Imagine transforming your website into a user-friendly powerhouse where visitors can effortlessly find exactly what they want. That's the magic a well-implemented search bar can bring to your Elementor page. In today's digital landscape, where user experience reigns supreme, a search box isn't just a nice-to-have feature—it's a critical tool for boosting user engagement, reducing bounce rates, and potentially increasing conversion rates.

Whether running a bustling e-commerce site, a content-rich blog, or a corporate website, enhancing your content discoverability can make a difference. This comprehensive guide will walk you through adding a search bar to your Elementor page, from utilizing the default search functionality to leveraging powerful third-party plugins like SearchWP for advanced customization.
We'll explore various methods to implement search widgets, discuss the benefits of search plugins, and provide step-by-step instructions to create a smart search box that aligns with your site's unique needs and color scheme. By the end of this guide, you'll be equipped to enhance your website's search capabilities, improving user satisfaction and potentially boosting your site's overall performance.
So, let's dive in and discover how to easily add a search box to your Elementor page and optimize it with Rank Math, transforming your website into a more navigable and user-friendly destination!
Create Amazing Websites
With the best free page builder Elementor
Start NowWhat is a Search Bar Widget?
A Search Bar Widget is a user interface element that provides a convenient and efficient way for visitors to find specific content on a website. This essential tool enhances user experience and content discoverability by allowing users to quickly locate information without manually navigating through multiple pages.
Key features of a Search Bar Widget typically include:
- Input field: A text box where users can type their search queries.
- Search button: An interactive element that initiates the search when clicked.
- Search icon: Often a magnifying glass symbol, visually indicating the search functionality.
- Customizable appearance: Options to adjust the widget's style, including background color, border color, and icon size, to match your website's design.
- Placeholder text: Helpful text within the input field guiding users on what to search for.
In Elementor, the Search Form widget offers a straightforward way to add this functionality to your pages. It can be easily dragged, dropped into your layout, and customized to fit your site's aesthetic.
Advanced search widgets, often provided by third-party plugins, may include additional features such as:
- Autocomplete suggestions
- Live search results
- Filtering options
- Search Analytics
By implementing a Search Bar Widget, you're not just adding a functional element to your site; you're improving navigation, reducing bounce rates, and potentially increasing user engagement and conversion rates. Whether running a blog, an e-commerce site, or a corporate website, a well-implemented search bar can significantly enhance the overall user experience.
Use Case Of A Search Bar
The search bar is a versatile tool with numerous use cases across various types of websites. Here are some common scenarios where a search bar proves invaluable:
- E-commerce Websites:
- Allows customers to find specific products quickly
- Helps users filter through large product catalogs
- Enables searching by product name, category, or SKU
- Content-Rich Blogs:
- Assists readers in finding articles on specific topics
- It helps users locate older content that's still relevant
- Enables searching by keywords, tags, or authors
- News Websites:
- Allows readers to find articles on specific events or topics
- Enables searching by date, category, or journalist
- Educational Platforms:
- Helps students find specific courses or learning materials
- Allows searching by subject, instructor, or difficulty level
- Documentation Websites:
- Assists users in finding specific instructions or information
- Enables searching through API documentation or user guides
- Corporate Websites:
- Helps visitors locate specific services or information
- Allows searching through job listings or company news
- Forums and Community Websites:
- Enables users to find specific discussions or topics
- Allows searching through user-generated content
- Recipe Websites:
- Helps users find recipes by ingredient, cuisine, or dietary requirements
- Enables searching through a large database of recipes
- Travel Websites:
- Allows users to search for destinations, hotels, or activities
- Enables filtering search results by price, rating, or amenities
- Library Catalogs:
- Helps users find books, journals, or other resources
- Allows searching by title, author, ISBN, or subject
By implementing a search bar, you're enhancing user experience across these various platforms, making it easier for visitors to find exactly what they want. This can lead to increased user satisfaction, longer time spent on site, and potentially higher conversion rates. Whether using Elementor's built-in Search Form widget or a more advanced solution like SearchWP, well-implemented search functionality can significantly improve your website's usability and effectiveness.
How to Add a Default Search Box Without a Plugin
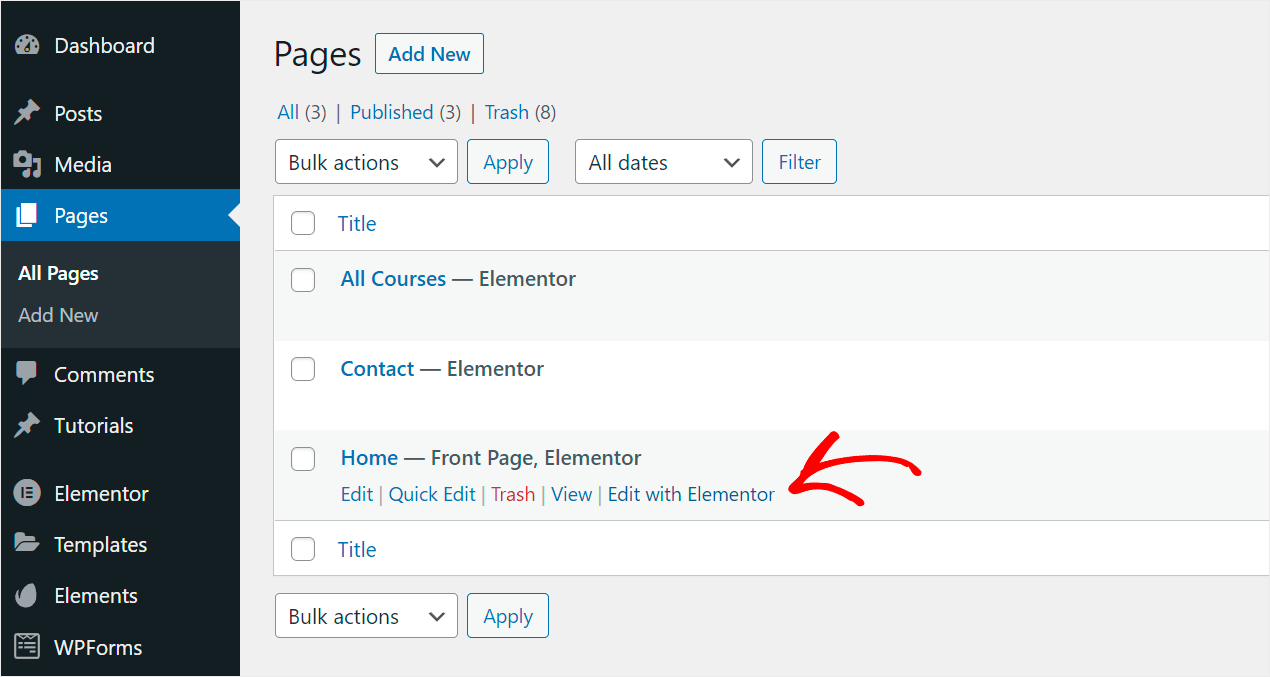
Go to Pages > All Pages in your WordPress dashboard to begin. Go to Pages > All Pages in your WordPress dashboard to begin.
After that, click Edit with Elementor after moving your cursor over the page where you wish to put the search box.

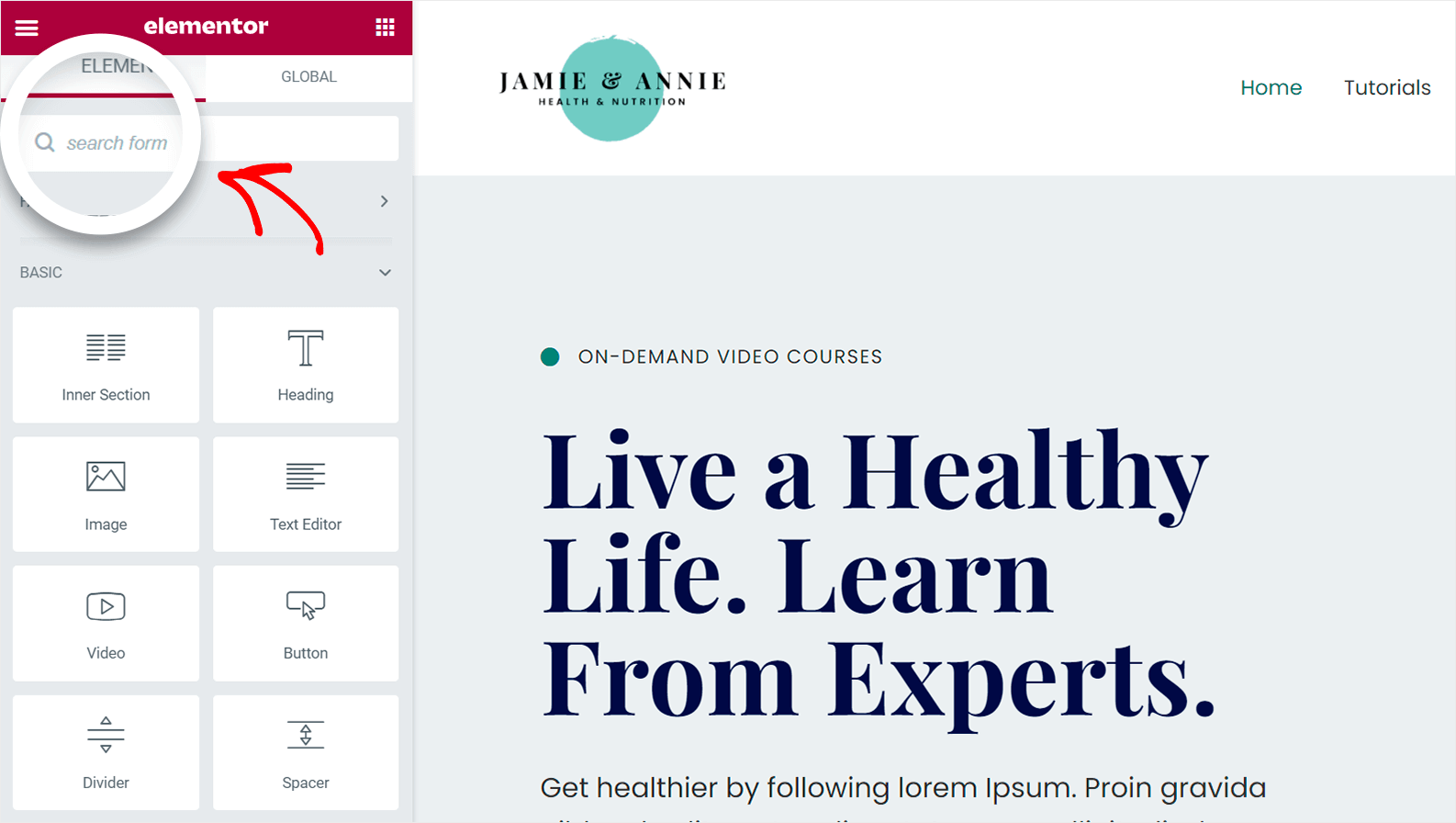
Enter "search form" in the Search Widget field on the left side of the Elementor page editor.

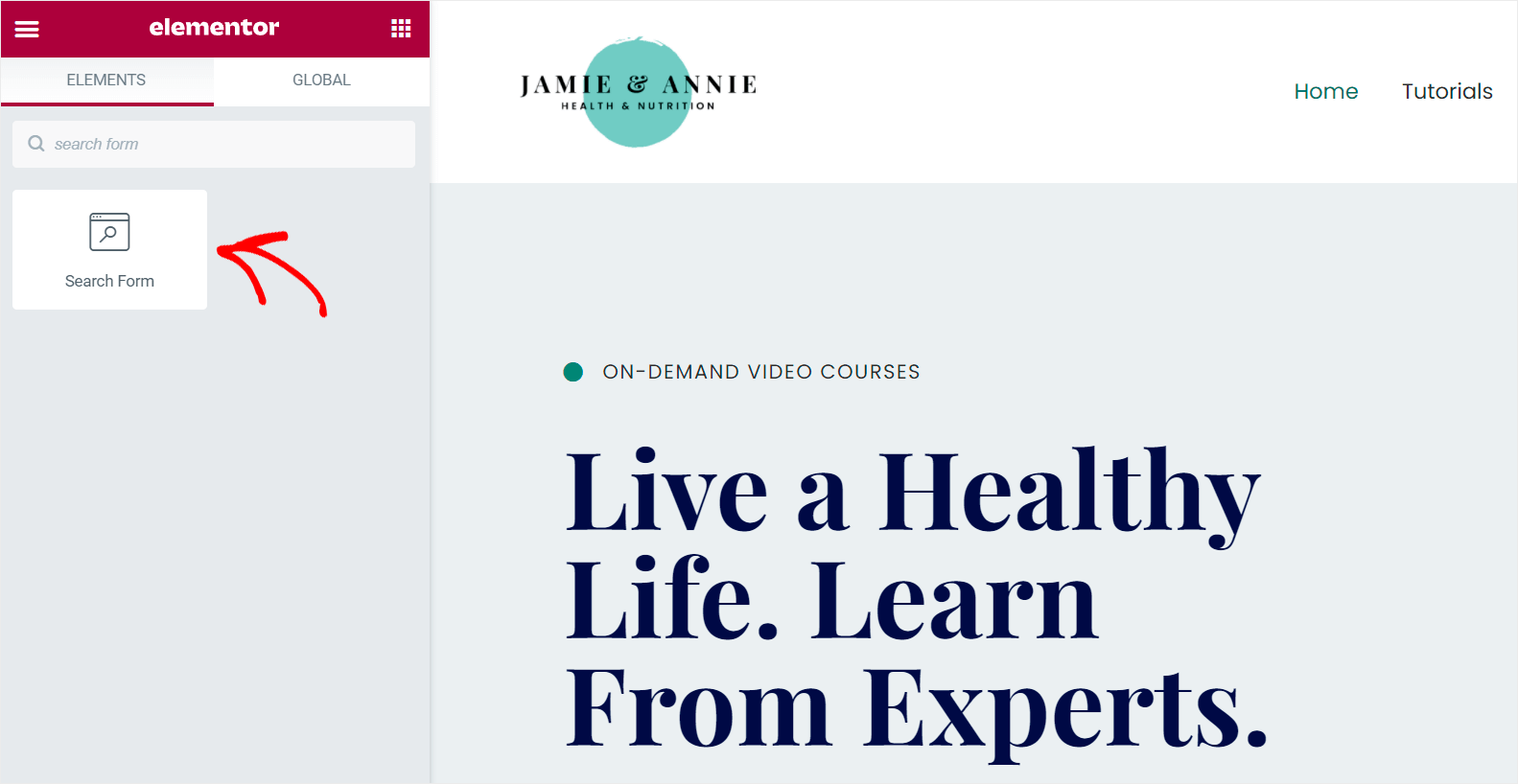
The Search Form widget will then appear.

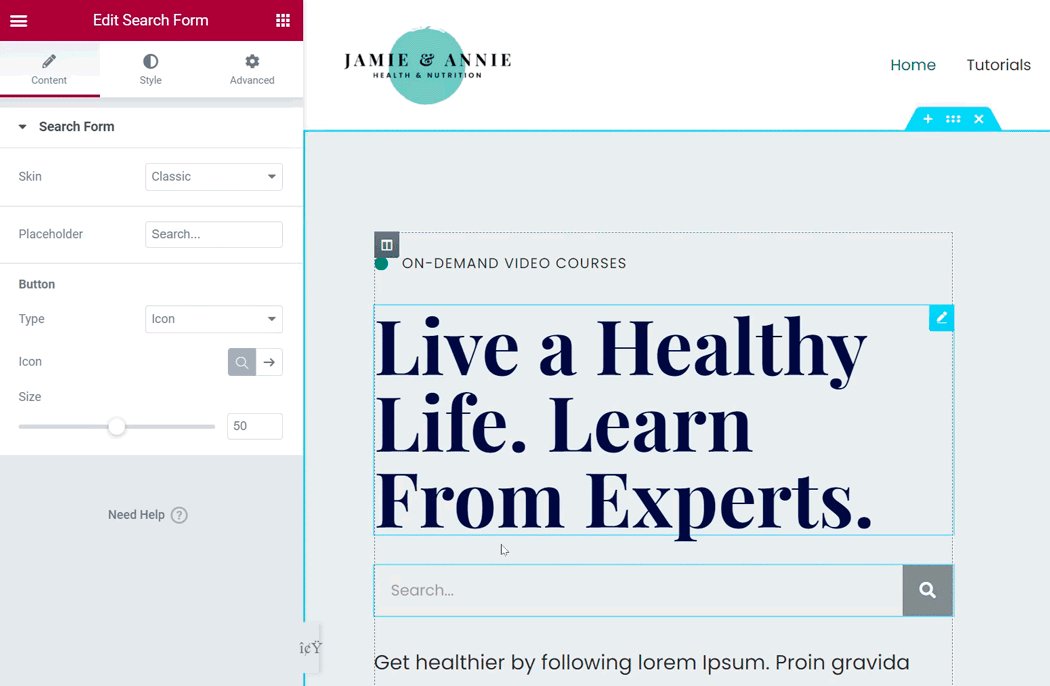
Drag and drop it to the desired location for the search box on the page.
Why You Should Consider Using a Search Plugin
A search plugin for your website can significantly enhance your site's functionality and user experience. Here's why you should seriously consider implementing one:
- Advanced Search Capabilities: Search plugins often offer more sophisticated search algorithms than default WordPress search. They can provide more accurate and relevant results, improving content discoverability.
- Customization Options: Plugins typically offer extensive customization features, allowing you to tailor the search experience to your site's specific needs and design aesthetic.
- Improved User Experience: Plugins can make finding information quicker and more intuitive for your visitors with features like autocomplete, live search results, and faceted search.
- Better Performance: Many search plugins are optimized for performance, potentially offering faster search results than the default WordPress search, especially on larger sites.
- Content Type Flexibility: Advanced search plugins can often search through various content types beyond posts and pages, including custom post types, product details, or even file contents.
- Analytics and Insights: Some search plugins provide analytics on user search behavior, helping you understand what your visitors are looking for and potentially informing your content strategy.
- SEO Benefits: Improving internal search functionality can potentially reduce bounce rates and increase time on site, which can positively impact SEO.
- E-commerce Integration: Specialized search plugins can offer product search features for online stores, such as filtering by price, category, or attributes.
- Multilingual Support: Some search plugins offer multilingual search capabilities if your site caters to a global audience.
- Scalability: As your site grows, a robust search plugin can handle increasing content more effectively than the default search.
- Integration with Other Tools: Many search plugins integrate well with page builders like Elementor and SEO tools like Rank Math, allowing for a seamless workflow.
- Regular Updates: Popular search plugins are frequently updated to ensure compatibility with the latest WordPress versions and ongoing feature improvements.
By implementing a search plugin, you're not just adding a search box to your Elementor page; you're potentially transforming your site's usability and effectiveness. Whether running a small blog or a large e-commerce site, the right search plugin can significantly enhance user engagement and satisfaction, potentially leading to better conversion rates and a more successful online presence.
How to Add a Smart Search Box With the SearchWP Plugin
Using a plugin like SearchWP is the simplest method to add an intelligent custom search box to your Elementor page.
This one is the most robust and user-friendly WordPress search plugin available.
Using it may improve your site's search and assist users in finding what they're looking for.
For instance, you may make custom fields searchable and exclude particular sites from search results using SearchWP.
More than 30,000 website owners are already using WordPress to provide their visitors with the most relevant search results.
Step 1: Install and Activate SearchWP
Get your SearchWP plugin downloaded from here.
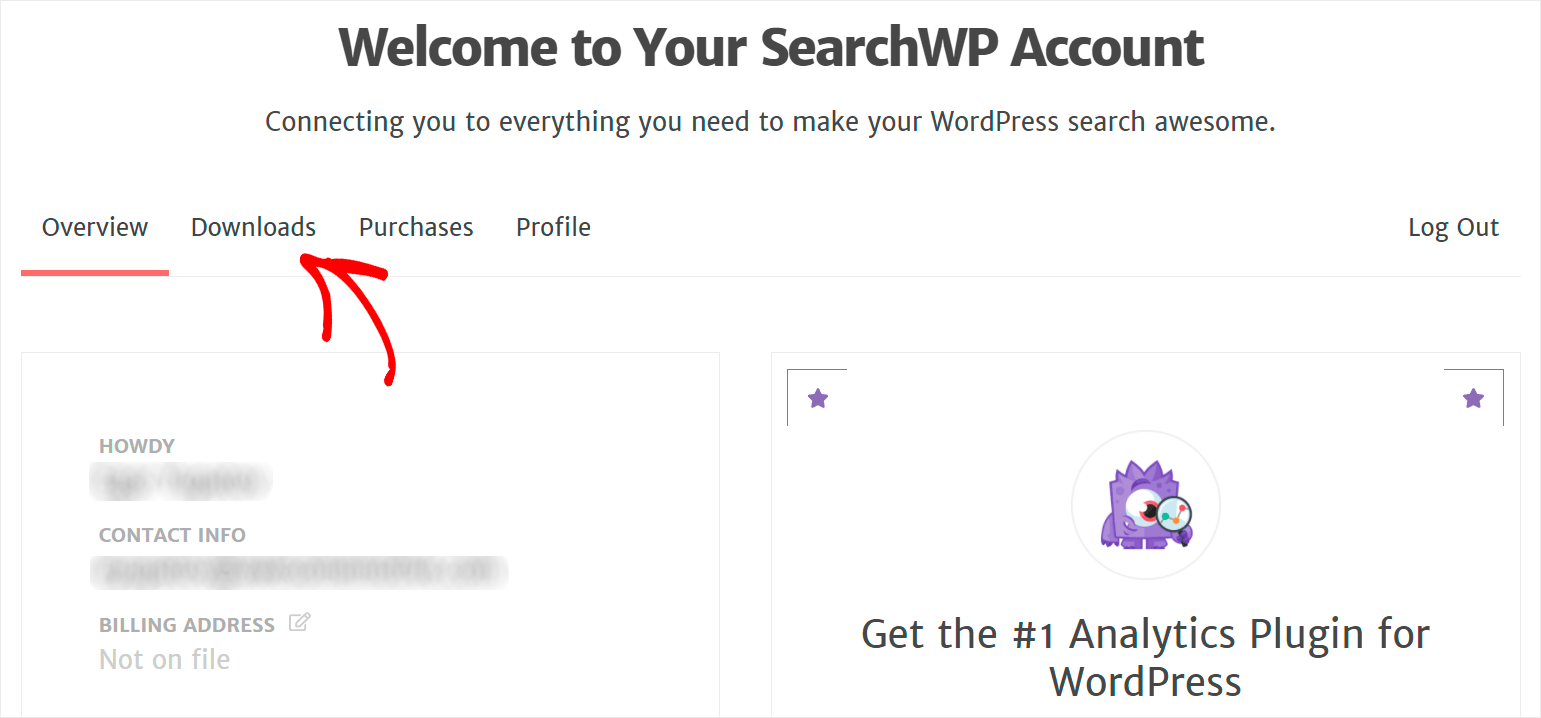
The next step is to log into your SearchWP account. Once there, navigate to your dashboard's Downloads tab.

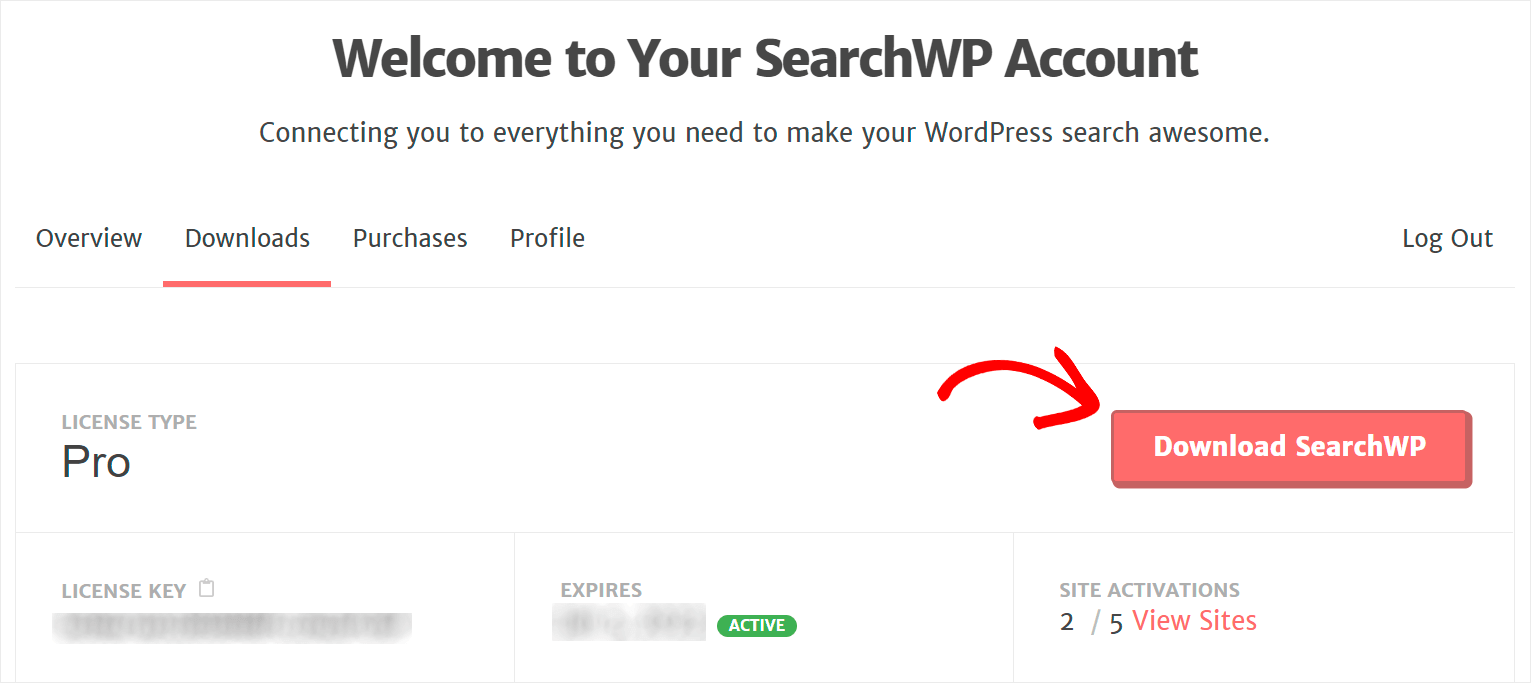
After that, click the "Download SearchWP" button to begin the plugin's download.

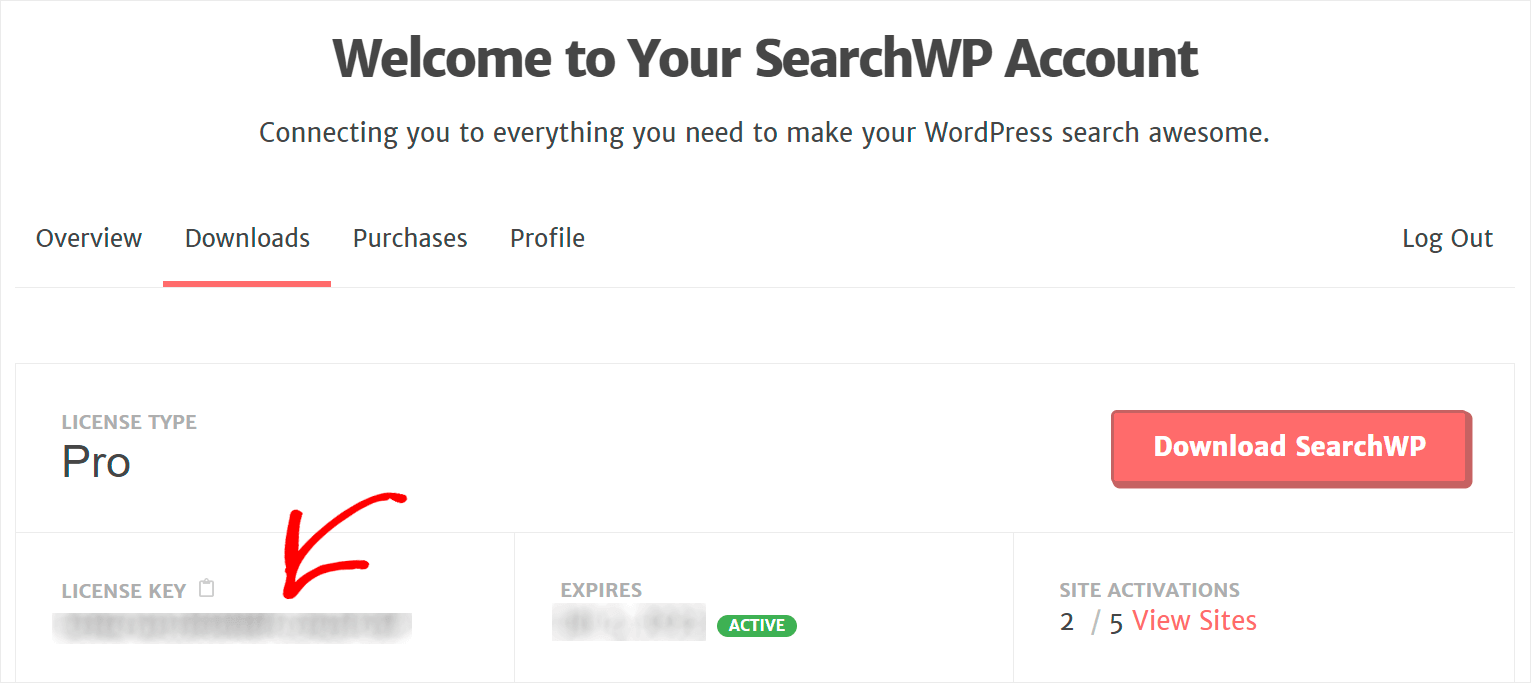
On the same page where the download is finished, copy your SearchWP license key.
The next step is to install SearchWP after uploading the plugin's ZIP file to your website.
You must use your license key to activate SearchWP after installing it.
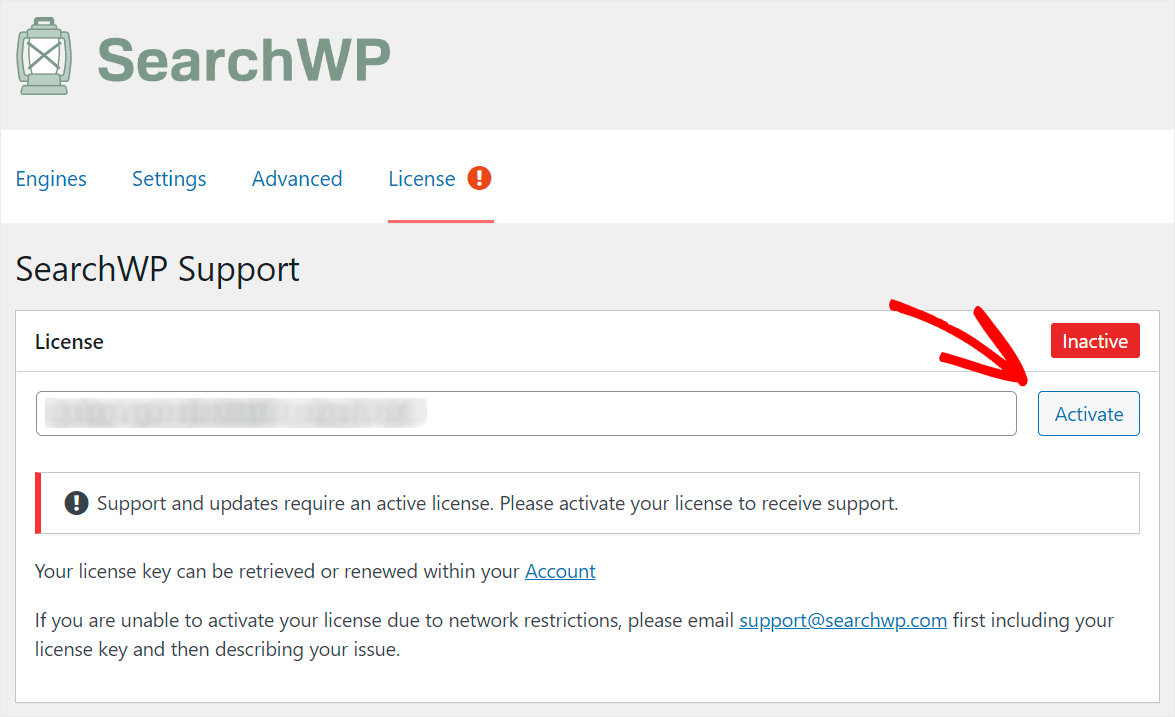
Click Activate License after dragging your mouse over the SearchWP button in the top panel of your WordPress dashboard.
After copying your license key in one of the earlier steps, paste it into the License area and click the Activate button.
Step 2: Search Engine Addition and Customization
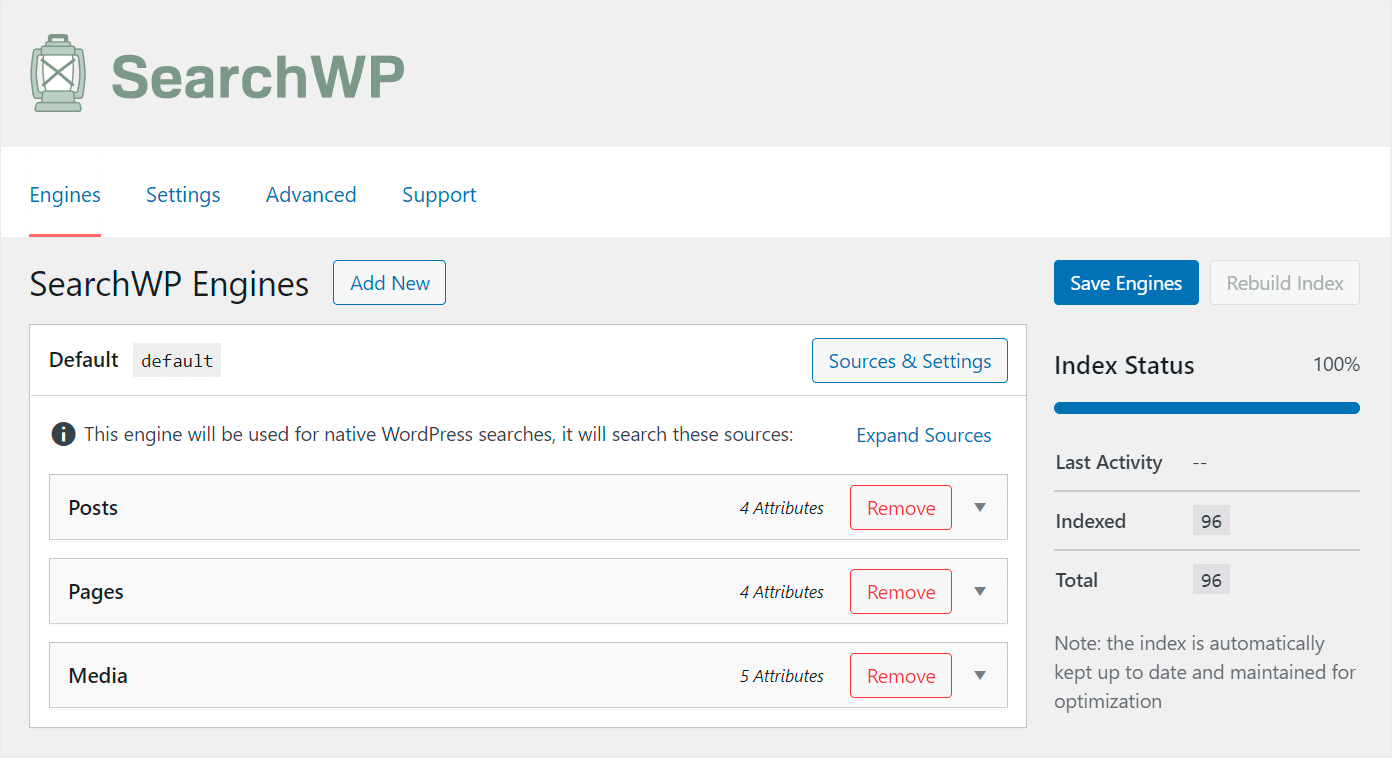
In the SearchWP settings, select the Engines tab to begin.

You may manage the current search engines and add new ones on this tab.
WordPress conducts searches according to a set of guidelines found in search engines.
You can construct several search engines with SearchWP and associate them with particular search fields.
It enables you to design unique search boxes with unique configurations and restrictions.
There is only one search engine currently, called Default. After installation, SearchWP generates it automatically.
The default search engine controls every search box on your website. However, you can personalize the way search functions generally on your website.
For instance, you can filter out particular categories from search results, make a lot of helpful material searchable, and more.
We'll change the default search engine to make all of the search boxes on our website smarter.
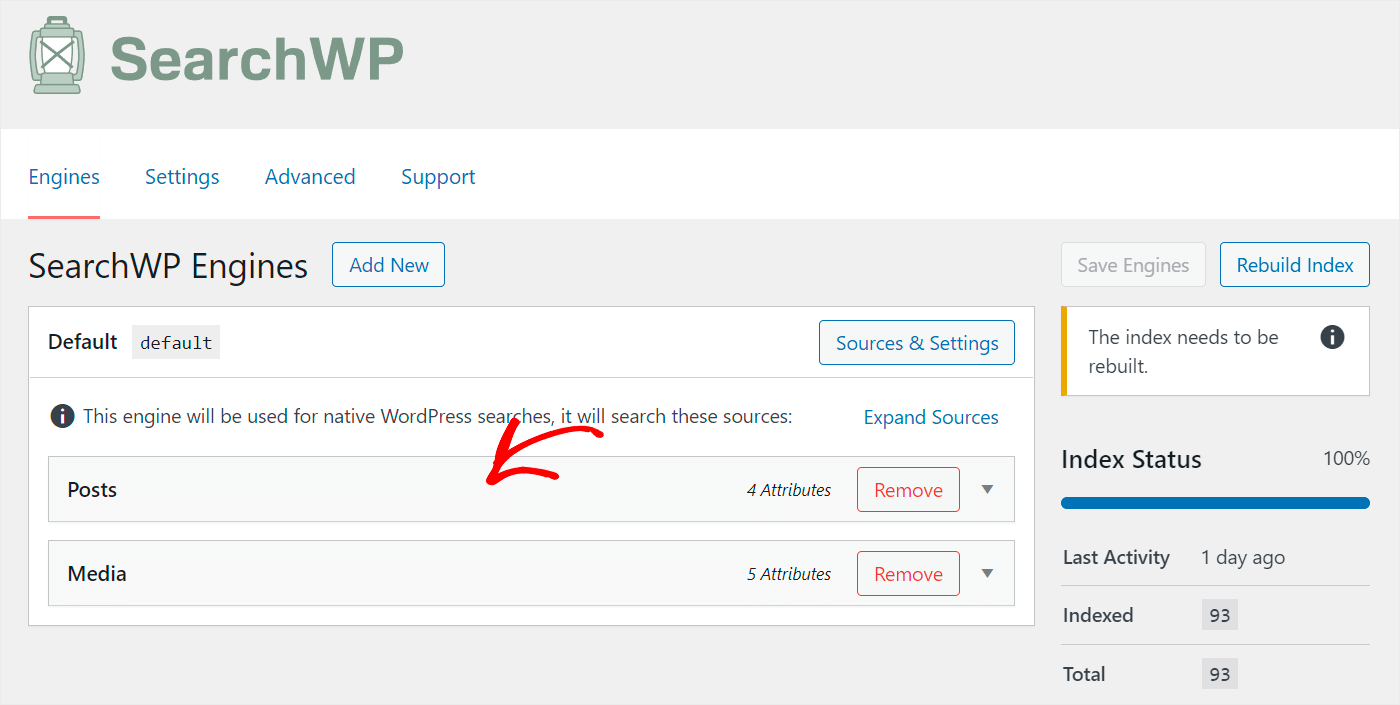
Let's start by organizing the list of its search sources.
You can control where WordPress searches for matches by adding and removing search sources from this list.

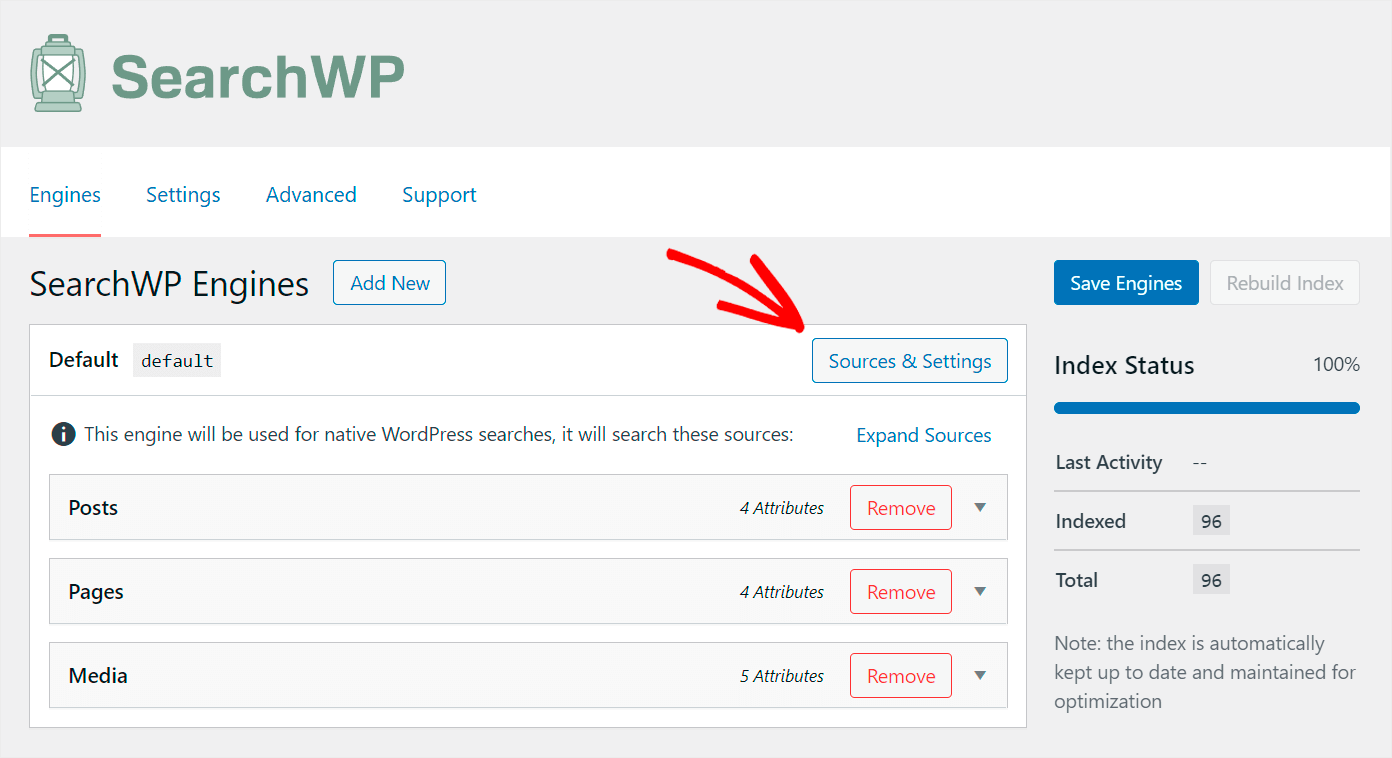
Click the Sources & Settings icon to change the sources used in your search.

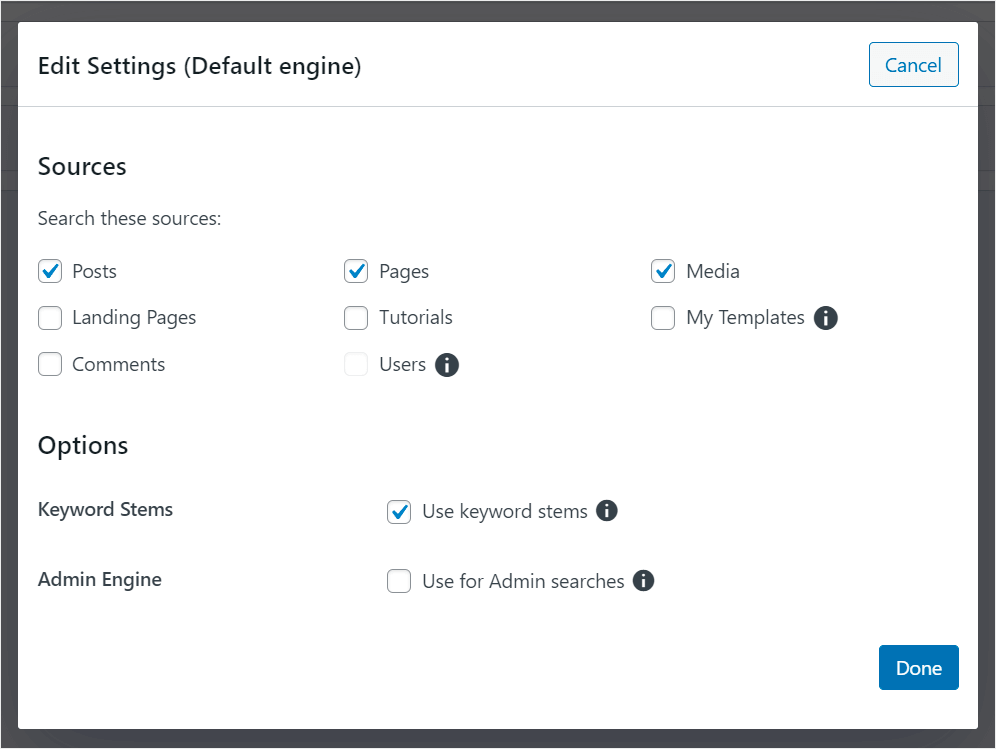
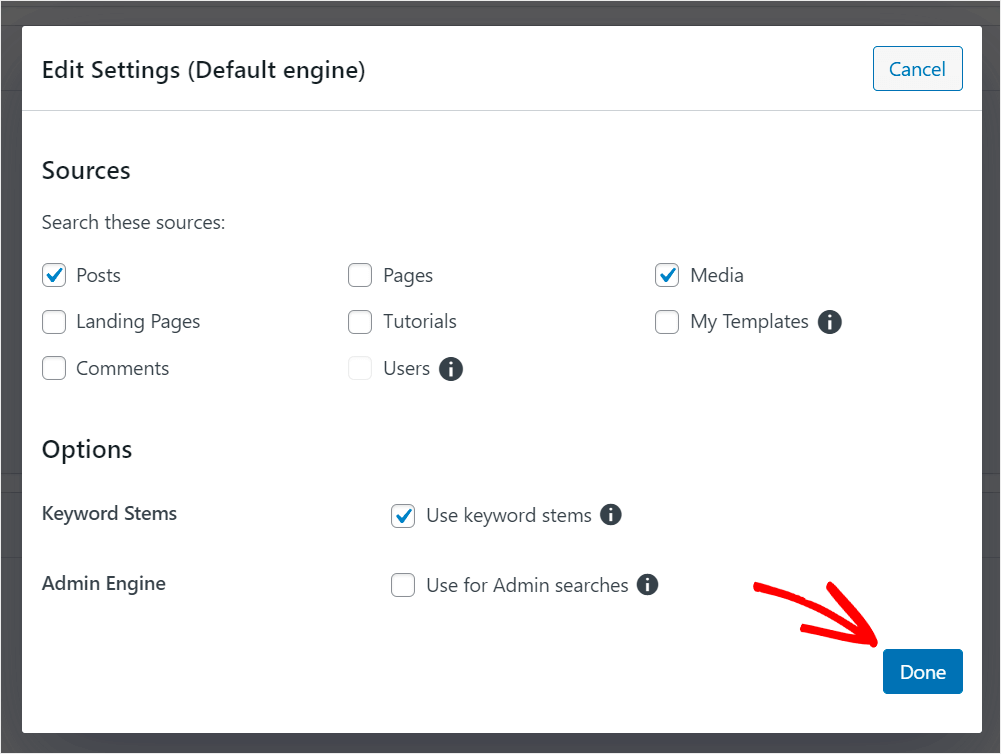
You can select which search engines WordPress should use when searching in the pop-up window.
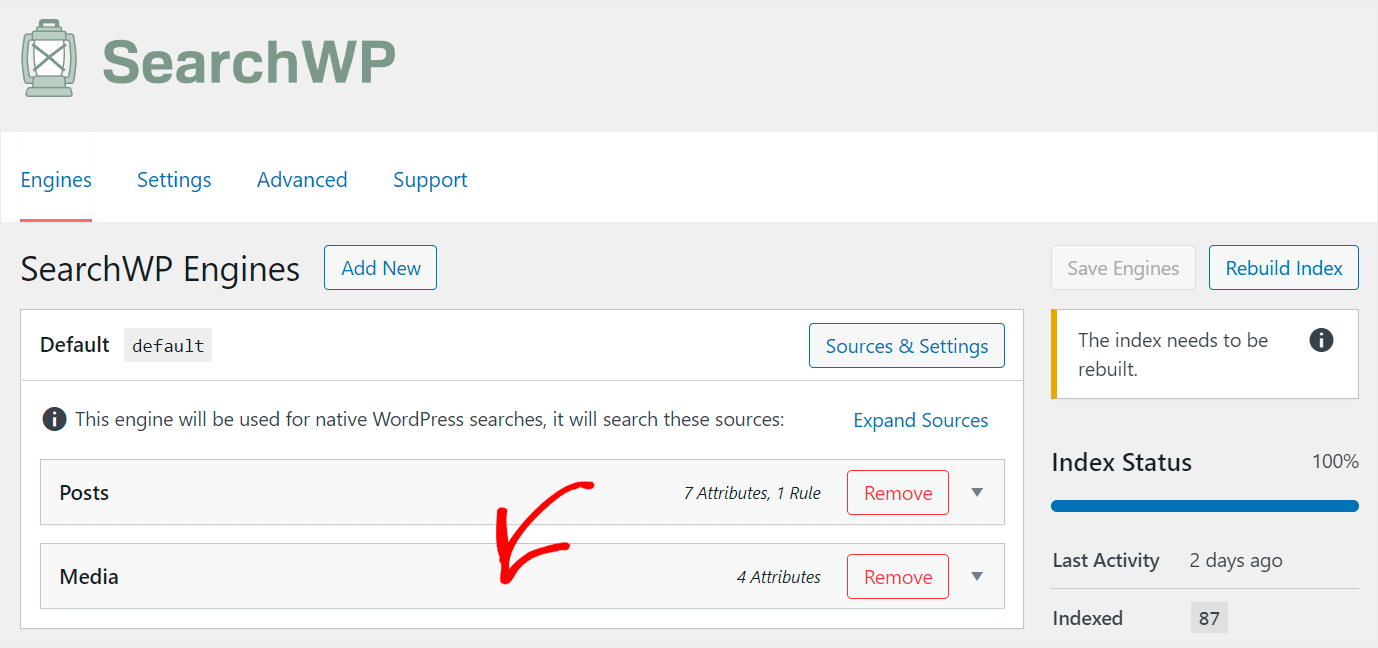
As an illustration, suppose we wish to restrict search on our test site to just media files and posts.
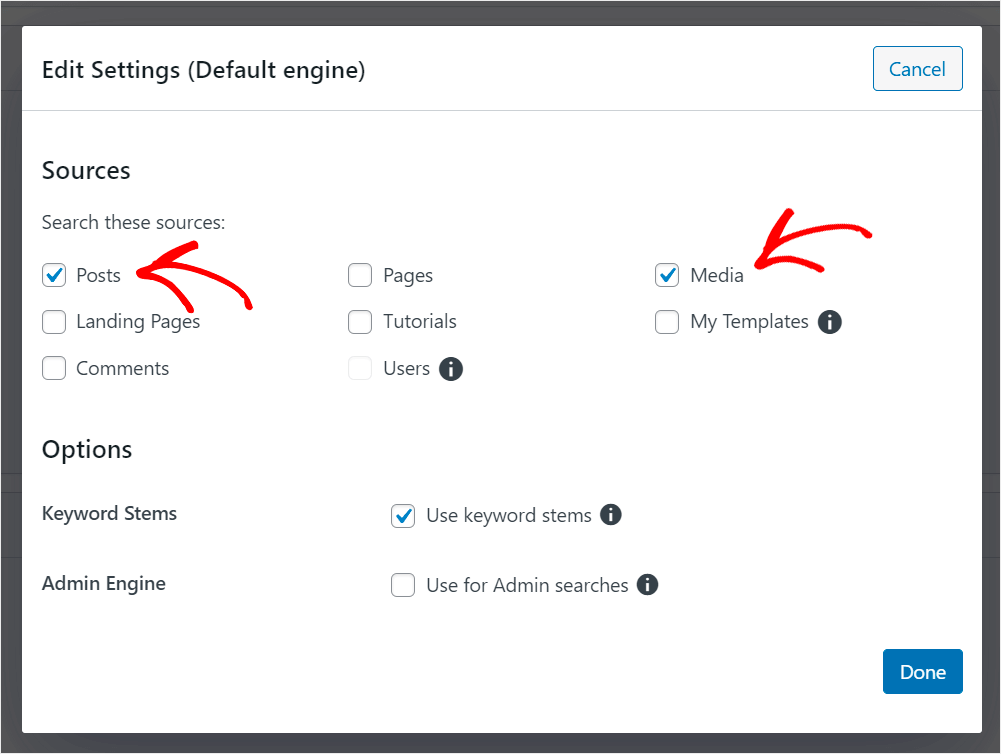
We deselect all search sources other than Posts and Media to do that.

On our test site, it appears like this.

Click Done once you've completed organizing your search sources.
Let's make it easier for your visitors to locate the posts they're looking for.

First, open the settings for the Posts search source by clicking on it.
The list of post qualities that WordPress considers when conducting searches is displayed here.
The attributes are specific elements of the post, like the title, content, slug, and excerpt.

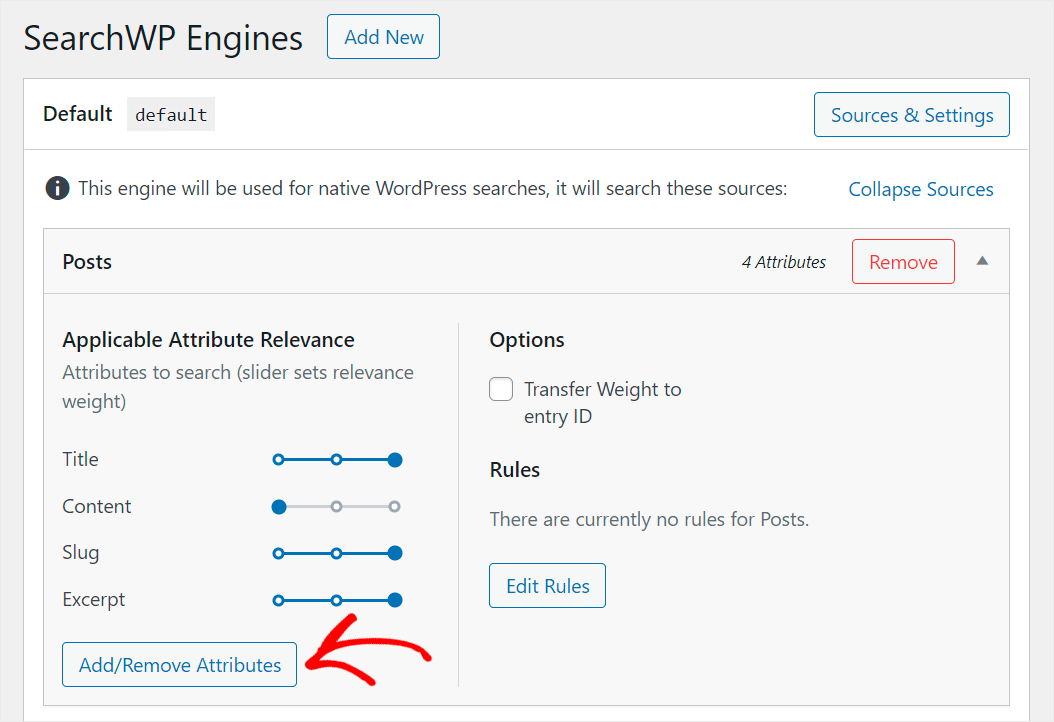
We'll add more qualities to this list so your visitors can locate the content they're looking for more quickly.

Click the Add/Remove Attributes button first.
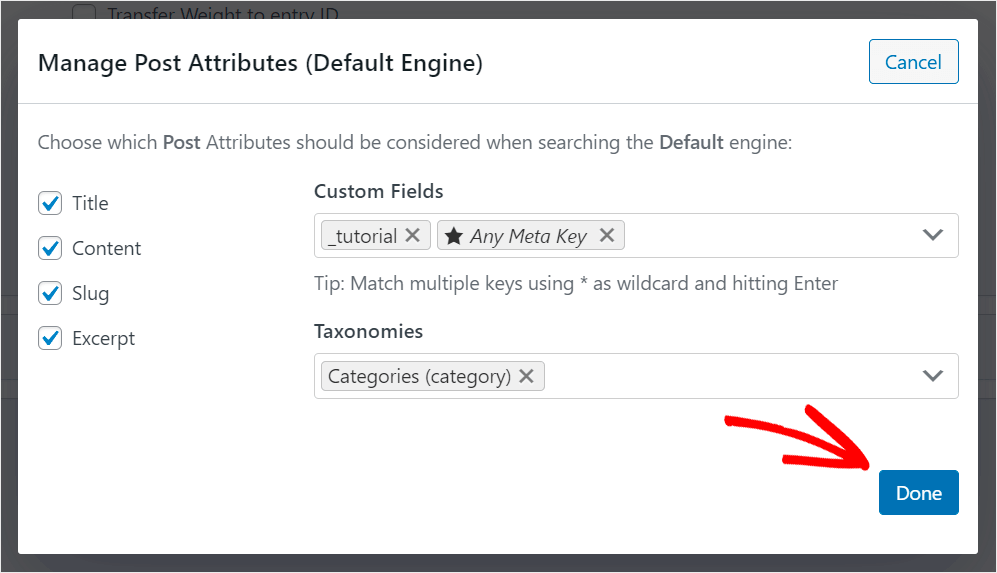
The pop-up box allows you to add new attributes and modify existing ones.
Making WordPress consider custom post fields is the simplest method of improving the intelligence of your post's search.
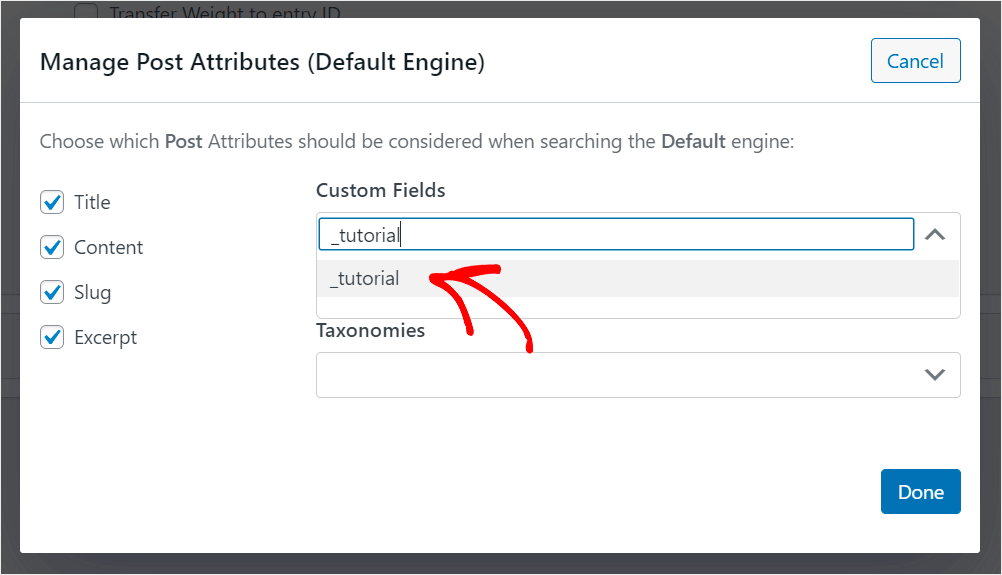
Click on the Custom Fields field and type the field name with the "_" prefix to make it searchable.

For instance, the _tutorial custom field that we utilize on our test site will be made searchable:
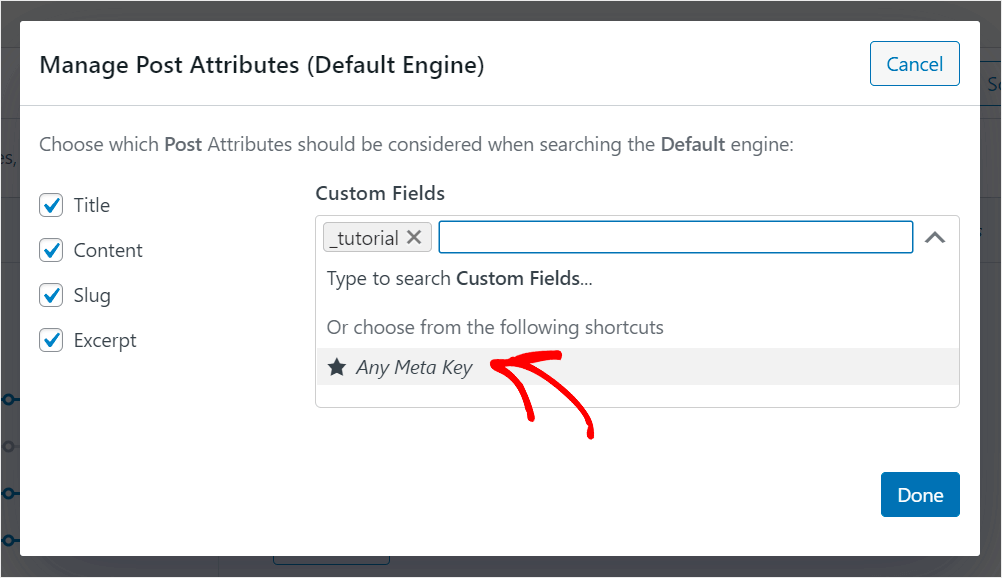
Additionally, it is possible for WordPress to take into account all of the custom fields already present without having to manually add their names.
Click the Custom Fields box again and use the Any Meta Key shortcut to accomplish that.

You can use this shortcut to make your site's custom fields searchable at once.
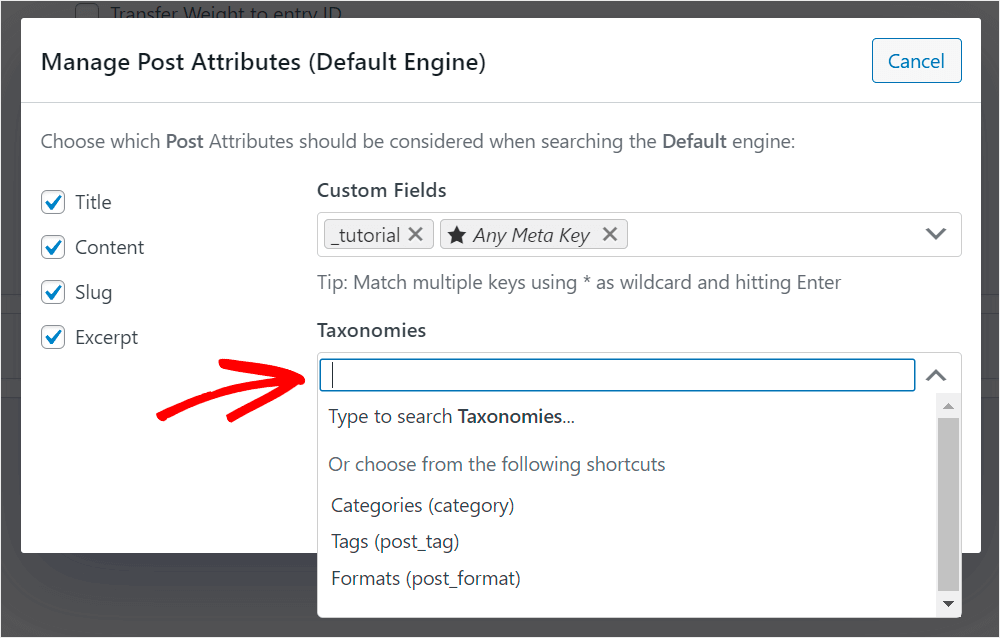
You may also choose which taxonomy you want WordPress to consider while conducting searches.

Click on the Taxonomies field to accomplish that.
In WordPress, taxonomy is a way to arrange content. For postings, it might be a category, tag, format, or something else entirely.
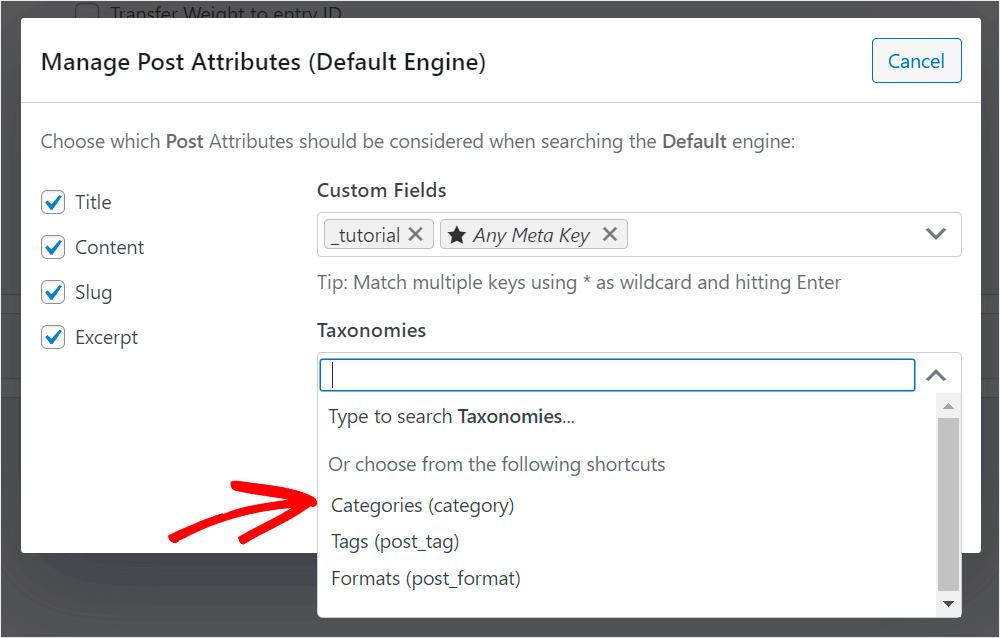
Suppose, for instance, that we would like WordPress to consider article categories while conducting searches.

We'll add the Categories taxonomy to the list of post properties by clicking on it.

Click Done to save your changes after modifying the searchable post properties.

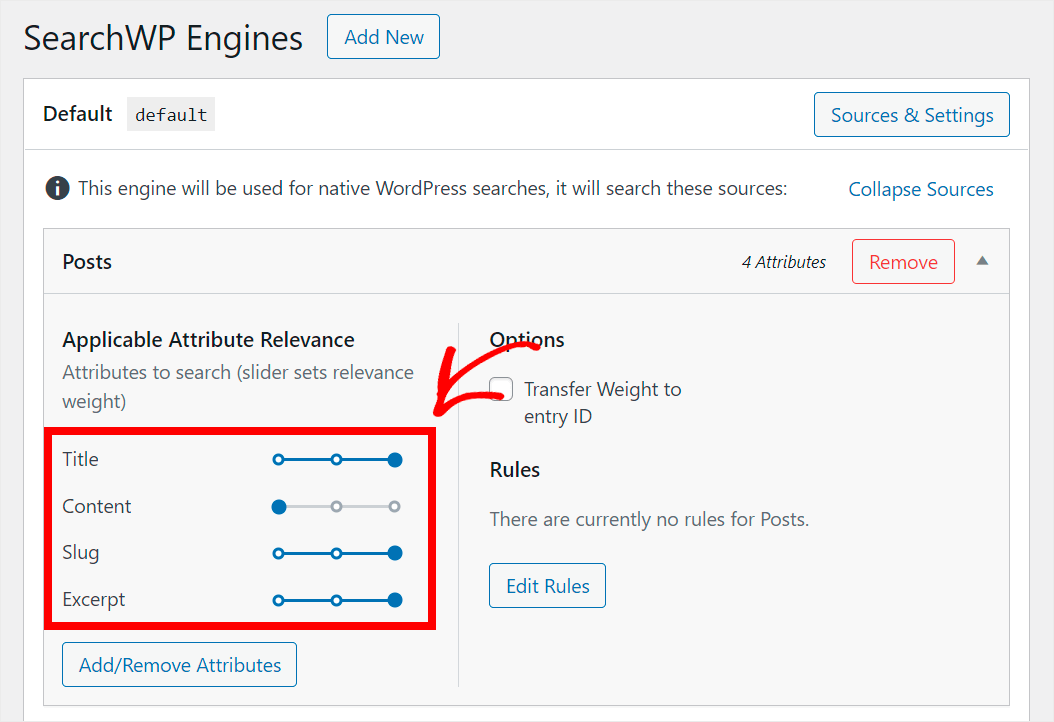
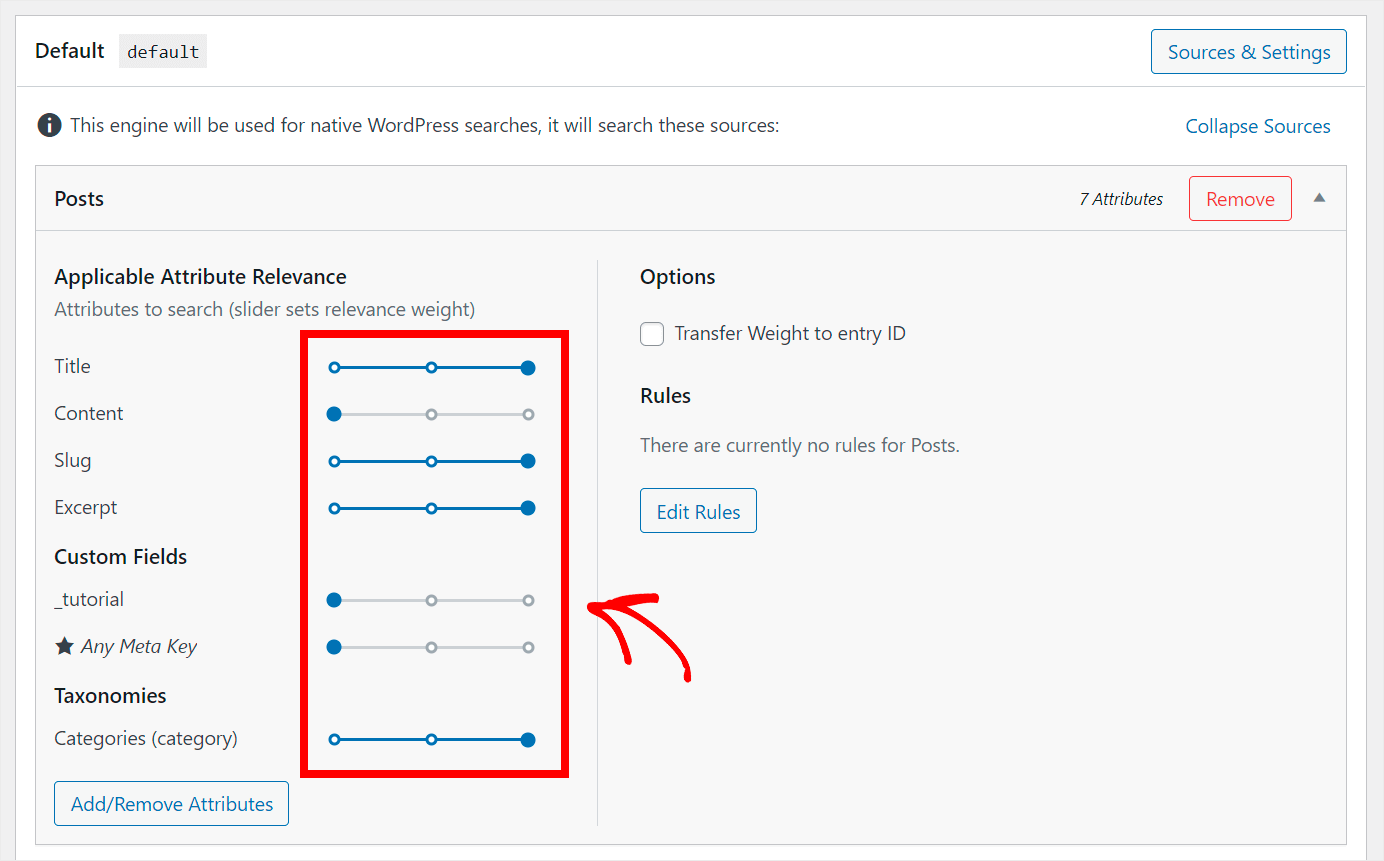
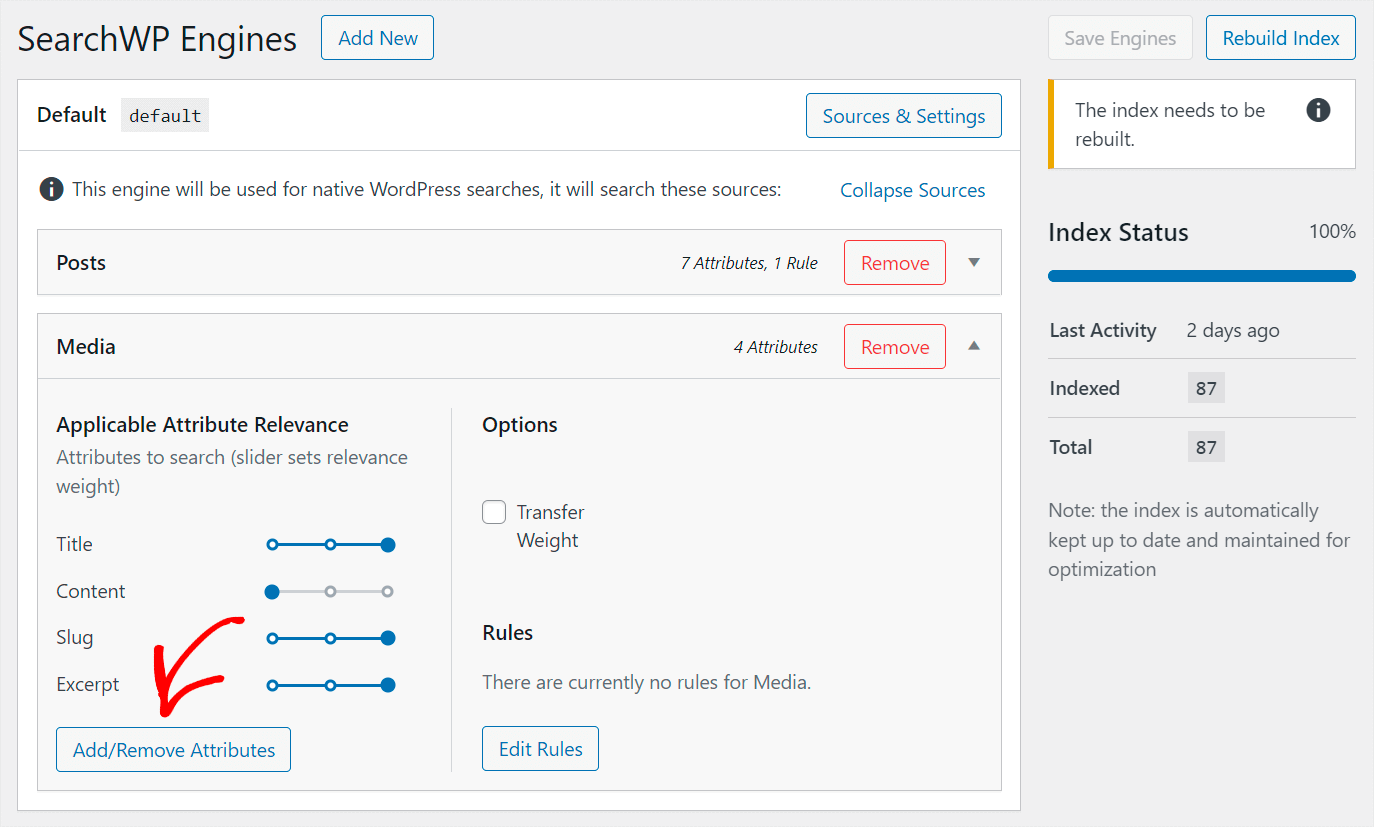
Additionally, you may control the significance weight of appropriate qualities by shifting the slider adjacent to them to the left or right.
WordPress will focus less on a characteristic when doing searches if its weight is smaller.

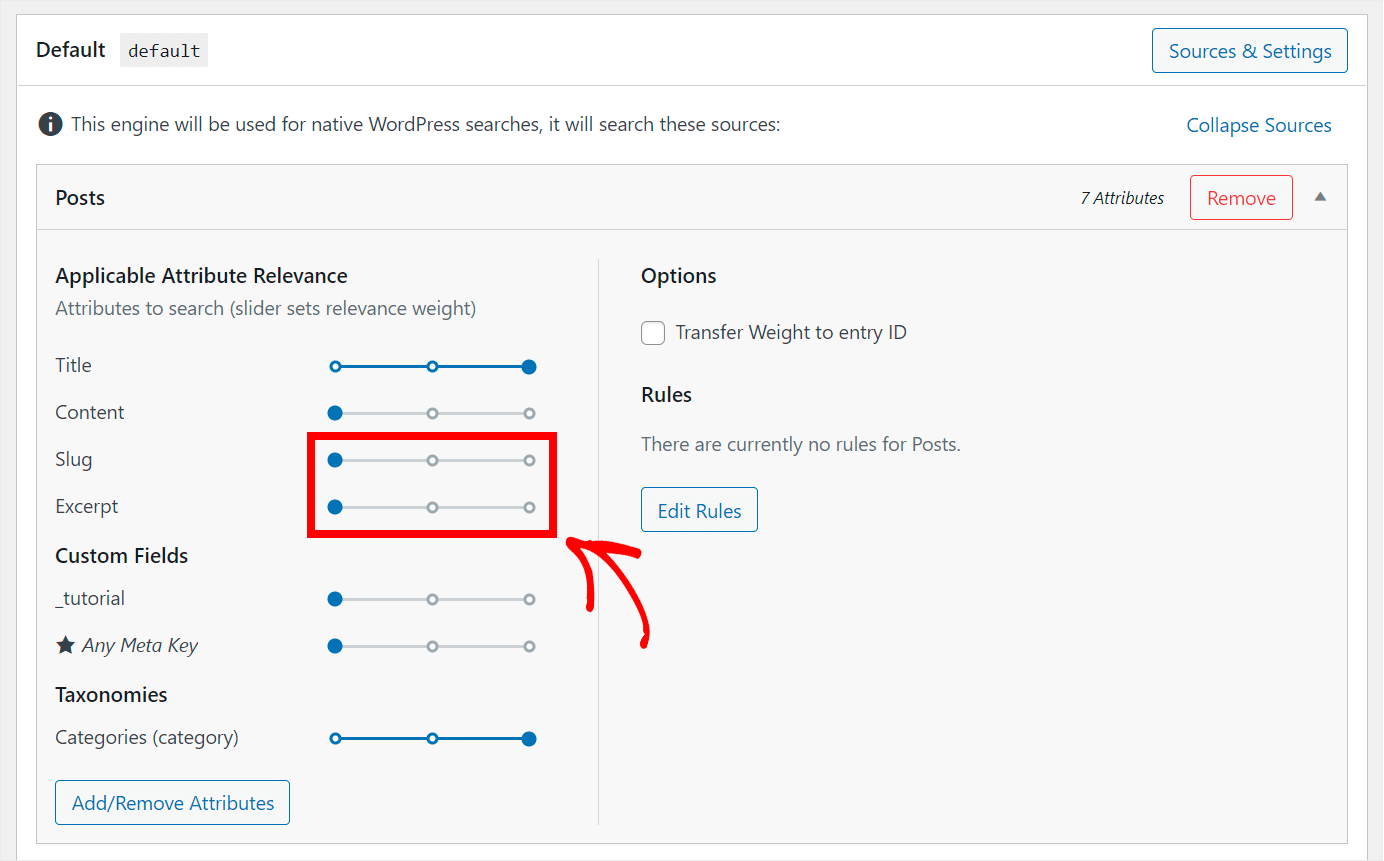
For instance, suppose we wish to set the Slug and Excerpt properties' weights to zero.
The slider adjacent to each of them will be moved entirely to the left to do that.
Add search functionality to your website for PDF files and papers.

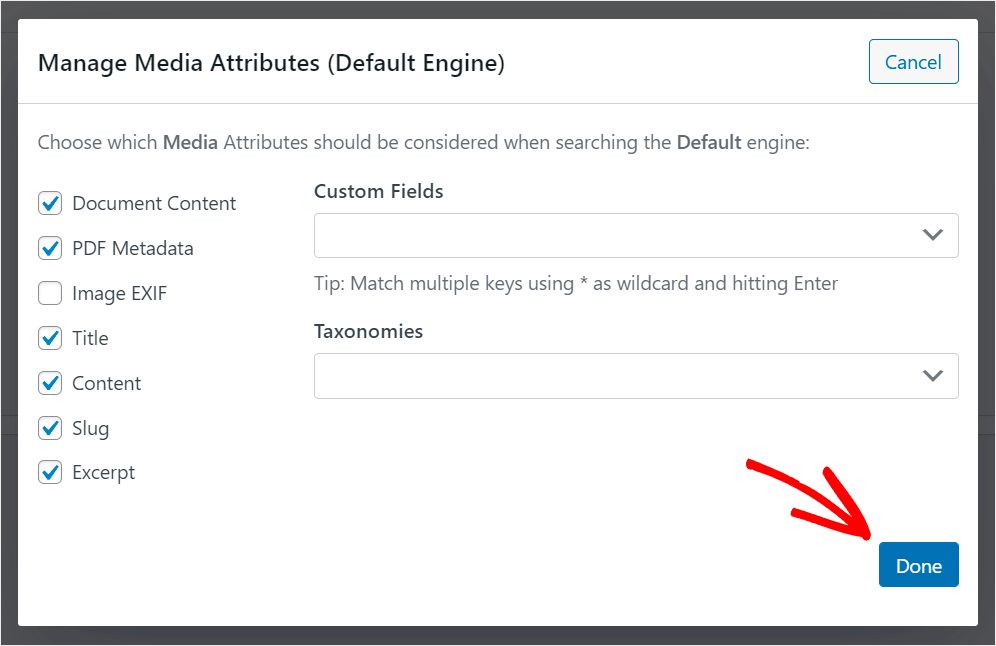
Click on the Media search source to accomplish that.

Check the boxes for document content and PDF metadata to enable WordPress to index the files you submit to your website.

Click Done when you're done.
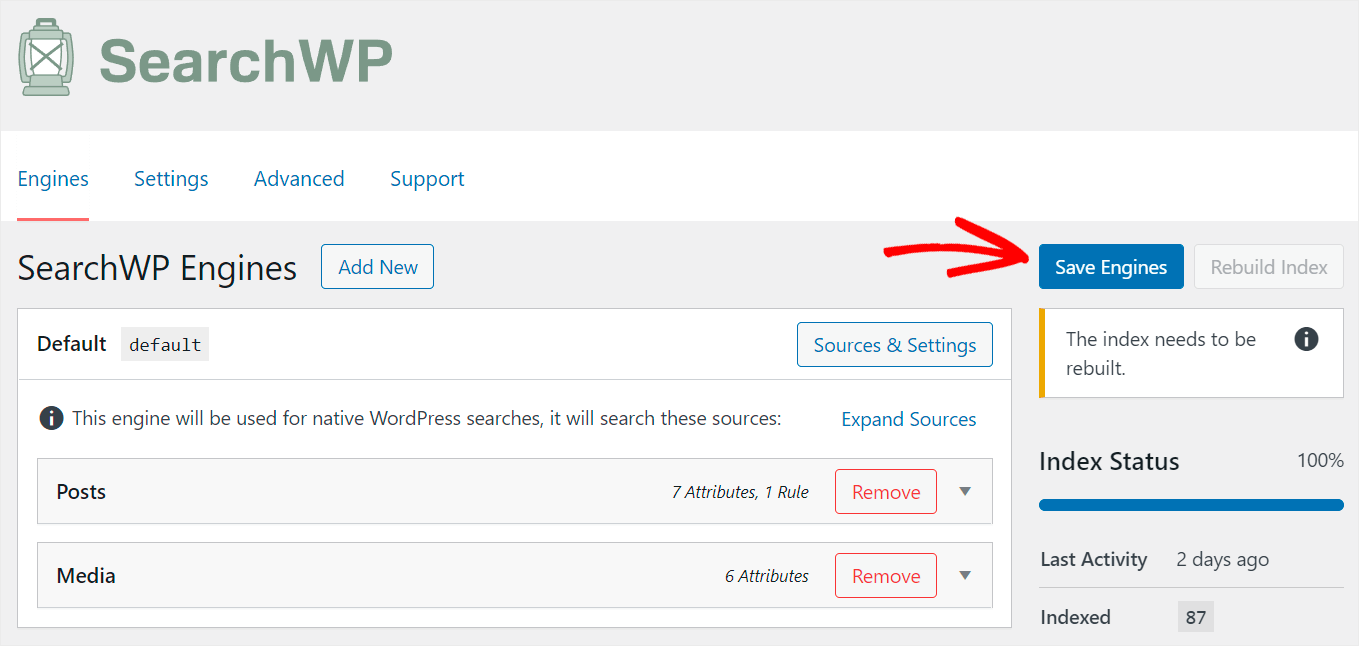
You must save your modifications after you are happy with how you have altered your search engine.

Pressing the Save Engines button in the top right corner will accomplish that.
That's all. You now understand how to make your site's search more intelligent and tailored to your needs.
The last step is adding your new intelligent search box to the Elementor page.
Step 3: Smart Search Box Addition to the Elementor Page
No extra steps are required to configure Elementor because SearchWP integrates with it seamlessly.
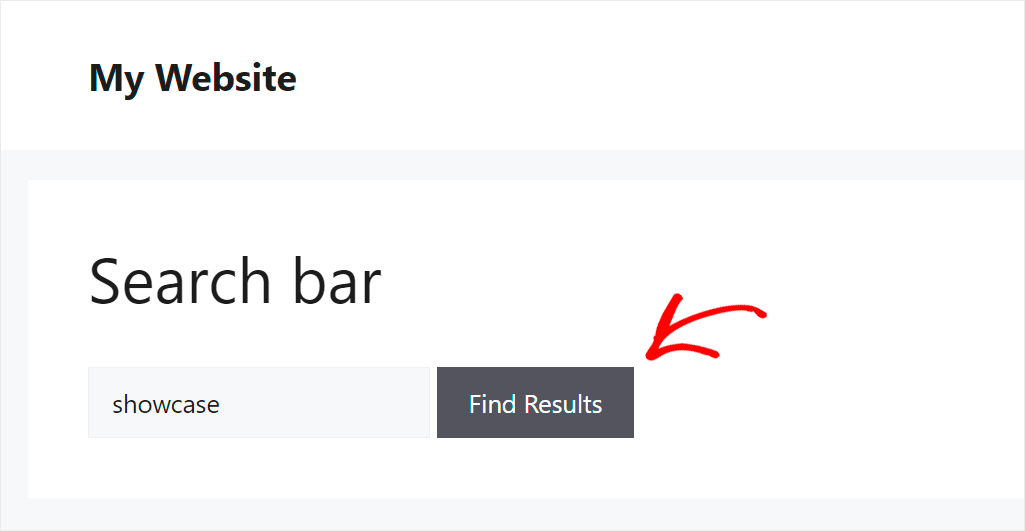
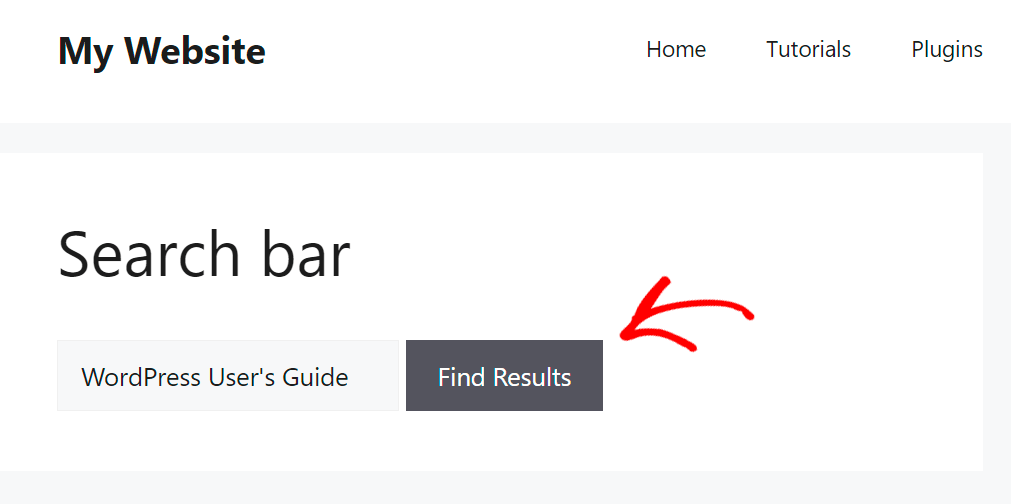
Let's test out your new search engine once you've installed a search field.
For instance, our test site has a page titled "TOP-3 WordPress eCommerce plugins." The term "showcase" is entered in the Type custom field.
Let's see if we can locate this post based just on the content of its custom field.

As you can see, because our site now takes custom fields into account when conducting searches, we were able to locate the article.
It improves the user experience and enables users to locate the appropriate material more quickly.

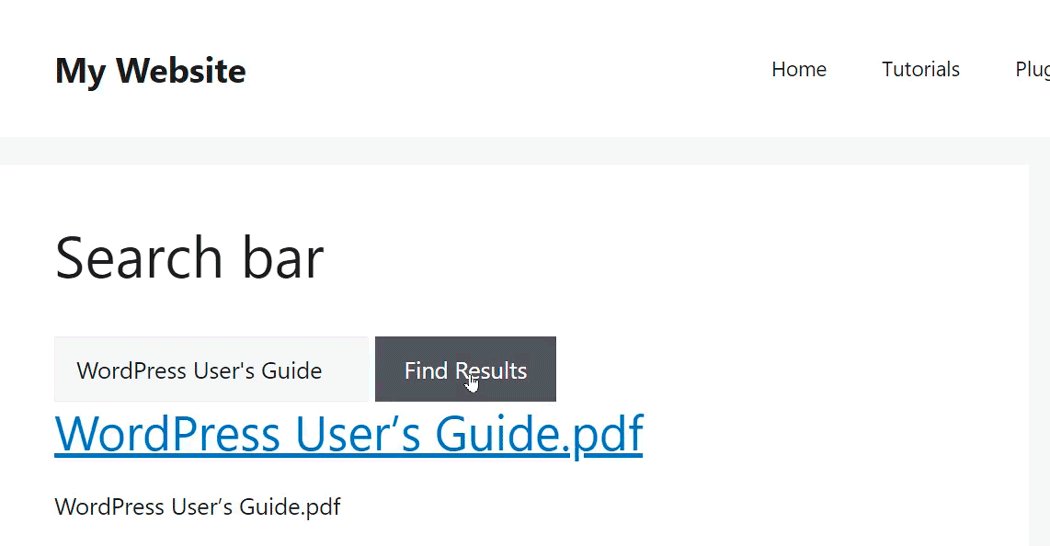
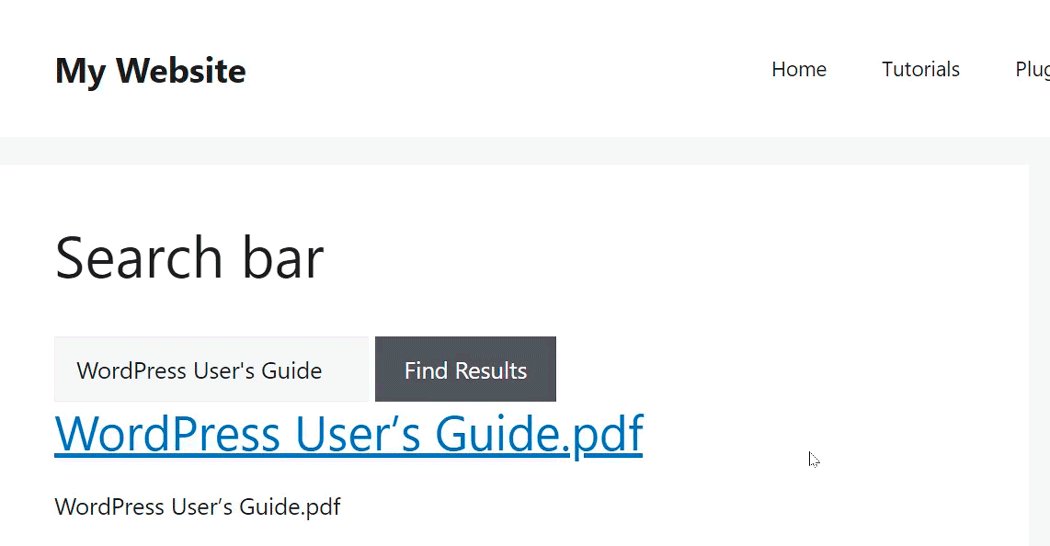
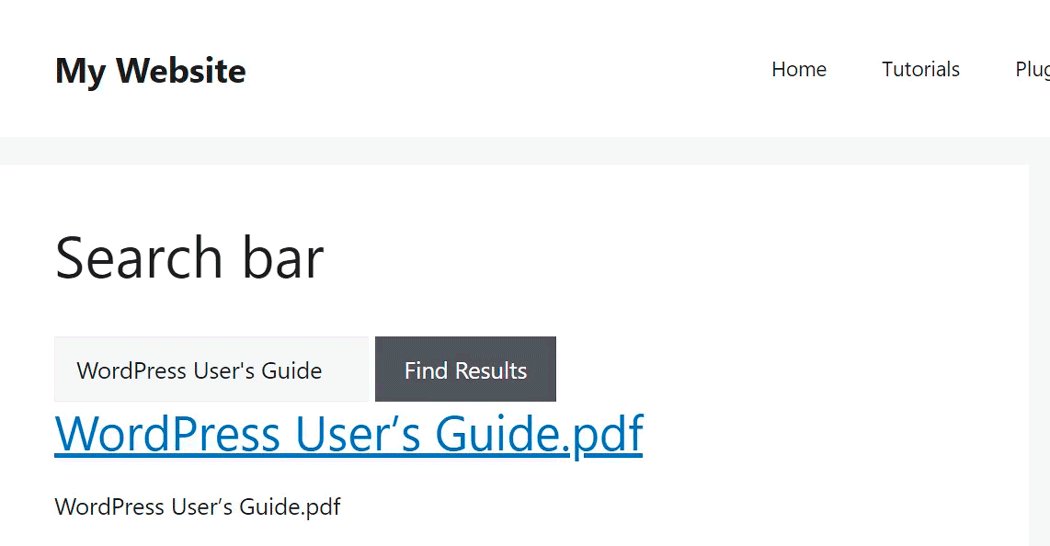
Additionally, we included the "WordPress User's Guide" PDF file to our test site. Let's see if we can locate it.

Our users may now use a search bar to locate PDFs and documents posted on our website.
Conclusion
In conclusion, adding a search box to your Elementor page is a powerful way to enhance user experience and content discoverability. Whether you opt for the default search functionality or implement a more advanced solution like SearchWP, the benefits are clear.
A well-designed search bar can significantly improve user engagement, reduce bounce rates, and boost conversion rates. Following the steps outlined in this guide, you can easily integrate a search widget that aligns with your site's design and meets your users' needs. Remember, in the digital landscape, making information easily accessible is key to user satisfaction and website success. So, leap and empower your visitors with efficient search capabilities today!