We've all seen websites that use parallax scrolling to provide the illusion of depth. You can find parallax on all kinds of websites, from dental offices and marketing firms to creative portfolios and game websites.

Parallax is an effect that is sure to catch your eye, and it can really make your website stand out and look professional. But can you add it to your WordPress site using Elementor if you don't know a lot about technology?
Yes, that's the answer.
Parallax is a built-in feature of Elementor Pro, but you can still use the free version of Elementor to make a parallax effect. Read on to learn how to do it!
Create Amazing Websites
With the best free page builder Elementor
Start NowCreate Parallax with Elementor Free
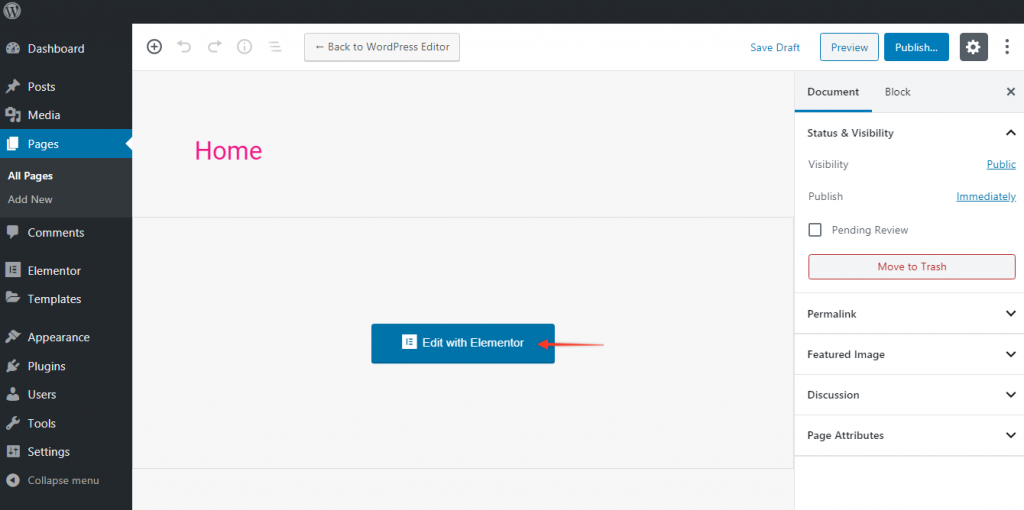
To make a parallax effect with Elementor Free, first, go to your WordPress dashboard. Just click "Add New" in the sidebar and then make sure to click "Edit With Elementor."

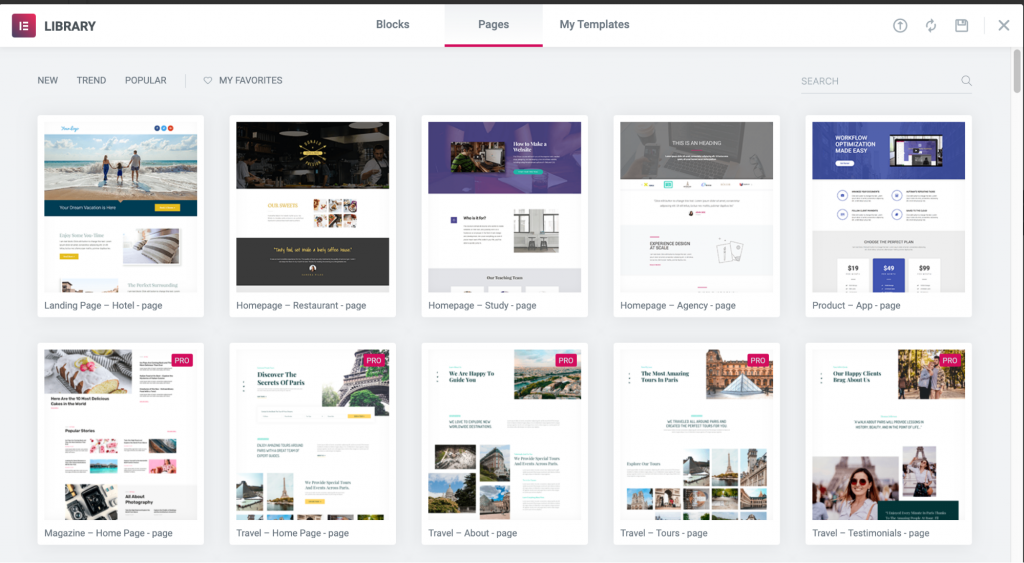
I'll grab a conventional template as a beginning point for our parallax effect and put it on a new, blank page. Go to Elementor's template library and select a template for the design.

From the Elementor Library, I chose the "Homepage – Study" option. To add the whole template to your blank page, just move your mouse over it and click "Insert."
As soon as you start to scroll down, you'll notice a parallax effect. This is because the hero section's background image is set to be fixed.
Even in the free edition of Elementor, you should be able to imitate the parallax effect with these basic settings. If you wish to achieve a genuine parallax effect, in which page elements scroll at varying speeds, you will need extra control.
To create your own parallax effect in Elementor Free, you must use code or a third-party plugin. Neither of these methods is quite as effective as what you can accomplish with Elementor Pro, but they should be sufficient for your needs!
Code for Parallax
Before you do anything else, you should think about what kind of look you want. The most basic way to use parallax is to make a few images or parts of the page scroll at different speeds so that they overlap.
But you can make it even easier by putting a background image in a section marked "Fixed" so that the rest of the page scrolls around it.
If you want to really customize your parallax effect, it helps to know a little bit about code. But you can use the code on this page as a great starting point for your Elementor parallax section.
The steps are pretty easy to follow: Any CSS code goes in Dashboard > Appearance > Customize > Additional CSS. Then, you need to add the class parallax to the Advanced tab for the part of your page you want to have the parallax effect.
You can use "Code Snippets" to paste the JavaScript code right there.
Create Parallax with Elementor Pro
Now, if you have Elementor Pro, which is the paid version of Elementor, this whole process is much easier and more flexible. Trust me!
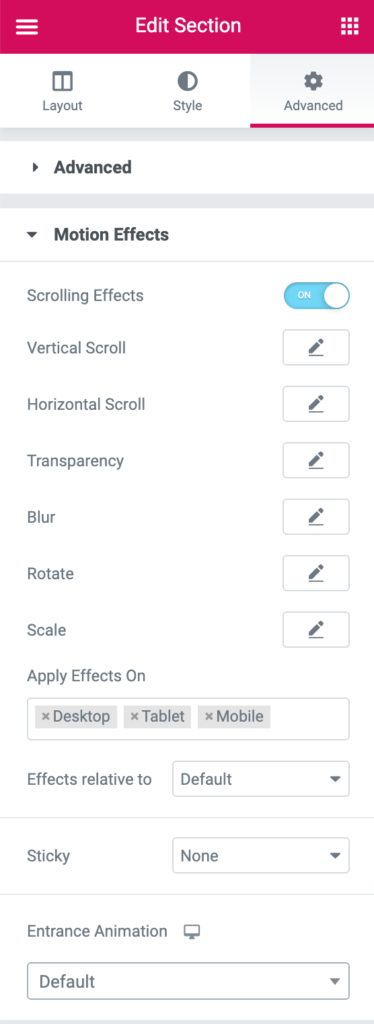
You just need to click on the Advanced tab for any section or element (you can get there by clicking on the six dots). From there, you can use a number of different motion effects on your page.
In a way, you can think of parallax as moving a number of different things in 3D space. Here are a few things you can do with alpha transparent images and different scroll speeds:
- Make headings appear from behind an image.
- Make items that start out visible get concealed behind others
- Make things move horizontally across the page.
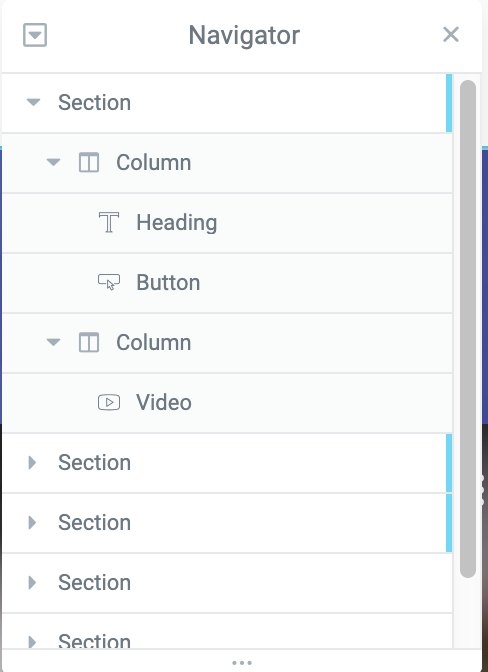
In the Advanced settings, there is a Z-Index field that lets you put elements in a certain order. The closer something is to the viewer, the higher the number, and vice versa.
The Navigator, which is at the bottom of the sidebar in Elementor, makes it easy to see these layers.

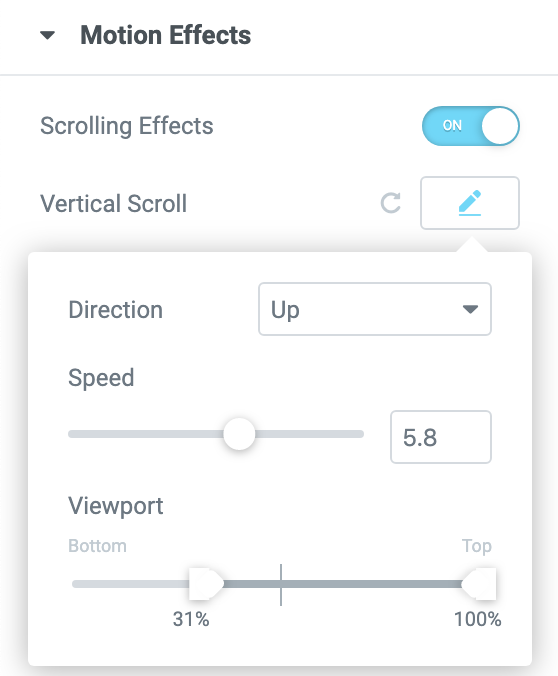
Go to Advanced > Motion Effects and click on the effect you want to change to change how quickly these elements scroll. You can change how fast it scrolls by moving a bar.

Parallax Effect In A Page With Elementor Pro
In Elementor Pro, we can now design our own pages with parallax effects.
I'd suggest you start by clicking on the gear icon in the Elementor sidebar and making sure that the Page Layout is set to "Elementor Full Width."
Next, make sure that at least a few parts of your page are set up. I'm using stand-ins, but you'll get the point!
To set it up, go to Advanced and turn on Scrolling Effects under Motion Effects. You can choose from a number of interesting motion effects based on scrolling, which you can see below.

We can make an image or part of an image move across the screen horizontally. Here, you can choose left or right, speed, and how much can be seen from the bottom and the top.
The transparency motion effect can be used to create a beautiful fade effect. A similar entry animation can be found directly underneath, but transparency motion allows you more precise control over when and how it appears. You have a choice of four different fading patterns for this option: fade in, fade out, fade-out, or fade in and fade out. The entire transparency level can also be changed from 1 to 10.
You may use the Blur motion effect to create photographs that start out fuzzy and sharpen as you move your mouse over them, similar to a depth of field shot. What a fantastic look! When using blur, you have the option of fading in, out, fading out, or fading in and out, just like you can with transparency. The overall effect level can be adjusted from 1 to 15, as well.
These four effects are likely to be the most common when using parallax scrolling. Rotation and scaling, as well as a wide range of design options, mouse effects, and other amazing effects, are just a few of the many possibilities available to let your website pieces stand out.
Wrapping Up
The only limit to parallax is your own creativity. Even if it sounds cheesy, non-coders have access to some amazing tools that can help them realize their creative ambitions!
When it comes to creating stunning parallax effects for your website, it doesn't matter if you use pre-existing code or keep to the wonderful tools offered in Elementor Pro.
If you have experimented with the popular parallax effect in Elementor, please share your thoughts and suggestions. Also, do check out our other elementor tutorials, and don't forget to share this with your developer friends.





