Creating gradient texts on your WordPress site does not only enables it to look more aesthetic but also allows you to make your website much more theme-based. Especially for fashion and kids' websites, it lets you add glamour and color to your website.

With Elementor, you get limitless customization options and one of them is creating a gradient effect for your texts on the website. In this tutorial, we will understand How to Create Gradient Text on WordPress Using Elementor.
How To Create Gradient Text With Elementor
Gradient text will make your website look more fancy and pleasing to the eye.

To begin, create an inner section for widgets.
Create Amazing Websites
With the best free page builder Elementor
Start Now
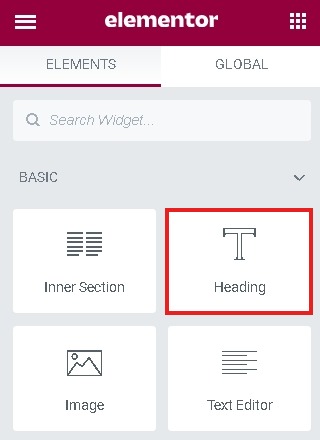
Next, add a heading or text block and type the text on which you want to apply the gradient. For this tutorial, we will be using the heading block.

Head over to the advanced tab from the Elementor panel and Custom CSS panel.

Then to apply the gradient, add the code given below in the Custom CSS field.
selector h2 {
background-image: linear-gradient(to right,#463f64,#463f64, #e2285c, #e2285c);
-webkit-background-clip: text;
display: inline-block;
padding: 14px;
-webkit-text-fill-color: #00000000;
font-family: 'Stay Out Regular';
}
The initially mentioned "h2" is for the widget we are using currently. It is important to change it if you are using some other widget.

Once you are done with all the settings, Publish to see how it looks and then make the changes if needed.
This is how you create gradient text on your WordPress website with Elementor. Make sure to follow us on Facebook and Twitter to get notified about our posts.




