The Divi Theme Builder's ability to create and apply custom templates to individual pages or posts is one of its most significant capabilities. Every page or post, as well as certain post kinds, tags, categories, and goods, can have its own template. Those templates can easily be removed using the Theme Builder in the same manner. Using the Divi Theme Builder, we'll learn how to remove the Divi footer from specific pages.

Removing the Divi Builder Footer (Method 1)
Divi's footer can be removed in a variety of ways with the Divi Theme Builder. If you want to use a Divi global footer, here is the way to follow.
Make a Global Footer

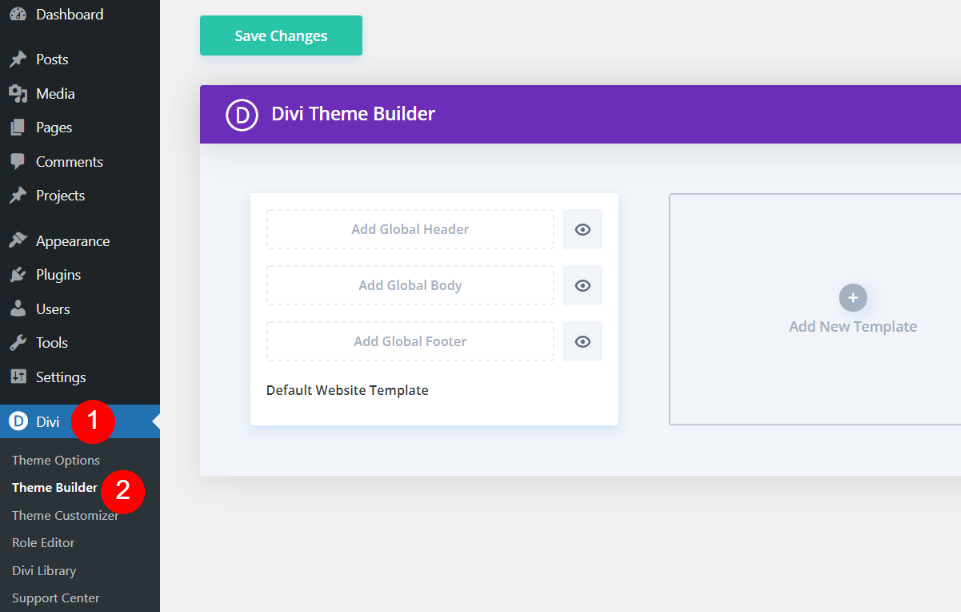
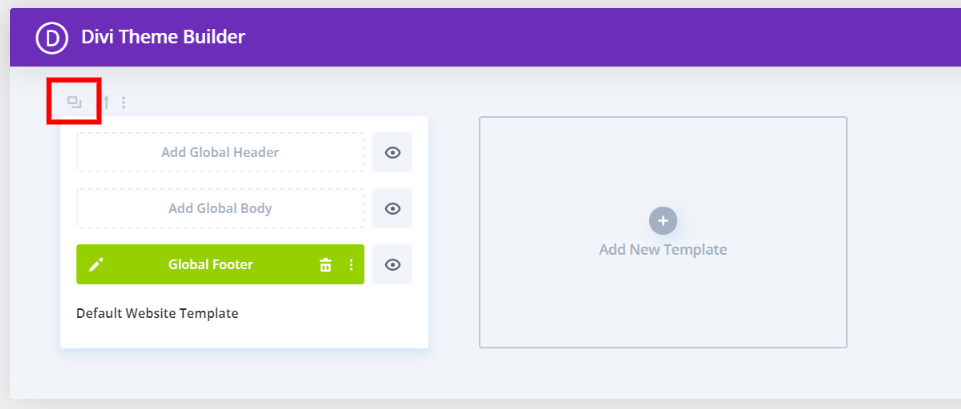
Creating a global footer is the first step in the process. Go to Divi > Theme Builder in the WordPress dashboard to create or add a global footer.

A footer template should be created or uploaded next. To import the layout's JSON file from your computer, click the Portability icon in the upper right corner. Add a global footer by clicking on the default website template area where it reads Add Global Footer.
Create Amazing Websites
With the best free page builder Elementor
Start NowElegant Themes' blog offers a plethora of free footer template downloads. They're made for the Theme Builder and are compatible with the weekly free layout packs. You can locate them by typing "free footer" into the search bar on the blog's home page. Divi's Blogger Layout Pack's free footer template is what I'm using in my samples.

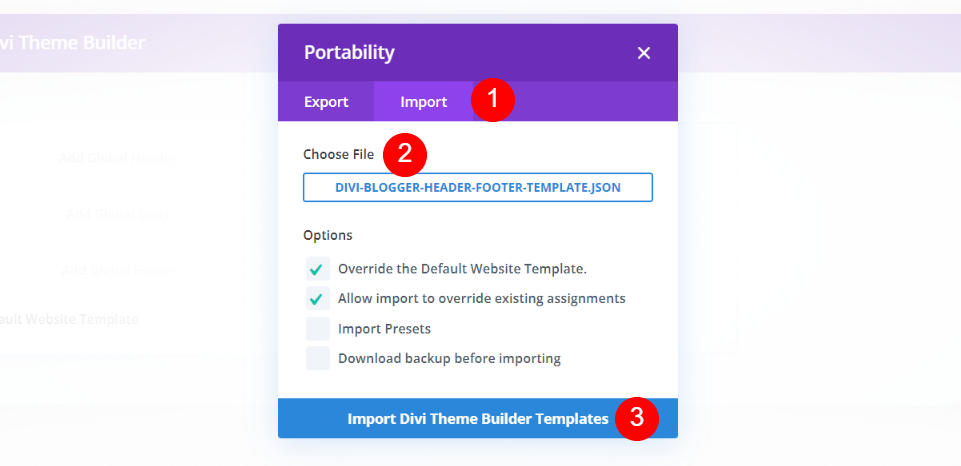
Selecting the Portability icon will bring up a modal window. Select the Import option from the File menu. Select the file by clicking on the file and navigating to it on your computer. Then, at the bottom of the modal, click the Import Divi Theme Builder Templates button. The import should take some time to finish.

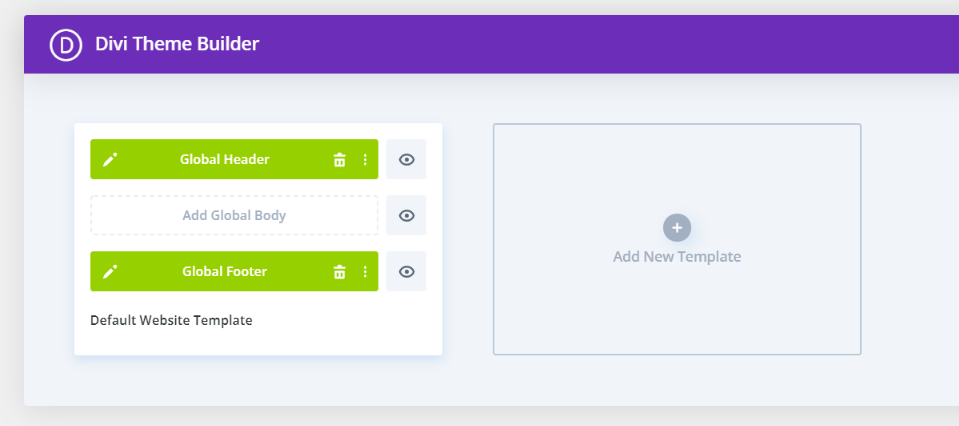
You now have a global footer. Every page and post on your Divi website will have this footer. There was a global header in the JSON file as well. Header and footer are included in the free layout pack I am utilizing. I'll remove the header because I don't plan on using it. We'll examine two approaches to obfuscating its presence on specific pages.
Blocking Access to the Global Footer of Divi on Specific Pages

Make sure the template is copied first. We can't utilize the global template to conceal the footer on specific pages because it doesn't let us make those selections. To access the tools above the template, simply hover your cursor over it. Once you've clicked on the clone symbol, you're done.

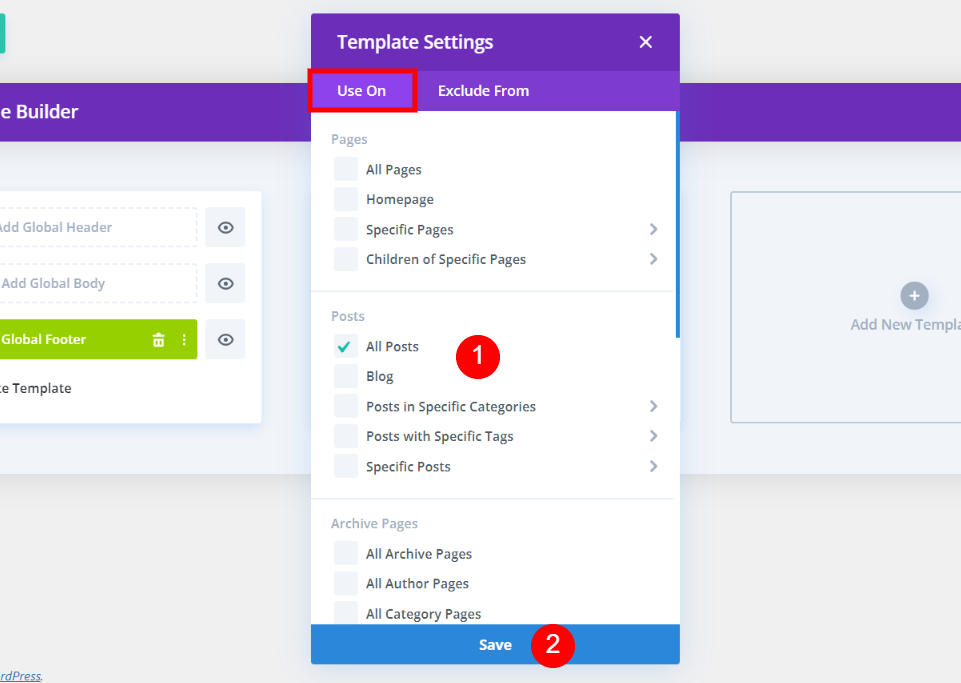
With two tabs, you'll see lists of your pages, posts, and other content. Select all of the pages where you wish to conceal the footer from the Use On tab. When you're done, click the Save button. You can override the global footer by using this.

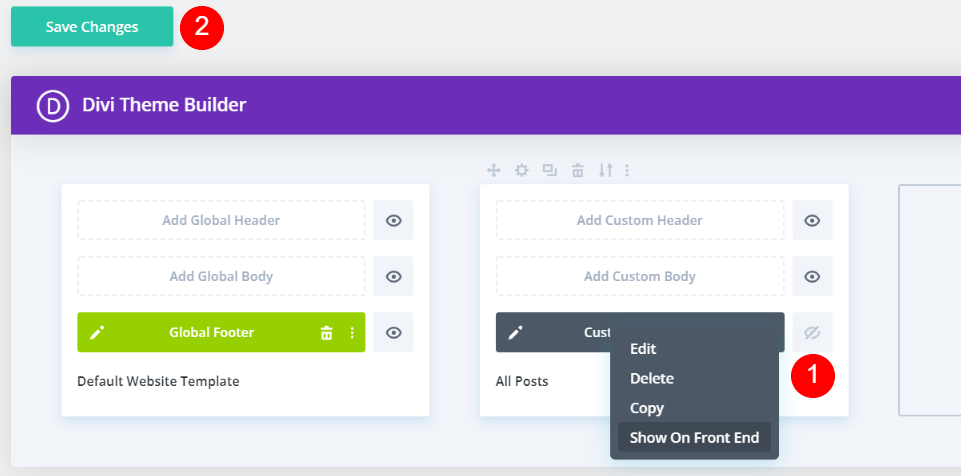
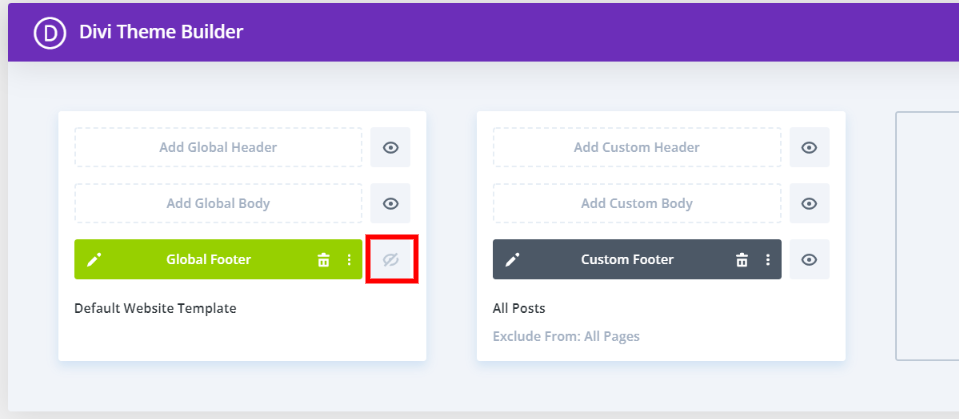
Make sure that the custom footer is hidden. Go to your footer's eye icon and uncheck the checkbox next to it. Alternatively, you may choose to Hide on Front End from the context menu when you right-click on the custom footer. The eye will then seem grayed out, with a diagonal line running through the center.
Removed from all the pages you've selected is now the footer. On these pages, there will be no footer. As a result, the icons, footer text, widgets, and other elements normally included in the Divi footer will be absent. As you make your selections, the template's labeling is done for you automatically. On All Posts in my example, the global footer will be omitted.

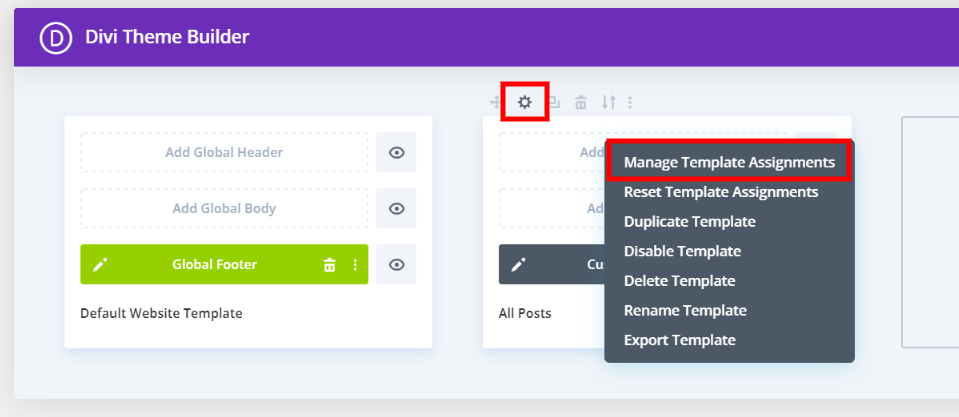
Select Settings above the template if you want to change which pages are included. Manage Template Assignments is an additional option available by right-clicking on the template. Open the modal where you can edit the settings again by clicking on either of the two buttons

Here is a screenshot of my homepage with the Divi footer at the bottom. The footer appears to be normal.

Here's a new blog entry. The global footer isn't displayed because I decided to remove it from All Posts. In addition, the footer doesn't go back to the default. It does not have a footer, however. It's gone for good.
How to Exclude A Footer From Some Pages (Method 2)
If you want to hide the footer from specific pages and articles, this is the approach to use.
The Exclude From Tab: Excluding Specific Pages

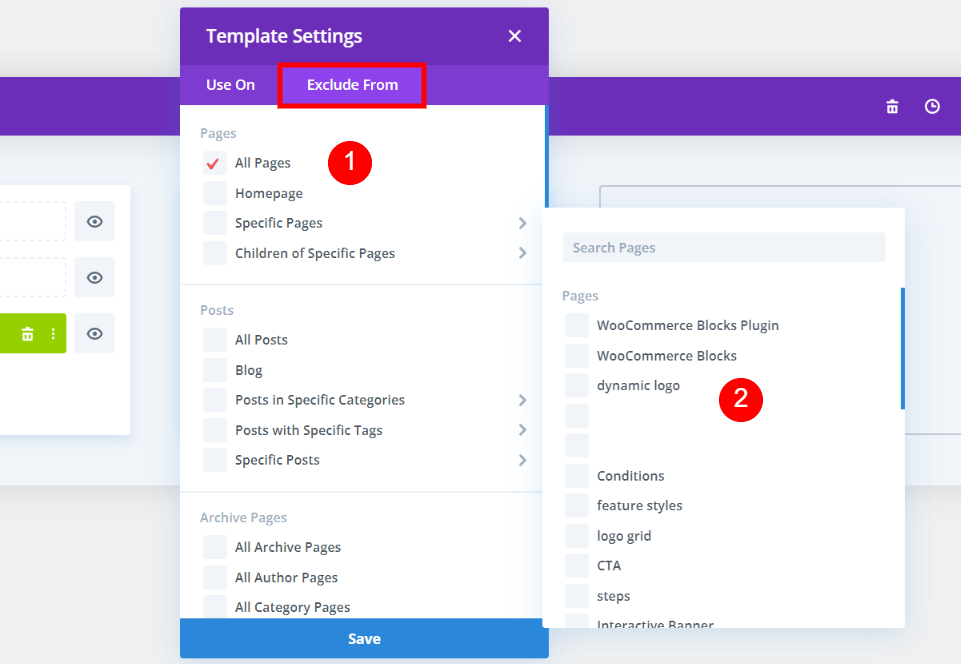
The footer can also be omitted from some pages. Custom Footer is required for this strategy to operate. In the Use On tab, you'll need to select at least one page. A drop-down menu will appear, allowing you to pick and choose which pages should not have their footer displayed. The page will be marked as excluded by a red check.

It will be clear from the title which pages or posts it pertains to and which it doesn't. When you make a selection in the Exclude From tab, the phrase "Exclude From" appears in the title. Next, click the eye icon to gray out the Global Footer and set it to hidden. Unless the Global Footer in the Default Website Template is not hidden, no footer will appear on any excluded pages or posts.
Removing the Default Setting Divi Footer (Method 3)
Instead of using a global footer, this is the approach to use. The usual default Divi footer, including icons, widgets, footer text, etc., will be displayed using this method. You'll be able to remove the default footer from your site's design.
Creating a New Footer with No Content

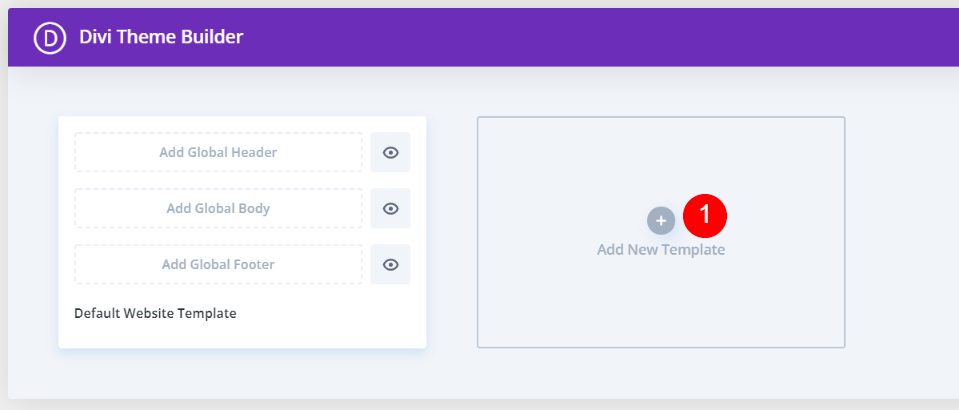
Add a new template by clicking the Add New Template button in the blank template section. Make your preferences by clicking on the modal.
Forcing the Divi Footer to Appear Only on Certain Pages

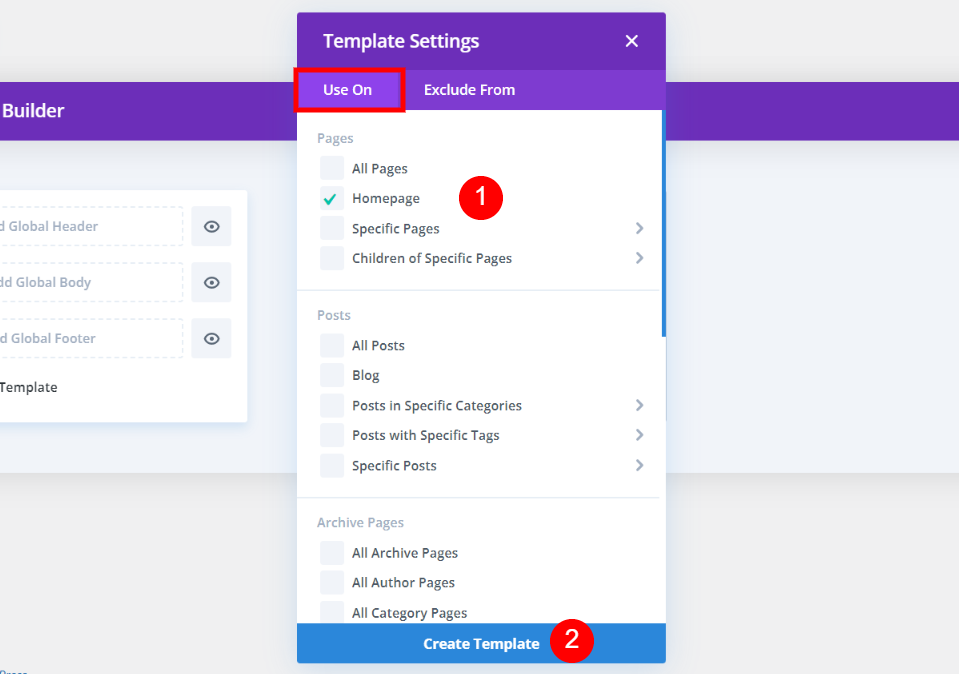
If you wish to remove your footer from all of your pages, click the Use On tab and pick all of them. The Create Template option can be used if you don't want the default footer to appear on any of the pages. The default footer will appear on all other pages. At the bottom of the modal, click the Create Template button to begin creating a new template.

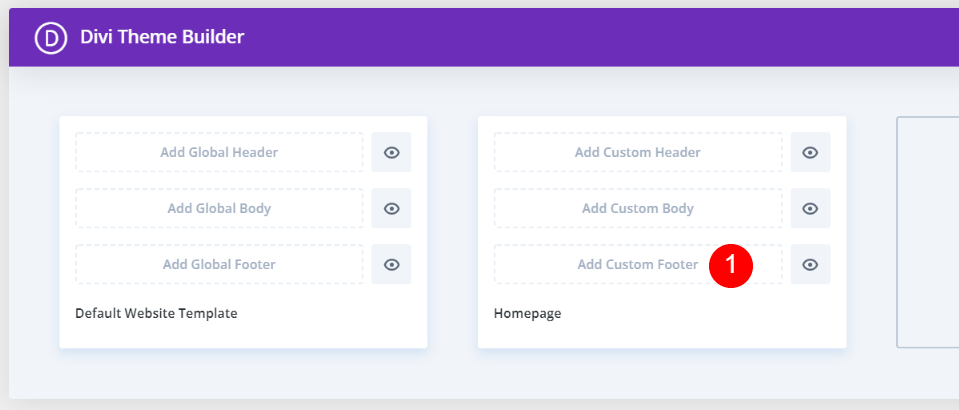
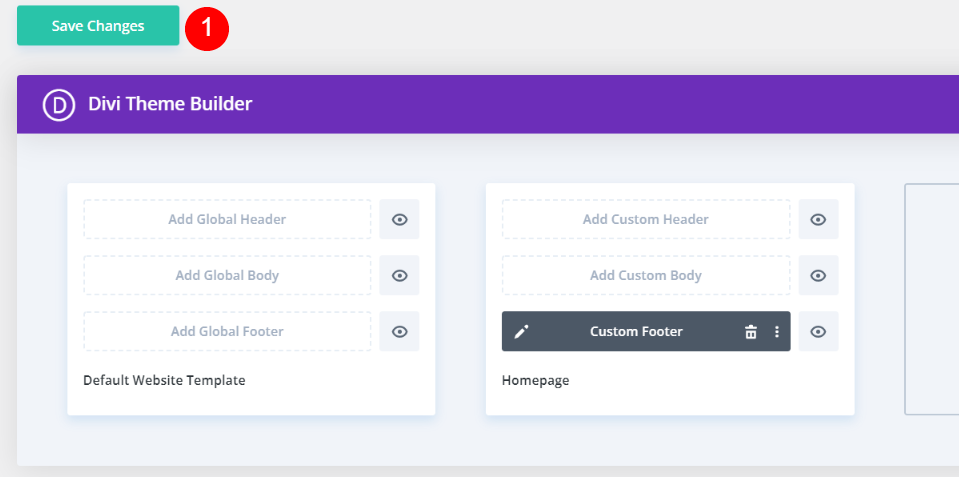
Add a custom footer by clicking the Add Custom Footer button and saving the template.

Changes saved will be reflected on all pages where the Default Divi footer has been replaced with your own. The footer will appear on all other pages. In my case, the footer will be eliminated from my homepage, but it will remain on all other pages.

The end of my homepage is here. The footer is not displayed.

The default Divi footer is displayed in the following blog article.
Concluding Remarks
Our look at how to remove the Divi footer from certain pages is complete. For both the Divi Theme Builder and the default Divi footer, this is a straightforward process. You have a variety of options, so you may pick the one that best suits your requirements. Make your selections in the Divi Theme Builder based on what and where you want to show your content.





