If you're using the Elementor page builder, you might be wondering how to make a popup menu. A website's menu system is critical for getting through the site's many sections. The use of a pop-up menu can also help your website stand out from the crowd. Creating a pop-up menu on your WordPress website is simple by using the Elementor page builder.

Using the Elementor page builder, you can design a popup menu in a matter of minutes.
Make A Pop-up Menu Using Elementor
In order to begin, you must first construct a menu in the WordPress admin dashboard using the default menu option. Popups > Templates > "Add New" page after creating your menu.

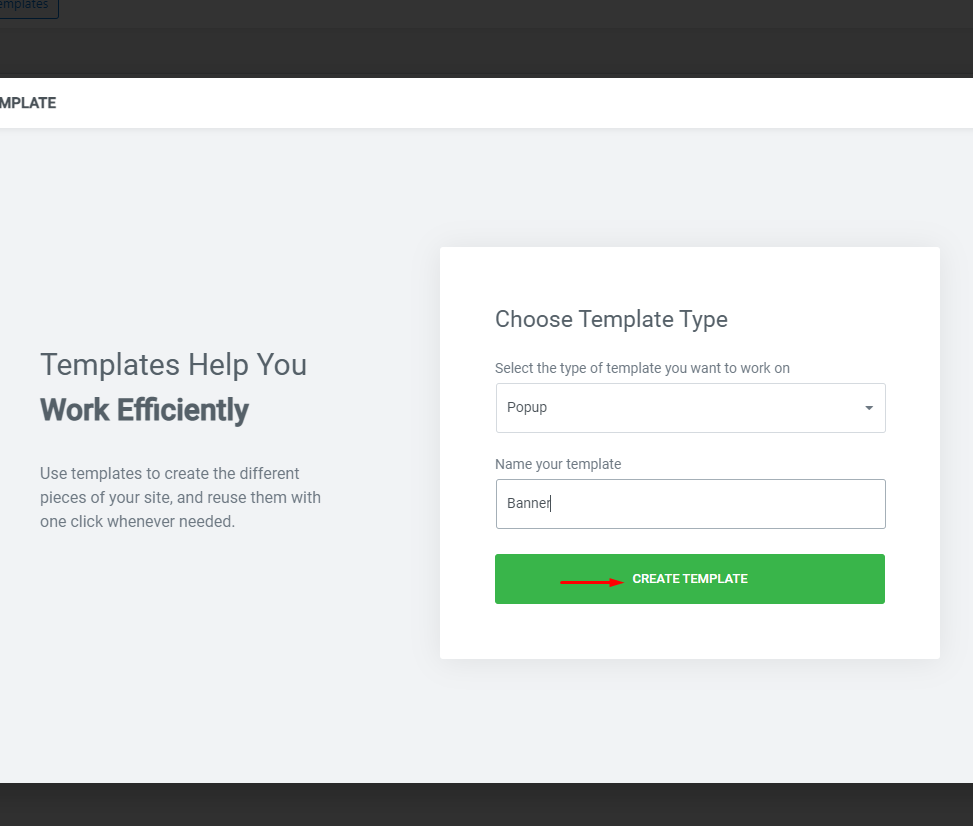
Select the Create Template option and then give the popup a name.
Create Amazing Websites
With the best free page builder Elementor
Start Now
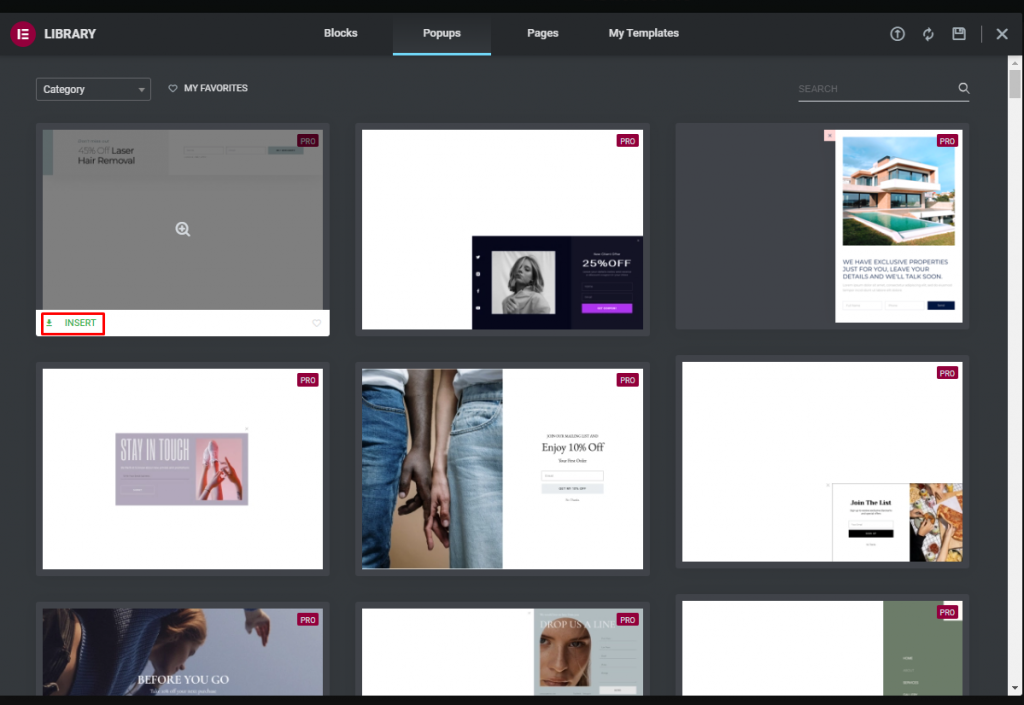
To create a new popup, simply click the Insert button on the template you want to use.

Close the libraries and develop the page as if it were your own if you wish to start from scratch. When you're finished, use the publish button to complete the process.
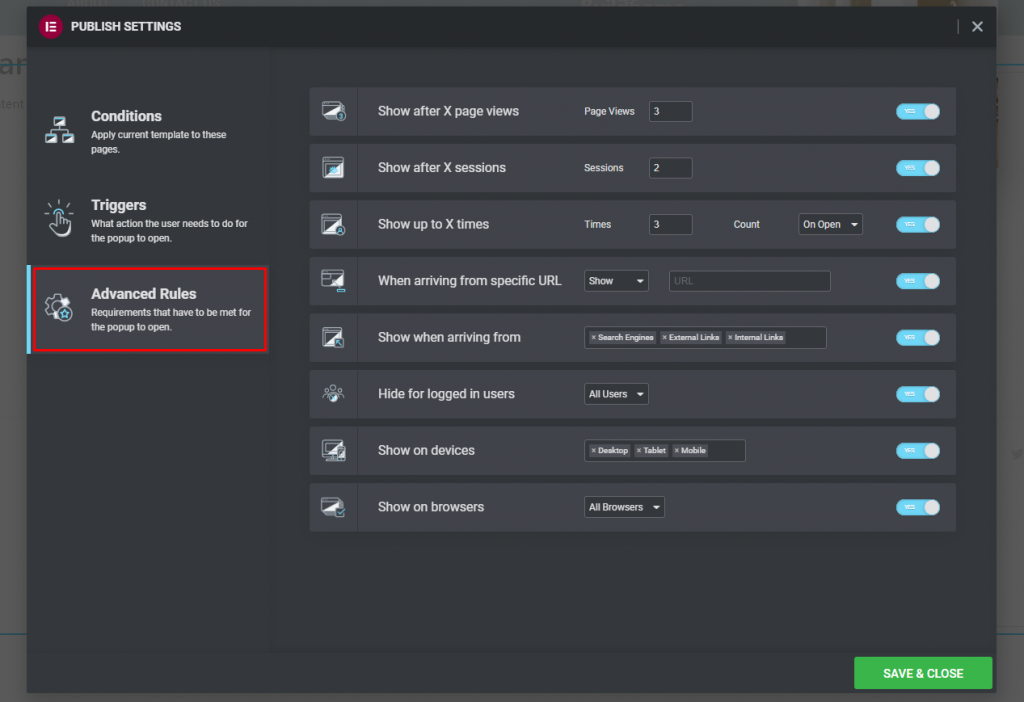
Popup criteria, triggers, and advanced rules need to be set now in order for it to appear.
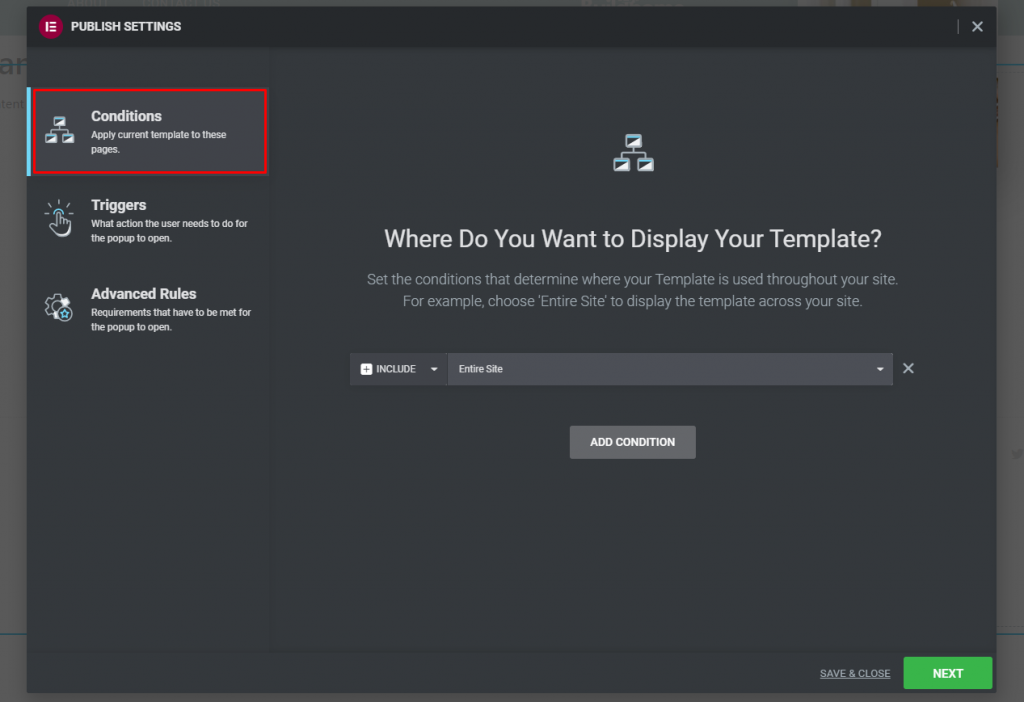
Conditions
In order to use the popup template across your entire website, you'll want to specify where it appears. The Entire Site option is required if you want to display the popup banner on your entire website. In addition, you can choose to show or conceal the popup in different sections of your website.

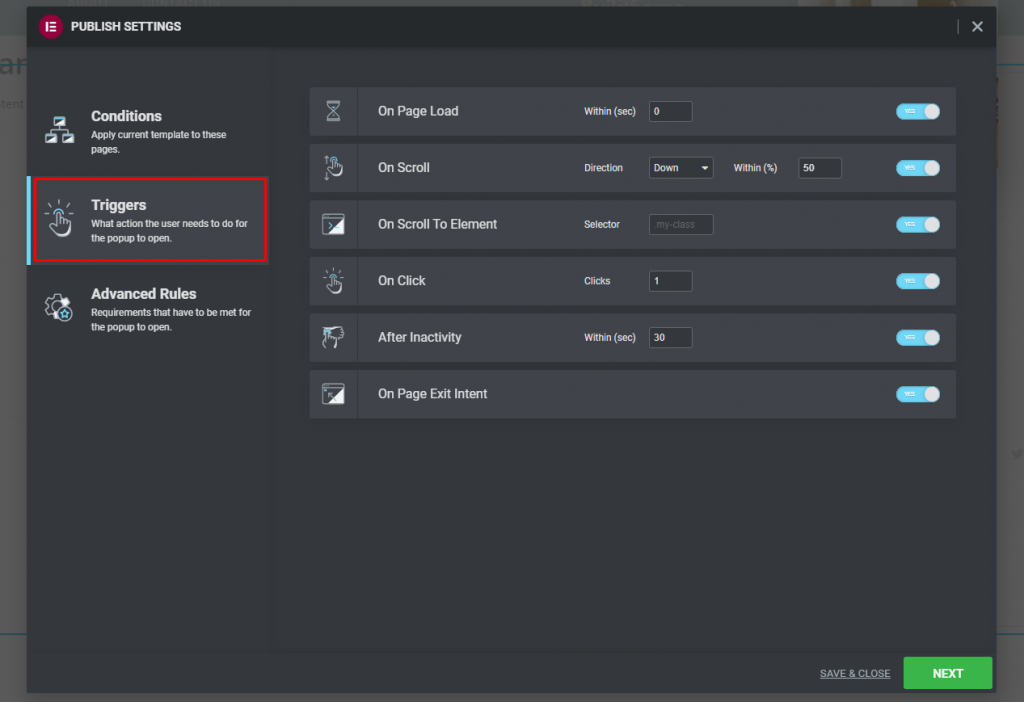
Triggers
To activate the popup, you must determine what the user must do. When a page is loaded, you can set a timer to activate the trigger. The trigger can also be adjusted to scroll or click. There are a wide variety of trigger possibilities. It has to be activated and its parameters configured.

Advanced Rules
To open the popup, you must meet the conditions listed above. The conditions are as follows:
- Show after X page views
- Show after X session
- Show up to X times
- When arriving from a specific URL
- Hide for logged-in user
- Show on devices
- Show on browsers

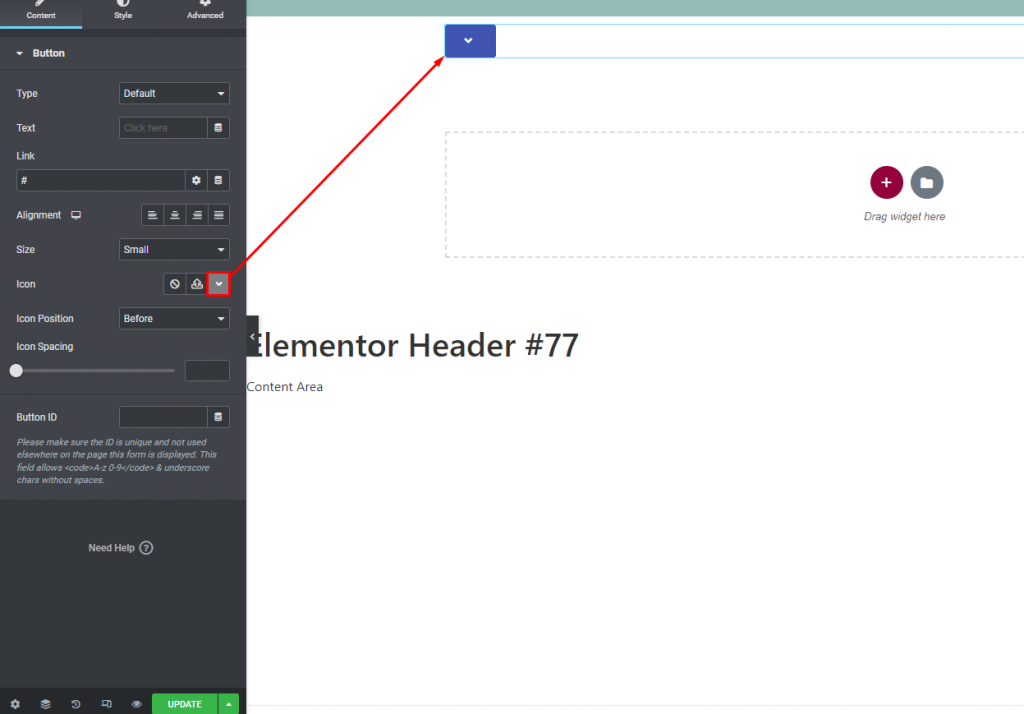
When you're finished, click Save & Close to save your work. Click on "Template" in the top-left corner of your screen, then "Theme Builder." Once you've done that, add the button widget to the page, remove the text, and add the popup menu icon.

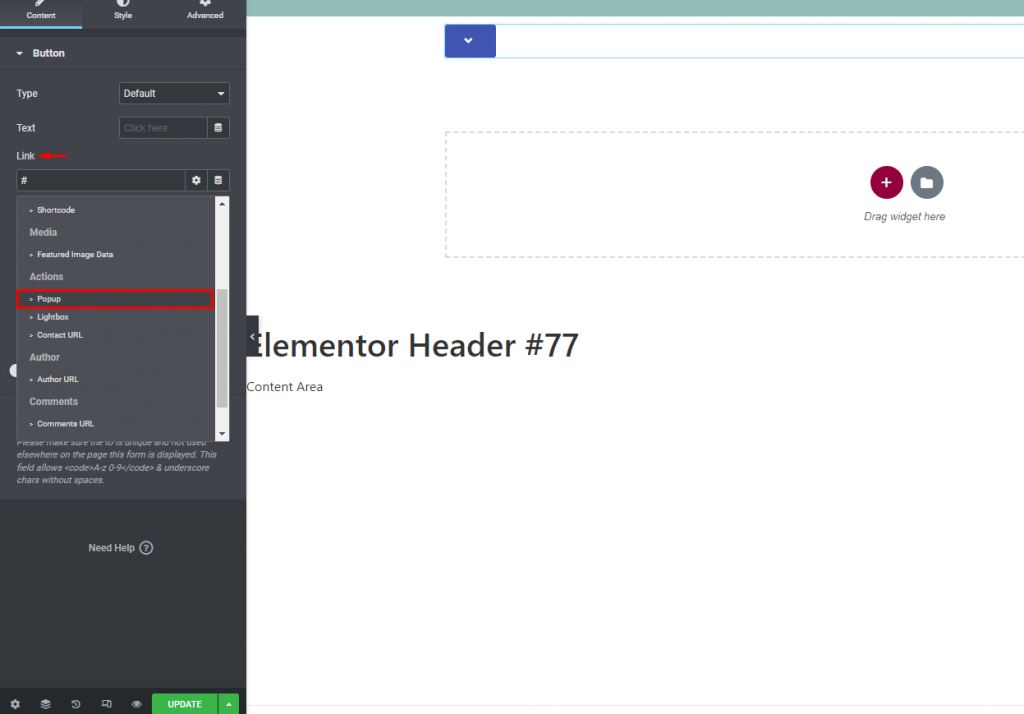
Pick the Dynamic tag option in the link field, and then select Popup.

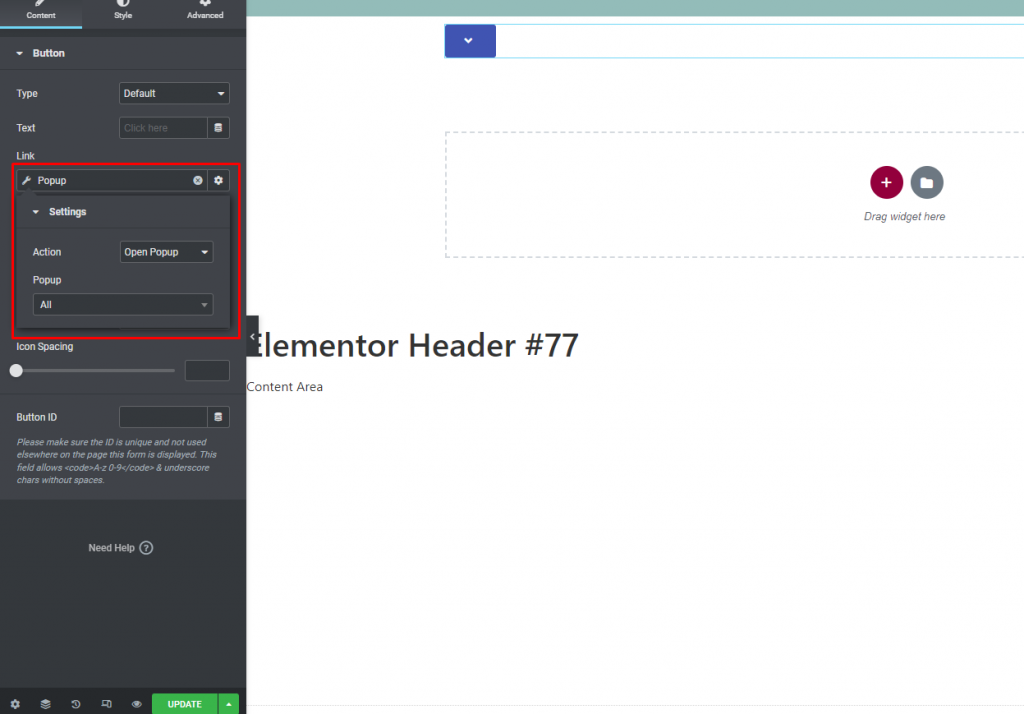
Select the popup you made before by clicking on the popup option again.

It's done! Add the popup menu to your web page by following these steps.
Final Word
If you follow the steps, you will be able to use the Elementor page builder to make a pop-up menu. Adding these things to your website makes it seem more real and trustworthy. Hope this article will help you add a pop-up menu to your website. Also, if you want to learn tips and tricks for Elementor, you can look at our Elementor tutorials.





