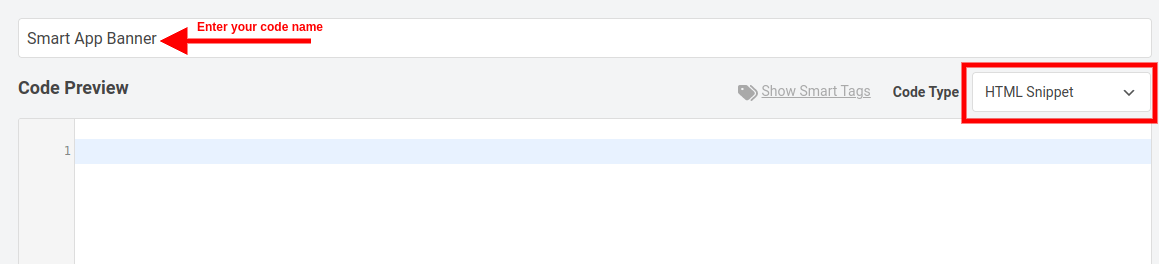
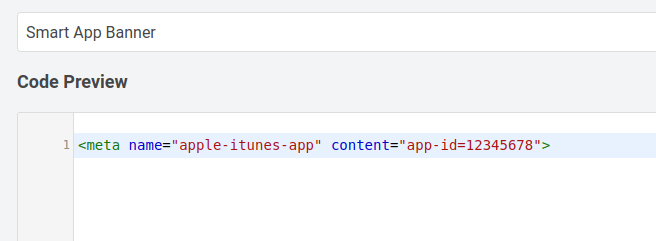
This will take you to the ‘Create Custom Snippet’ page, where you can type in a name for the code snippet. We can name ours 'Smart App Banner'.
Make sure to choose the Code Type dropdown to 'HTML Snippet'

You will need to know your application ID for the following stage.
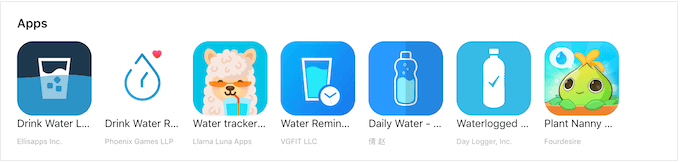
Open a new browser tab and navigate to the Apple Services Marketing Tools page to obtain this information. Enter the name of the program you want to promote here and press the 'Search' button.

Scroll down the app section to see all the apps that matched your search term.

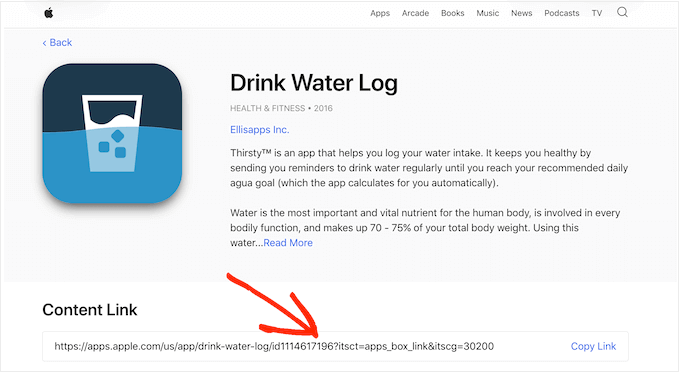
Once you click on the app you choose to advertise, at the bottom of the screen, you will see a link.
The app ID is the value between id and ?. You will need this information in the next step, so either leave this tab open or make a note of the app ID.

Return to the WordPress dashboard now that you have the app ID. You can now paste the following code into the code editor, substituting the app ID with the data you obtained in the previous step:

Below is the actual copy of the code:
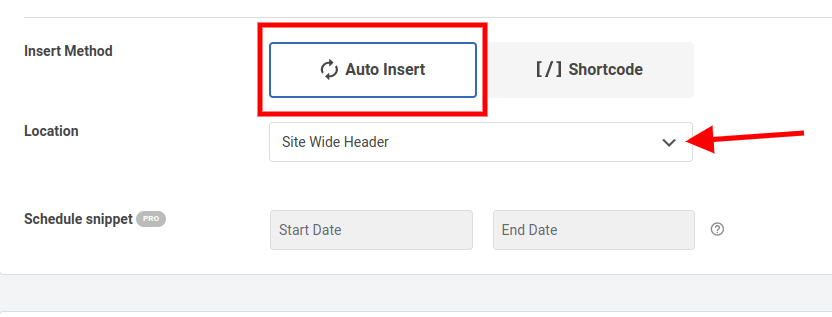
<meta name="apple-itunes-app" content="app-id=12345678">Scroll down, you will see a section called; "Insert Method". If it's not set to auto-insert, make sure to choose Auto Insert, and then select Site Wide Header from the dropdown.

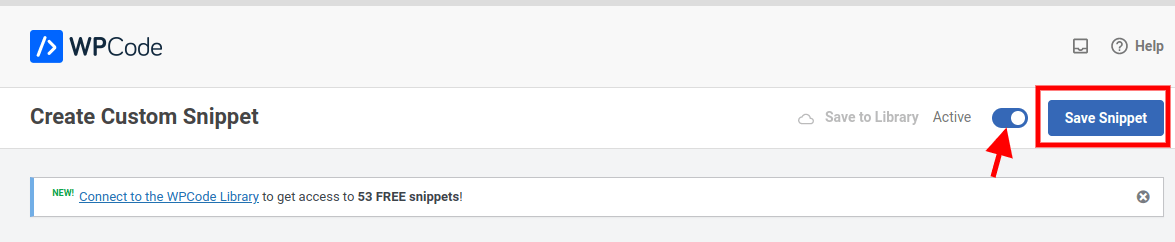
When you're finished, go to the top of the page and change the 'Inactive' switch to 'Active'.
Finally, simply press the 'Save Snippet' button to save your modifications.

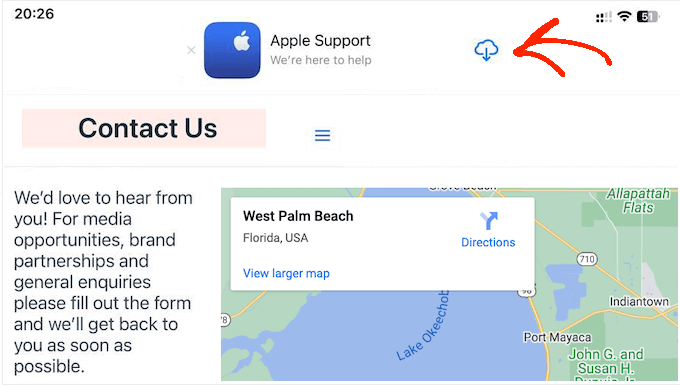
Once done properly, the Smart App Banner will appear on your website.
Note: The best approach to test the smart app banner is to use the Safari mobile app on an iOS device to visit your website. In reality, if you try to visit the mobile version of your WordPress site from a desktop, the smart app banner will not appear.
Method 2: Using Smart App Banner (Add Banners to Specific Pages and Posts)
The second technique we'll go through is Smart App Banner, another free plugin that lets you add smart app banners to WordPress with greater freedom and control. This method is great if you want to display different smart app banners on your website's different pages and posts.
You must install and activate the Smart App Banner plugin before you can use this method.
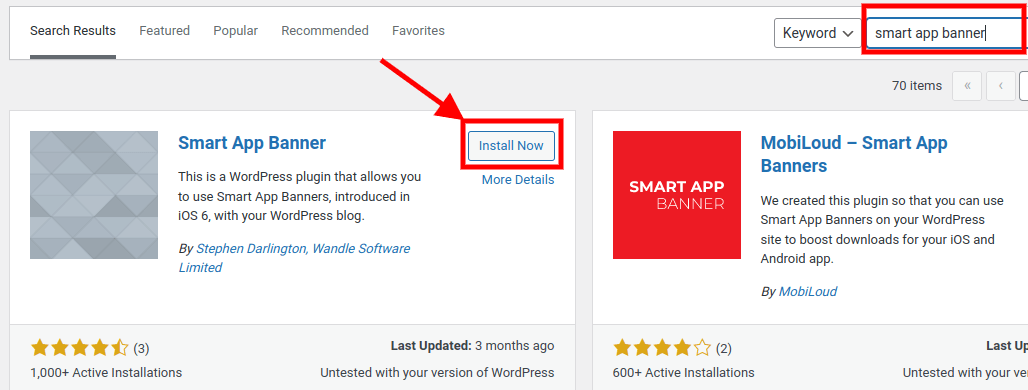
In your WordPress dashboard, navigate to Plugins > Add New and search for Smart App Banner. Then, press the Install Now and Activate buttons.

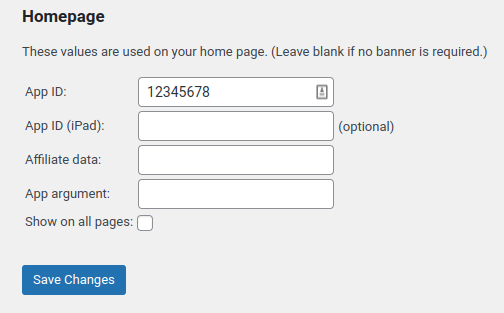
To start, go to Settings » Smart App Banner and type the application’s value into the ‘App ID’ field.

You can obtain this information by following the same steps as in Method 1.
If you use affiliate marketing to make money blogging online, enter your affiliate token in the 'Affiliate data' area. Because the information will differ, you may need to log in to your affiliate portal or chat with your partners to obtain the correct token.
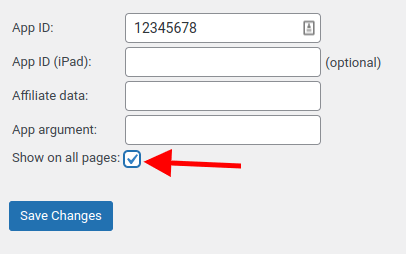
After that, you may either tick or uncheck the 'Show on all pages' box. If you uncheck the box, the app banner will only appear on your homepage.

Click the Save Changes button once you are satisfied with your changes.
If you want to add the smart App Banner on a specific page, create a new page or edit an existing one.
Once on the page or post where you want to add the banner, you will find the new ‘Smart App Banner’ section in the WordPress content editor.

Simply enter the app ID and optional affiliate information in the same manner as stated above.
Click on Update or Publish once you are done.
That's it! You have successfully added the Smart App Banner to your website using one of the 2 proposed methods.
Conclusion
You’ve just learned how to easily add smart app banners in WordPress using two different methods. You’ve also discovered how smart app banners can help you promote your app, improve your user experience, and enhance your app’s credibility.
But I know you might still have some doubts. You might be thinking, “Is this really worth it? Will this really make a difference for my app? What if I encounter some problems or challenges?” I understand how you feel. Adding smart app banners in WordPress can be daunting and intimidating. But trust me, you can do this. You have the skills, knowledge, and tools to add smart app banners to your website.
So don’t let fear stop you. Don’t let doubt hold you back. Don’t let procrastination delay you. Just go ahead and try it out. Add smart app banners to your website today and see the results for yourself. You’ll be amazed at how easy and effective it is to add smart app banners in WordPress.
Here’s what you need to do next:
- Choose the method that suits your needs and preferences: WPCode or Smart App Banner.
- Install and activate the plugin of your choice.
- Add the code snippet or the settings for your app banner to your website.
- Test your app banner on different devices and browsers.
- Track and measure your app banner’s performance and impact.
That’s it! You have successfully added smart app banners in WordPress. Now, whenever an iOS user visits your website using Safari, they will see a banner like this:

Isn’t that awesome?
You’ve just taken a huge step towards growing your app’s audience and performance.
Thank you for reading this article. I hope you enjoyed it and learned something valuable from it.
Happy WordPressing!





