Are you looking to create a sleek and modern landing page for your website or online business? With the rise of user-friendly page builders like Elementor, designing visually appealing and conversion-optimized landing pages has become more accessible than ever before.

However, sometimes you might want to strip away the distractions of a header and footer to ensure that your landing page stays laser-focused on its primary goal – whether that's capturing leads, promoting a product, or driving sales.
In this step-by-step guide, we'll explore how to leverage the power of Elementor to build a stunning, header-and-footer-free landing page that keeps your visitors engaged and motivated to take action.
Setting up the Landing Page in WordPress
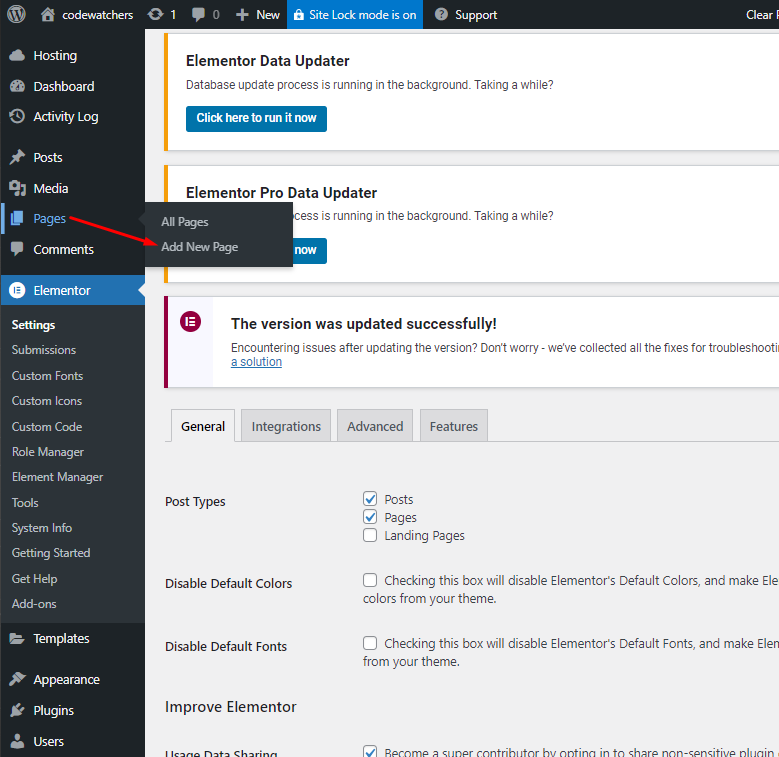
Log into your WordPress dashboard. In the left-hand menu, go to the "Pages" option and click on it. A new screen will load, showing the page editor.
Create Amazing Websites
With the best free page builder Elementor
Start Now
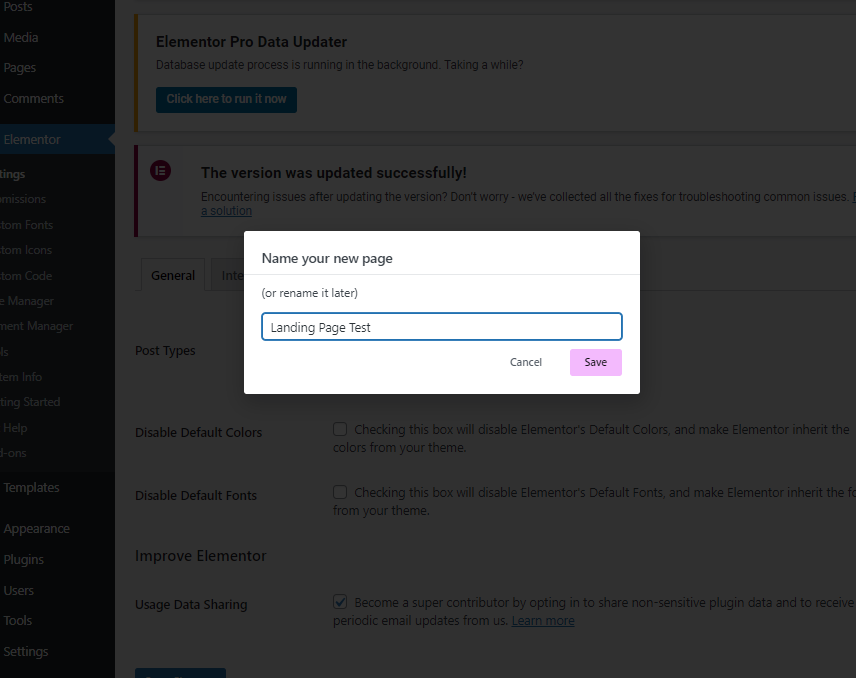
In the text field, enter the title of your landing page. In the example, the title is "Landing Page Test".

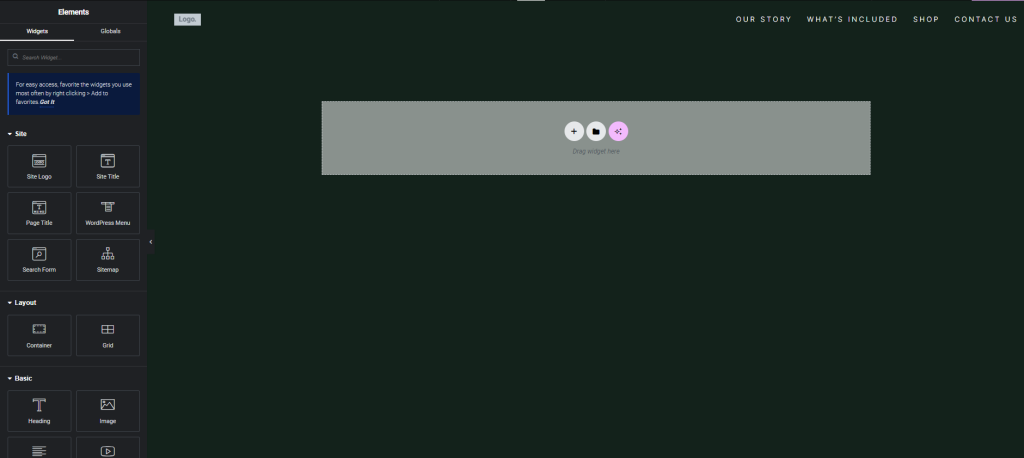
Now you can see that the page has been loaded, and you can design the page if you want to, but you can see that the header and the footer are visible. We don't want that. You can also see that this title that we've just entered in the WordPress dashboard is also displayed on the canvas.

Removing Header and Footer in Elementor
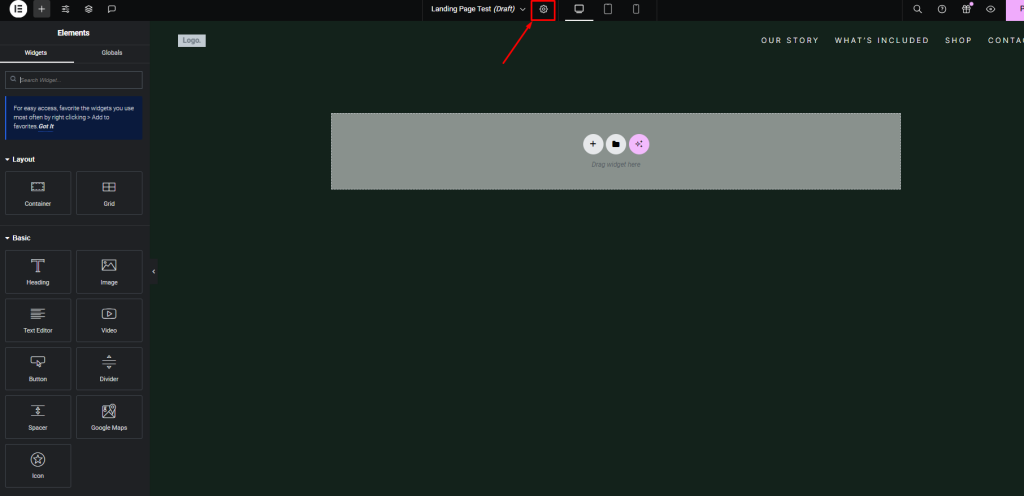
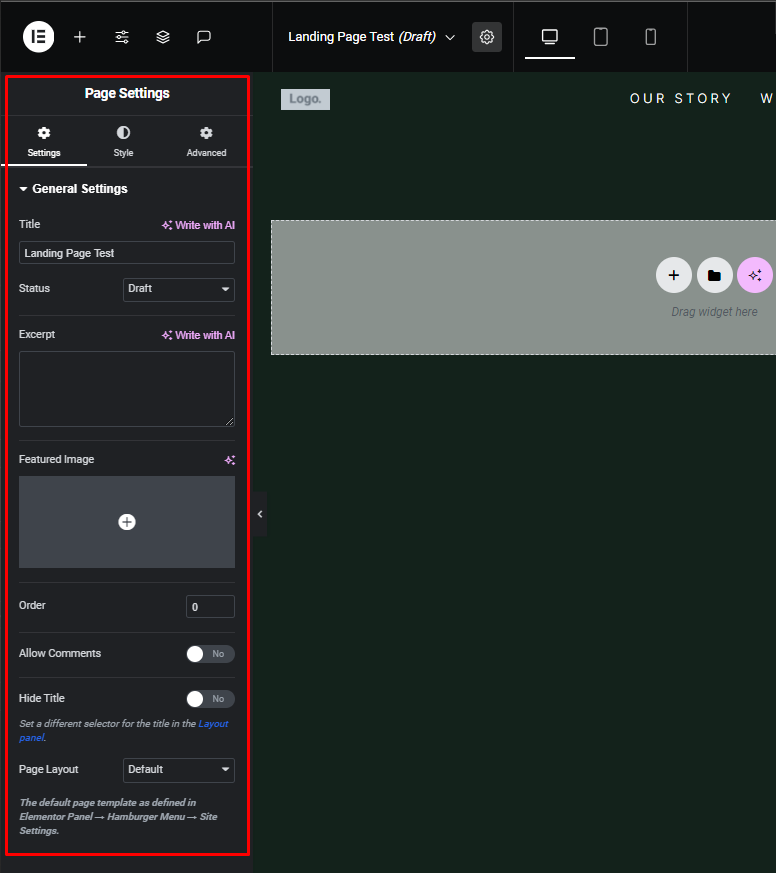
After editing the page with Elementor, you'll see the header, footer, and page title displayed on the canvas. Locate the "Settings" icon on the Elementor editor and click on it.

The next thing we need to do to make this a completely blank canvas is we need to go over to this option over here in the left corner settings you need to click on it.

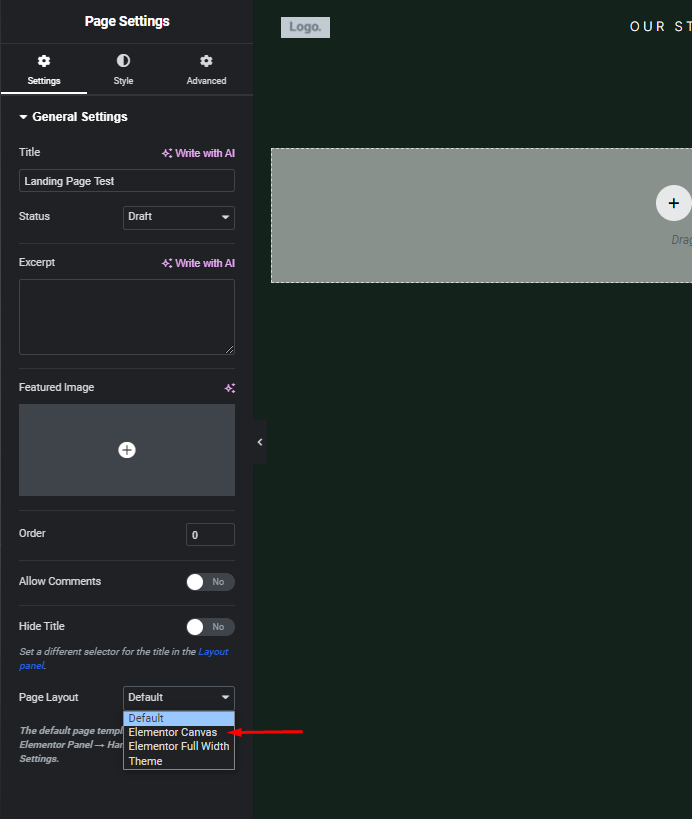
In the settings panel, find the "Page Layout" option. It may be set to "Default" initially.
Change the "Page Layout" setting to "Elementor Canvas".

Wait for the page to reload after changing this setting.

By following these steps, you will have removed the header, footer, and page title, giving you a completely blank canvas to design your landing page within Elementor.
Designing the Landing Page
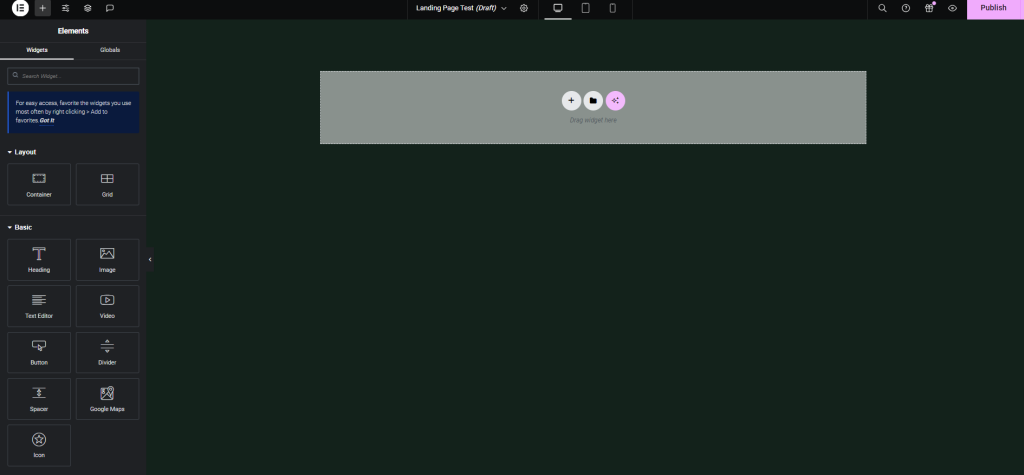
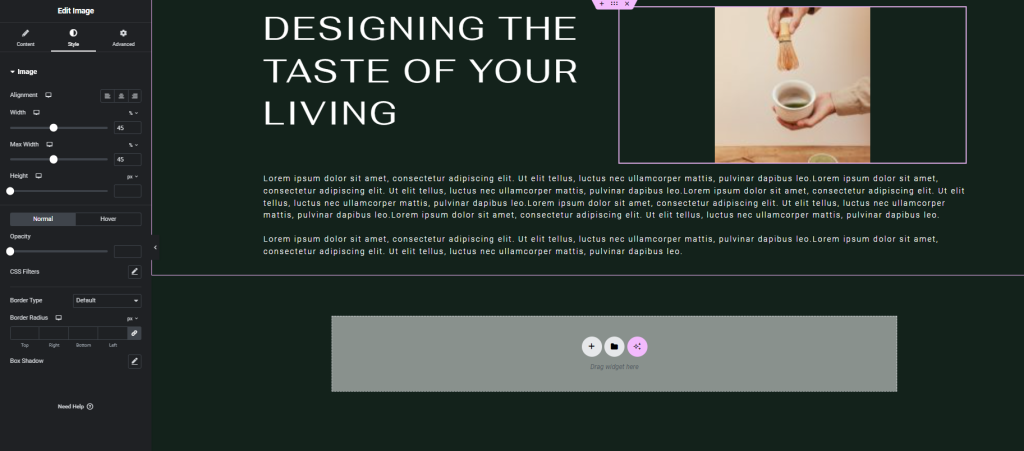
With the blank canvas, you can now build up the design from scratch using the widgets available in Elementor's menu.
Import desired sections and determine the column structure by dragging and dropping section templates.

Drag and drop the widgets you want onto the canvas columns.

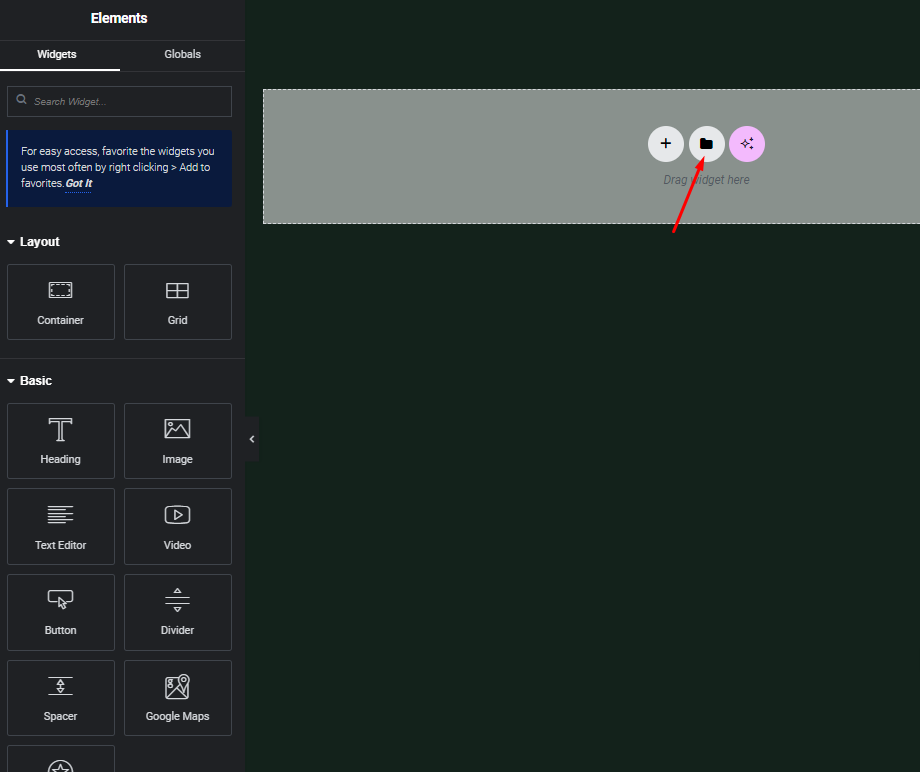
Alternatively, you can import pre-built templates by clicking on the folder icon in Elementor.

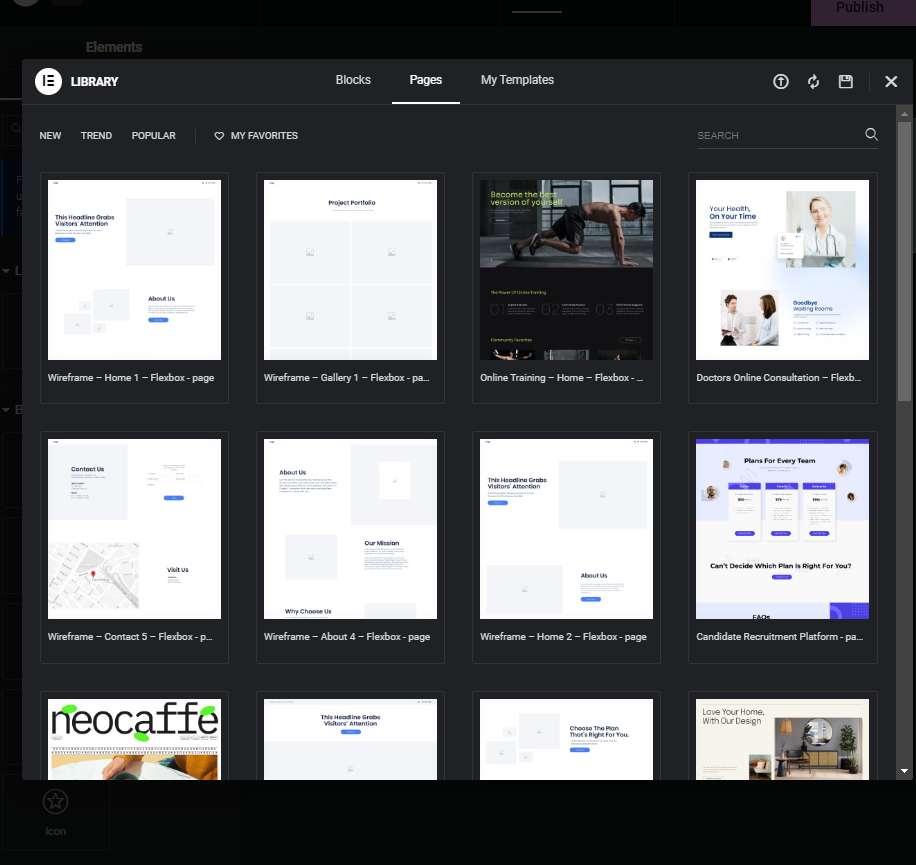
After the template library loads, browse through the available templates.

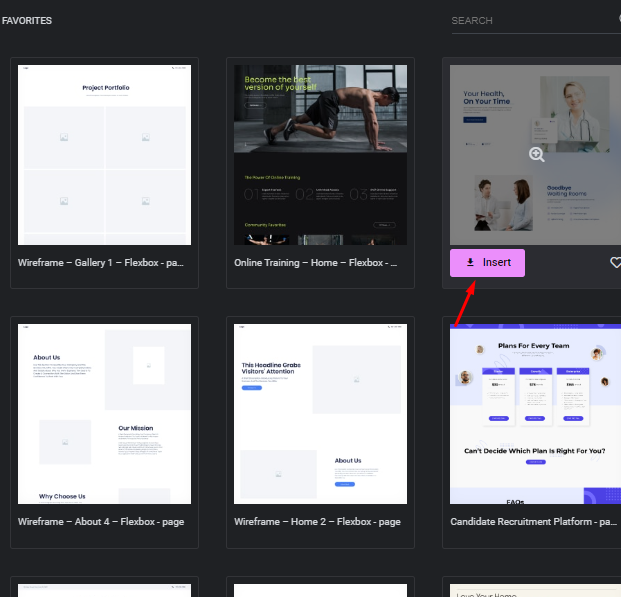
Select the desired template by clicking on it, then click "Insert" to import it onto the canvas.

Wait for the template to be loaded onto the canvas.
Previewing and Publishing the Landing Page
After designing the landing page with Elementor, you can preview how it will look by clicking on the preview/eye icon in the bottom Elementor panel.

This will open a preview of the landing page in a new browser tab/window.

Once you're satisfied with how the landing page looks in the preview, go back to the Elementor editor. Click on the green "Publish" button to publish the landing page live on your website.

Wrapping Up
In conclusion, designing a compelling, distraction-free landing page is essential for driving conversions. This guide has provided you with the steps to leverage Elementor's powerful features and create stunning header and footer-free landing pages. Experiment with layouts, templates, and design elements to craft visually appealing and conversion-optimized experiences.
Remember, the key is minimizing distractions and keeping visitors focused on your core offer or call-to-action. Continuously analyze user data and A/B tests to refine your landing page strategy over time.
With Elementor's user-friendly interface and versatile tools, you can create landing pages that truly captivate your audience and drive meaningful results for your business. Implement these techniques and unlock the full potential of your online marketing efforts.





