The Divi Theme Builder is a straightforward, adaptable tool for all of your site's design requirements. You can use it to apply templates to any type of page, post, category, tag, or pretty much anything else that WordPress allows you to build. The Divi Builder, our visual page builder that offers you complete control over your site, serves as the foundation for the Theme Builder. You can attach anything you can design in Divi to the Theme Builder. However, not every design is appropriate for every page. However, several of the elements may. So we'll walk you through the process of duplicating templates in the Divi Theme Builder so you can do most of the work once and reuse it across your site.

How to Make a Duplicate Template in Divi Theme Builder
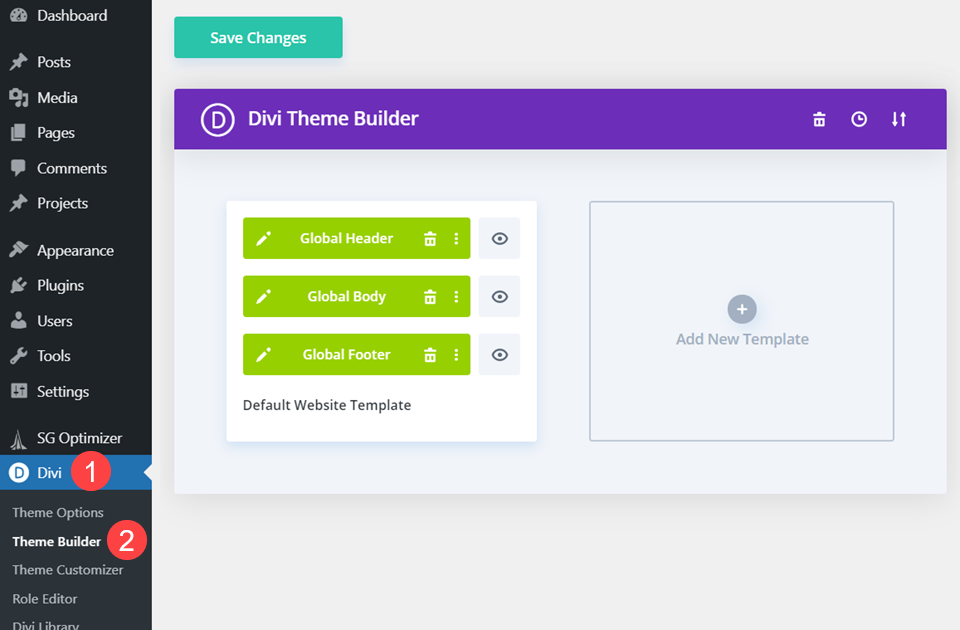
Rather than using the Visual Builder, this tutorial will be done in the Divi Theme Builder. As a result, ensure that you have Divi installed and that Divi – Theme Builder is visible in your WordPress admin panel.

Method 1: Copy and paste
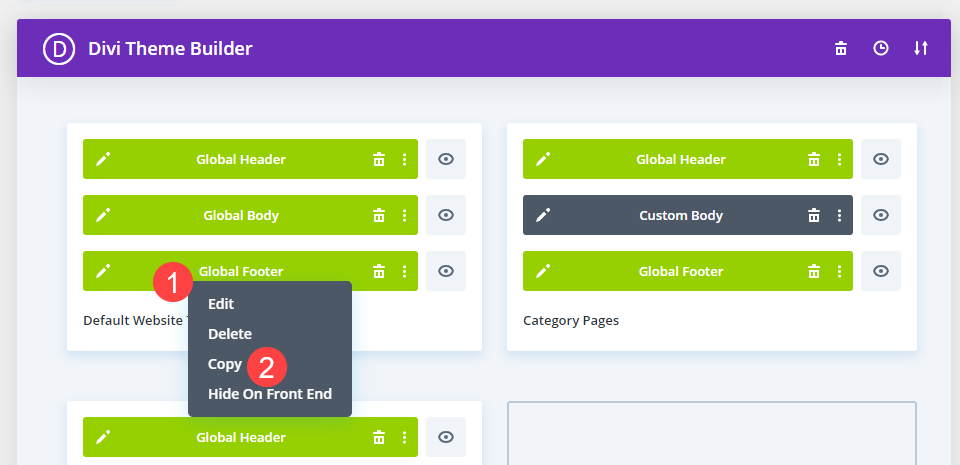
Let's go old school with a copy/paste for the first method. It doesn't get any easier than this if you want to copy a Divi theme builder template. Right-click on the part of the template you wish to replicate (header, body, or footer). This will bring up a context menu, from which you should pick Copy.

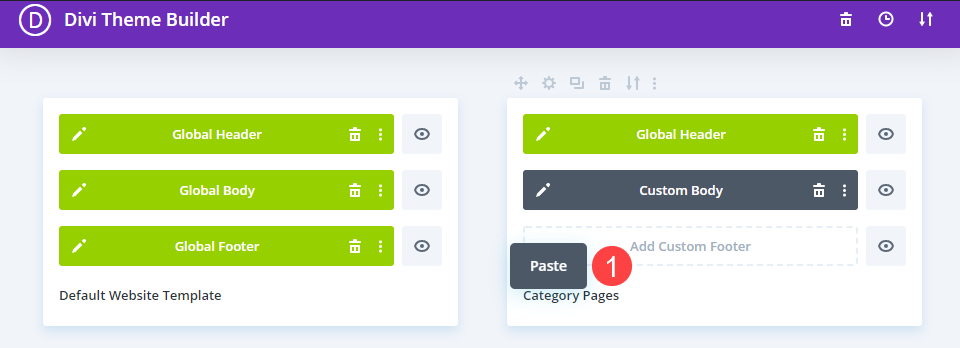
After that, you can Copy and Paste this section of the template into an empty block in an existing template. (Alternatively, you can use the Add New Template area to construct a totally new template into which to paste it.) In the example below, we right-click an empty block in an existing template labeled Add Custom Footer and select Paste.
Create Amazing Websites
With the best free page builder Elementor
Start Now
We'd also like to point out that you can copy a template from one section and paste it into another. That is, you can use the Header template from one page as the Body or Footer template from another (and vice versa).
Method 2: Select "Duplicate Template" from the context menu.
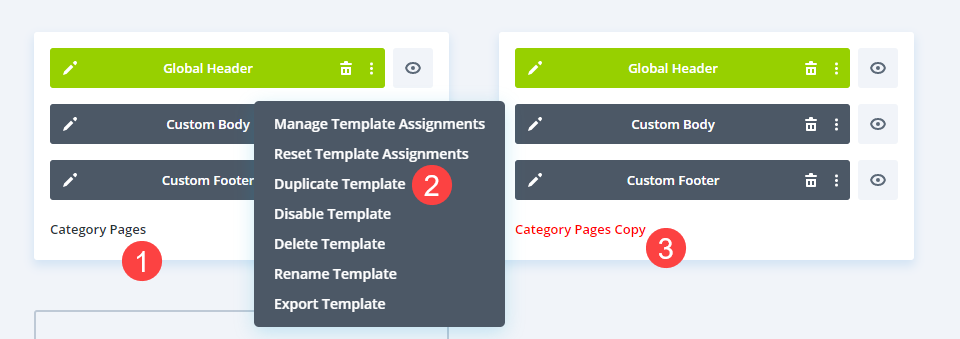
The context menu will be used again in the following approach. Only this time, instead of selecting a specific section of the template to replicate, you'll duplicate the entire template. Begin by selecting the template for which you want two copies, and then right-click any place in the box that is not the Header, Footer, or Body.

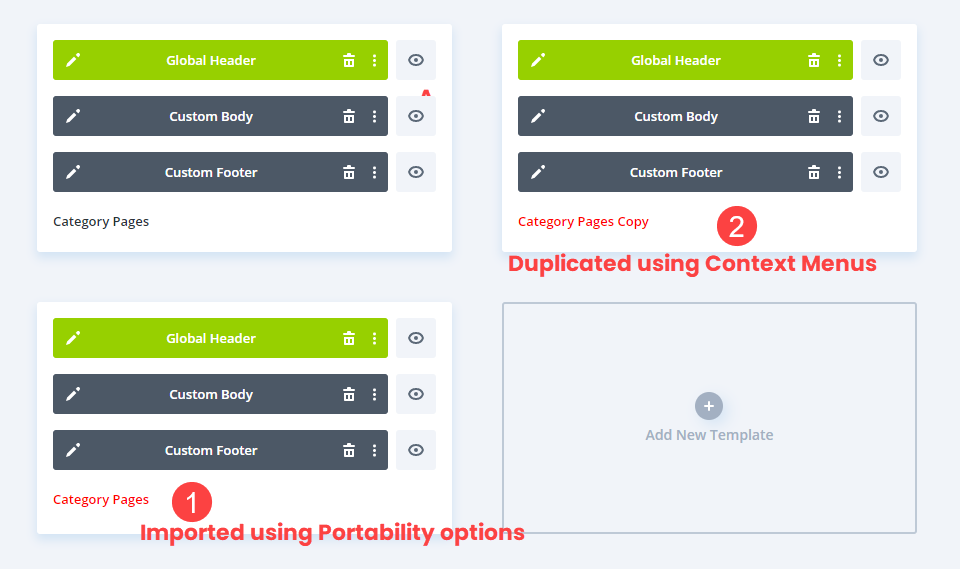
A context menu will open, from which you will choose Duplicate Template. A copy of the whole template (header, footer, and body) will appear in your theme builder dashboard right away. If you have a number of different templates and assignments, you may need to go to the bottom of the page to find them.
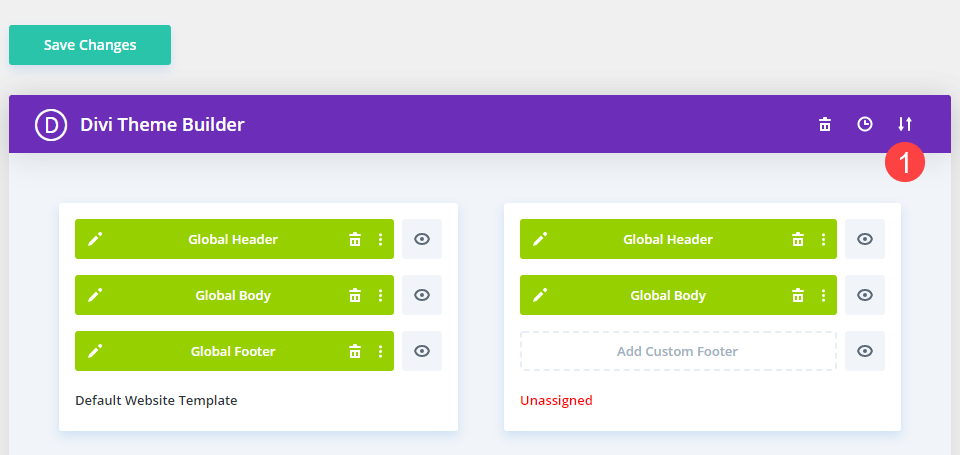
The name should display in red letters wherever it appears. The name of a theme builder template that is tinted red indicates that the template is unassigned. It will not appear on your site until you assign certain criteria to it. When you select Duplicate Template from the context menu, you won't have to worry about the original template being updated on the original pages.
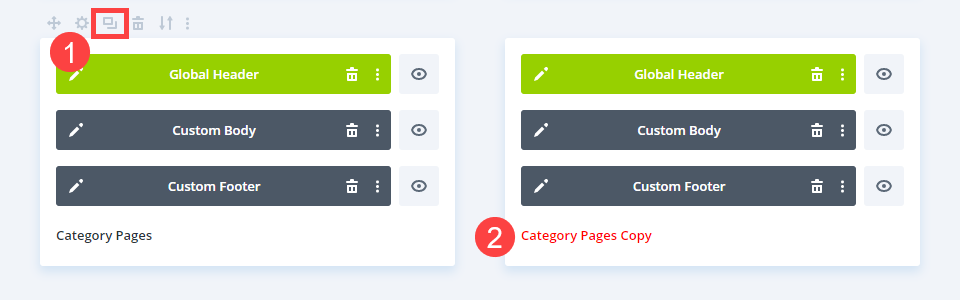
Method 3: The Icon of Duplication
Another set of context-sensitive commands is available in the theme builder. When you move your mouse over a template box, a sequence of icons shows above it. These include the template's Settings (assignment criteria), the Duplicate icon, the Delete Template icon, the Export Template icon, and the three-dots icon, which brings up the same menu as right-clicking.

The Duplicate icon works just like the context-menu command. In your template list, you will make an exact replica with unassigned red text.
Method 4: Using Portability
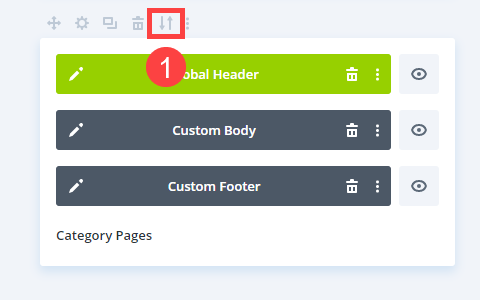
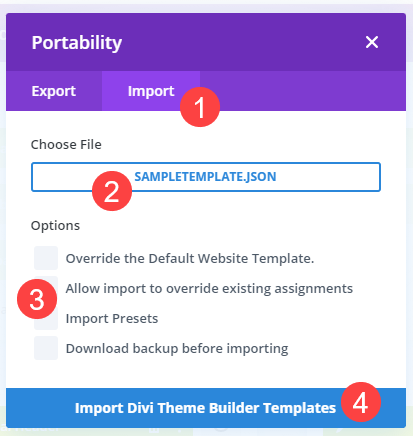
You can utilize the portability options to clone a template and use it on another site (or have someone else use it on their site). Hover over the template you want to duplicate and pick the two-arrows icon to reveal the Portability options, as shown above.

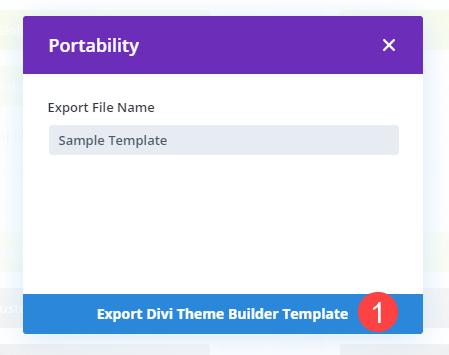
You should only be able to export the template. Name the template (this will be the file name as well as the template name in the library) and then click Export Divi Theme Builder Template.

Divi will pause for a bit before presenting you with the option to save this template as a JSON file. To complete the duplication, return to the Theme Builder's home page and click the two arrows symbol in the upper-right corner of the screen.

This will open the Portability choices once more, but this time you will select the Import tab. Locate the exported JSON file for the template and uncheck all of the boxes.

Divi will then conduct the task after you click Import Theme Builder Templates. When you're done, you'll have copied the complete template into the theme builder.

Because this is an import, there will be no Copy at the end of the name. However, it will be unassigned and named in red letters.
Conclusion
Duplicating any template with the Divi Theme Builder is quick, easy, and effortless. Within the builder, you may use context menus, copy/paste particular segments, or export/import duplicate templates to have a copy backed up and even used on another site.
These are excellent methods for making single designs go a long way, and they save you time and effort from having to save individual modules or designs into the Divi Library when all you need to do is change a few things.




