We have said it repeatedly that Elementor is by far the most established website builder in terms of customization. Creating a parallax effect will make your website stand out for its fancy and enhanced look.

When users look at an aesthetically pleasing website they acknowledge the effort the creator has put in and appreciate it. In this tutorial, we will understand How to Create a Parallax Effect on WordPress using Elementor Website Builder.
How To Create Parallax Effect With Elementor
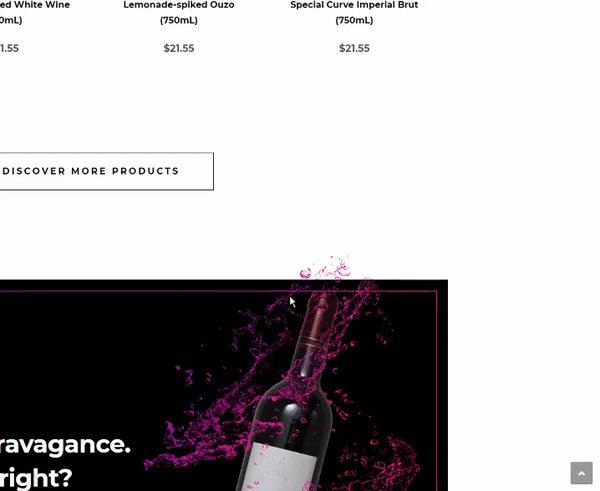
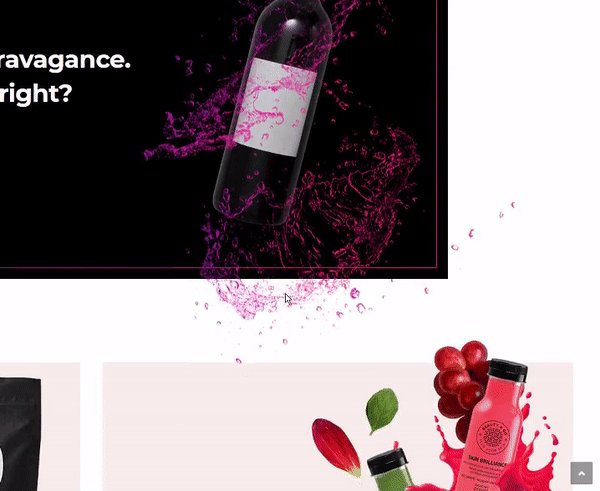
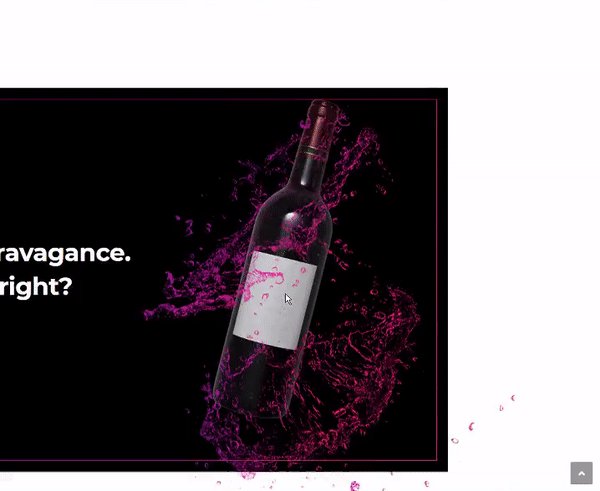
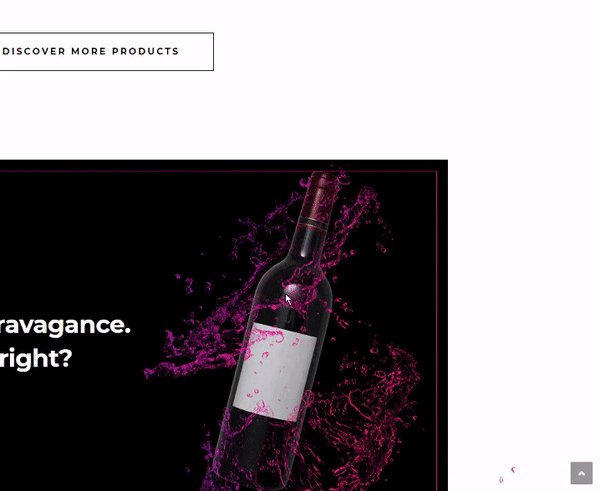
By applying all the steps given ahead, you will be able to create something like this.

To begin, add an Inner Section for widgets.
Create Amazing Websites
With the best free page builder Elementor
Start Now
Next, you need to add a widget column. You can choose your desired structure, but we will be going with the two-column structure for this tutorial.

Drag and drop an image widget to the column you created.

You can upload or choose an image from the media library. Make sure to choose an image on which the parallax effect is evident.

Next, you need to add a background image using the Parent column of the image widget.

Once you are done with adding a background to the parent column, head over to the Advanced tab of the image widget.
Enable the Scrolling Effects from the Motion Effects panel.

You can also choose the direction of the movement and control its speed.
The process is almost done. You need to Publish your page to see how it looks in real-time. You can always come back and make changes when needed.
This is how you can create a parallax effect with Elementor. We hope this tutorial helped you in making your site looked much more pleasing. You can follow us on our Facebook and Twitter to be notified about our posts.





