It's very easy to create a custom dynamic archive page using the Divi theme builder. We can use Divi's premade archive page templates or create a completely new one from the scratch. In the early days, developers used to make archive pages using external CSS and PHP code on templates. Divi is a powerful WordPress theme that has a mighty page builder and it can create any type of page in an instance. Divi builder is a great tool for page design and it's very easy to use but the design capabilities are beyond imagination.

Today we will learn to build an archive page template that shows page title, subtitle, and blog articles dynamically. We are going to do this on a masonry layout so it can be more attractive. So let's see, How to display the Divi archive page in a masonry layout.
Design Preview
Take a look at how our archive page template will look like. It can display posts from all category and it's a responsive design.

Archive Page Creation
First, we need to establish a new template for all archive pages using the Divi theme builder that will display archive page posts in a masonry style.
Create Amazing Websites
With the best free page builder Elementor
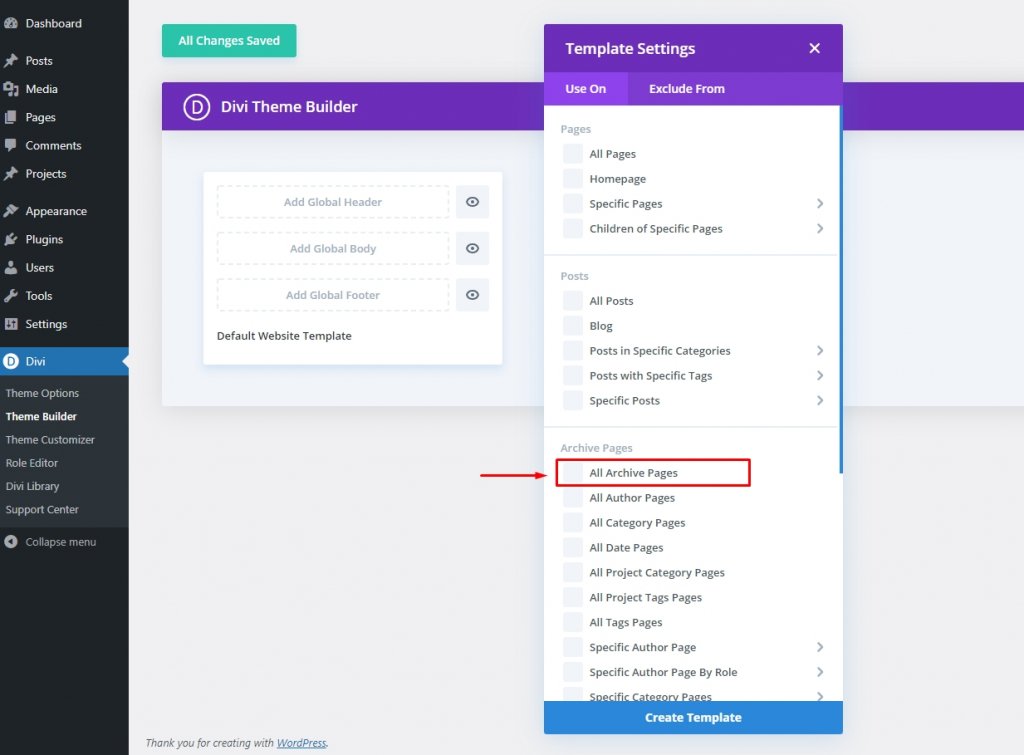
Start NowAll Archive Page Heading Section
Navigate to Divi theme builder from WordPress dashboard and create a new template for all archive pages.

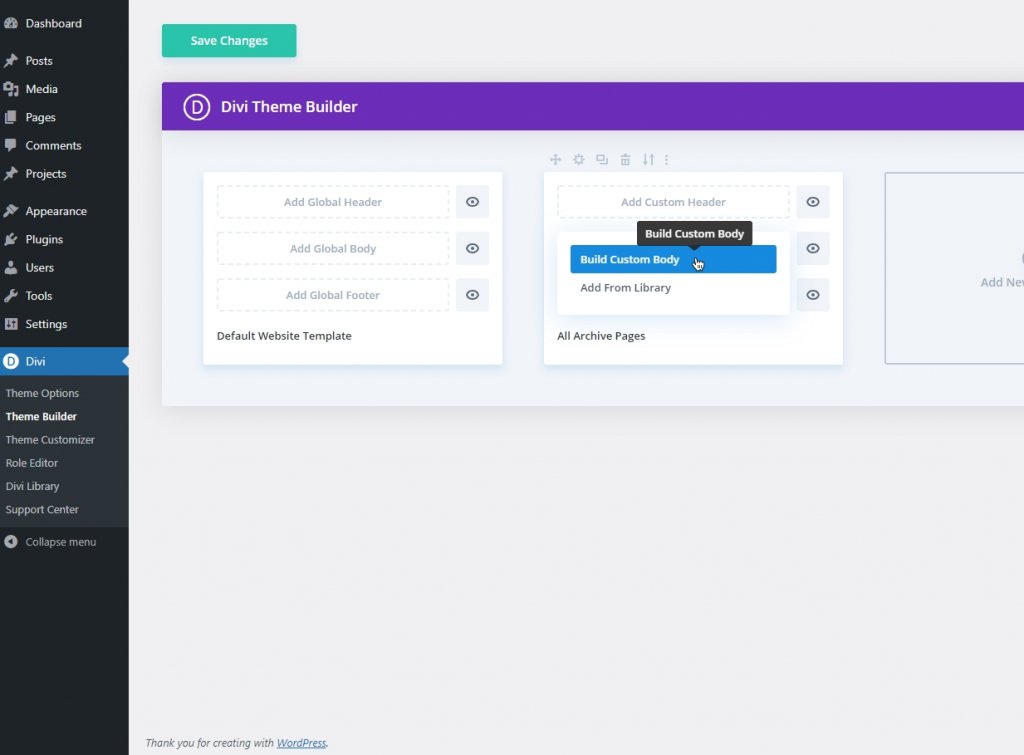
Then select "Build custom body" from "Add custom body" of the newly added all archive page template.

And move forward with "Build from scratch".
Add Dynamic Archive Title
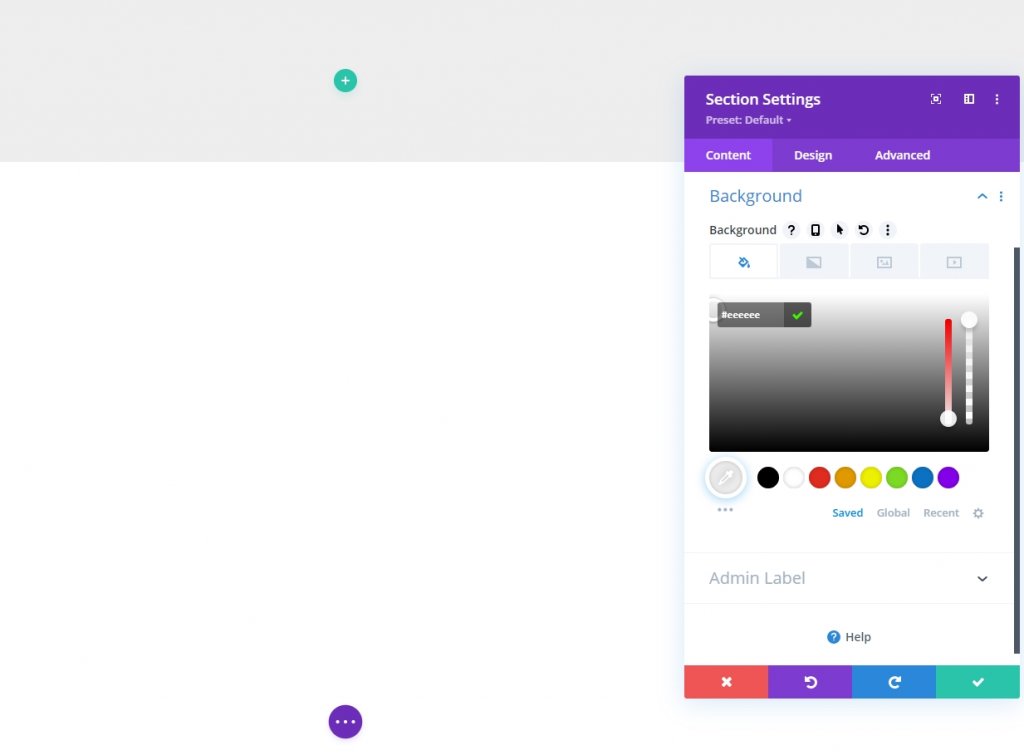
Before adding any more modules to the section, change the background color.
- Background Color: #eeeeee

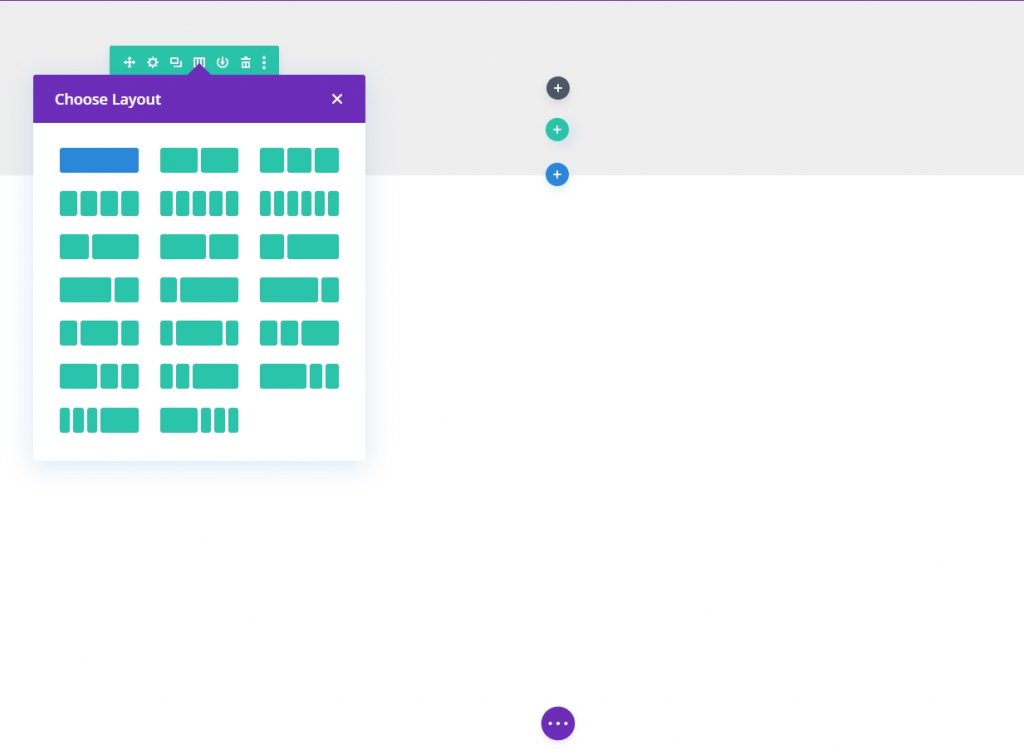
Add a one-column row to the managed section.

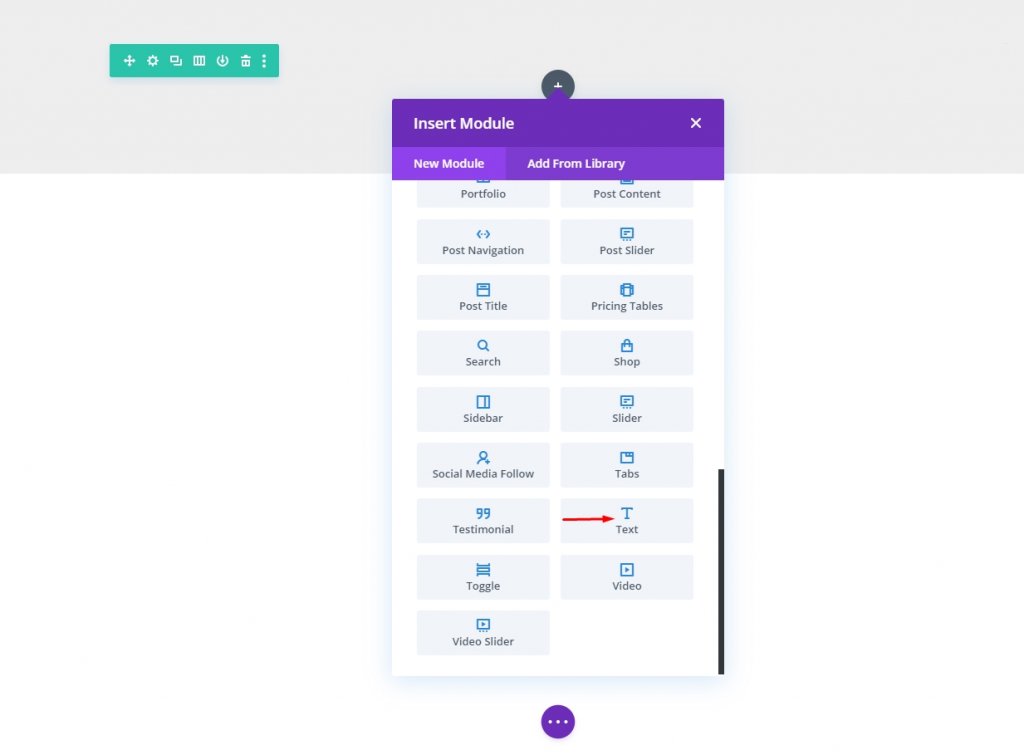
Now add a text module to the row for dynamic title.

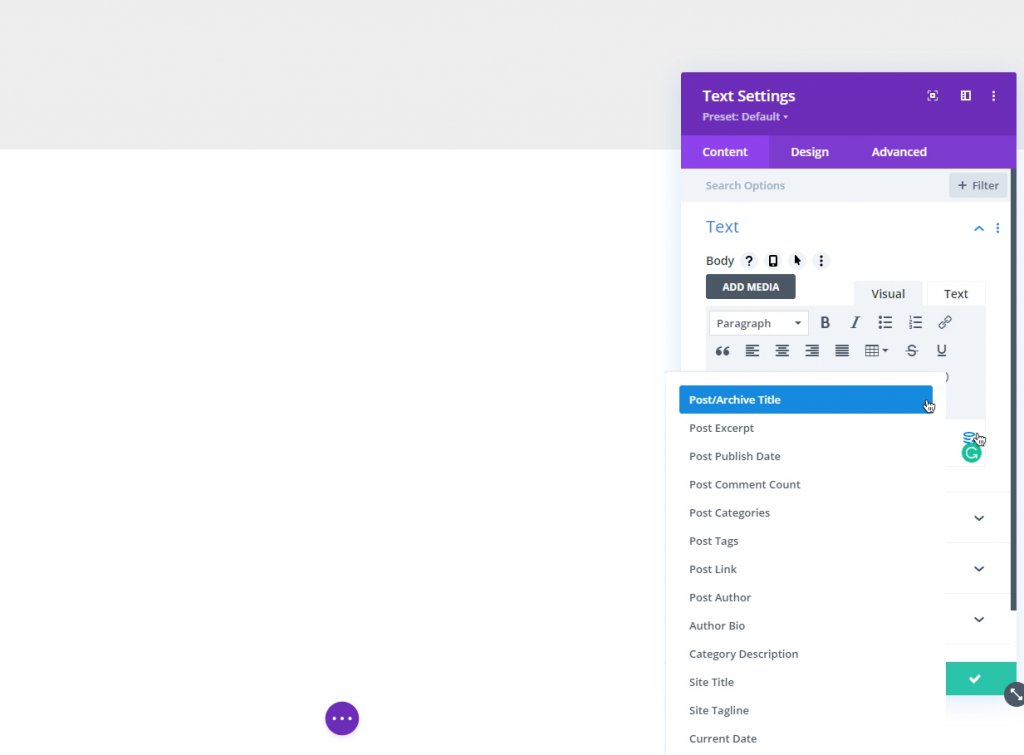
Remove content from the module and select "Post/archive title" from the Dynamic content button.

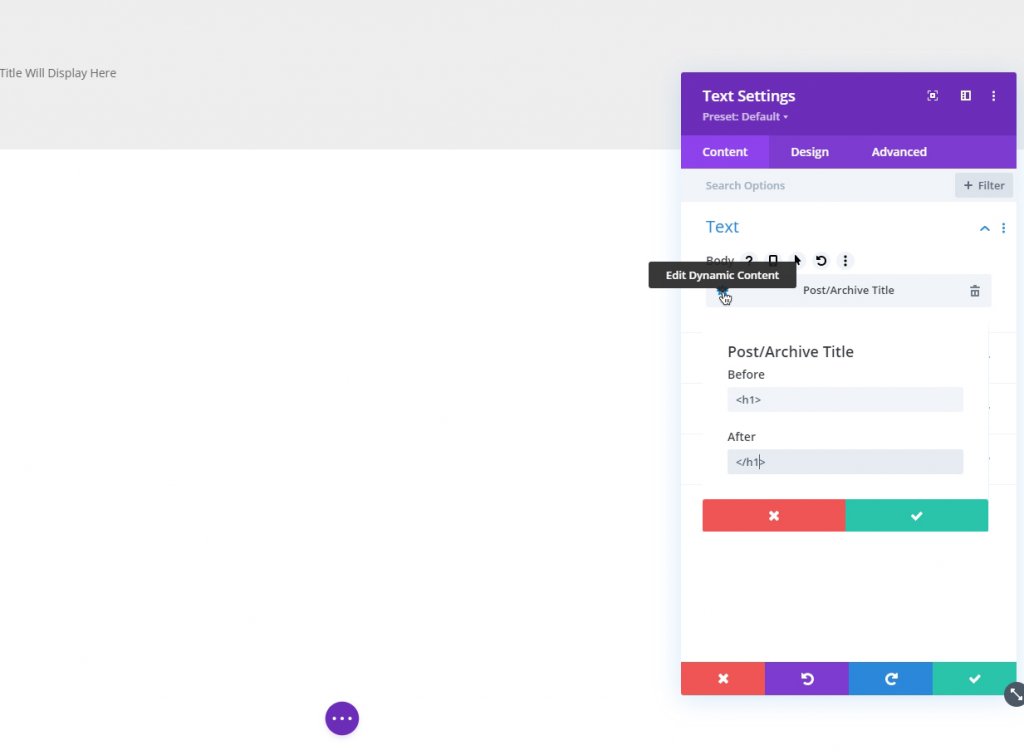
Select the gear icon and add the H1 HTML tag.
Before:
<h1>After:
</h1>
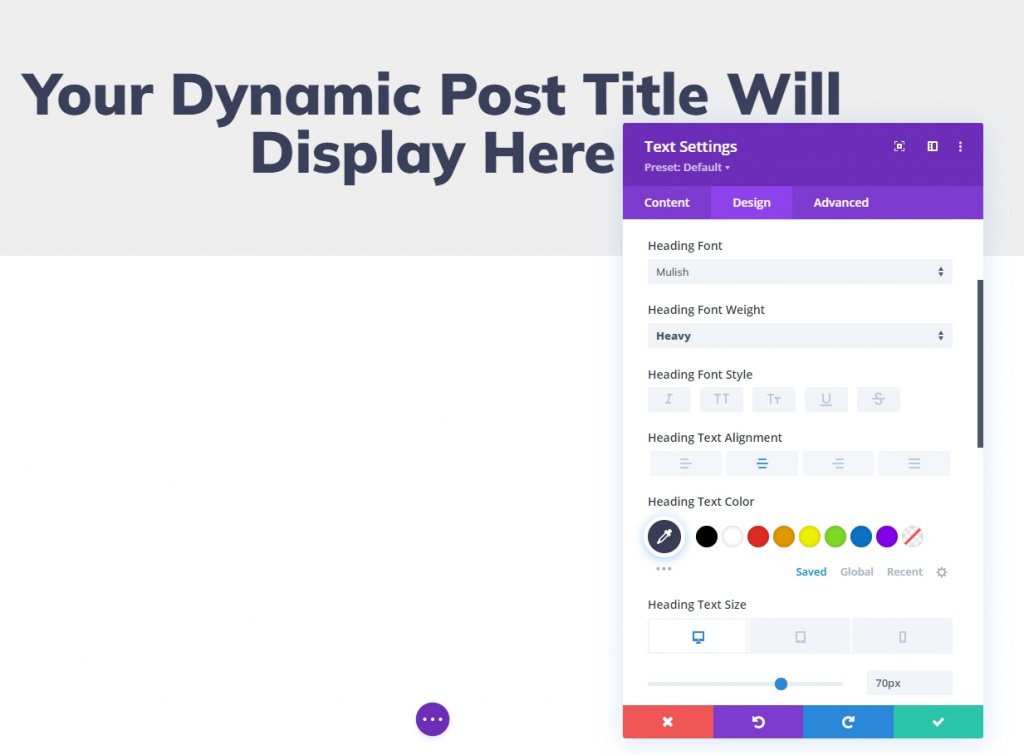
Style Dynamic Archive Title
Now it's time to style the dynamic title.
- Heading Font: Mulish
- Heading Font: Weight: Heavy
- Heading text Alignment: Center
- Heading Text Color: #3a405a
- Heading Text Size: 70px (desktop), 40px (tablet and phone)

Add Dynamic Archive Subtitle
Add a new text module under the heading for subtitles.

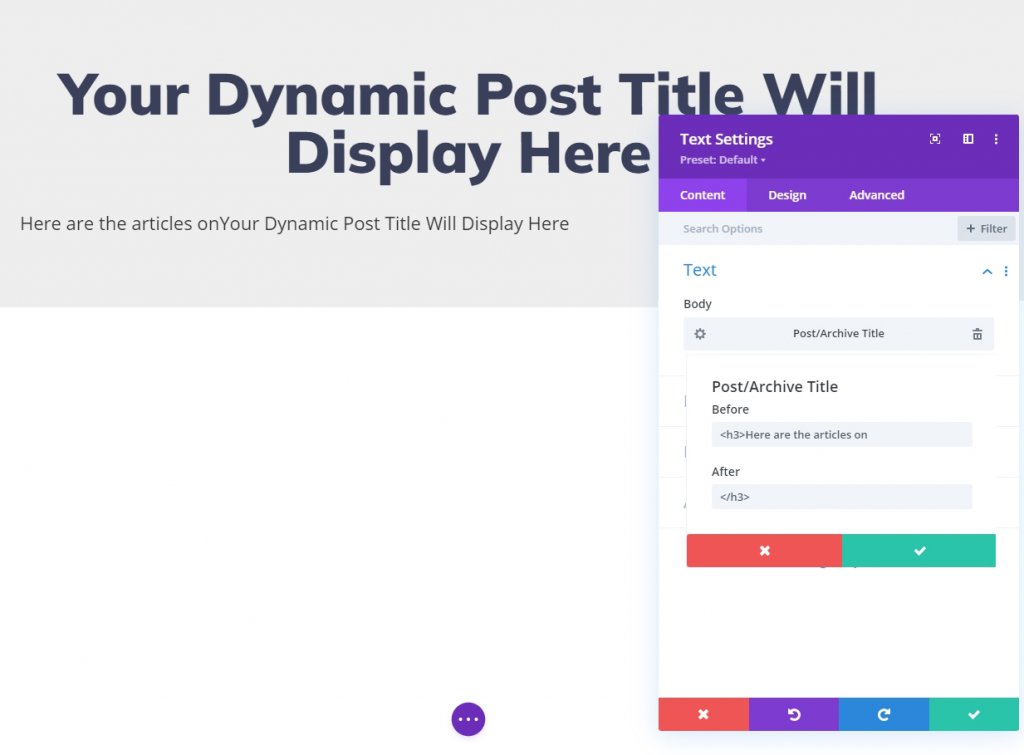
Remove the existed content and make the text dynamic with "Post/ Archive title" and add the following text from the gear icon.
Before:
<h3>Here are the articles onAfter:
</h3>
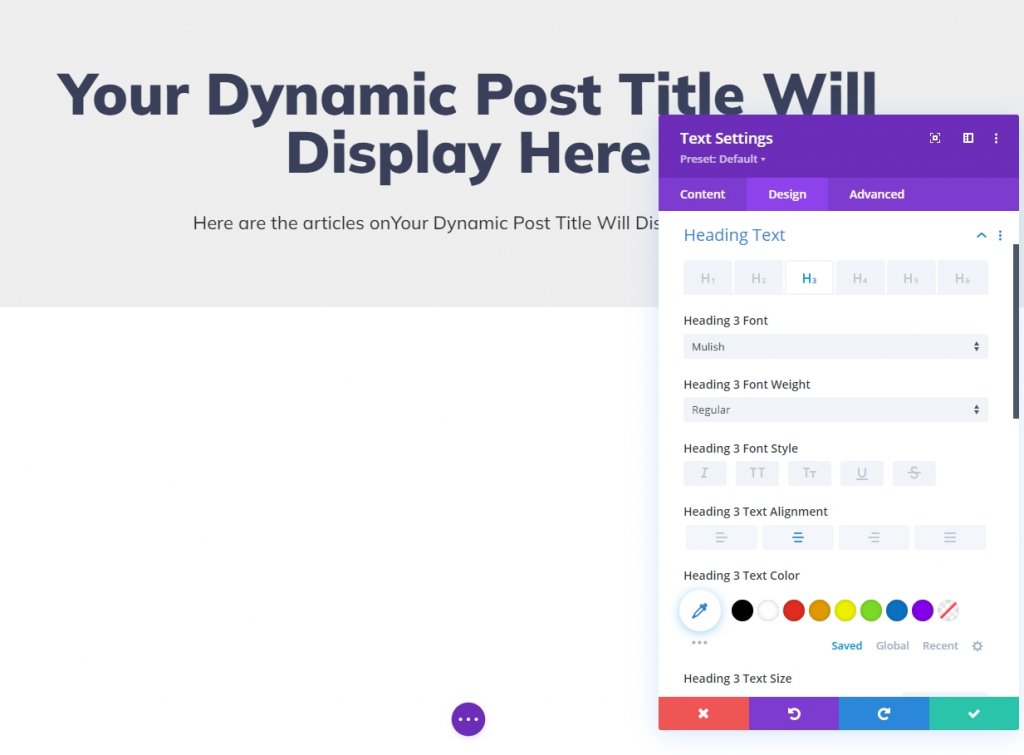
Style Dynamic Archive Subtitle
Now it's time to add some stylization on subtitles.
- Heading 3 Font: Mulish
- Heading 3 text Alignment: Center

All Archive Page Blog Section
We have the title section in place, now it's time to add blog modules on the archive page template.
Add New Section
Before adding any module, let's create a section first.

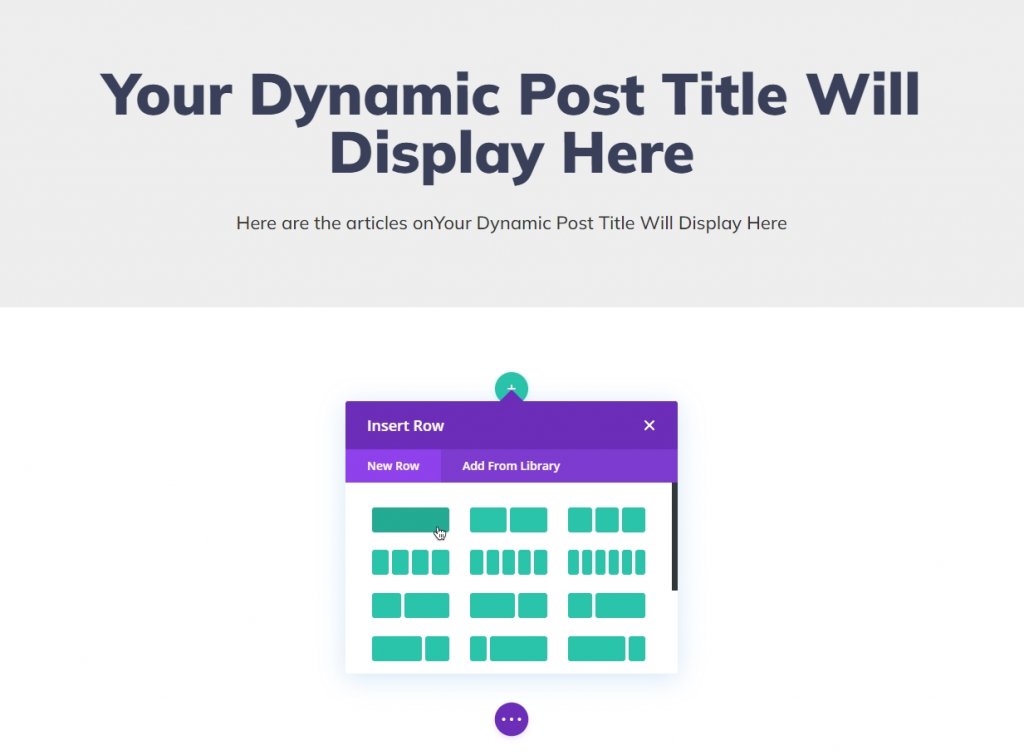
Add New Row
Now let's add a one-column row to the newly created section.

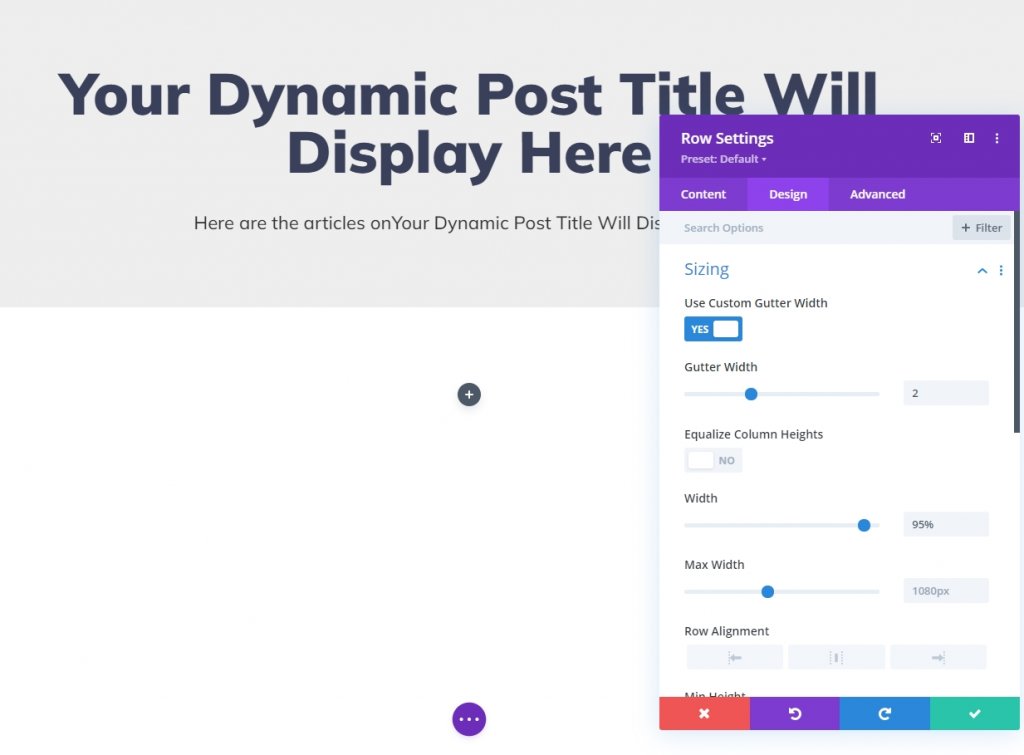
From the row settings options, update the following:
- Use Custom Gutter Width: YES
- Gutter Width: 2;
- Width: 95%

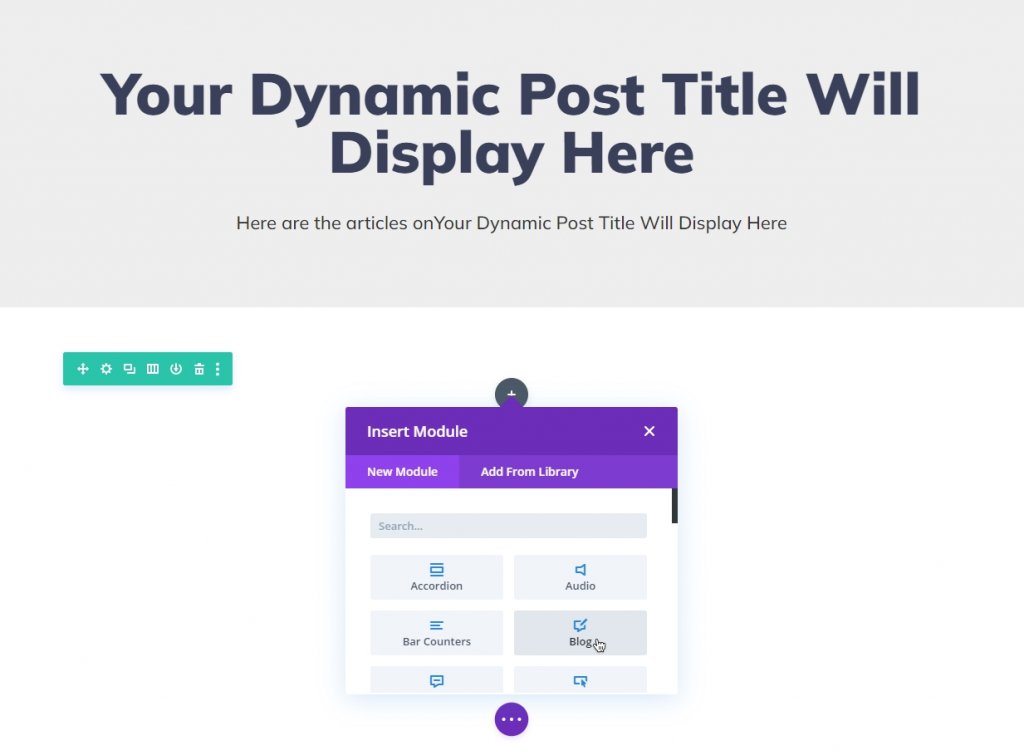
Add Blog Module
Now add a blog module to the row.

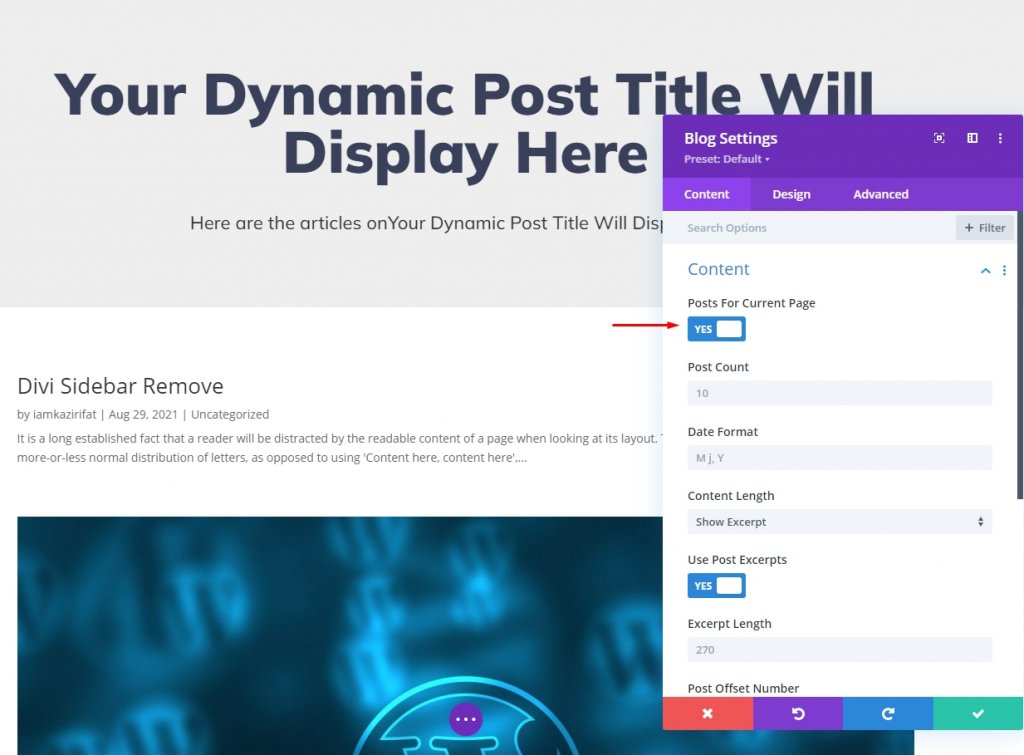
We must have to enable post for the current page option to get the right post for the archive title.

Design Blog Module
We have contents on the place now, lets move to the design tab and make some adjustments.
- Layout: Grid

From the content tab, add the following color as the background.
- Background Color: #3a405a

Now add the following setting from the design tab.
- Title Font: Mulish
- Title Font Weight: Bold
- Title Text Color: #eee
- Title Text Size: 34px
- Title Line Height: 1.3em

It's time for body text styling.
- Body Font: Montserrat
- Body Text Color: #ffffff
- Body Line Height: 2em

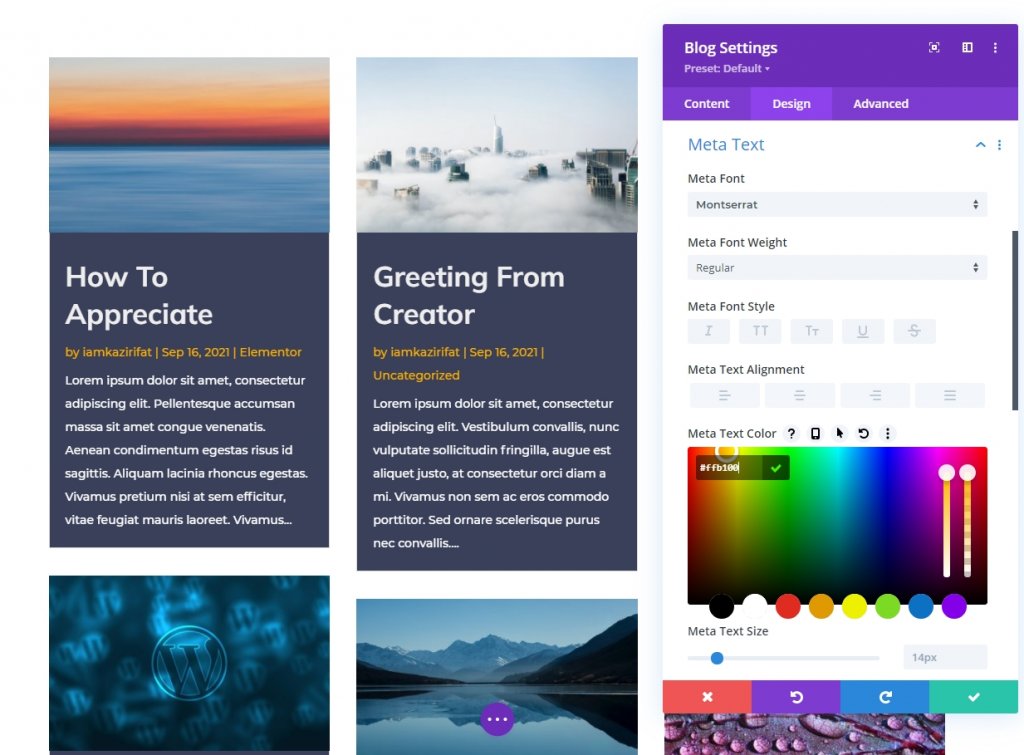
Also, update meta text style.
- Meta Font: Montserrat
- Meta Text Color: #ffb100

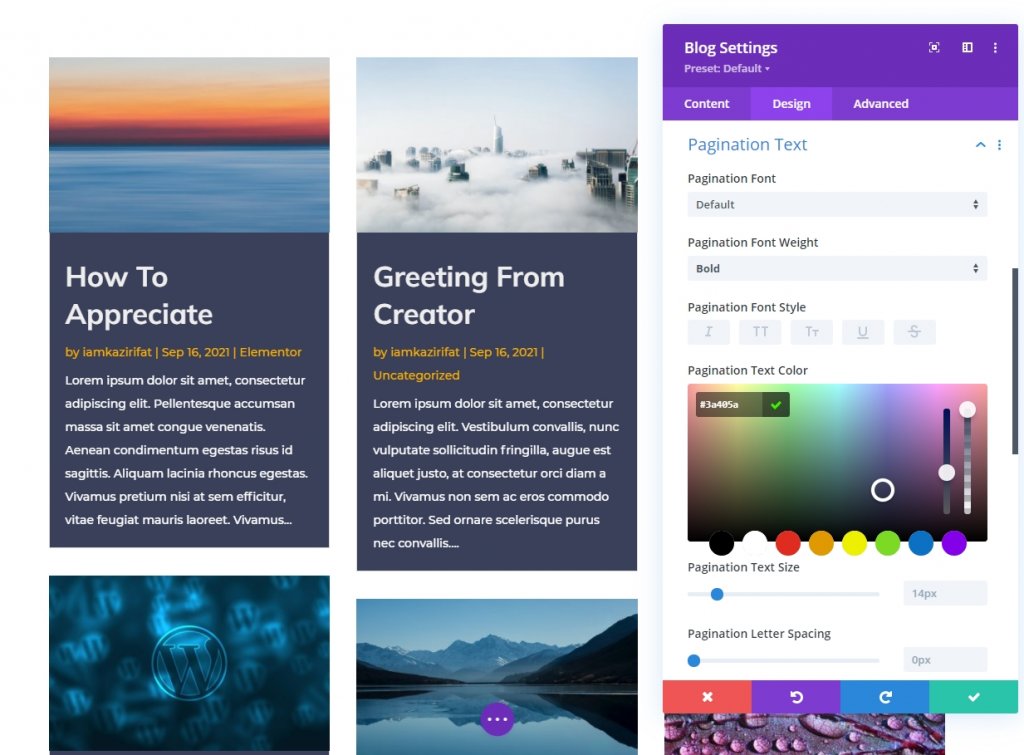
Now update the pagination style.
- Pagination Font Weight: Bold
- Pagination Text Color: #3a405a

And our Post archive page is ready. Here the posts will be displayed in a masonry style and the page is filled with dynamic items so it will display exactly what we are looking for.
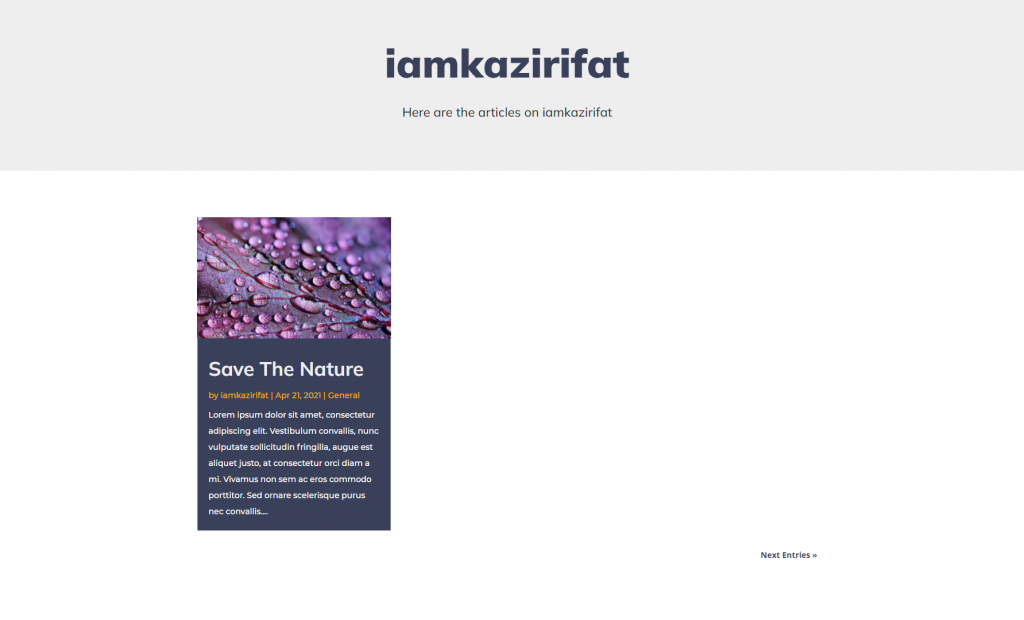
Final View
It is a dynamic page for all categories and archive pages. Here is the final output of our design.

For inspection, we are here just checking on specific author items.

You can also check out the post from a specific date or month.
Wrapping Up
Making a new archive template using Divi's theme builder is straightforward if you know how to set up a masonry layout for the content. You can see for yourself how easy it is to work with a page builder which is fully functional and braided with all the qualities like Divi. So, you have seen how to use Divi's dynamic options and the blog module for creating a category or archive page. Hope you found this easy. If you have any queries, let us know in the comment section. Cheers!





