Imagine transforming your website with a few clicks, powered by AI. That's the promise of Elementor AI, a powerful tool revolutionizing web design. As a leading website builder, Elementor now offers AI-powered features that streamline the content creation process and boost productivity. Whether you're crafting blog posts, product descriptions, or custom code snippets, Elementor AI's writing assistant ensures compelling, consistent content.

But it doesn't stop there – this innovative tool can help you redesign your landing page with custom CSS and code, adding dynamic effects and engaging visual elements. In this guide, we'll explore how to leverage Elementor AI to create awesome websites that captivate visitors and drive results without requiring extensive technical expertise.
Elementor AI: A Great Tool For Web Design
Elementor AI is revolutionizing the web design process, acting as your personal digital assistant in the world of website creation. This powerful tool combines the ease of a drag-and-drop editor with sophisticated AI-powered features, making it invaluable for both novice and experienced developers.
Imagine having a virtual web design expert at your fingertips, ready to assist with every aspect of your project. From generating unique layouts to crafting high-quality texts, Elementor AI streamlines the content creation, ensuring consistency and engagement across your site. Its writing assistant can help with everything from attention-grabbing titles to compelling product descriptions, maintaining a consistent style.
Create Amazing Websites
With the best free page builder Elementor
Start NowBut Elementor AI's capabilities extend beyond just content. It's also a code assistant capable of generating custom CSS snippets to enhance your site's visual elements. This feature bridges the gap between design and development, allowing you to implement complex design elements without extensive technical expertise.
By integrating AI-generated content and code within the familiar Elementor Website Builder interface, this tool empowers users to create awesome websites more efficiently than ever before. Whether you're building basic website blueprints or crafting multilingual websites with dynamic effects, Elementor AI is poised to transform your web design workflow.
How AI Tools Boost Productivity
In the fast-paced web design and development world, AI tools have emerged as game-changers, significantly boosting productivity and streamlining workflows. Here's how:
- Automated Code Generation: AI-powered code assistants can quickly generate custom code snippets, reducing the time spent on repetitive coding tasks. This allows developers to focus on more complex, creative aspects of web design.
- Content Creation: AI writing tools help create engaging content, from blog posts to product descriptions, faster than ever before. This rapid content generation keeps websites fresh and up-to-date with minimal effort.
- Design Suggestions: AI can analyze current design trends and offer relevant layouts, color schemes, and typography suggestions. This speeds up the design process and helps maintain modern, appealing aesthetics.
- Personalization at Scale: AI tools can analyze user behavior and preferences, allowing for automated personalization of web experiences. Implementing this level of customization manually would be time-consuming.
- Bug Detection and Testing: AI-powered testing tools can quickly identify and sometimes even fix bugs, drastically reducing the time spent on quality assurance.
- SEO Optimization: AI tools can analyze content and suggest optimizations for better search engine rankings, saving time on manual keyword research and implementation.
- Performance Optimization: AI can analyze website performance and suggest improvements, helping developers quickly identify and resolve issues that slow down load times.
By automating time-consuming tasks and providing intelligent assistance, AI tools allow web designers and developers to work more efficiently, tackle more projects, and focus on innovation rather than repetition.
This boost in productivity saves time and resources and leads to the creation of higher quality, more effective websites.
Why Website Customization Matters
In today's digital landscape, where attention spans are short, and competition is fierce, website customization has become more crucial than ever. A generic template won't cut it anymore. By leveraging custom CSS and unique design elements, you can transform a standard website into a compelling digital experience that reflects your client's brand identity and stands out in the crowded online space.
Here's why investing in website customization is a game-changer:
- Boost Engagement: Custom interactive content, such as hover effects, floating animations, and dynamic elements, captivates visitors and encourages them to explore your site longer. This increased engagement can lead to higher conversion rates and improved user satisfaction.
- Elevate Your Portfolio: Custom work showcases your coding skills and creativity as a web designer or developer. Unique, tailored websites in your portfolio attract clients seeking exceptional web experiences, setting you apart from competitors who rely solely on pre-built templates.
- Impress Clients: By tailoring features and design elements to align perfectly with a client's brand, you exceed expectations and deliver a website representing their vision. This level of customization often leads to satisfied clients who become valuable sources of referrals and repeat business.
- Enhance Brand Identity: Custom design elements, from unique layouts to brand-specific color schemes and typography, reinforce a company's visual identity online. This consistency across all touchpoints strengthens brand recognition and trust.
- Improve Functionality: Customization allows you to add specific features and functionalities that off-the-shelf solutions might not offer. Whether it's a custom e-commerce solution or a unique user interface, these tailored elements can significantly enhance the user experience.
- SEO Advantages: Custom-coded websites often have cleaner, more efficient code, contributing to faster load times and better search engine rankings. Additionally, unique content and layout can help a site stand out in search results.
- Future-Proofing: Custom websites are more adaptable to future changes and updates. As your client's needs evolve, a customized site can be more easily modified to incorporate new features or design trends.
By embracing website customization, you're not just building a site – crafting a unique digital identity that resonates with your client's audience and stands the test of time in the ever-evolving online world.
Ticker Bars with Scrolling Text
Scrolling ticker bars draws attention, makes essential messages more visible, and encourages clicks on significant announcements or promotions. To add a little excitement to your landing page, add a compelling scrolling text ticker without creating a single line of code.
I created a ticker in the sample video that functions as a miniature billboard for a band's most recent announcements and promotions:
- Concert tickets now include a new city! Get yours right away!
- Stay in touch on Instagram.
- On [Date], limited-edition merchandise will be released!
- Summer merchandise sale for just 72 hours!
- Listen to our latest album!
Each item can be linked to a certain website to increase interaction and possible conversions.
Here are some suggestions for using scrolling text to improve your landing page outside of the music scene:
- E-commerce: Draw attention to new arrivals, limited-edition drops, flash specials, or temporary discounts.
- SaaS: Promote free trials, highlight user reviews, or reveal new features.
- Nonprofits: Disseminate updates on events, impact stories, or urgent fundraising requests.
- Educational Institutions: Publicize new courses, open enrollment times, and scholarship opportunities.
- Real estate: Highlight recent sales, open house dates, or prominent properties.
It's time to give your ticker bar some life after you've put all the parts together.
Merch Selling with Dynamic Effects
Navigate to "Advanced" while customizing the container, then select the AI icon from the Custom CSS tab.
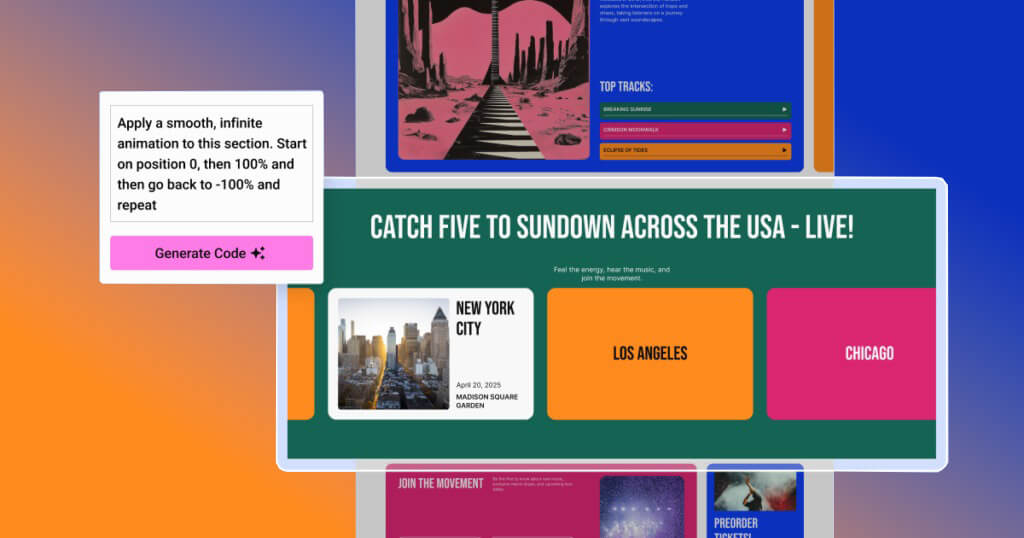
To create a fluid and endlessly looping animation, visit Elementor AI and enter this prompt: "Use a loop animation that is fluid and endless." Click "generate code" and "insert," and you'll see that the code has been added to the Custom CSS tab.
I used the following prompt to see the full card: "Hover over a child container (.e-child) to make it grow and move the other child containers to the front."
Without writing a single line of code, these unique interactions demonstrate how Elementor AI can turn a plain landing page into an unforgettable and captivating experience. These tiny, imaginative details have the power to distinguish your website and make an impact on visitors that will remain.
Adding a Custom Cursor
Little things can sometimes have a significant impact. To give my landing page a whimsical touch, I use a tiny vinyl record instead of the typical cursor. It's a fun way to surprise and excite visitors as they traverse the website and a subtle tribute to the band's musical identity.
I utilized the prompt "Change the mouse cursor to my image in this section." The URL of the pertinent image file can then be added inside the CSS code window.
Floating Animations
Even if you're not an experienced programmer, you can generate the code you need with Elementor AI. Hover animations are a great method of giving your landing page life. I wanted to design interactions that genuinely surprise and entertain visitors rather than just changing colors.
Picture this: an image of a vinyl record on your page. It's adorable, but I want to add a striking element to make people notice. It should look as though the vinyl is going in and out of the vinyl sleeve. I also want to include a floating animation. I can accomplish this by using a shadow and applying additional custom CSS to it, giving the impression that it is expanding and contracting in unison.
I utilized three prompts to produce the floating animation effect.
I first applied a smooth vertical translation animation to give the vinyl image the appearance of sliding. I used the following instruction to ensure that the animation continues downward before rising again: Create a fluid, downward-and upward-moving infinity animation. At a distance of fifty pixels
I then created a prompt to produce CSS for the record sleeve's modest floating effect. "Create an infinity animation that moves up and down smoothly," I found to be effective at a distance of fifty pixels.
To further enhance the floating effect, I wanted to animate the shadow underneath the image by making it grow and shrink horizontally in time with the movement of the vinyl. I used "Create a subtle horizontal shrink animation, 50% reduction."
These brief exchanges promote the band's record and highlight my call-to-action buttons, "Listen now." The button's encouragement to click may raise conversion rates. Keep in mind that AI is a creative collaborator, so feel free to try different prompts or, in this example, several questions to get the impact you want. Because creating custom CSS is so simple, you can unleash your creativity without spending hours learning how to code from scratch.
Reveal Concert Details

I personally like to make a horizontal scrolling motion effect that quickly leads users through the band's tour schedule rather than a carousel with navigation arrows. To display the performance date, venue, and other essential details on the back of the card, I combined this with Elementor Flipbox and added an eye-catching 3D effect.
Additionally, you can go one step further and connect each card to a separate webpage! The smooth user experience is intended to increase conversions.
Naturally, this method can be modified for some uses:
- Showcase product photos on the front with hovering information about features and costs.
- Present team members with their biography or skills on the back and their images on the front.
- The portfolio highlights include case studies or thorough descriptions on the rear and project thumbnails on the front.
Final Thoughts
In conclusion, leveraging Elementor AI and custom code to redesign your landing page opens up possibilities for creating truly unique and engaging websites. Combining AI-powered features with your creativity and technical skills allows you to streamline your workflow, boost productivity, and deliver exceptional client results. From interactive elements like ticker bars and floating animations to personalized touches like custom cursors, these enhancements elevate user experience and brand identity. As web design continues to evolve, embracing these tools and techniques will keep you at the forefront of the industry, ensuring your websites meet and exceed client expectations.




