Sometimes for some reason, you may have to hide the title of a page on your WordPress website. For example, you definitely don't want your page title to appear on any landing page.

If you are an Elementor user, you can do this very easily. You do not need to be a developer or a plugin expert. In today's tutorial, you will see how fast and easy it is to hide a page title in WordPress with Elementor page builder.
How to Hide Post or Page Titles Manually
Prior to advancing through the tutorial, take a moment to create a backup for your WordPress site. Since certain procedures entail modifying theme files, having a backup ensures safeguarding your data in case of any errors during the process.
Rest assured, the guide is designed to be user-friendly and easy to follow for beginners.
Create Amazing Websites
With the best free page builder Elementor
Start NowHide All Page Titles
Hover over the Appearance tab on the WordPress dashboard, then choose Customize.

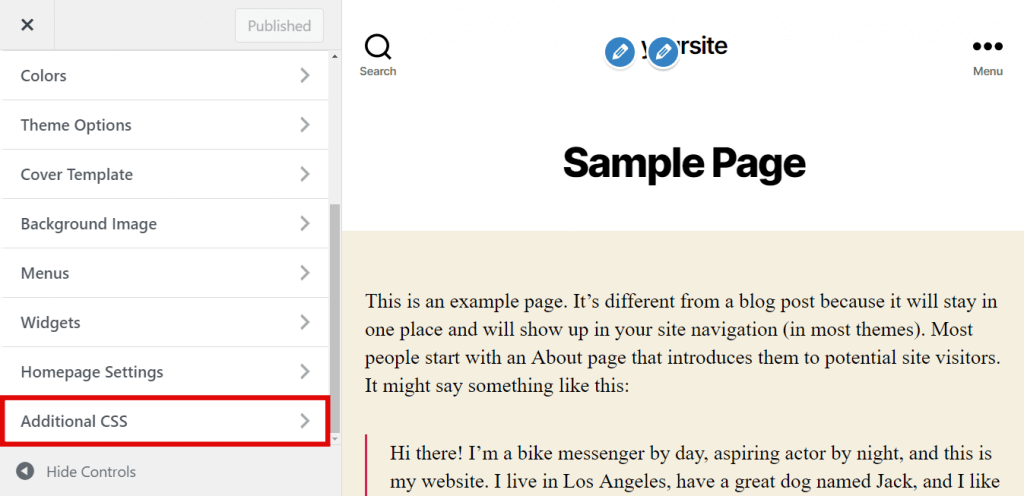
Find and click on Additional CSS.

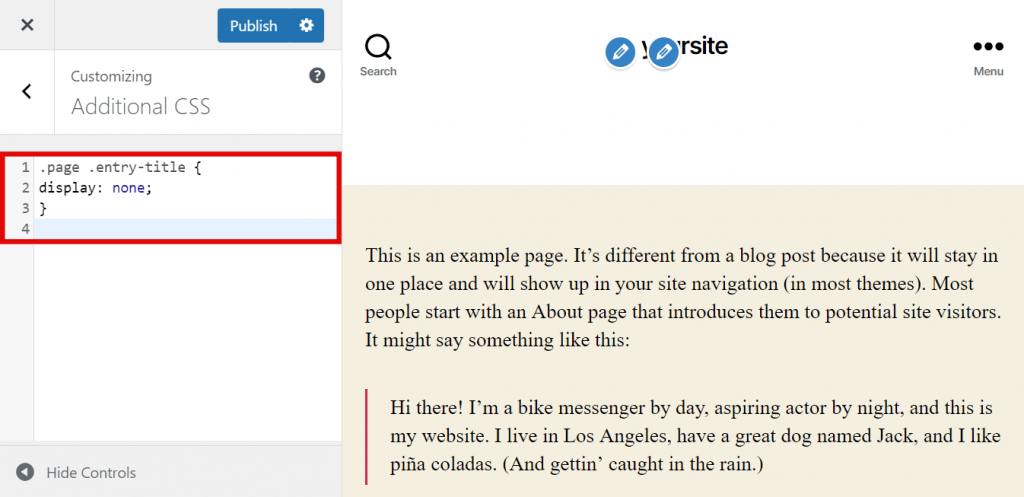
Copy and paste the provided code.
.page .entry-title {
display: none;
}

And finally, click Publish.
If the provided code isn't effective, it's possible that your theme uses an alternative CSS class for titles. In such a situation, you'll need to make some adjustments to the code.
To identify the CSS class for your theme's page and post titles, follow these steps:
Open the theme customizer and navigate to the website preview panel.
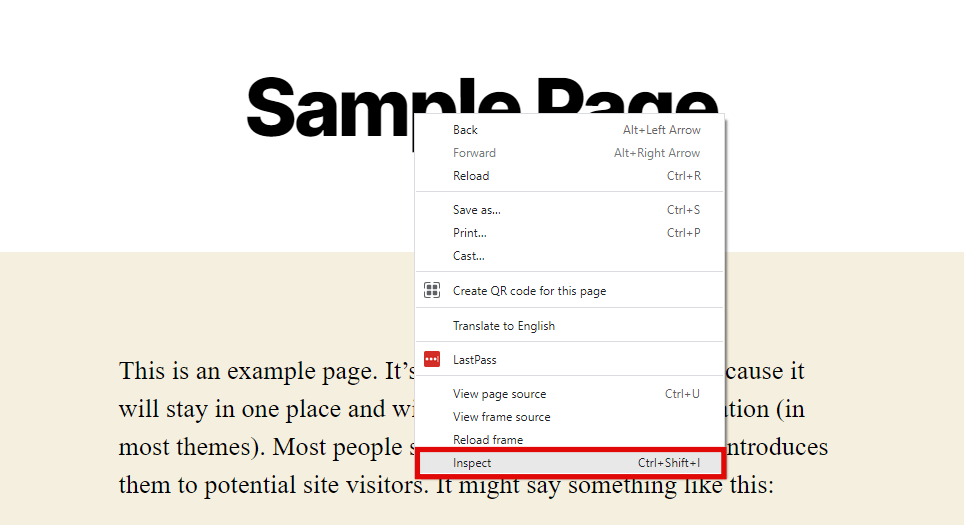
Right-click on the page title, then choose "Inspect Element."

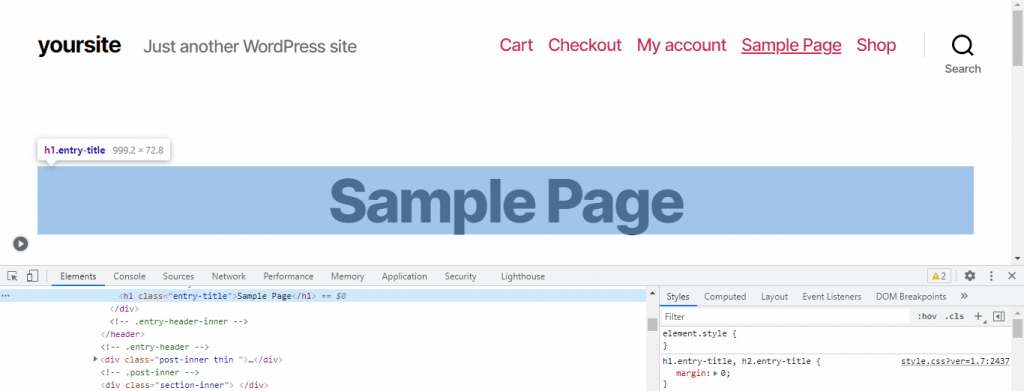
A new panel will appear, highlighting the CSS class name for the title or H1 in the page source code. For instance:
<h1 class="entry-title">Sample Page</h1>
<h1 class="entry-title">Sample Page</h1>
Instead of "entry-title", you might see the CSS class name "post-title" or "page-title" or something completely different.
In the code snippet we used earlier, swap the entry-title element ".entry-title element" with the CSS class assigned by your theme.
The new code will look something like this:
.page .page-title {
display: none;
}Now from the additional CSS page, click publish.
Hide a Specific Page Title
This section provides instructions on concealing the title of a particular page. To achieve this, you must initially locate the page's ID. Follow these steps:
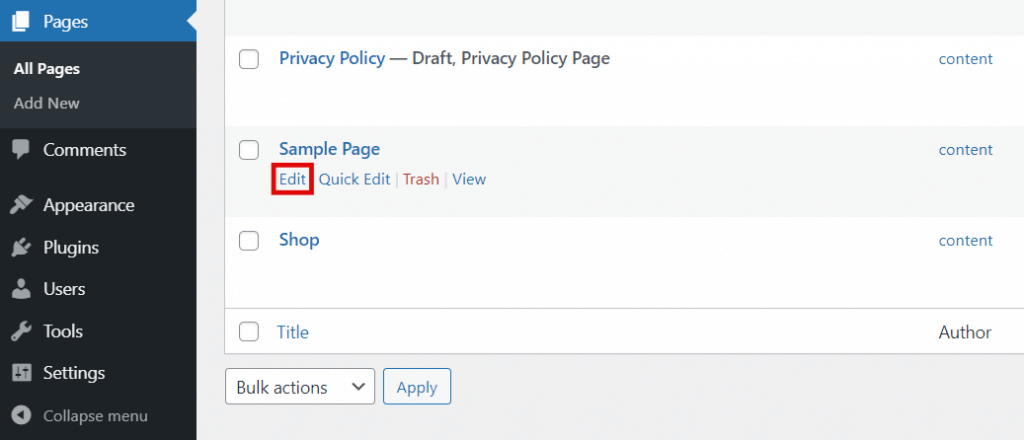
Navigate to the dashboard and select Pages -> All Pages.

Hover your cursor over the desired page, and then over the Edit option without clicking.

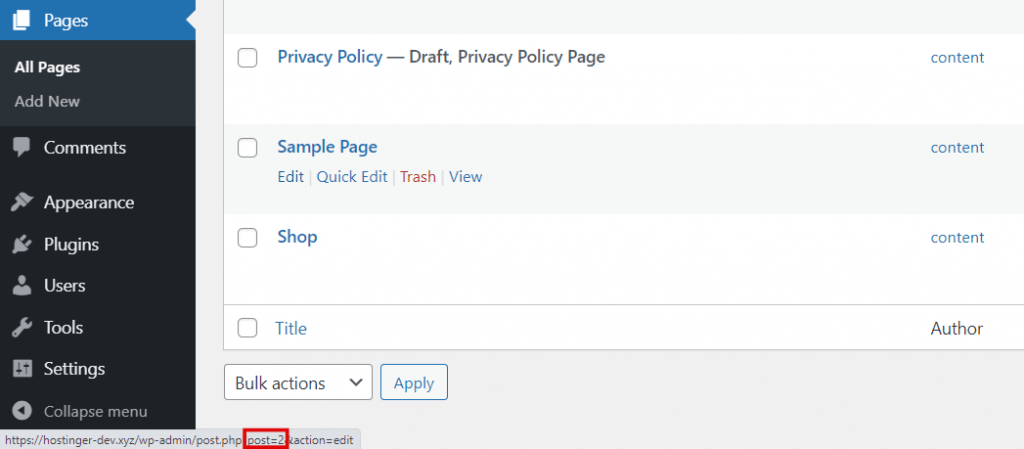
The page ID is visible in the URL at the bottom of your browser. In the given example, the page ID is 2.

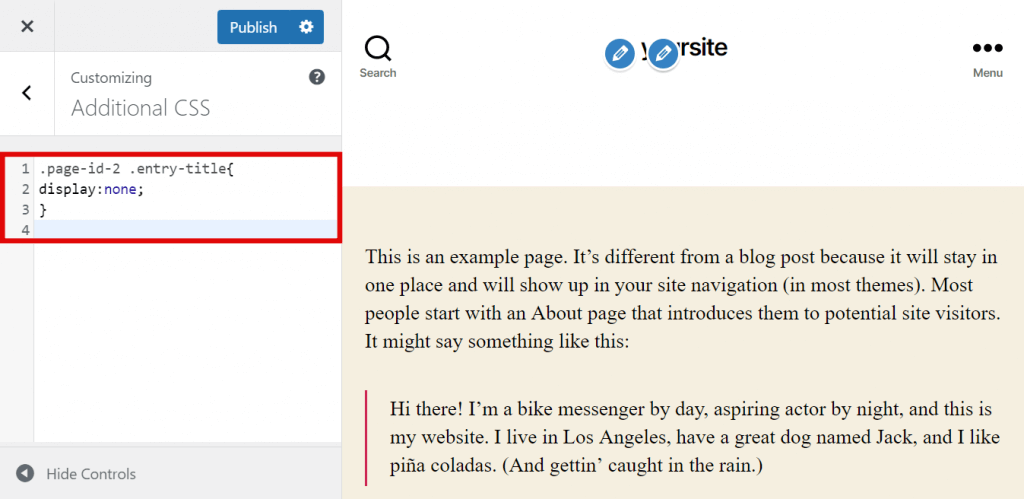
After obtaining the page ID, insert the CSS code, go hit he Appearance- Customize and hit on Additional CSS. Then add the following code:
.page-id-2 .entry-title{
display:none;
}Dont forget to replace .page-id-2 the the page id you collected.

And then publish it.
How To Remove Page Titles Using Gutenberg Editor
Hiding post and page titles manually through CSS might seem daunting for newcomers. Thankfully, there are other options available that eliminate the need to use the provided CSS code.
If you prefer not to conceal post or page titles using the Theme Customizer, you can utilize the built-in Gutenberg editor for this task. This approach allows you to either hide all page titles or selectively target a specific one.
Hide All Page Titles
Because Gutenberg functions as a block editor, eliminating the Post Title block will exclude that element from all pages. Follow these steps:
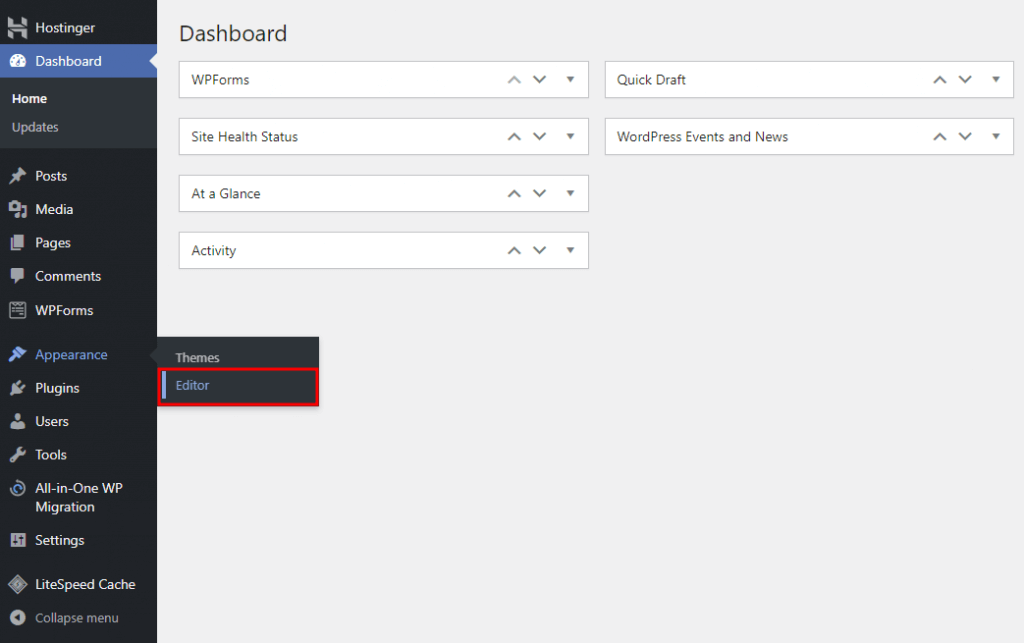
Go to Appearance → Editor in your WordPress dashboard.

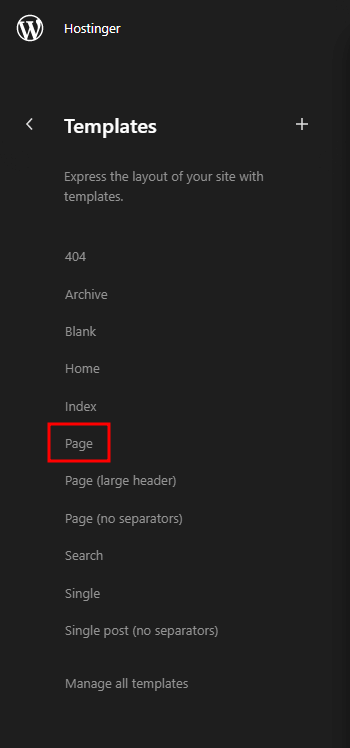
Choose Templates → Page to access the page template.

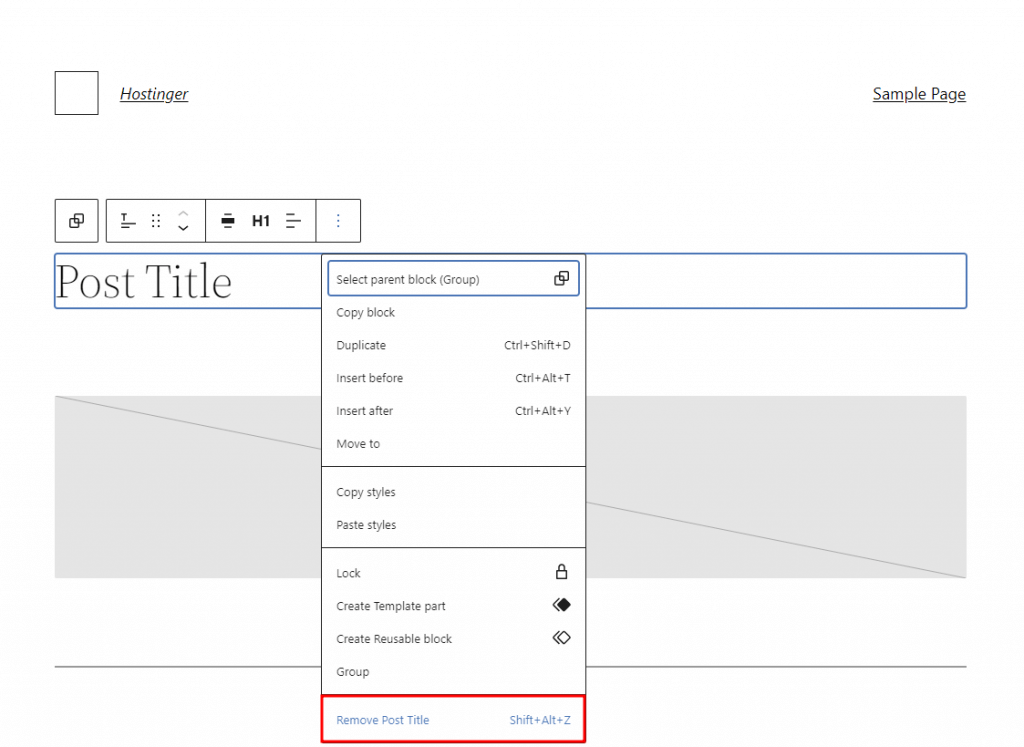
Activate the Post Title block by selecting it. Click on the three-dots menu and choose Remove Post Title.

Remember to click the Save button at the top right of the editor to apply the changes.
Hide Specific Page Titles
To conceal the title of a particular page or post, create a new template excluding the Post Title block. Follow these steps:
Navigate to Appearance → Editor → Templates in your WordPress dashboard.
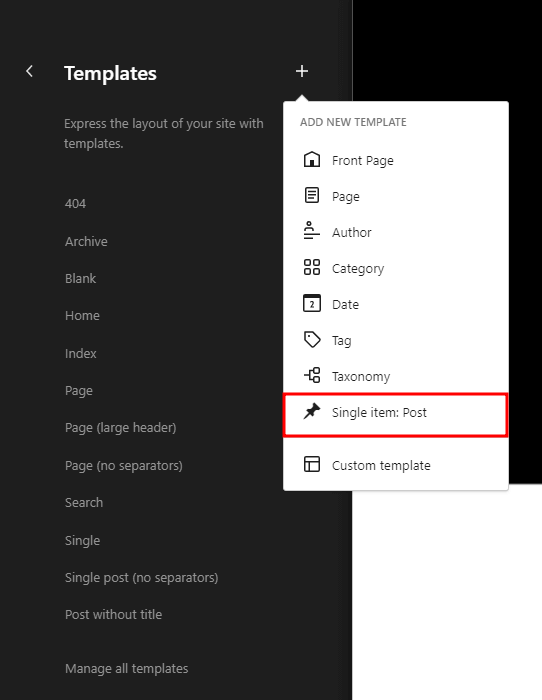
Click on the plus symbol and choose Single item: Post.

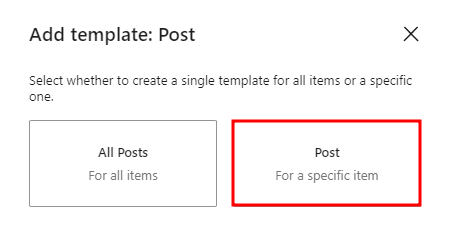
When prompted by Gutenberg to create a new template for all items or a specific one, opt for Post for the latter. Then, select the page or post you wish to modify.

Click on the Post Title block to reveal the toolbar. Choose the three-dots menu and click on Remove Post Title. After making the changes, click Save.
Hide a Page Title in WordPress Using Elementor
WordPress Admin Login
To remove a page title from a web page, you must first log in to our WordPress admin panel. Otherwise, you can't make changes to your page title.

Choose a page to edit
Since you want to hide the title of the page through Elementor, we assume you have the plugin installed. We are not going into the details of that process. So, open the page you want to hide the page title. Select the Edit with Elementor option from the top.

Here I have prepared this sample page to show you how to hide the page title using the Elementor.
Elementor settings icon
Now, click on “Settings” located at the bottom of the page.

Turn on “Hide Title” Option
Now, you will see an option to “Hide Title” in the settings. Initially, it will be off, but you have to turn it on and publish the page to see the result.

There you go. You have now hidden the page title properly with Elementor, and you are all set.
Find a title selector with Elementor.
Sometimes, the WordPress theme you are having on your website may use a different class for the title. Then the Elementor method mentioned above may not work. To make things work, you need to set it manually. The default class for most themes is:
<h1 class=“entry-title”>Set a title</h1>
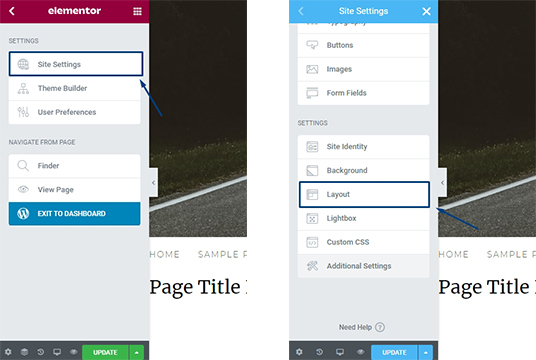
If your theme is using a different class, go to the page and select edit with Elementor. Then click on the Hamburger Menu on the top-left corner of the page.

Then select “Site Settings>Layout.”

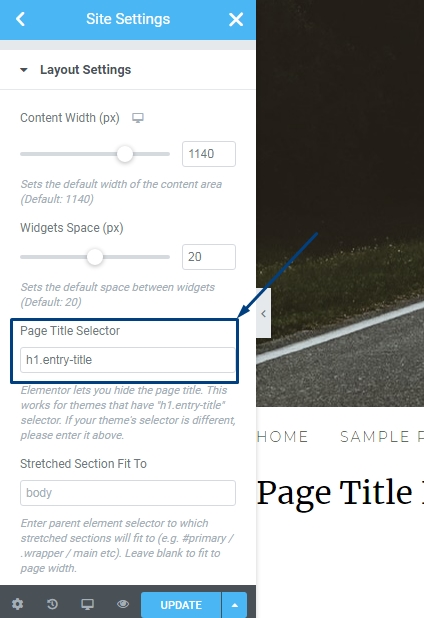
Here you will find the page title class.

The description says - “Elementor lets you hide the page title. This works for themes that have “h1.entry-title” selector. If your theme’s selector is different, please enter it above.”
Now you can add your theme’s title selector, and Elementors title hiding functionality will work this time.
Conclusion
If you want to hide the title of a page of your website and you are an Elementor Page Builder user, I hope you can do it easily by following the procedure mentioned above. Please note that this system may not work successfully because different themes' functionality is different. Even many themes have the opportunity to hide page titles by default. However, in most themes, you can hide page titles using this method.




