Want to increase your WooCommerce website sales by assisting your consumers in finding the right product for their needs? Learn how to easily enhance customer happiness and sales by displaying WooCommerce related goods on each of your shopping sites.

WooCommerce related goods are suggestions that appear when your consumers examine a product or item on your store's website. These related WooCommerce items are designed to aid in the use of the original product, and they are usually complementary to one another.
When you display related goods on your website, you are using a marketing technique that encourages store visitors to remain a little longer, investigate your website more thoroughly, and purchase more things.
In this article, we'll show you how to display WooCommerce-related products in a variety of ways using Elementor, one of the most popular and simple drag-and-drop page builders for WordPress.
Create Amazing Websites
With the best free page builder Elementor
Start NowAdvantages Of Showing Related Products
But, before we get into the methods for showing WooCommerce-related products, let's take a look at how displaying these recommendations might help your business.
- Of course, your consumers will become inclined to check out other related products in your store and, as a result, will spend more time exploring your website. As a result, engagement rates and SEO score rise.
- Not only that, but your consumers will be more likely to acquire similar things that complement or go together with the items they have previously selected to purchase. You can also expose them to new or unusual products without breaking a sweat.
- You will be able to easily promote popular items or products on sale - raising conversion rates once again.
Because users will no longer have to look for suitable things separately, this will immediately help to create a more efficient, and usually enjoyable, shopping experience for them. Most importantly, the average order value of your WooCommerce business will skyrocket.
Product Variation
So, let's speak about WooCommerce-related products – what they are and how to install them with a few clicks on your WordPress website. When it comes to displaying related products on your website, you have a few options:

Cross-products
In the online retail industry, cross-products typically refer to a comparable product or one that complements the initial product already purchased. They are goods that can be used to supplement the item that a shopper is thinking about purchasing. The goal is for your consumer to purchase both the item they intended to purchase and the cross-sell item(s), boosting your average order value.
For example, if a customer intends to purchase a notebook from your store, you can promote all of the other stationery items on your website to entice them to purchase more.
Up-sell
On the other hand, using up-sells, you can recommend similar products to your consumer that he can buy instead of the item that they are presently considering buying (typically one that is more profitable for you). In other words, an up-sell is a more expensive product that the buyer can purchase. As a result, up-sells, like cross-sells, increase your average order value.
As an example of an up-sell, if a consumer is preparing to buy a notebook from your website, you can present them a deal in which notebooks of higher quality come with stationary as a package. As a result, your consumer will be able to purchase whatever he requires all at once.
Tags and categories
Finally, we get at tags and categories, which are the most basic means of showing WooCommerce-related products on your store website. The idea is to group all similar products into certain categories by assigning appropriate tags to them.
Display Related Products Using Elementor
Now that we've established what WooCommerce-related products are, let's look at the many ways to display them on your eCommerce website using Elementor.
Built In Elementor Widget
To begin, Elementor PRO includes a fully customized Related Products widget for your eCommerce store. As the name implies, this helpful feature provides you complete control over displaying all WooCommerce-related products with only a few clicks.
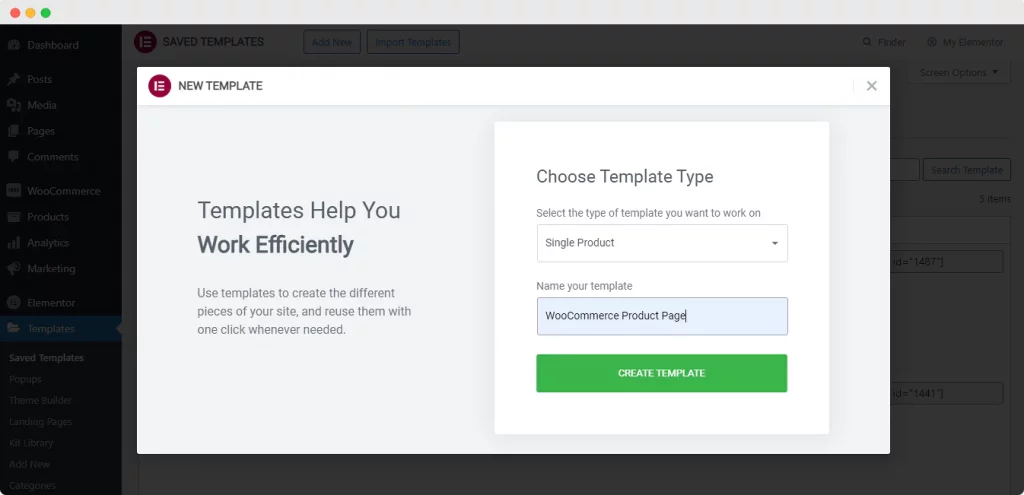
To begin using this widget, create a Single Product page in your editor using Elementor PRO templates. To do so, navigate to the Templates tab in your WordPress website dashboard after installing and activating Elementor.

When you click the 'Add New' button at the top, a popup window will open on your screen, allowing you to specify the type of template you want to use. Choose 'Single Page' as your template type and give it a unique name. Then click the 'Create Template' option.
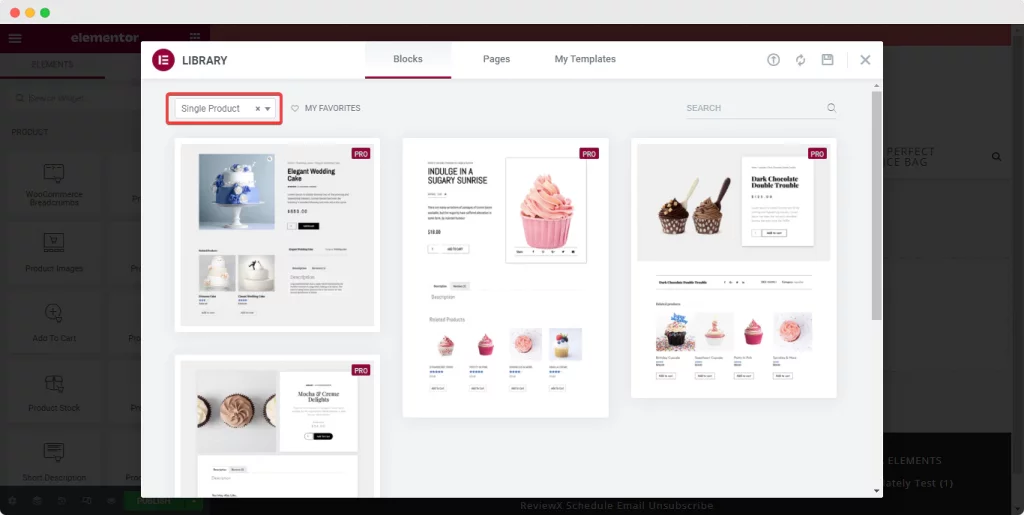
Following that, you will be routed to your Elementor editor, where another popup window will display all of Elementor's available templates for a 'Single Product' page. Choose the most appealing page template and just click 'Insert' to get started.

By default, these 'Single Product' templates will appear on your page with the 'Related Products' widget. With minimal effort, you can quickly adjust the widget's content and style settings and show the relevant products on your website.
You will also be able to relocate the 'Related Products' section as required and add other Elementor widgets to or around it to further enhance the page's functionality.
Once you're satisfied with the changes, publish the page. Your single product page will go live immediately for all of your website visitors and customers to browse and purchase things from. That's all there is to it – it's that easy.
Using Essential Addons
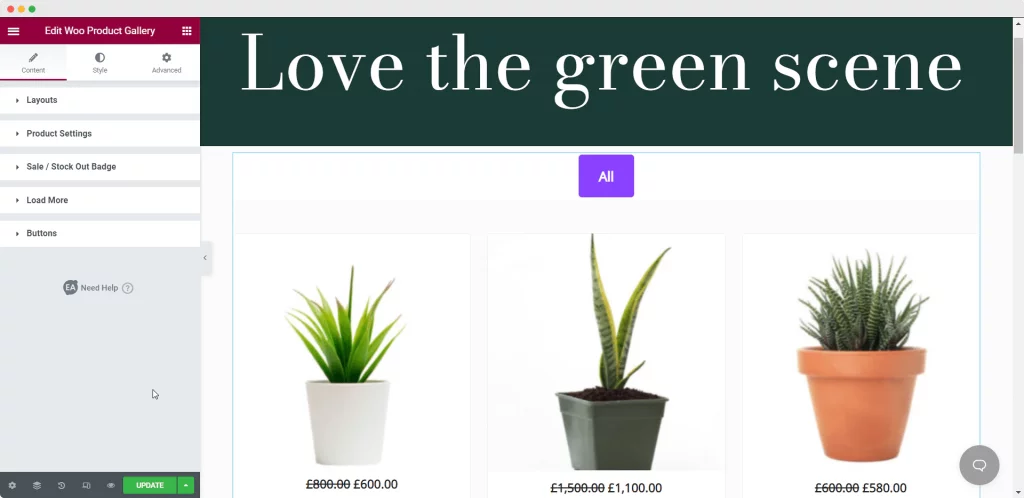
Following that, we have an outstanding widget from Essential Addons For Elementor – Woo Product Gallery, which will let you categorize your products into several categories. All of the products that go together will be shown together in a gallery so that people can quickly find what they want.
The EA Woo Product Gallery allows you to display WooCommerce-related products in a stunning layout, making your website appear more engaging and vibrant.
Simply type 'Woo Product Gallery' into your editor's 'Elements' tab, then drag and drop the widget into your web page.
Then, using the 'Content' and 'Style' tabs, modify and adjust the widget to your taste and to match the aesthetics of your store.
So, let's start with the 'Content tab,' which provides you with five parts for designing or customizing your WooCommerce product gallery.

Using the Woo Product Gallery, you can configure the layout of the product gallery from four different designs. Most importantly, you may add sources for your products in the product gallery with various filtering options.
You can create as many categories as you need for all of your products here. This is where your products will be classified into different categories, making it easier for your consumers to identify related products or products in the same category.
With a few clicks, you will be able to make many more adjustments to Elementor's default features. When you're finished, simply publish the page.
If you had an accessory store, here's how your product gallery might improve your customers' experience. Your consumers will be able to view all connected products by just clicking on the categories.
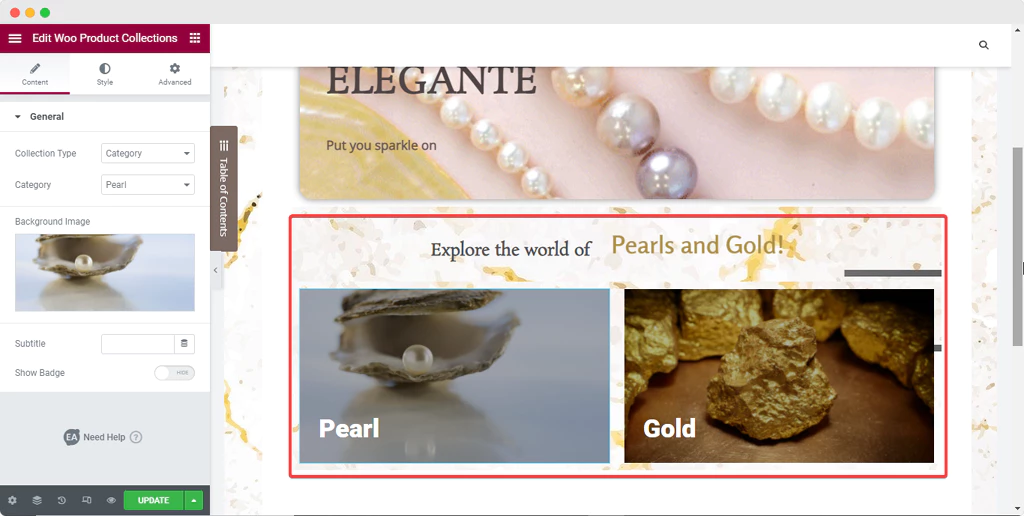
Using Woo Product Collections
Woo Product Collections, from Essential Add-ons again, are our last widget that shows customers products that are related to WooCommerce, and this is our last widget. This is yet another component that will assist you in organizing your collection of similar items by utilizing the provided WooCommerce tags, categories, and attributes.
You may hunt for 'Product Collections' on the editor's 'Element' search bar in the same way you use Elementor page builder to drag and drop all other elements into your editor.
Once you've placed the widget, you may choose the collection type from 'Category,' 'Tags,' or 'Attributes' as needed, and your users will be sent to specified pages.
Then simply choose the category you want to show and add a backdrop image to draw attention to the category's main point. Again, if we take the jewelry store as our WooCommerce business example, here is how the product collection will look.

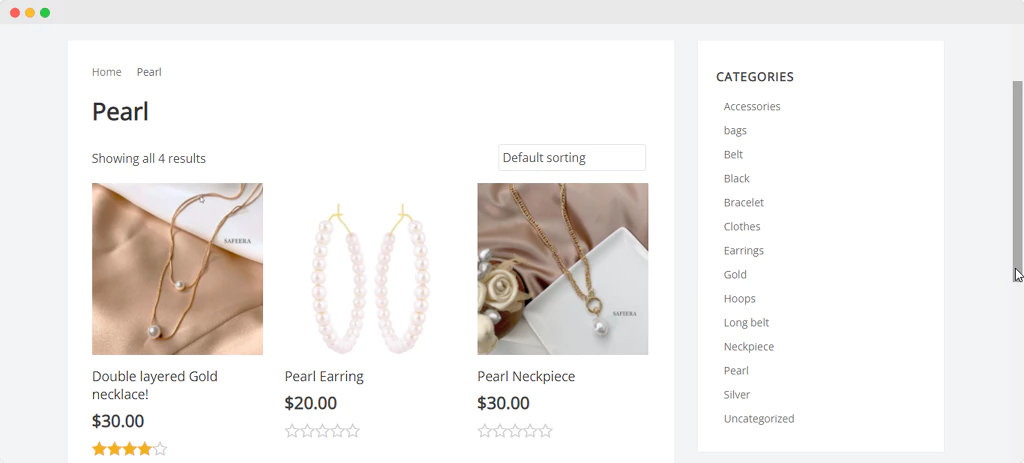
You can then add even more personalization to your categories and expand your store's categories. And once you launch your website, the collections will be available for anybody to view. When a user clicks on one of the collections, he is taken to the website displayed below for the 'Pearl Collection.'

All other categories and tags will be presented on the online collection page as well, increasing the effectiveness and efficiency of your users even further.
Ending Thoughts
With that, we have wrapped our comprehensive instruction on how to display WooCommerce-related products on your shop website using the Elementor editor and specialized widgets.
As you can see, Elementor and Essential Addons make it incredibly simple to construct a beautiful online store and show WooCommerce-related products, all without any code. Try it out for yourself and let us know what you think by leaving a comment below.




