A website with a lot of text can be unpleasant to look at. If your website has more text than images and you are using an Elementor page builder, which is one of the best plugins for making website pages, you can use an interactive circle by Essential Addons to present your content in an interesting circular pattern. This widget can contain multiple items, so it can be used for a variety of things. When you hover over the content icon, the content changes automatically. Putting your content in a circle makes your website more interactive because the content changes when you hover over the icon. Let's get started to discover how to use this fantastic widget to display a lot of content in a small amount of space.

How does Interactive Circle Widget add Value to a Webpage?
It can be hard for web designers to make a website more interactive while also making it easy for people to use. If the website has a lot of text-based content, it becomes harder to show it in the right way.
Research shows that almost 38% of people stop using a website if it has an unappealing design layout. In this case, the number of people who visit your website also depends on how it is designed. Let's examine all the advantages of efficiently designing your text-based content with an interactive circle widget provided by Essential Addons for your Elementor website.
Animated Presentation
Even if your website has a lot of text-based content, you may be able to present it in a way that makes visitors want to check it out and makes it easy for them to do so. Different ways to organize your website's content are common, so a little movement might help you catch your visitors' attention. Using the Essential Addons Interactive Circle widget, you can add an animated pattern to your text-based content and make the section look better.
Create Amazing Websites
With the best free page builder Elementor
Start NowInteractive & Responsive Design
If your website doesn't have a responsive design, it can be hard for people to find it on search engines, read the content on it, and move around it. This could be because your layout isn't good, your images aren't good, your text is too small, or you have too many infographics on your site, making it look crowded. You can change the size of this window on a desktop or laptop by clicking and dragging the corner.
Using an interactive circle widget can help you make a more dynamic design for your website. No matter what kind of device your website visitors use to get to your site, the design will not break if you use this widget to show text-based content.
Interactive Circle Widget
With this widget, you can show text-based content in a circular motion that will catch the eye of people who visit your website. For example, if you want to show your content menu, you can use an interactive circle to show the content and save space at the same time. A simple text-based piece of content will look more interesting and appealing this way. Let's find out how easy it is to get started with the Essential Addons widget Interactive Circle.
Design Procedure
There are two tools that we need to do this design.
- Elementor: To use the Interactive Circle Widget, you must first install and activate Elementor. After that, you're ready to go.
- Essential Addons for Elementor: If you want to use the "Interactive Circle" widget on your website, you must install and turn on Essential Addons for Elementor.
Activate Interactive Circle Widget
Let's use the "Interactive Circle" widget by Essential Addons to make your website more interesting and interactive. Just make sure you are using the most recent version of this plugin.
In Elementor, the Interactive Circle widget must be turned on. In your WordPress dashboard, go to Essential Addons Elements and make sure that the "Interactive Circle" widget is turned on. Click the "Save Settings" button to make sure your changes are saved.
Start Customizing
This widget lets you change the content that comes with it and add your own. You can choose any layout from the options on the General tab. There are four layouts already set up for the Interactive Circle widget. Try out the different layouts to see which one works best for your text-based content.
You can also choose whether the buttons on your EA Interactive Circle widget will show icons or text. To hide or show icons and text, turn on or off the "Show Icon" and "Show Text" settings under "Button." This widget is very useful because it lets you change a lot of things. You can pick from the choices and make your own circular menu based on what you like.
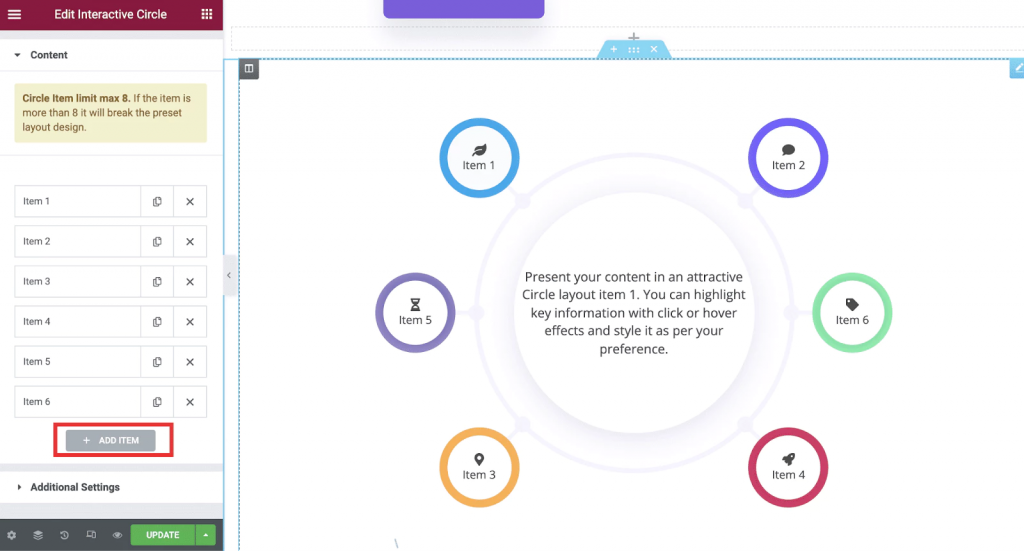
When you use this widget, the most important thing is that you can add your own content and more circular options as needed. Under the 'Content' settings, you can tell your EA Interactive Circle widget how many items to show. To add something new, click the "+ Add Item" button. You can also remove or copy an item from the settings in the same way. But for design reasons, you can only add up to 8 options at once. If you added more, the sequence would be broken.

The tabs are labeled "Button," "Content," and "Style." On the "Button" tab, you can add an icon to the item and change its name in the "Short Title" field. On the "Content" tab, you can add content to your item, and on the "Style" tab, you can change the background color.
With the "Additional Settings" option, you can get more ways to set up your EA Interactive Circle widget to make it more interactive. Under "Mouse Event," you can choose between "Click" and "Hover" interactions. You can also add stylish and eye-catching animations using the "Additional Settings" option. As shown below, you can choose from three different types of animation.
Style The Content
There are a lot of ways to style the EA Interactive Circle widget. This choice can make a big difference in how people interact with each other. You can change the way it looks by changing the background color, the text pattern or color, the circle width, and the padding or merging.
From the "Item" settings, you can change how each item in your EA Interactive Circle is written. The width and size of each icon can also be changed. You can also change the color of the background, the text, the icons, and a lot of other things.
If you're happy with how your interactive circle looks, you can now make your page public. Check out the interactive circle we made with Elementor for this subject.
Wrapping Up
As you can see, Elementor makes it very easy to make a beautiful Interactive Circle and make your website more interesting.
Lastly, we have a strong belief in the value of always getting better. With this in mind, we're working hard to give you great Elementor content so that you can use Elementor to design websites even better.





