The Divi Theme Builder's power to create layouts and apply them to certain pages or articles is one of its most essential features. Every page or post can have a different template, as well as specific post types, tags, categories, and goods. The same amount of information can be removed from the templates using the Theme Builder. Using the Divi Theme Builder, we'll learn how to delete the Divi footer from specific pages.

Technique 1: Deleting Divi Builder Made Footer
To get rid of the Divi footer in the Divi Theme Builder, there are numerous options. If you want to use a Divi global footer, here is the way to follow.
Make a Global Footer
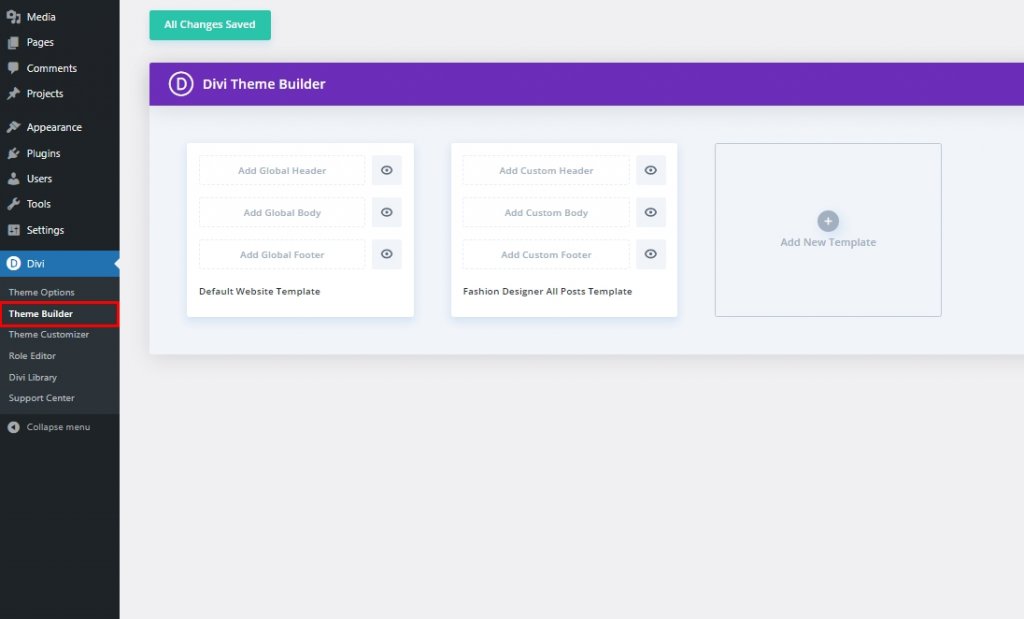
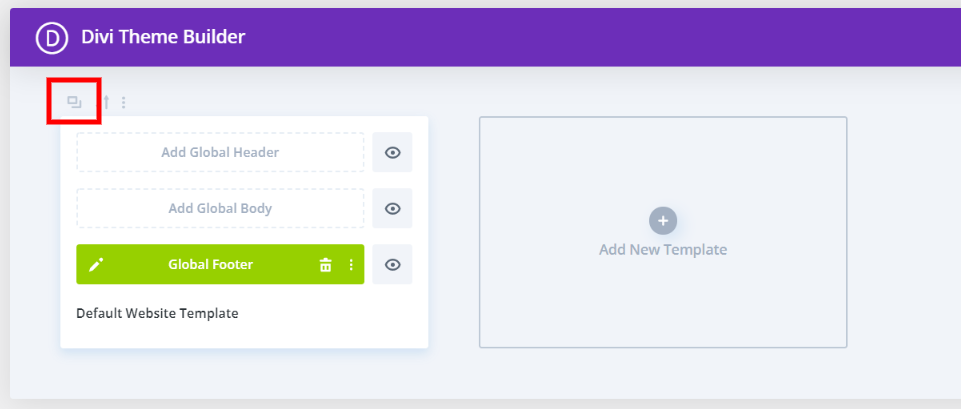
Making a global footer is the first step. Go to Divi > Theme Builder inside the WordPress dashboard to create the global footer.

The next step is to develop or upload a template for the footer. You can import the layout's JSON file from your PC by clicking the Portability symbol in the top right corner. Add a global footer by clicking on the default website layout area where it reads Add Global Footer.
Create Amazing Websites
With the best free page builder Elementor
Start Now
There are a variety of free footer templates that can be downloaded. You can use them in conjunction with the Theme Builder and the free layout packs that come out every week. Search for "free footer" on the blog to locate them. I'm using Divi's Blogger Layout Pack's free footer template for these demonstrations.

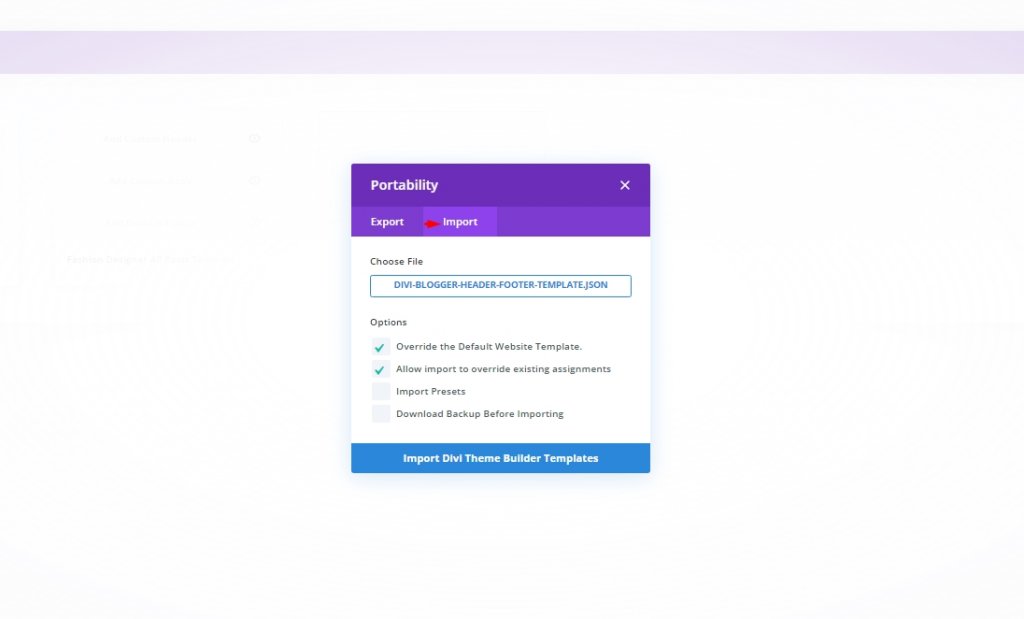
When you select the portability icon, a modal will appear. The Import tab is where you'll find it. Click "Choose File" and then "Browse My Computer" until you find the file you want to select. Import Divi Theme Builder Templates by clicking the button at the bottom of the modal. Wait for the import process to finish before moving on.

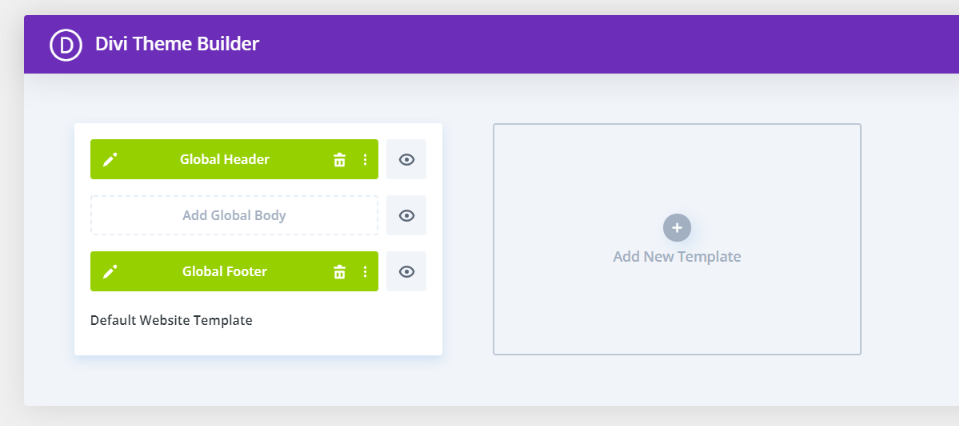
A global footer has been added. Every page and post on your Divi website will have this footer. A global header was provided in the JSON file. The header and footer are included in the free layout bundle I am utilizing. I'm going to remove the header as I don't use it. In this section, we'll examine two approaches for removing it from specific web pages.
Hiding Global Divi Footer from Specific Pages Footer
To begin, make a duplicate of the template. We can't utilize the global template to conceal the footer on specific pages because it doesn't let us make those changes. Hover your mouse over a tool to access it. Next, click on the clone button.

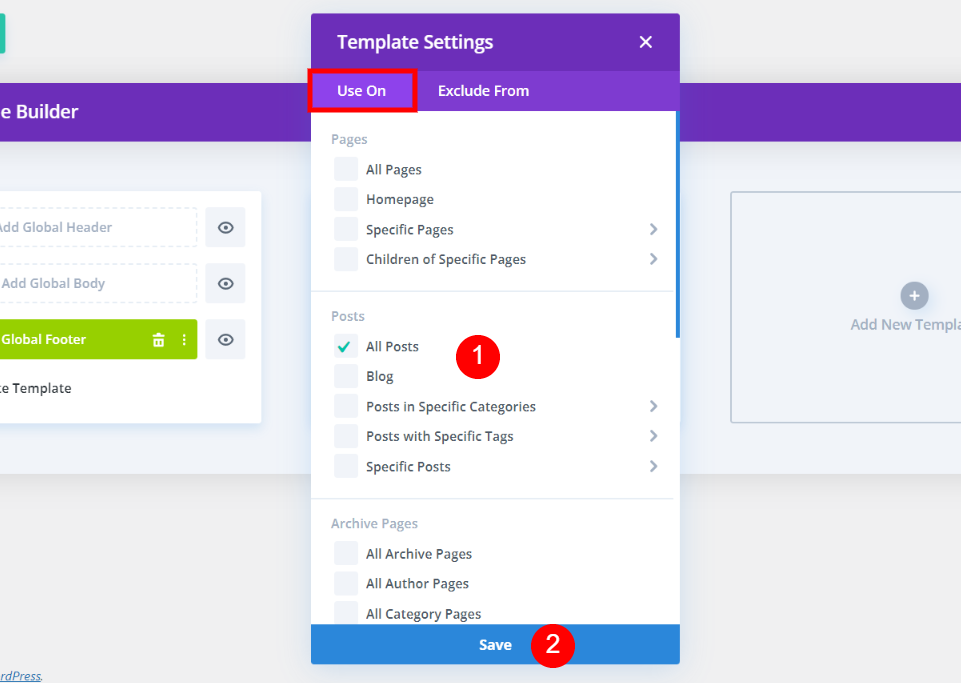
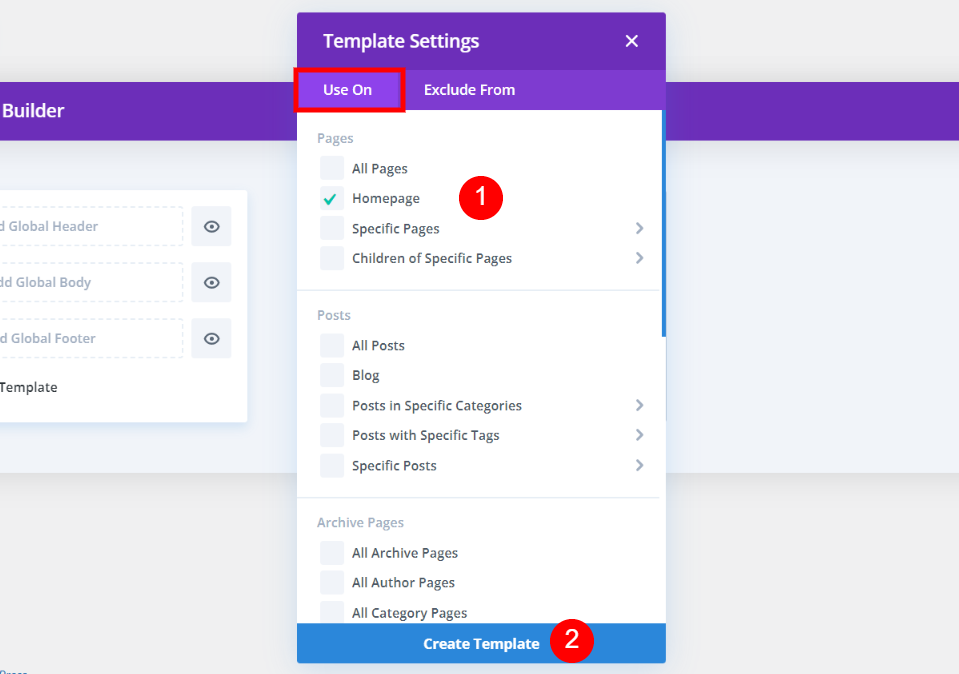
With two tabs, you'll see lists of your pages, posts, and other content. Select all of the pages where you wish to conceal the footer from the Use On tab. When you're done, click the Save button. This overrides the global footer and adds a customized one instead.

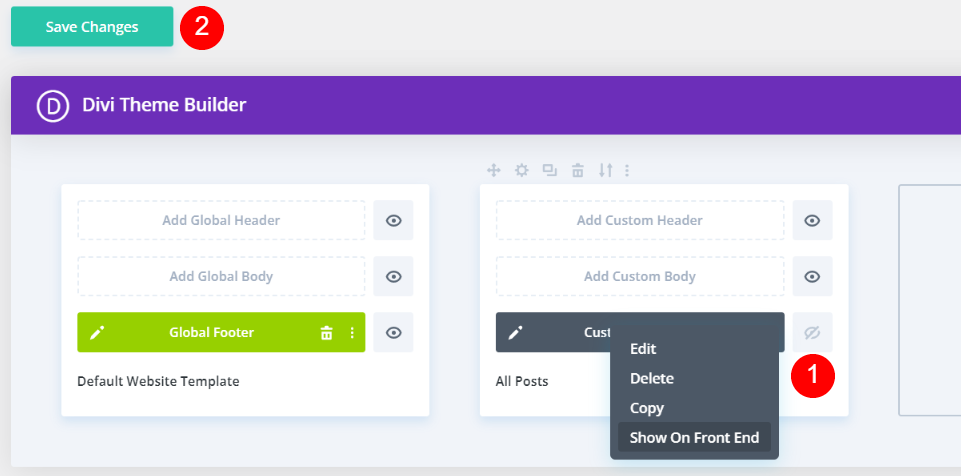
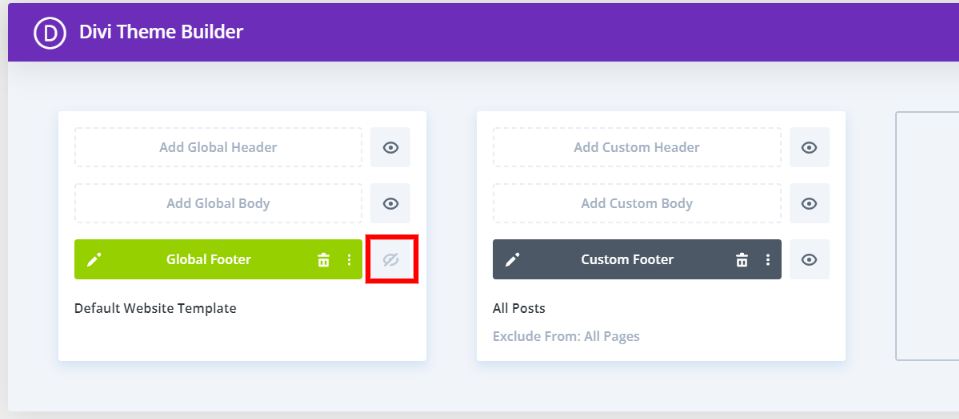
As a final step, hide your own footer. Uncheck the checkbox next to the custom footer by clicking on the eye icon. Alternatively, you may choose to hide on Front End from the context menu when you right-click on the custom footer. When the eye is grayed out and has a diagonal line running through it, it will look like this

There is no longer a footer on any of the pages that you've chosen. On these pages, there will be no footer. They won't have icons, footer text, widgets, etc. in the normal Divi footer. Depending on your choices, the layout is automatically labeled. The global footer will be obscured on All Posts in this example.

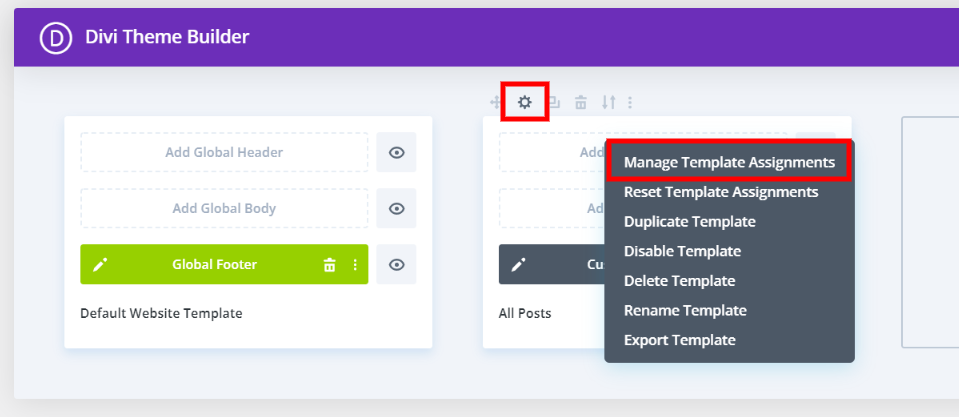
Select Settings from the template's drop-down menu to customize the pages that appear. A second option is to pick Manage Template Assignments by right-clicking and selecting it. In any case, you'll be taken back to the settings window where you may make any necessary changes. Here is a screenshot of my homepage with the Divi footer at the bottom. A usual footer is displayed.

Here's a new blog entry. The global footer doesn't appear since I choose to remove the footer from All Posts. Moreover, the footer does not revert to the original. Instead of a footer, it does not. It's gone to the curb.

Technique 2: Using the "Exclude From" Option
Use this technique if you really want to remove the footer from specific pages and posts.
Selecting Pages in the Exclude From Tab
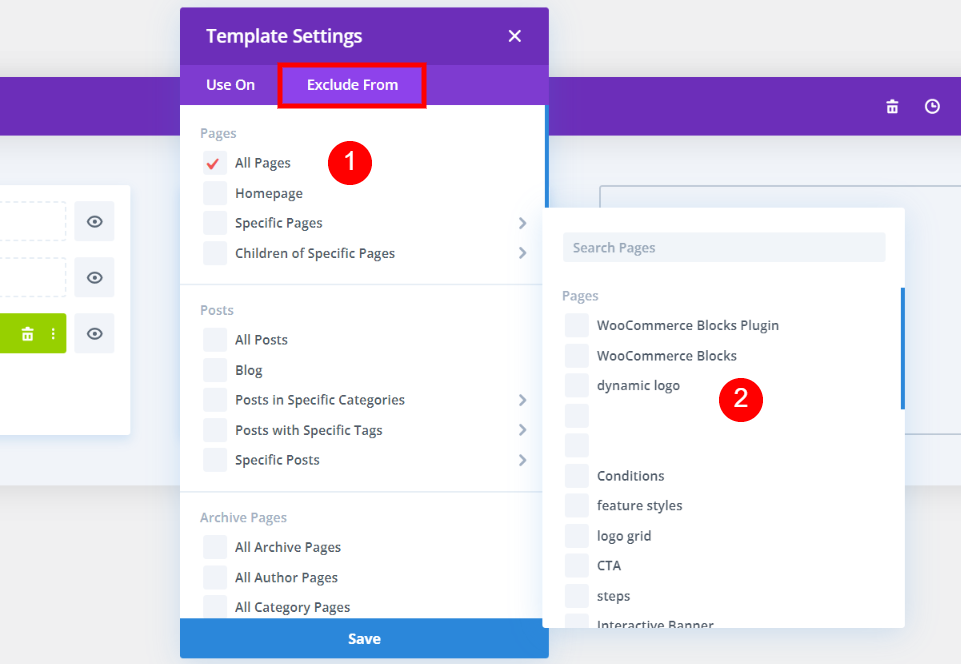
You can also choose which pages don't have a footer. Custom Footer is required for this strategy to operate. The Use On tab must have at least one page selected. Afterward, you may choose which sites you don't want the footer to show up on. If the page is excluded, you'll notice a red checkmark.

All relevant pages and posts are clearly marked in the title. In the Exclude From tab, you may select whatever items you want to exclude from your title. Next, click the eye icon to gray out the Global Footer and set it to hidden. Unless the Global Footer in the Default Website design is not hidden, no footer will appear on any excluded pages or posts.

Technique 3: Deleting the Default Divi Footer
If you don't want to use a global footer, use this method. In this way, you can see the basic Divi footer with all of its widgets, icons, and text. Those default footers can be removed.
Making a Blank Footer
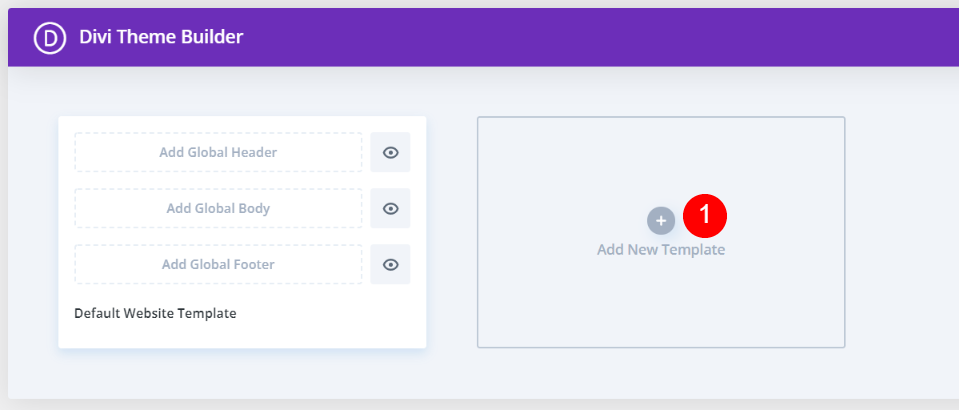
Start by clicking Add New Template in the template section that's blank on your computer. Make your preferences by clicking on the modal.

Hiding the Default Divi Footer from Specific Pages
Select the pages you wish to remove the footer from in the Use On section. Click Create Template to remove the default footer from all pages. The default footer will appear on all other pages. At the very bottom of the modal, you'll see an option to create a template.

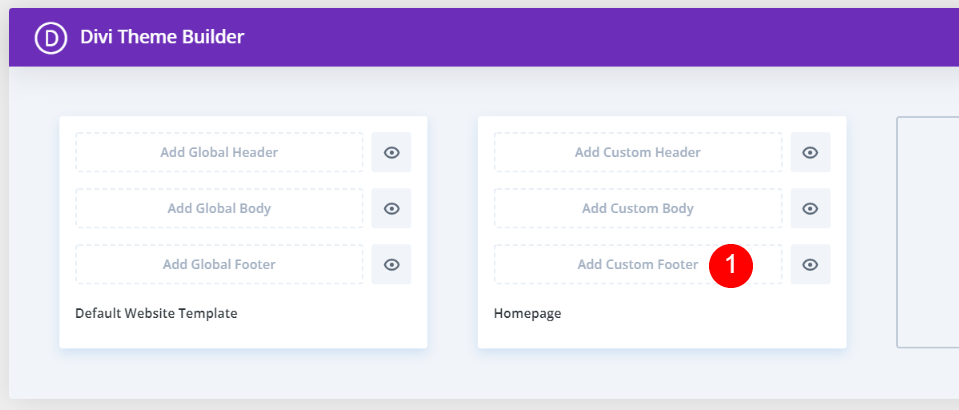
You can save the template without making any changes by clicking the Add Custom Footer button.

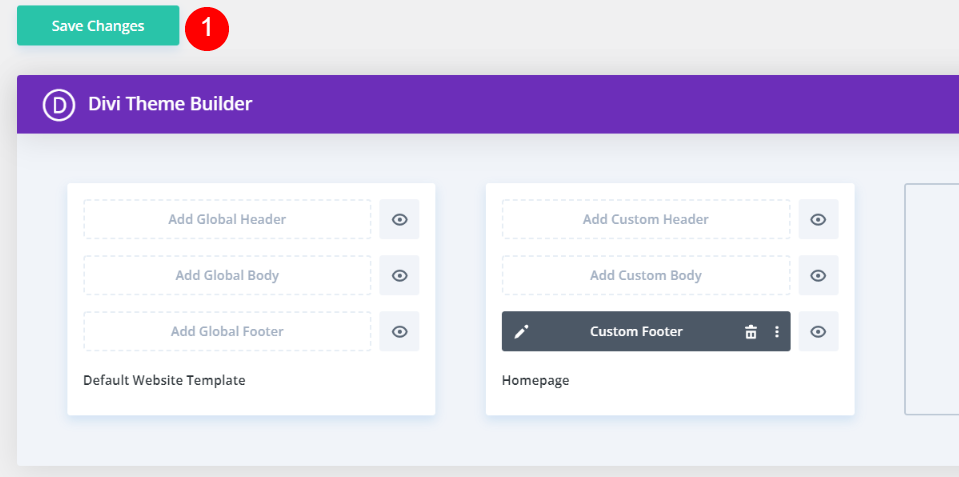
Save your changes to remove the Divi footer from the pages you've chosen. The footer will appear on all other pages as usual. In my case, the footer will be eliminated from my homepage, but it will remain on all other pages.

This is the very bottom of my personal webpage, as you can see. The footer is not displayed.

Wrapping Up
Let us know if you have any other questions on this topic in the comments below! The Divi Theme Builder makes it straightforward to add a footer, whether you're using the built-in Divi footer or a custom global footer. It is possible to select the way that is most appropriate for your needs from a variety of options. Make your choices in the Divi Theme Builder after determining what and where you want to show your content.





