When a link is shared alongside content from our website, the search engine crawlers follow that link to assess the direction of our content and hence, base their ranking on that.

While sharing a link from our website, we choose to link 'a Nofollow link' by adding a Nofollow attribute. This would be our way of telling the crawlers and the users to not follow the link. In this tutorial, we will understand why and how to create a Nofollow link in WordPress.
Why Should You Create A Nofollow Link
Crawlers use this trick of following the links on your website to understand the direction of your content, what it is about and who should read it. When following a good pattern, this trick can be used for a good overall SEO ranking of the website.
The problem arises when we are sharing links that do not relate to the content we produce. especially, for sponsored and affiliate links to promote sales or links to dubious sources can result in losing the ranking while also lead to malicious sites.
Create Amazing Websites
With the best free page builder Elementor
Start NowIn such a case we have a choice to add Nofollow attributes to the links we share on our website. This helps us from retaining our ranking and position on the search engines. Let's move ahead and discuss some of the ways to add a Nofollow link.
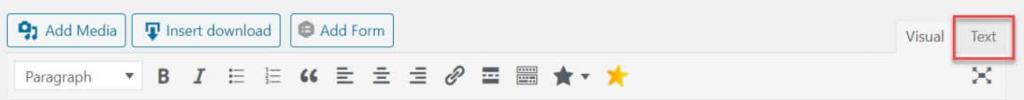
1. Create NoFollow Link With WordPress Classical Editor
When using the WordPress Classical Editor, adding a Nofollow attribute is quite easy. Just by adding rel="nofollow" into the HTML of your link, you can make it a Nofollow link. Here is where exactly the attribute goes.

Add the link you want to change and place the attribute within the text exactly the way it is shown in the image below.

Once you are done, press Save Changes or Publish the post.
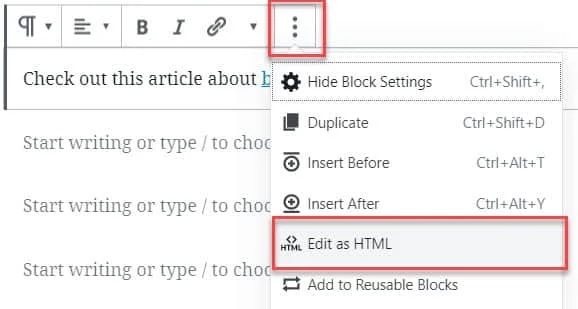
2. Create Nofollow Link With Gutenberg Editor
Creating a Nofollow link with Gutenberg Editor is as easy as it was with WordPress classical editor.
Here's the link that search engines follow:
<a href="https://jonesblogs.com/">blogging</a>And here is the Nofollow link:
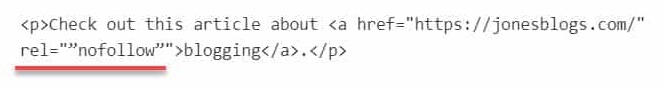
<a href="https://jonesblogs.com/" rel="nofollow">blogging</a>To add the Nofollow attribute to your link, press the More Options icon on the block and select Edit as HTML.

And now you will be able to add the Nofollow attribute i.e. rel="nofollow" to the link.

Save or Publish the link whenever you are done.
3. Create Nofollow Link With EditorsKit Plugin
Just like there is a plugin for every solution in WordPress, there is also a plugin to turn your normal links to Nofollow links. EditorsKit is a free toolkit offering a range of page building options.

With EditorsKit you have control over the styling, formatting and workflow of your Gutenberg blocks. Most importantly, with EditorsKit you can easily enable the Nofollow attribute for any link.
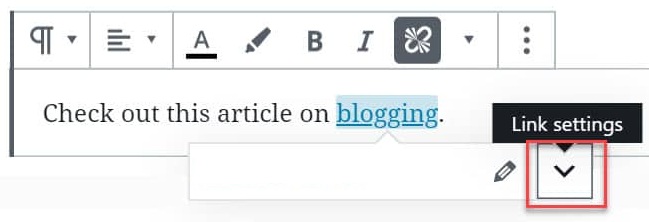
Once you have installed and activated EditorsKit to your WordPress, go to the post you want to edit. Press the link you want to change and then select Link Settings.

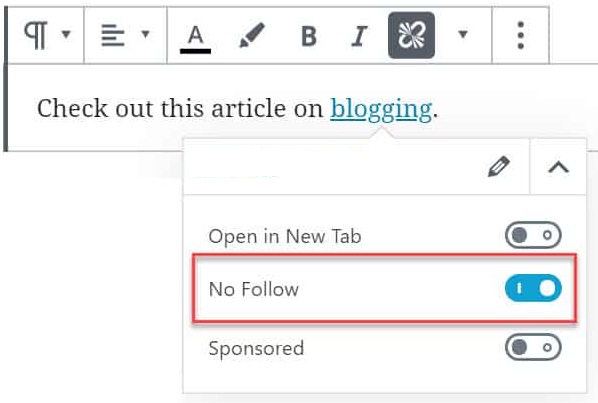
Simply toggle the Nofollow switch to add the Nofollow attribute to the link.

This will automatically add the Nofollow attribute to the link. Make sure to Save or Publish.
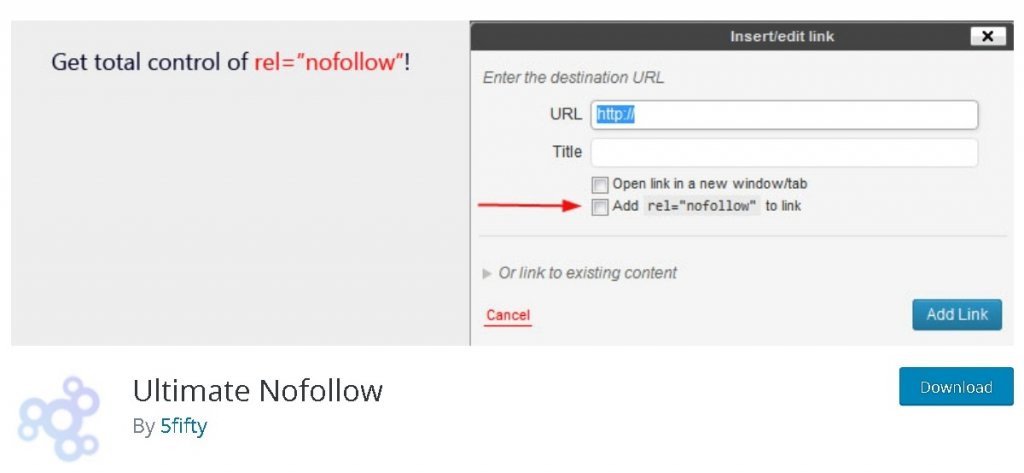
4. Create Nofollow Link With Ultimate Nofollow Plugin
If you are using WordPress Classical Editor, the Ultimate Nofollow Plugin can help you add Nofollow links to your content.

Using this plugin, you can add or remove Nofollow attributes from the individual as well as multiple links and it also offers several Nofollow shortcodes that you can use.
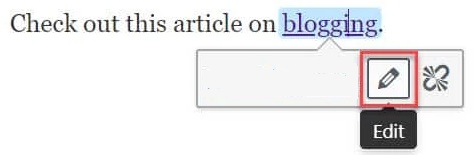
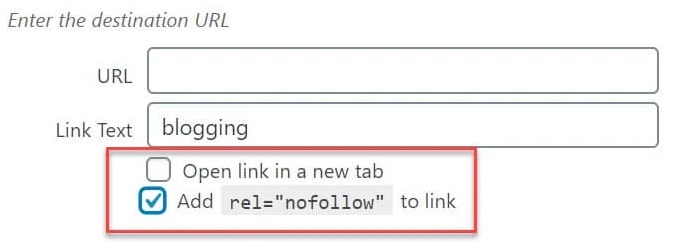
After you have installed and activated the plugin, press the link you want to edit and the options will popup. First, select edit and then go to Link Options.

Check the Add rel="nofollow" to the link box to automatically add the Nofollow attribute to your link.

Once you are done with your changes, make sure to Save or Publish the post.
Here is how you can create nofollow links in WordPress. Creating nofollow links is easy and simple while the contrary can lead to withered SEO ranking and unstructured content direction.
We hope this tutorial helped you in understanding the importance of creating Nofollow links. Follow us on our Facebook and Twitter to make sure you never miss a post.





